碩士論文
行動應用介面之使用者體驗量表發展
User Experience of Mobile Application's Interface:
Measurement Development
研究生:李姿陵 撰
指導教授:楊書成 教授
兩年前決定回到這個熟悉又陌生的環境,心裡充滿忐忑與不安。這一路上受 到了很多人的照顧,才能在兩年後的現在,順利完成碩士學位。首先要感謝我的 指導教授—楊書成老師,在日程繁忙之餘,總是會挪出空檔與我討論論文,讓我 得以在時限內順利完成論文;在工作上也給予我發揮所長的機會。從大學時期到 現在,不論是在學業或是事業方面都給了我很大的幫助。也要感謝王凱老師、郭 英峰老師、林杏子老師及趙建雄老師在 Group Meeting 適時給予我論文上的建議 與協助,幫助我釐清問題所在。 還有碩班的好夥伴們,宛儀、六億、呈翰、菁菁、奕璇、小安、猩猩、Nicole、 巧惠。因為個性怕生,剛開始很擔心無法融入大家,但這擔心顯然是多餘的。這 段時間,大家一起討論作業,一起準備活動,一起出遊,一起把該讀的書讀了, 一起把該玩的也用力地玩了。很難得有機會可以遇到這些願意一同分享煩惱與快 樂的同學們,因為有你們,讓我的碩班生活過得充實又美好。 最後,很感謝我的家人,總是尊重並支持我做的所有決定,在研究所的這兩 年間,默默在背後當我的靠山及避風港,讓我能無後顧之憂地去做我想做的事。 還有我的男朋友,支持我追逐自己所想,給予我改變現況的勇氣。在我遭遇挫折 時給我安慰及建議,並時時督促我,讓我得以一步步朝目標邁進。 這兩年收益良多,感謝在這過程中所有給予我幫助的人們。在人生的下一個 階段,這些寶貴的一切都將成為支持我繼續前進的動力。 李姿陵 謹誌 國立高雄大學 2017 初夏
行動應用介面之使用者體驗量表發展
指導教授:楊書成 博士 國立高雄大學資訊管理學系 學生:李姿陵 國立高雄大學資訊管理學系碩士班 摘要 由於無線網路技術日益進步,行動裝置提供了相較於以往更好、更多元的功 能與服務。使用者介面作為整個系統中最常與使用者接觸的部分,是使用者最能 夠直接體驗到系統好壞的地方。為了提升使用者對於系統的評價與滿意度,了解 使用者與介面互動後所產生的使用者體驗顯得相當重要。然而,行動裝置具有螢 幕尺寸小、便攜性以及使用者短期記憶性等特性,使得其與個人電腦在使用上存 在著顯著的差異,將現有評估一般電腦系統介面之量表直接套用於行動應用介面 上衡量並不完全適合。因此,本研究以現有系統評估量表為基礎,並結合屬於行 動應用介面相關構面—認知負荷,發展出一套衡量行動介面應用的使用者體驗量 表。 經過題項彙整、專家審查與 581 份有效問卷資料之探索性因素分析,本研究 萃取出五個構面,分別為資訊品質、認知負荷、錯誤解決性、視覺美感及系統態 度。考量系統態度為其他構面之依變數,因此將此構面於量表中剔除。此量表可 供業者設計行動應用介面時的參考,進而提升使用者的行動體驗。本研究亦利用 所萃取出的構面,建構了一初步研究模型,根據數據結果發現,同屬功能性特性 的三個構面間,認知負荷與錯誤解決性扮演了資訊品質與系統態度間關係的中介 效果,此結果將提供後續研究者一個新的研究方向。 關鍵字:行動應用介面、使用者介面、使用者體驗、量表發展、認知負荷User Experience of Mobile Application's Interface:
Measurement Development
Advisor: Professor Shu-Chen Yang, Ph.D. Department of Information Management
National University of Kaohsiung
Student: Tzu-Ling Lee
Institute of Department of Information Management National University of Kaohsiung
ABSTRACT
With the rapid development of wireless network technology, mobile devices offer better and versatile functions and services than ever before. As the part that users can frequently interact with in whole system, user interface allows the users to experience the system directly. To improve the users’ appraisal and satisfaction with the system, it is important to understand the user experiences from the interaction between the users and the interface. However, due to the characteristics of mobile devices, such as the small screen size, mobility and user’s short-term memory, mobile devices are significantly different from personal computer. It is not suitable to apply the existing scales directly to the mobile application interface. Thus, this study combined the exiting scales with the “cognitive load” construct which is an important concept of the mobile application interface, to develop a scale which can be employed to measure user experience of mobile application’s interface.
Through the literature review, expert reviews and exploratory factor analysis based on 581 valid questionnaire responses, the study extracts five constructs, namely, information quality, cognitive load, error resolution, visual aesthetic and system attitude. Consider the system attitude is the dependent variable of others, the study remove the variable from the scale. This new scale can be reference for interface design of mobile application for practitioners to improve the user mobile experience. The study also established a research model and tried to investigate the relationship among above five constructs. The analysis based on 581 valid data show that cognitive load and error resolution play full mediators of the relationship between information quality and system attitude. The result provides a new direction for this line of research.
Keywords:Mobile Application Interface, User Interface, User Experience, Scale Development, Cognitive Load
目錄
摘要... II ABSTRACT ... III 第一章 緒論... 1 第一節 研究背景... 1 第二節 研究動機... 2 第三節 研究目的... 3 第二章 文獻探討... 5 第一節 使用者介面... 5 第二節 行動介面... 10 第三節 彙整量表... 14 第三章 研究方法... 16 第一節 發展題項... 17 第二節 問卷管理... 18 第三節 樣本施測... 19 第四章 資料分析... 20 第一節 敘述性統計分析... 20 第二節 探索性因素分析... 21 第三節 構面因果關係之模型建構... 31 第五章 討論與結論... 34 第一節 研究意涵... 34 第二節 實務意涵... 34 第三節 研究限制... 35 第四節 未來研究建議... 35 參考文獻... 36 附錄一 題項彙整... 42 附錄二 正式問卷... 52 附錄三 題項刪除比例彙整... 56 附錄四 題項之因素分類比例彙整... 58 附錄五 正式量表... 60表目錄
表 1、功能性特性–易用性相關評估項目之整理... 7 表 2、非功能性特性–介面美學相關評估項目之整理... 9 表 3、功能性特性–行動介面之易用性相關評估項目之整理... 10 表 4、非功能性特性–行動介面之美學相關評估項目之整理... 12 表 5、介面構面彙整... 13 表 6、系統評估量表構面之整理... 15 表 7、本研究量表發展流程... 16 表 8、題項彙整之題數列表... 18 表 9、樣本人口統計資料... 20 表 10、因素分析彙總表... 22 表 11、刪除變數後—因素分析彙總表 ... 23 表 12、總體資料集之因素分析結果... 24 表 13、因素四 資訊品質... 29 表 14、因素五 錯誤解決性... 30 表 15、認知負荷、錯誤解決性對資訊品質與系統態度之中介效果驗證彙整.... 32圖目錄
圖 1、使用者介面範疇... 3 圖 2、本研究架構流程圖... 4 圖 3、本文架構流程圖... 4圖 4、The CUE-Model (Components of User Experience) ... 6
圖 5、題項檢視流程圖... 18
圖 6、研究模型雛形... 31
圖 7、研究模型修正—第一版... 32
第一章 緒論
第一節 研究背景 近年來,由於科技與無線網路技術日益進步,行動裝置提供了相較於以往更 好、更多元的功能與服務(Shrestha, 2007),價格也越來越便宜。根據資訊工業策 進會 FIND (2015)調查數據指出,臺灣地區 12 歲以上持有智慧型手機或平板電腦 的民眾已逾 1,600 萬人,相較於 2014 年成長了約 12%,並預計智慧型手機市場 將於 2016 年趨近飽和。行動裝置的普及狀況逐漸成熟,連帶改變了以往使用者 對於資訊的接觸與取得方式。另一項調查報告顯示臺灣民眾平均每天花費 205 分 鐘在手機上使用影視、社交、購物等線上服務(資訊工業策進會 FIND, 2016a); Yahoo (2016)調查報告則說明了 2015 年全世界每天會啟動 APP 超過 60 次的使用 者約為 2.8 億人,比起 2014 年成長了 59%。以上數據皆顯示,使用者的習慣逐 漸改變,行動裝置已被人們當作接觸資訊與網路的主要媒介,越來越多的使用者 喜歡透過行動裝置在瀏覽器和 APP 上操作以獲取相關資訊與服務。 行動裝置的應用已融入日常生活,人們每天花費許多時間使用行動裝置上的 APP 或網頁介面。使用者介面是使用者與系統之間溝通的橋樑,使用者介面就像 是系統對外顯示的表層,如同整個系統的代表,負責與使用者互動與資訊的傳遞, 對於使用者來說,最常接觸的部份便屬使用者介面,因此使用者介面常被認為是 整個系統中最重要的元素(Van der Veer & Van Vliet, 2001; Preece, Benyon, Davies & Keller, 1993)。然而,現存關於衡量系統介面的量表多是以個人電腦為主要研 究環境,如 Moshagen & Thielsch (2010)所提出的網站視覺美學量表(VisAWI, Visual aesthetics of websites inventory)、Brooke (1996)的系統使用性尺度量表(SUS, System usability scale)。行動裝置在硬體規格、螢幕尺寸以及使用者操作方式等方 面皆與個人電腦存在著顯著的差異。其中,螢幕尺寸的限制是被認為會最直接影 響使用者體驗的部分(Buyukkokten, Garcia-Molina, Paepcke & Winograd, 2000)。相 較於一般個人電腦的螢幕尺寸通常較大,行動裝置的硬體規格與螢幕尺寸皆受到 侷限,螢幕尺寸約為 4 吋至 10 吋,包含螢幕尺寸較大的平板電腦以及小螢幕裝 置的智慧型手機。根據 eMarketer (2016)所提出的數據顯示,臺灣的智慧型手機 使用者占了總人口的 73.4%,普及率為全球最高。然而,Google (2017)的調查報 告指出,臺灣民眾使用智慧型手機的比例為 82%,高於平板裝置的 30%。資訊工 業策進會 FIND (2014)調查報告則顯示,台灣民眾擁有平板電腦的消費族群中, 約莫有 135 萬人於一個月內沒有使用過平板電腦,佔平板電腦持有總人數中的 22%。調查亦指出,平板電腦使用率低落最大的原因在於其體積相較於智慧型手 機較為龐大,使其攜帶不便,再加上智慧型手機可完全取代功能應用部分。因此, 相較於平板電腦,智慧型手機仍是使用者最常使用的行動裝置,本研究亦將研究 重點放置在小螢幕尺寸的智慧型手機上。同樣的任務,使用者在小螢幕上的效率與感知易用性相較於大螢幕來的低,說明 了螢幕尺寸本身便會對於任務執行效率與易用性產生影響。介面空間的縮減,更 是影響了以往大螢幕上資訊架構的顯示方式,如圖片、表格與表單(MacKay, Watters, & Duffy, 2004)。對於介面設計師而言,最常遇到的挑戰便是如何將所有 功能與資訊呈現在小小的行動裝置介面上並與使用者進行互動(Wasserman, 2010; Buchanan, Farrant, Jones, Thimbleby, Marsden & Pazzani, 2001; Marcus, 2001)。 第二節 研究動機
因行動裝置輕巧的設計而使其具有便攜性以及使用者短期記憶性問題。 Chittaro (2011)認為便攜性使得傳統的使用者介面知識無法有效運用於行動應用 程式上。不同於個人電腦將設備固定在同一個環境下進行操作與互動,行動裝置 必須考量到人們在移動時,投入在裝置上的注意力是有限的(Chittaro, 2011)。使 用者可能在使用行動裝置的同時執行額外的任務,例如走路(Harrison, Flood & Duce, 2013)。行動裝置「隨時隨地」可使用的這項特性,提高了使用者在吵雜、 變動的環境中中斷了對行動裝置使用的可能性(MacKay et al., 2004; Kärkkäinen & Laarni, 2002)。
而小螢幕的限制導致在有限的介面空間內無法一次將所有資訊顯示出來,使 用者需要一直滑動畫面才能完整了解內容架構,對於使用者建置整體資訊架構的 心智模式較為困難;換句話說,當進行資訊比較任務時,使用者需要在短期內記 得許多資訊,增加了使用者短期記憶上的需求負擔,進而降低了任務的效率表現 (Botella et al., 2014; MacKay et al., 2004; Kärkkäinen & Laarni, 2002; Albers & Kim, 2000; Jones, Marsden, Mohd-Nasir, Boone & Buchanan, 1999)。根據以上文獻整理 可得知,一般電腦與行動裝置環境之間存在的差異而導致的限制和挑戰,使得小 螢幕行動手機在任務操作上無法實現和一般電腦類似的使用者體驗(Shrestha, 2007)。相較於一般電腦,行動裝置具有其獨特性,基於傳統一般電腦系統的介面 與交互有許多方面和行動裝置並不完全相同,因此改進關於行動裝置相關的易用 性問題是非常重要的(Zhang, Rau & Salvendy, 2010; Heo, Ham, Park, Song & Yoon, 2009)。Choi & Lee (2012)亦認為,過去針對個人電腦使用環境與介面所發展的易 用性與人機互動概念,應該針對當前和未來的主流行動裝置而重新定義。若將現 有量表直接套用於行動裝置介面上進行衡量與評估,恐怕有失其效力。
如圖 1 所示,使用者介面由視覺設計與人機互動設計所組成,使用者透過與 介面的互動,進而產生了使用者體驗。介面的人機互動設計指的是介面與使用者 之間的互動方式的設計,過去關於使用者介面領域的研究重點主要放在人機互動 的認知層面,如有用性、易用性(e.g. Seraj & Wong, 2012; Shrestha, 2007; Kärkkäinen & Laarni, 2002; Jones et al., 1999; Nielsen, 1993)。隨著使用樂趣(Joy of use)的概念 被提出,學者逐漸開始將研究焦點放在使用者在系統上所得到的體驗,如美學等 的情感層面(e.g. Moshagen and Thielsch, 2010)。過去研究證實了介面美感對於使 用者體驗與行為有直接影響 (e.g. Robins & Holmes, 2008; Tractinsky, Katz & Ikar,
2000)。Fu (2010)提到一個友善美觀的介面能帶給使用者舒適的視覺享受,他認 為使用者介面設計應包含軟體的人機互動、邏輯操作以及介面美感設計。然而, 現有量表所衡量之使用者介面,如 Moshagen & Thielsch (2010)所提出的 VisAWI, 著重於網站的美感設計與整體版面佈局;而 Brooke (1996)提出的 SUS 則是偏重 介面的易用性與易學性部分。皆僅能針對使用者介面的部分進行衡量,無法進行 更全面的評估。 總結以上敘述,由於現有量表多是以個人電腦為基礎發展而出,且所衡量之 構面通常只衡量認知層面或情感層面其中一方,並非全面性的使用者體驗。再者, 行動裝置與一般電腦本身就存在著差異,本研究認為直接將過去的量表套用於行 動裝置並不太合適,而是應該針對行動裝置,發展出一套專門為其衡量的量表。 第三節 研究目的 本研究之研究流程如圖 2 所示,根據第一節論述,本研究將綜合現有量表, 參考過去與行動裝置介面相關之研究,並結合問卷量測,蒐集行動裝置使用者的 意見,重新定義屬於行動裝置之系統介面設計的相關構面與量表,發展出一套適 用於行動裝置上應用程式介面之量表。本研究預期可幫助開發人員與設計師設計 出更符合使用者需求的系統介面。 圖 1、使用者介面範疇
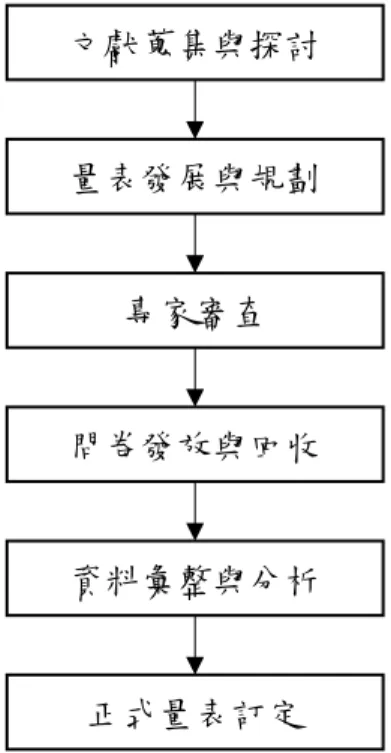
圖 2、本研究架構流程圖 第四節 本文架構 本研究架構如圖 3 所示,第一章為研究背景、動機與目的說明,確立研究目 標與重點,接著進行相關文獻的蒐集與整理。第三章為量表問項發展。第四章為 蒐集資料並進行分析與匯總,最後第五章為研究結論與建議。 圖 3、本文架構流程圖 文獻蒐集與探討 量表發展與規劃 專家審查 問卷發放與回收 資料彙整與分析 正式量表訂定 第一章 • 研究背景與動機 • 研究目的 第二章 • 文獻探討 第三章 • 量表發展 第四章 • 資料分析 第五章 • 研究討論與貢獻 • 研究限制與未來研究建議
第二章 文獻探討
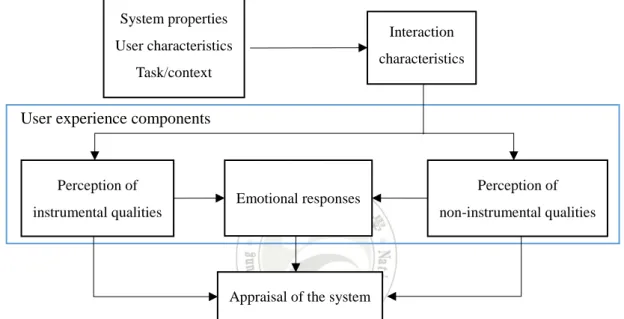
第一節 使用者介面 使用者介面(User interface)介於使用者與系統之間,系統所使用的電腦程式 語言與一般使用者的日常生活用語差異甚大,使得使用者無法直接與系統進行對 話與互動。而介面做為彼此的溝通橋樑,使用者藉由操作介面下達指令並轉換為 程式語言,系統則將傳回的資訊,以使用者能夠理解的方式呈現與回應在介面上。 使用者介面的目的便是傳遞人機之間的溝通與資訊。好的使用者介面提升使用者 的效率與生產力,減少錯誤發生的次數與訓練時間,並增進使用者接受度(Van derVeer & VanVliet, 2001)。作為整個系統中最常與使用者接觸的部分,使用者介面的外觀和互動的感知 是使用者最能夠直接體驗到系統好壞的地方。為了提升使用者對於系統的評價與 滿意度,了解使用者與介面互動後所產生的使用者體驗顯得相當重要。使用者體 驗涵蓋了整套透過使用產品所引起的影響(Desmet & Hekkert, 2007)。從使用者第 一眼接觸這個產品或服務便開始形成使用者體驗,例如第一次進入實體店面以及 與店員互動的過程所產生的感知等,皆會形成使用者對該產品或服務的部分印象, 當這些零散的印象形成一個模型並符合使用者的心理需求指標時,使用者便會產 生購買的慾望(周陟, 2013)。對於使用者介面來說亦是如此,從看到介面的第一眼 到與介面互動所產生的零散的感知與印象,會形成一套完整的使用者體驗,進一 步影響使用者對於系統的滿意度以及後續持續使用的意願。因此,介面設計師必 須了解使用者於接觸介面後所產生的使用者體驗並作為參考依據,以使用者為中 心,為介面進行考量與設計。 使用者體驗所涵蓋的範圍涵蓋了功能面如效率、易用性等屬性以及美學、享 樂性等情感性因素(Hassenzahl & Tractinsky, 2006)。根據 Thüring & Mahlke (2007) 所提出的使用者體驗組成模型(The CUE-Model, Components of user experience model),使用者體驗由使用者在與系統交互的過程中獲得,整體架構如圖 4 所示。 使用者體驗由功能性特性(Perception of instrumental qualities),如易用性,和非功 能性特性(Perception of non-instrumental qualities),如外觀、吸引力,以及兩者所 產生的情感反應(Emotional responses)所組成,並進而影響使用者對於系統的整體 評價以及使用者未來的決策和行為。從使用者介面的角度,功能性特性如同圖 1 中使用者介面中所包含的互動設計部分,研究重點為使用者與介面互動的認知層 面;使用者介面中的視覺設計部分則如 CUE-Model 中的非功能性特性,著重於 使用者對於介面所產生的情感層面。使用者對介面的感知與互動形成了使用者體 驗。 其中,功能性特性與非功能性特性是影響使用者與系統互動的主要屬性,被 認為是系統的基本特性(Inherent qualities)(Thüring & Mahlke, 2007),是系統所應 該具備的與生俱來且核心的屬性。而情感反應則是由前兩項特性影響而產生,是
伴隨著使用者特定的生理反應與行為表現所衍生而出的主觀感受 (Thüring & Mahlke, 2007),屬於功能性特性與非功能性特性的依變數。
對於系統介面設計師而言,在整體使用者體驗中,所能控制的部分為同屬於 系統特性的功能性與非功能性特性兩點,藉由這兩項屬性可進而影響使用者對於 整體系統的滿意度。Childers, Carr & Carson (2001)以線上購物之網站介面設計為 例,驗證了科技接受模式(Technology Acceptance Model, TAM)架構,使用者態度 (Attitude)受到有用性(Usefulness)以及容易使用(Ease of Use)影響,此研究亦證實 享樂性是影響使用者態度的因素之一。而 Cyr, Head & Ivanov (2006)研究同樣說 明了享樂性對於使用者對於行動網站的忠誠度有正向且顯著的影響。
圖 4、The CUE-Model (Components of User Experience)
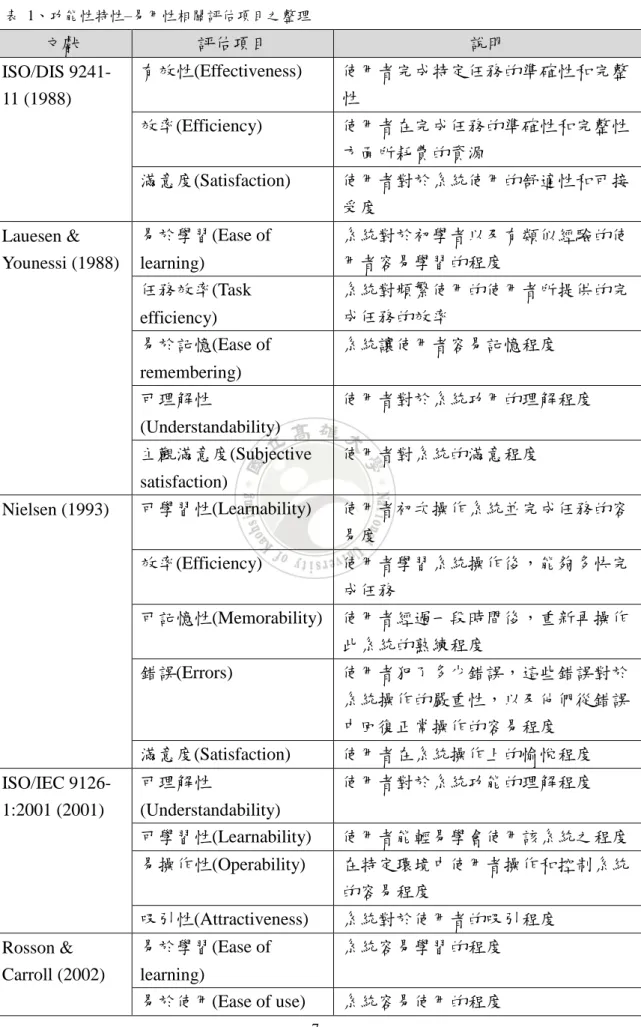
功能性特性涉及系統提供的支援和使用的便利性(Thüring &Mahlke, 2007)。 作為影響使用者體驗的重要因素之一,易用性一直是使用者介面重點的研究議題 (Lee & Koubek, 2011; Thüring & Mahlke, 2007; Desmet & Hekkert, 2007)。產品的 易用性通常是透過介面來呈現(Baharuddin, Singh & Razali, 2013),介面的易用性 會直接影響使用者的操作效果。科技接受模式中僅將易用性定義為注重系統容易 使用的程度,國際標準組織(ISO, International Organization for Standardization)所 制定之 ISO/DIS 9241-11 (1988),則進一步將易用性一詞定義為「特定使用者在 特定使用情境下,使用一項產品達成特定目標的效率及滿意程度。」易用性是用 來評估使用者介面有多容易使用的經驗指標(Nielsen, 2012),同時亦注重使用者 在任務表現上的效率以及後續對系統的滿意與否。可透過使用者與介面互動的經 驗進行易用性的衡量(Seraj & Wong, 2012)。影響易用性的因素眾多,如效率 (Efficiency)便是其中一項被許多學者認為是用來衡量項目(Preece, Rogers & Sharp, 2006; Nielsen, 1993; ISO/DIS 9241-11, 1988)。各學者針對其研究紛紛提出了各項 用來評估介面易用性之相關因素,如表 1 所呈列。 System properties User characteristics Task/context Interaction characteristics Perception of instrumental qualities Perception of non-instrumental qualities Emotional responses
Appraisal of the system
表 1、功能性特性–易用性相關評估項目之整理 文獻 評估項目 說明 ISO/DIS 9241-11 (1988) 有效性(Effectiveness) 使用者完成特定任務的準確性和完整 性 效率(Efficiency) 使用者在完成任務的準確性和完整性 方面所耗費的資源 滿意度(Satisfaction) 使用者對於系統使用的舒適性和可接 受度 Lauesen & Younessi (1988) 易於學習(Ease of learning) 系統對於初學者以及有類似經驗的使 用者容易學習的程度 任務效率(Task efficiency) 系統對頻繁使用的使用者所提供的完 成任務的效率 易於記憶(Ease of remembering) 系統讓使用者容易記憶程度 可理解性 (Understandability) 使用者對於系統功用的理解程度 主觀滿意度(Subjective satisfaction) 使用者對系統的滿意程度 Nielsen (1993) 可學習性(Learnability) 使用者初次操作系統並完成任務的容 易度 效率(Efficiency) 使用者學習系統操作後,能夠多快完 成任務 可記憶性(Memorability) 使用者經過一段時間後,重新再操作 此系統的熟練程度 錯誤(Errors) 使用者犯了多少錯誤,這些錯誤對於 系統操作的嚴重性,以及他們從錯誤 中回復正常操作的容易程度 滿意度(Satisfaction) 使用者在系統操作上的愉悅程度 ISO/IEC 9126-1:2001 (2001) 可理解性 (Understandability) 使用者對於系統功能的理解程度 可學習性(Learnability) 使用者能輕易學會使用該系統之程度 易操作性(Operability) 在特定環境中使用者操作和控制系統 的容易程度 吸引性(Attractiveness) 系統對於使用者的吸引程度 Rosson & Carroll (2002) 易於學習(Ease of learning) 系統容易學習的程度 易於使用(Ease of use) 系統容易使用的程度
滿意度(Satisfaction) 使用者對系統的滿意程度 Shneiderman (2005) 一致性(Consistency) 系統介面及操作的一致程度,包含說 明文件、提示及選單所使用的術語 錯誤(Errors) 系統能避免使用者在操作中發生錯 誤。若發生錯誤,能夠引導、提供使 用者可以理解的解決方式 簡單性(Simplicity) 介面呈現上保持簡潔,能同時呈現多 頁資訊以減少視窗切換的頻率、記憶 指令和動作順序的時間 Preece, Rogers, & Sharp (2006) 有效性(Effectiveness) 系統是否能做到它該做的功能 效率(Efficiency) 系統支援使用者完成任務 安全性(Safety) 保護使用者免受危險情況與預期之外 的事情所影響 功能性(Utility) 系統是否能提供給使用者正確的、需 要的操作功能 可學習性(Learnability) 使用者學習系統操作的難易度 可記憶性(Memorability) 使用者學習系統操作後,再次回想起 系統使用方法的時間與容易程度 非功能性特性涉及系統的外觀和感知(Thüring &Mahlke, 2007)。使用者介面 中關於視覺設計的部分稱為視覺美感(Silvennoinen, Candidate, Vogel & Kujala, 2014),屬於 The CUE-Model 中非功能性特性。Fu (2010)提到一個友善美觀的介 面能帶給使用者舒適的視覺享受。具有良好視覺美感的介面可提高使用者在任務 上的表現(Choi & Lee, 2012)。Schenkman & Jonsson (2000)證實了網頁美感是決定 使用者如何體驗與判斷的重要因素。在 Hall & Hanna (2003)的實驗中,針對網頁 介面中的文字背景顏色組合進行操弄,得到的結論為色彩會影響到使用者的美感 感知與購買意圖。Robins & Holmes (2008)將具有不同美感程度的網頁介面進行 使用者測試,結果顯示相較於低度美感網站,具有高度美感的網站介面會進而影 響該網站的可信度。Tuch, Bargas-Avila & Opwis (2010)則以網頁介面的對稱性作 為操弄因素,結果顯示受測者一致同意具有垂直對稱性的網頁相較於非對稱性較 具有美感,應被納為衡量網頁美學設計的因素之一。如表 2 所呈列,各學者針對 介面美學紛紛提出相關的衡量因素。
表 2、非功能性特性–介面美學相關評估項目之整理
文獻 評估項目 說明
Schenkman & Jonsson (2000)
形式因素(Formal factor) 介面的排版順序(Order)、可讀性 (Legibility)、和複雜度(Complexity) 吸引因素(Appeal factor) 介面讓使用者達到享樂的程度 Lavie & Tractinsky (2004) 古典美學(Classical aesthetics) 介面設計的順序性與組織性,包括 對稱性(Symmetric)、乾淨(Clean)及 組織性(Organized) 表現美學(Expressive aesthetics) 介面設計的創造力和表現力,包括 獨創性(Originality)、迷人設計 (Fascinating design)及精密性 (Sophisticated) Moshagen & Thielsch (2010) 簡單性(Simplicity) 介面佈局的結構簡潔,包括清楚 (Clarity)、順序性(Orderliness)、均 衡(Homogeneity)、組織性(Grouping) 以及平衡(Balance) 多元性(Diversity) 介面的視覺豐富性,讓使用者感到 生動度(Dynamics)、多樣度 (Variety)、創意度(Creativity)以及新 奇度(Novelty) 色彩(Colorfulness) 介面的色彩組合讓使用者感到具有 有吸引力的程度 技術性(Craftsmanship) 介面設計讓使用者感受到具有技術 性且符合時代的程度 Altaboli & Lin
(2011) 平衡性(Balance) 透過介面元素的組合使其權重分佈 達到平衡的程度 統一性(Unity) 介面元素的連貫性及整體性,使其 在視覺上屬於一致的程度 順序性(Sequence) 介面設計中以符合眼睛瀏覽順序所 排列的資訊顯示的程度 根據 CUE-Model,功能性與非功能性特性會引發情感反應,情感認知亦是組 成使用者體驗的重要因素(Lee & Koubek, 2011; Thüring & Mahlke, 2007)。視覺美 感對情緒滿意度有正相關性(Cyr, Head & Larios, 2010)。Childers, Carr & Carson (2001)以線上購物之網站介面設計為例,證實使用者態度(Attitude)除了受到科技 接受模式(Technology Acceptance Model, TAM)中的有用性(Usefulness)以及容易 使用(Ease of Use)影響之外,享樂性亦是影響使用者態度的因素之一。而 Cyr, Head & Ivanov (2006)研究亦說明了享樂性對於使用者對於行動網站的忠誠度有正向且 顯著的影響。
第二節 行動介面
隨著行動裝置的快速發展與增加,大大的改變使用者在行動裝置上使用應用 程式的行為,例如,瀏覽網站、線上社群、遊戲……等,已不僅僅於撥打電話和 簡訊文字發送(Baraković & Skorin-Kapov, 2015)。越來越多功能被集成到小尺寸 的智慧型手機中,智慧型手機的應用變得更加多元,易於使用的使用者介面被認 為 是 智 慧 型 手 機 應 用 程 式 市 場 中 的 核 心 競 爭 力 (Lee, Hong, Smith-Jackson, Nussbaum & Tomioka, 2006)。
Fu (2010)認為行動裝置之介面設計應遵從易用性原則,讓使用者在操作過程 中,能夠輕易了解介面上的每項功能與元素並控制,以助於快速完成任務。針對 行動介面的易用性評估構面,不同的學者亦提出了各自的看法,詳細列表請見表 3,每項研究所量測的易用性構面皆不盡相同 。Lee et al. (2006)提出有效性 (Effectiveness)、效率(Efficiency)、易學性(Learnability)以及滿意度(Satisfaction)四 點做為行動裝置介面易用性的評估。Duh, Tan & Chen (2006)認為,由於行動裝置 具有「移動性」特性,使得現有的易用性設計原則並不能完全適用於行動裝置上。 PACMAD 易用性模型則考慮了使用者,任務和使用環境三項影響行動裝置易用 性的因素後,提出了七項衡量易用性的構面(Harrison et al., 2013)。 表 3、功能性特性–行動介面之易用性相關評估項目之整理 文獻 構面 說明 Lee, Hong, Smith-Jackson, Nussbaum & Tomioka (2006) 有效性 (Effectiveness) 使用者完成特定任務的準確性和完整 性。以任務完成率當作評估標準 效率(Efficiency) 使用者在完成任務的準確性和完整性方 面所耗費的資源。以任務完成時間及錯 誤率來評估 可學習性 (Learnability) 能夠快速、有效地學習使用者介面的程 度。以重複試驗所得到的任務完成時間 和完成率來評估 滿意度(Satisfaction) 使用者對於系統使用的舒適性和可接受 度 Heo, Ham, Park, Song & Yoon (2009) 有效性 (Effectiveness) 系統介面引導使用者性能提升的程度 效率(Efficiency) 系統介面改善使用者工作績效的程度。 可透過操作時間、資源使用和最小動作 來衡量 一致性(Consistency) 系統介面及操作的一致程度,包含說明 文件、提示及選單所使用的術語、按鈕 的位置等
相容性 (Compatibility) 系統介面與使用者的能力能夠相互兼融 的程度 可理解性 (Understandability) 使用者可理解系統介面所提供信息之含 義的程度 Holzinger, Kosec, Schwantzer, Debevc, Hofmann-Wellenhof & Frühauf (2011) 有效性 (Effectiveness) 使用者完成特定任務的準確性和完整性 效率(Efficiency) 使用者在完成任務的準確性和完整性方 面所耗費的資源 易於使用(Ease of use) 系統容易使用的程度 可學習性 (Learnability) 使用者可以輕鬆且熟練掌握行動應用程 式的程度 滿意度(Satisfaction) 使用者對於系統使用的舒適性和可接受 度 安全性(Safety) 保護使用者免受危險情況與預期之外的 事情所影響 Harrison,
Flood & Duce (2013) 有效性 (Effectiveness) 使用者在特定環境下完成任務的能力。 通常透過使用者是否可以完成一組指定 的任務來衡量 效率(Efficiency) 使用者以快速和準確的方式完成任務的 能力。可透過如使用者完成給定任務的 時間或完成給定任務所需的點擊次數來 衡量 滿意度(Satisfaction) 使用者對於行動應用程式使用所得到的 舒適性和愉悅性 可學習性 (Learnability) 使用者可以輕鬆且熟練掌握行動應用程 式的程度。可藉由觀察使用者操作任務 時的表現,並測量使用者達到預先指定 的熟練水平所需的時間 可記憶性 (Memorability) 使用者記得如何有效使用行動應用程式 的能力。可透過要求使用者在熟練使用 應用程式後執行一系列任務,接著要求 他們於一段時間不使用之後,再次執行 類似的任務來測量。最後將兩組結果之 間進行比較 錯誤(Errors) 使用者犯了多少錯誤,這些錯誤的性 質、發生的頻率,以及他們從錯誤中回 復正常操作的容易程度
認知負荷(Cognitive load) 使用者使用行動應用程式時,加諸於使 用者認知系統所產生的負擔,亦是工作 記憶的負荷 除了易用性,美學亦是「行動裝置的整體使用者愉快體驗設計」中重要的組 成因素(Gong & Tarasewich, 2004)。行動介面中的視覺元素有助於提升行動裝置 的使用經驗(Silvennoinen et al., 2014)。Cyr et al. (2006)的研究亦證實介面設計美 學會正向且顯著影響使用者的愉悅感,進而對該行動應用網站產生忠誠度。 Holzinger et al. (2011)在醫院的行動應用程式研究,認為介面的設計應該具備美感 且簡約性,避免將不必要的資訊及元素放入。Choi & Lee (2012)則認為介面的視 覺豐富性並非行動裝置使用者所喜好的,與一般電腦螢幕相比,行動裝置的螢幕 在尺寸和使用者注意力更受到限制,介面上並沒有足夠的空間允許各種任務用複 雜的視覺提示或多個視窗,而較簡單且少量的訊息提示和呈現格式會降低使用者 的 認 知負 荷 ,因此 將 簡單性 (Simplicity) 納 為衡量行動 介面美 學 的構面 。在 Silvennoinen et al. (2014)的實驗中,將同樣的行動應用程式以黑白與彩色兩種版 本給予使用者進行測試,結果顯示彩色的版本較吸引使用者注意與偏好,因此可 得知色彩在行動應用介面設計中為重要的視覺因素。 表 4、非功能性特性–行動介面之美學相關評估項目之整理 文獻 構面 說明
Choi & Lee (2012)
簡單性(Simplicity) 介面佈局的結構簡潔
Silvennoinen, Candidate, Vogel & Kujala (2014) 色彩(Colorfulness) 介面的色彩組合讓使用者感到具有有吸 引力的程度 本研究將第二章第一節的一般介面與第二節的行動介面之文獻探討內容,根 據文獻所提出的構面之定義整理為表 4,以比較兩者之間衡量構面之異同之處。 從表格中可觀察到兩者所衡量之構面名稱並不完全相同,然而根據其構面定義, 可發現一般介面構面可能部分包含於行動介面之構面之中,以下將針對該部分詳 細說明。 在功能性特性部分,在兩者皆擁有的錯誤(Error)構面定義為「系統能避免使 用者在操作中發生錯誤,若發生錯誤,系統能夠引導、提供使用者可以理解的解 決方式」而安全性(Safety)構面定義為保護使用者免受危險情況與預期之外的事 情所影響,本研究認為安全性構面所描述的定義是包含於錯誤構面中的一部分, 因此將兩者歸納於同一類中。其中在一般介面的部分,簡單性(Simplicity)不論在 功能性與非功能性皆被提及,在功能性部分,其定義為「介面呈現上保持簡潔,
能同時呈現多頁資訊以減少視窗切換的頻率、記憶指令和動作順序的時間。」與 非功能性的簡單性定義在「介面佈局的結構簡潔」相符。而與行動介面不同的部 分是由於行動裝置螢幕尺寸小的特性,並無法如一般介面同時呈現多頁資訊,僅 能將資訊分布於各分頁中,因此其所需要切換視窗的頻率將大於一般介面,這些 皆與其原來的定義相悖。 在非功能性特性的部分,多元性(Diversity)並未在行動介面構面中被提及, 本研究認為原因在於行動裝置的特性,其介面所呈現之架構與內容應以減少使用 者的認知負荷為重點。由於其螢幕尺寸較小、短期工作記憶以及移動性特性,行 動介面並不適合呈現過多的資訊與元素來分散使用者的注意力,因此該構面並未 被納入行動介面之中。而技術性(Craftsmanship)亦未被行動介面所提及,本研究 認為使用者在行動裝置具有移動性特性的環境下,注意力被分散至各個任務中, 對於使用者來說重要的是系統是否能夠幫助他們完成任務,而其介面看起來是否 具有技術性則相對並非這麼重要。
認知負荷(Cognitive load)是基於工作記憶的有限性而來。Harrison et al. (2013) 認為在傳統的易用性研究中,常常假設使用者在同一時間僅執行單一個任務,因 此使用者可以完全將注意力集中於該任務。由於行動裝置的移動性,使用者經常 使用行動應用程式的同時進行另一項的任務,例如走路,使得使用者需投入更多 的認知能力。然而人類處理訊息的認知資源是有限的,在同時處理多項任務的情 況下,行動應用程式所需的認知負荷不影響其他任務是重要的。在 Chu (2014)的 行動學習應用程式的實驗中,要求學生同時處理現實世界與行動應用程式裡的資 訊,結果顯示由於學生承受了高度的認知負荷,因此並未在實驗中獲得較好的分 數,Chu 認為減少學生的認知負荷是行動學習應用程式的重要議題之一。因此, 相較於一般電腦的介面使用,行動介面的認知負荷納入的易用性評估之中。 表 5、介面構面彙整 介面類型 構面 一般介面 行動介面 功能性特性 效率(Efficiency) 有效性(Effectiveness) 可學習性(Learnability) 可記憶性(Memorability) 可理解性(Understandability) 錯誤(Errors) ▲(安全性) (錯誤) ▲(安全性) 易於使用(Ease of use) ▲(易操作性) 一致性(Consistency)
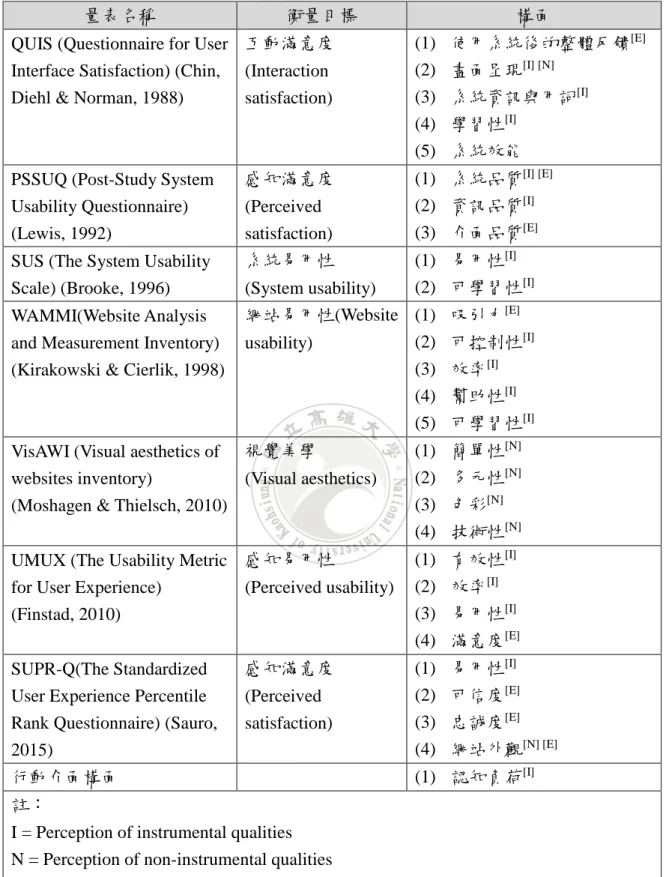
簡單性(Simplicity) 認知負荷(Cognitive load) 非功能性特性 簡單性(Simplicity) 多元性(Diversity) 色彩(Colorfulness) 技術性(Craftsmanship) 統一性(Unity) 情感反應 吸引性(Attractiveness) 滿意度(Satisfaction) 註: 表定義相似; ▲ 表定義部分相似 第三節 彙整量表 過去量表主要以一般電腦使用環境為背景發展而成。早期對於系統評估注重 於功能性特性,因此發展出各項如 QUIS、PSSUQ、SUS……以易用性為主要衡 量目標的量表,每項量表各有其所要衡量的構面。基於不同的研究對象和目的, 選擇使用的量表也不盡相同,各有其優缺,如 Brooke (1996)所提出的 SUS 是僅 包含 10 題問項的簡短量表,Brooke 描述此量表為「快速而粗糙」,常常被應用於 快速測試產品系統介面的易用性。然而,其構面僅包含易用性與可學習性兩項, 若當需要評估其他構面如吸引力或滿意度相關的使用者體驗時,則不適合將 SUS 當做用來評估的唯一工具。若評估目標為網頁,則相較於其他量表,以網頁為發 展背景的 SUPR-Q 較為合適。然而,若要評估網頁的視覺美學設計,則需額外搭 配 Moshagen & Thielsch (2010)的 VisAWI 量表,該量表是少數以視覺美學的觀點 出發所發展而出的量表,所衡量的構面皆屬於非功能性特性。由以上敘述可得知, 每項量表並非互斥的,根據使用者所須衡量的構面,選擇合適之量表搭配使用。 本研究整理現有的評估量表,根據 CUE-Model 架構,將各量表內的問項依 其構面分別歸納至功能性特性、非功能性特境以及情感反應中,結果如表 5。根 據歸類結果,大部分的量表所衡量的構面多以功能性特性為主,僅 VisAWI 之衡 量構面全屬非功能性特性。而其中幾項量表如 QUIS、WAMMI 以及 SUPR-Q 亦 同時衡量了使用者藉由功能性特性與非功能性特性所產生而成的情感反應,如滿 意度問項。使用者對系統的接受度,即主觀滿意度亦是系統成功的關鍵之一(Chin, Diehl & Norman, 1988)。根據現有量表歸納,本研究所建構之量表亦包含三個構 面,分別為功能性特性、非功能性特性,以及兩者所產生的依變數—情感反應。
表 6、系統評估量表構面之整理
量表名稱 衡量目標 構面
QUIS (Questionnaire for User Interface Satisfaction) (Chin, Diehl & Norman, 1988)
互動滿意度 (Interaction satisfaction) (1) 使用系統後的整體反饋[E] (2) 畫面呈現[I] [N] (3) 系統資訊與用詞[I] (4) 學習性[I] (5) 系統效能 PSSUQ (Post-Study System
Usability Questionnaire) (Lewis, 1992) 感知滿意度 (Perceived satisfaction) (1) 系統品質[I] [E] (2) 資訊品質[I] (3) 介面品質[E]
SUS (The System Usability Scale) (Brooke, 1996) 系統易用性 (System usability) (1) 易用性[I] (2) 可學習性[I] WAMMI(Website Analysis and Measurement Inventory) (Kirakowski & Cierlik, 1998)
網站易用性(Website usability) (1) 吸引力[E] (2) 可控制性[I] (3) 效率[I] (4) 幫助性[I] (5) 可學習性[I]
VisAWI (Visual aesthetics of websites inventory)
(Moshagen & Thielsch, 2010)
視覺美學 (Visual aesthetics) (1) 簡單性[N] (2) 多元性[N] (3) 色彩[N] (4) 技術性[N]
UMUX (The Usability Metric for User Experience)
(Finstad, 2010) 感知易用性 (Perceived usability) (1) 有效性[I] (2) 效率[I] (3) 易用性[I] (4) 滿意度[E] SUPR-Q(The Standardized User Experience Percentile Rank Questionnaire) (Sauro, 2015) 感知滿意度 (Perceived satisfaction) (1) 易用性[I] (2) 可信度[E] (3) 忠誠度[E] (4) 網站外觀[N] [E] 行動介面構面 (1) 認知負荷[I] 註:
I = Perception of instrumental qualities N = Perception of non-instrumental qualities E = Emotional responses
第三章 研究方法
本研究彙整現有評估系統之量表,參考過去與行動裝置介面相關之研究並加 入構面,結合前測蒐集行動裝置使用者的意見,發展出一套適用於行動裝置上應 用程式介面之使用者體驗量表。 本研究採用問卷調查法作為研究方法,並根據 Hinkin (1998)與 DeVellis (2003) 所提出的量表發展流程作為發展基礎架構,表 7 為架構圖。步驟二至步驟四將於 本章節進行;而步驟五至步驟六之內容,包含資料分析及量表問項最適化,則於 第四章接續說明。 表 7、本研究量表發展流程 Hinkin (1998)與 DeVellis (2003) 量表發展流程 本研究量表發展流程 步驟一 確認量測目標 • 發展行動裝置上應用程式介面 之使用者體驗量表 • 請見本研究之第一章及第二章 ↓ 步驟二 發展題項 • 文獻探討 • 量表彙整 • 題項初步彙整 ↓ 步驟三 問卷管理 • 專家審查 ↓ 步驟四 樣本施測 • 問卷發放 ↓ 步驟五 題項評鑑 • 探索性因素分析(EFA ,Exploratory Factor Analysis)
• 內部一致性評估 ↓ 步驟六 最適化量表長度 • 透過探索性因素分析,刪除不適 合之題項,得到最精簡之題項
第一節 發展題項 本研究蒐集了八項關於衡量系統易用性、介面美感及滿意度的量表作為問卷 之基礎,並加入認知負荷構面。針對各量表之構面及屬性將問項分為功能性特性、 非功能性特性以及情感反應三個類別並標示於表格中,如表 5 所示。根據表 4 所 整理出的一般介面與行動介面構面的異同處,本研究將關於行動介面特性的構面 —認知負擔加入表 5 中。初步量表共有 114 題題項,本研究進一步根據其構面與 各個問項進行檢視與彙整。 首先進行第一步驟的構面檢視。不同量表擁有各自衡量的構面,然而其中可 能會有定義相似的構面,亦有不屬於衡量介面的構面,為避免重複衡量同一構面 或不合用的構面情況發生,本研究根據各項構面的定義,逐步審視其相異性,進 行初步題項刪減。在重複構面部分,由於 SUS 與 SUPR-Q、UMUX 的易用性構 面定義相同,皆同樣衡量系統介面容易使用的程度,因此僅保留 SUPR-Q 的易用 性題項;另外 SUS 的可學習性構面與 WAMMI 亦相同,衡量內容為系統介面被 使用者了解與學習的程度,在彙整量表的過程中,兩者的可學習性問項多有相似 之處,所以將 WAMMI 的可學習性構面問項予以刪除;而 UMUX 的有效性構面 與效率構面皆與 WAMMI 構面相同,因此將其刪除;SUPR-Q 的外觀構面定義為 頁面簡潔且具吸引力的程度,與 VisAWI 的簡單性構面重複性高,因此將 SUPR-Q 外觀構面刪除。在構面與衡量介面適用性部分,SUPR-QUIS 的系統效能構面所衡量 的主要為系統後端程式以及硬體設備相關的題項,與使用者介面關聯性較低,因 此將此構面予以剃除。詳細內容請見附錄一表格,第一步驟所刪除的題項,刪除 原因標註於彙整欄位的 Step 1 中,此階段總共刪除了 21 題題項。 根據第一步驟所得到的彙整結果,本研究繼續進行第二步驟的細部題項檢視, 目的為剔除重複以及與行動介面無相關之問項。為了確保公正性,本研究邀請兩 位熟悉行動裝置使用及具有相關知識的使用者一同進行此步驟。此步驟分為兩個 階段,第一階段作業為包括本研究者,三人各自針對所有題項進行檢視,若認為 問項為相同者或不適當者則予以註明。結果顯示總共有 38 題被認為是重複題項, 4 題被認為不適用於行動介面中。第二階段為進一步對於問項刪除與否進行評估, 同樣由上述三人進行作業。若三人中有兩人以上認為該題項必須刪除,則將題項 予以剔除。請見附錄一,其刪除原因註明於彙整欄位的 Step 2 中。在此階段共刪 除了 29 題題項,包含 16 題功能性特性題項,6 題非功能性題項以及 7 題情感反 應題項。 經過以上兩步驟檢視後得到一份經彙整的量表,共有 64 題題項,其中功能 性特性題項 39 題,非功能性題項 16 題以及 9 題情感反應題項。
第二節 問卷管理 在專家審查階段,本研究邀請三位資訊管理學系教授一同為量表題項進行深 入的檢視。三人各自針對已進行兩階段處理過後的 64 題題項進行檢視,若認為 問項為相同或不適當則予以註明。結果請見附錄一的 Step 3 欄位,在功能性部分 總共刪除了 5 個題項,非功能性部分刪除了 1 個題項。在此階段亦對題項語意呈 現進行檢視,修正了部分題項的語句。 經過三個階段的檢視與彙整,總共刪除了 35 題功能性特性題項、9 題非功 能性題項、7 題情感反應題項以及 5 題與介面不相關題項,最終得到一份擁有 58 題題項的量表,請見表 8。 表 8、題項彙整之題數列表 原有題數 第一階段 刪除題數 第二階段 刪除題數 第三階段 刪除題數 剩餘題數 功能性 69 14 16 5 34 非功能性 24 2 6 1 15 情感反應 16 0 7 0 9 其他 5 5 0 0 0 總題數 114 58 步驟一 構面檢視: 比較各量表 構面,相似 者予以刪除 步驟二 細部題項檢視: 三位熟悉行動裝置 使用及具有相關知 識的使用者一同檢 視題項,題項相似 者或不適合者予以 刪除 步驟三 專家審查: 三位資訊管理學 系教授一同檢視 題項,題項相似 者或不適合者予 以刪除 I-69 題 N-24 題 E-16 題 其他-5 題 總題數 114 I -55 題 N-22 題 E-16 題 其他-0 題 總題數 93 I- 39 題 N-16 題 E- 9 題 其他- 0 題 總題數 64 I- 34 題 N-15 題 E- 9 題 其他- 0 題 總題數 58 步驟二及步驟三中, 三人中若有兩人同意刪除, 則該題項予以剔除 圖 5、題項檢視流程圖
第三節 樣本施測 本研究的研究母體為台灣地區行動應用 APP 之使用者。正式問卷共包含三 部分,第一部分為行動裝置使用習慣調查與 APP 隨機抽樣;第二部分為主要的 題項衡量;第三部分為受測者基本資料填寫。本研究採用 Likert 五點尺度衡量, 分數愈高表示其同意程度愈高。完整問卷內容請參考附錄二。 在問卷正式施測時,為了降低受測者的疑慮並提高填答正確率,在問卷開始 前便說明研究目的。而為了避免受測者對於特定喜好 APP 所造成的偏誤,在問 卷開始前會先列出 24 個 APP 及 3 個開放題目。24 個 APP 分別來自 Nielsen (2016) 根據使用者數量所統計出的 2016 年十大 APP、Google Play 以及 App Store 排行 榜。根據 Desurvire, Caplan & Toth (2004),遊戲設計涵蓋核心機制、劇情故事與 互動性三大元素,是多種要素的結合,所產生介面之使用者經驗亦受到其他要素 影響,因此本研究並不將遊戲類應用程式納入研究中討論。而問卷開始後,會從 受測者所選取的 APP 隨機抽選一個做為題項中的 APP 討論對象,以提高樣本的 有效性。 本研究以線上問卷進行調查,分別在 Facebook 與台灣第一大 BBS 論壇— PTT 進行問卷發放。在 Facebook 部分,本研究以個人身分,將問卷網址貼於 Facebook 動態消息及社團上,藉由好友分享擴散以收集行動應用 APP 使用者的 有效樣本。在 PTT 部分,本研究將網址貼於與行動裝置與應用相關之討論板中
(包含問卷板、Windows Phone 板、Andriod 板、Mobile Comm 板),由受測者自
行連結至問卷網頁進行填答。本研究亦以贈送禮卷以及 P 幣(PTT 金幣)做為填答 誘因,藉此提高樣本數量。
第四章 資料分析
第一節 敘述性統計分析 本研究正式問卷發放從 2017 年 3 月 25 日至 2017 年 4 月 15 日,回收問卷 共 812 份,扣除 231 份填答不完整者、填答時間少於 3 分鐘或多於 20 分鐘者, 得到有效問卷 581 份。回收的樣本資料中,男女比例分別為 62.1%及 37.9%,年 齡大約有 70%集中在 19 至 29 歲,教育程度則以大專院校占多數,約 65.1%。此 外,每天平均使用行動裝置的時間以 2~4 小時(32.0%)及 4~6 小時(27.5%)居多, 超過六成的使用者在行動裝置上安裝過 11~40 個 APP,而使用者常用的 APP 數 量以 1~5 個(39.2%)及 6~10 個(45.3%)占大多數。詳細樣本人口統計資料如表 9 所 示。 表 9、樣本人口統計資料 樣本屬性之特徵 樣本數 (N=581) 百分比 性別 男 361 62.1% 女 220 37.9% 年齡 18 歲(含)以下 37 6.4% 19~24 歲 242 41.7% 25~29 歲 173 29.8% 30~34 歲 77 13.3% 35~39 歲 39 6.7% 40~44 歲 8 1.4% 45~49 歲 4 0.7% 50 歲(含)以上 1 0.2% 教育程度 高中、職(含)以下 44 7.6% 專科 / 大學 378 65.1% 研究所(含)以上 159 27.4% 行動裝置使 用頻率 約 1 小時以內 11 1.9% 約 1 小時~2 小時(含)以內 82 14.1% 約 2 小時~4 小時(含)以內 186 32.0% 約 4 小時~6 小時(含)以內 160 27.5% 約 6 小時~8 小時(含)以內 74 12.7% 8 小時以上 68 11.7% APP 安裝數 量 10 個(含)以下 77 13.3% 11~20 個 198 34.1% 21~40 個 186 32.0% 41~100 個 98 16.9%101~200 個 19 3.3% 201 個(含)以上 3 0.5% 常用 APP 數 量 完全沒有 1 0.2% 1~5 個 228 39.2% 6~10 個 263 45.3% 11~15 個 74 12.7% 16~20 個 12 2.1% 21 個(含)以上 3 0.5% 第二節 探索性因素分析 本研究使用 SPSS22 軟體作為分析工具。為了降低因為因素分類所造成的誤 差,本研究自有效問卷 581 份中進行 30 次資料隨機抽樣分別進行分析。而根據 Schwab (1978)與 Rummel (1988)建議,當進行量表發展,題項與問卷最適當的比 例為 1:4 至 1:10 不等。因此本研究以約為 1:6 的比例,每次抽取 350 份資 料。
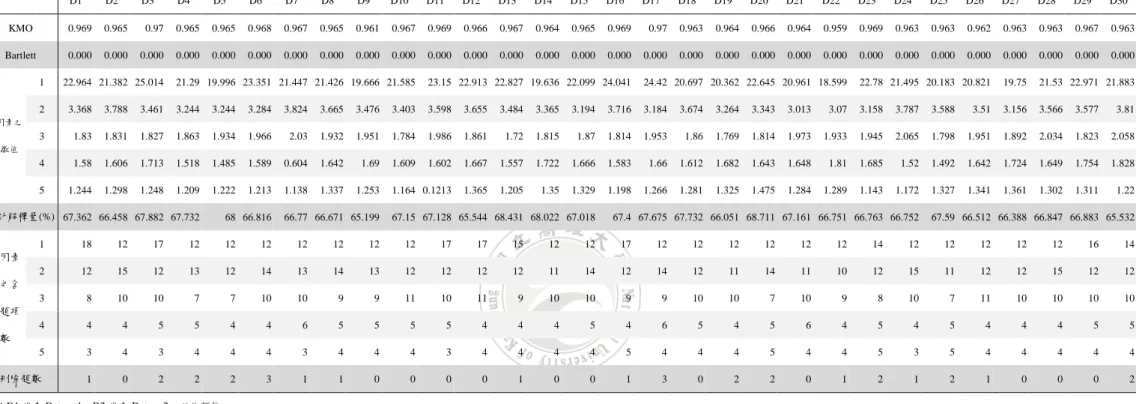
首先以 KMO (Kaiser-Meyer-Olkin)與 Bartlett’s 檢定來判定資料集是否適合進 行後續的分析作業。結果顯示 30 份資料集的 KMO 值皆大於 0.9,屬於因素分析 適用性「非常良好」(Kaiser, 1974);Bartlett’s 球型檢定數值皆為 0.000,代表非常 顯著。所有資料集均通過判定標準,表示變項間有足夠的相關性,可以進行因素 分析以擷取共同因素,詳細數據請參考表 10 的「KMO」及「Bartlett」欄位。 接下來進一步針對量表中的 58 個題項進行探索性因素分析。本研究採用主 成分法進行因素萃取。根據特徵值(Eigenvalues)保留大於或等於 1 的判斷方法, 本研究發現若保留五種以上因素,會造成後續的分類作業中,第六種或第七種因 素可能發生只包含一個項目的情況。本研究認為只以一個題項衡量整體構面可能 會造成偏誤,因此同時考慮特徵值、解說總變異量以及後續分類作業的結果後, 只萃取了特徵值大於 1 的前五種因素,而所有資料集的解說總變異量均達到 61% 以上,符合 60%的判定標準。本研究採用最大變異法(Varimax)作為轉軸法,保留 因素負荷量(Factor Loading)大於 0.5 之項目(Hair, Black, Babin, Anderson & Tatham, 1992),如表 10「各因素所包含之題項數」所示,所有資料集的平均刪除題數為 13.26 題。 根據上述結果,本研究分別將各資料集中 Factor Loading 小於 0.5 的項目剔 除,重新進行因素分析作業。如表 11「KMO」及「Bartlett」所示,所有資料集 的 KMO 值皆大於 0.9,屬於因素分析適用性「非常良好」 (Kaiser, 1974)。而 Bartlett’s 球型檢定數值均為 0.000,表示非常顯著。所有資料集經過項目刪除, 仍全數通過判定標準。此階段同樣保留五種特徵值大於 1 的因素,且資料集的解 說總變異量相較於刪除前均提高了,達到 65%以上,滿足 60%的判定標準。以最 大變異法(Varimax)作為轉軸法,亦保留因素負荷量大於 0.5 之變數,如表 11「各 因素所包含之題項數」所示,平均刪除題數為 1 題。
D1 D2 D3 D4 D5 D6 D7 D8 D9 D10 D11 D12 D13 D14 D15 D16 D17 D18 D19 D20 D21 D22 D23 D24 D25 D26 D27 D28 D29 D30 KMO 0.969 0.967 0.970 0.969 0.972 0.972 0.968 0.969 0.968 0.972 0.970 0.968 0.971 0.971 0.969 0.972 0.973 0.969 0.968 0.970 0.969 0.966 0.970 0.969 0.967 0.966 0.967 0.968 0.968 0.967 Bartlett 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 各因素 之特徵 值 1 28.129 27.234 29.266 28.141 28.302 28.726 27.643 27.365 26.674 28.624 28.444 27.386 29.171 27.744 28.139 28.712 29.492 27.614 27.362 29.036 28.047 26.797 28.474 27.92 27.654 27.139 27.146 27.55 28.132 27.172 2 3.539 3.949 3.543 3.376 3.464 3.432 4.05 3.814 3.701 3.615 3.723 3.766 3.571 3.696 3.410 3.770 3.293 3.771 3.508 3.448 3.251 3.460 3.282 3.913 3.799 3.705 3.374 3.665 3.668 3.941 3 2.138 2.055 1.999 2.160 2.226 2.122 2.142 2.226 2.175 2.069 2.235 2.137 1.896 2.124 2.058 2.000 2.054 2.197 1.991 2.036 2.164 2.145 2.183 2.365 2.018 2.257 2.103 2.288 2.036 2.291 4 1.755 1.689 1.812 1.712 1.629 1.678 1.684 1.767 1.878 1.686 1.729 1.756 1.681 1.871 1.774 1.762 1.743 1.767 1.873 1.791 1.757 1.954 1.748 1.560 1.738 1.826 1.918 1.827 1.884 1.856 5 1.374 1.407 1.309 1.345 1.318 1.332 1.222 1.406 1.412 1.243 1.34 1.417 1.339 1.431 1.431 1.255 1.335 1.379 1.422 1.558 1.359 1.464 1.303 1.359 1.413 1.397 1.470 1.354 1.365 1.287 累計解釋量(%) 63.680 62.646 65.393 63.334 63.688 64.307 63.345 63.067 61.795 64.202 64.606 62.864 64.927 63.563 63.469 64.654 65.376 63.326 62.338 65.291 63.066 61.759 63.776 63.995 63.14 62.629 62.088 63.248 63.94 63.012 各因素 所包含 之題項 數 1 16 15 17 14 12 15 13 14 12 12 17 17 15 12 14 17 14 12 12 12 12 12 15 14 12 12 12 15 16 14 2 12 12 12 12 12 12 12 13 13 12 12 12 12 11 12 12 12 12 11 14 11 10 12 12 11 12 12 12 12 12 3 11 10 10 8 8 10 10 9 9 11 10 11 10 10 10 9 9 10 10 8 10 9 9 10 7 11 10 10 10 11 4 4 4 5 4 5 6 7 4 5 4 5 4 4 4 5 5 9 5 6 6 6 5 5 4 7 5 4 4 5 6 5 3 4 5 5 4 4 3 5 4 5 3 4 4 4 4 5 4 4 4 5 4 4 5 5 5 4 4 4 4 4 刪除題數 12 13 9 15 17 11 13 13 15 14 11 10 13 17 13 10 10 15 15 13 15 18 12 13 16 14 16 13 11 11 註:D1 代表 Dataset1,D2 代表 Dataset2,以此類推
表 11、刪除變數後—因素分析彙總表 D1 D2 D3 D4 D5 D6 D7 D8 D9 D10 D11 D12 D13 D14 D15 D16 D17 D18 D19 D20 D21 D22 D23 D24 D25 D26 D27 D28 D29 D30 KMO 0.969 0.965 0.97 0.965 0.965 0.968 0.967 0.965 0.961 0.967 0.969 0.966 0.967 0.964 0.965 0.969 0.97 0.963 0.964 0.966 0.964 0.959 0.969 0.963 0.963 0.962 0.963 0.963 0.967 0.963 Bartlett 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 0.000 各因素之 特徵值 1 22.964 21.382 25.014 21.29 19.996 23.351 21.447 21.426 19.666 21.585 23.15 22.913 22.827 19.636 22.099 24.041 24.42 20.697 20.362 22.645 20.961 18.599 22.78 21.495 20.183 20.821 19.75 21.53 22.971 21.883 2 3.368 3.788 3.461 3.244 3.244 3.284 3.824 3.665 3.476 3.403 3.598 3.655 3.484 3.365 3.194 3.716 3.184 3.674 3.264 3.343 3.013 3.07 3.158 3.787 3.588 3.51 3.156 3.566 3.577 3.81 3 1.83 1.831 1.827 1.863 1.934 1.966 2.03 1.932 1.951 1.784 1.986 1.861 1.72 1.815 1.87 1.814 1.953 1.86 1.769 1.814 1.973 1.933 1.945 2.065 1.798 1.951 1.892 2.034 1.823 2.058 4 1.58 1.606 1.713 1.518 1.485 1.589 0.604 1.642 1.69 1.609 1.602 1.667 1.557 1.722 1.666 1.583 1.66 1.612 1.682 1.643 1.648 1.81 1.685 1.52 1.492 1.642 1.724 1.649 1.754 1.828 5 1.244 1.298 1.248 1.209 1.222 1.213 1.138 1.337 1.253 1.164 0.1213 1.365 1.205 1.35 1.329 1.198 1.266 1.281 1.325 1.475 1.284 1.289 1.143 1.172 1.327 1.341 1.361 1.302 1.311 1.22 累計解釋量(%) 67.362 66.458 67.882 67.732 68 66.816 66.77 66.671 65.199 67.15 67.128 65.544 68.431 68.022 67.018 67.4 67.675 67.732 66.051 68.711 67.161 66.751 66.763 66.752 67.59 66.512 66.388 66.847 66.883 65.532 各因素 所包含 之題項 數 1 18 12 17 12 12 12 12 12 12 12 17 17 15 12 12 17 12 12 12 12 12 12 14 12 12 12 12 12 16 14 2 12 15 12 13 12 14 13 14 13 12 12 12 12 11 14 12 14 12 11 14 11 10 12 15 11 12 12 15 12 12 3 8 10 10 7 7 10 10 9 9 11 10 11 9 10 10 9 9 10 10 7 10 9 8 10 7 11 10 10 10 10 4 4 4 5 5 4 4 6 5 5 5 5 4 4 4 5 4 6 5 4 5 6 4 5 4 5 4 4 4 5 5 5 3 4 3 4 4 4 3 4 4 4 3 4 4 4 4 5 4 4 4 5 4 4 5 3 5 4 4 4 4 4 刪除題數 1 0 2 2 2 3 1 1 0 0 0 0 1 0 0 1 3 0 2 2 0 1 2 1 2 1 0 0 0 2 註:D1 代表 Dataset1,D2 代表 Dataset2,以此類推
為了避免採用單一資料集所造成的偏誤,本研究分別計算了所有資料集中, 每個項目被刪除以及所分配因素之比例。附錄三為計算每個項目在整體資料表中 屬於相同刪除結果的比例,舉例說明,D1 與 Q1 交集的 20%代表 Dataset1 的 Q1 結果與全體 30 份資料集中 20%的 Q1 結果相同,為被刪除。根據彙整結果得到 附錄三中 MAX 欄位為各項目比例之最大值,代表主要刪除與否之結果。本研究 發現 Dataset18 的數據皆符合 MAX 欄位比例,表示此資料集是符合大多數數據 結果的資料。附錄四為計算每個項目在整體資料集中屬於相同因素分類結果的比 例,舉例說明,D3 與 Q1 交集的 50%表示 Dataset3 的 Q1 結果與全體 30 份資料 集中 50%的 Q1 結果相同,為被歸類到第四個因素之中。根據彙整結果亦得到附 錄四中表示各項目的主要因素歸類結果的 MAX 欄位,其中 Q7 與 Q15 的比例相 對於其他項目顯得較低,分別為 37%及 40%,原因在於這兩個項目各個資料集進 行因素分析軸轉後的結果較為分散。Dataset18 的數據依舊符合 MAX 的欄位比 例,表示此資料集符合大部分數據歸類結果。綜合以上結果,本研究以 Dataset18 為樣本進行後續的分析作業。 為驗證因素分類結果一致性,本研究根據上述結果所剩餘之 43 題題項,將 全部 581 份資料集再次進行探索性因素分析作業。所得到之 KMO 值為 0.971, 大於 0.9 標準數值,屬於因素分析適用性「非常良好」(Kaiser, 1974);Bartlett’s 球 型檢定數值為 0.000,代表非常顯著。資料集的解說總變異量為 67.141%,亦符 合 60%的判定標準。在因素萃取與題項歸類結果皆與第二節相同,如表 12 所示。 表 12、總體資料集之因素分析結果 題項 因素一 因素二 因素三 因素四 因素五 35. 此系統的介面是令人愉悅的 .598 36. 我喜歡使用此系統的介面 .569 41. 畫面看起來具有協調感 .568 42. 畫面佈局令人感到多樣化 .750 43. 畫面佈局讓人耳目一新 .819 44. 畫面佈局使人感覺生動活潑 .838 45. 畫面設計讓我感到興趣 .816 46. 畫面顏色的組合具有吸引力 .776 47. 畫面佈局呈現出專業設計 .738 48. 畫面佈局讓人感覺跟得上潮流 .788 49. 畫面的設計使人感覺很用心 .781 54. 這個系統的畫面非常有吸引力 .690 9. 這個系統很容易使用 .573 15. 此系統所提供的資訊對我來說是容易理解的 .546 19. 在我對這個系統上手之前,我不需要學很多前置 工作 .703
20. 我不需要有人幫助就能使用這個系統 .716 21. 這個網站在操作上對我來說合乎邏輯 .582 26. 這個系統不需要太多引導的說明 .716 28. 記得我在這個系統上所處的操作流程階段是容 易的 .695 29. 在這個系統內往來操作很容易 .722 30. 在系統上進行操作時,不需要耗費太多心理與感 官上的知覺(如:思考、決定、計算、記憶、觀 察、搜尋等) .680 31. 在系統上進行任務,對我來說不需特別耗費體力 .725 32. 任務進行時,我感受不到時間的壓力 .617 34. 我不需要太多的努力就可以達到系統操作的要 求 .738 24. 使用這個系統是不浪費我時間的 .558 25. 這個網站可以幫助我找到我想要的東西 .565 37. 整體來說,我很滿意這個系統 .609 50. 我認為這個系統是很棒的 .628 52. 這個系統有很多我感興趣的東西 .572 53. 我喜歡使用這個系統 .752 55. 這個系統所提供的資訊是值得信賴的 .521 56. 您可能將這個系統介紹給朋友或同事 .730 57. 我將來可能會瀏覽這個系統 .675 58. 使用這個系統是個令人感到滿意的經驗 .716 1. 透過多次嘗試去了解系統的新功能是簡單的 .587 2. 整體系統的用詞是一致的 .710 3. 畫面上資訊的位置是一致的 .713 4. 系統中的用詞與我的執行動作是相關的 .650 7. 畫面上的文字或圖像是容易辨認的 .520 6. 錯誤訊息是有幫助的 .763 11. 此系統所提供的錯誤訊息明確地告訴我該如何 解決問題 .813 12. 當我在操作此系統時,我可以很快速地從錯誤 中恢復 .765 13. 此系統所提供的資訊(如線上幫手、螢幕訊息和 其他文件)是清楚明確的 .552 經過因素萃取後得到了五種因素,總共 43 個題項,此五種因素可以解釋題 目總變異量為 67.732%,第一種因素包含 12 個項目,第二種因素包含 12 個項
目,第三種因素包含 10 個項目,第四種因素包含 5 個項目,第五種因素包含 4 個項目,並刪除了 15 個因素負荷量小於 0.5 的項目。針對所得到的五種因素, 逐一為其命名。 因素一總共包含 12 個題項。如表 13 所示,除了第 54 題為情感反應(E)特性 題項,其他 11 題皆屬於非功能性(N)。觀察題項來源,發現其中 9 個題項(第 41 題至第 49 題)均來自衡量介面美感的 VisAWI 量表;而第 35、36 題來自 PSSUQ 中用來衡量使用者對介面的外觀、佈局之感知的介面品質構面,亦屬於介面美感 衡量之題項。第 54 題雖然屬於情感反應特性,其因素負荷量 0.708 相較於其他 題項並無太大落差,題項內容亦是針對介面外觀進行衡量。會發生類別不同的原 因可能在於,最初本研究主要是以各構面進行功能性特性(I)、非功能性特性(N) 及情感反應特性(E)的分類,然而各構面所包含的題項並不完全屬於該特性。經 過因素萃取與軸轉後,將所有題項打散後並重新分配,得到新的結果。 Silvennoinen et al. (2014)將使用者介面中,關於視覺設計的部分稱為視覺美 感,而因素一主要包含的題項皆為衡量使用者對於介面在視覺上設計與美感,因 此本研究沿用此名稱,將因素一命名為「視覺美感」。「視覺美感」屬於 CUE 模 型中的非功能性特性。 在信度方面,本研究以 Cronbach’s α 係數進行構面內每個題項的內部一致性 檢定。視覺美感構面所得到的 Cronbach’s α 值為 0.958,大於 0.7 的判斷標準,表 示此構面具有良好的信度。 表 13、因素一 視覺美感 因素一 視覺美感 Factor Loading CUE 原始 量表 原始構面
35. 此系統的介面是令人愉悅的 .591 N PSSUQ Interface quality
介面品質
36. 我喜歡使用此系統的介面 .570 N PSSUQ Interface quality
介面品質 41. 畫面看起來具有協調感 .584 N VisAWI Simplicity 簡單性 42. 畫面佈局令人感到多樣化 .751 N VisAWI Diversity 多元性 43. 畫面佈局讓人耳目一新 .831 N VisAWI Diversity 多元性 44. 畫面佈局使人感覺生動活潑 .820 N VisAWI Diversity 多元性 45. 畫面設計讓我感到興趣 .808 N VisAWI Diversity 多元性 46. 畫面顏色的組合具有吸引力 .792 N VisAWI Colorfulness 色彩 47. 畫面佈局呈現出專業設計 .741 N VisAWI Craftsmanship 技術性 48. 畫面佈局讓人感覺跟得上潮流 .783 N VisAWI Craftsmanship 技術性 49. 畫面的設計使人感覺很用心 .776 N VisAWI Craftsmanship 技術性 54. 這個系統的畫面非常有吸引力 .708 E WAMMI Attractiveness 吸引力
因素二總共包含 12 個題項。如表 14 所示,題項來源雖不如因素一一致,但 所有題目皆屬於功能性特性(I)。其中認知負荷構面所占比例最多(第 30 題至第
34 題);而題項 21、26 及 28 則來自同一個量表 WAMMI。
認知負荷理論(Cognitive Load Theory)涉及認知資源如何在學習和解決問題 過程中的分配與使用,認知負荷為人類在解決問題和學習的過程所需消耗認知資 源的總量。然而人類所擁有的認知資源是有限的,若活動所需的認知資源大於人 類本身所擁有之資源,如任務的難易度以及前備之相關知識與否所形成的負荷, 會影響學習及解決問題的效率及表現,造成認知超載(Sweller, 1988)。 因素二所包含的題項皆為了解使用者是否能夠輕鬆掌握、學習系統的操作方 式,目的為衡量系統的資訊及操作複雜度。當使用者可以輕易地了解系統的操作 方式以及資訊所要表達的內容,便能有效降低在認知上的需求與負荷,提升學習 及解決問題的效率。因此,本研究將因素二命名為「認知負荷」,屬於 CUE 模型 中的功能性特性。 在信度方面,認知負荷構面所得到的 Cronbach’s α 值為 0.940,大於 0.7 的 判斷標準,表示此構面具有良好的信度。 表 14、因素二 認知負荷 因素二 認知負荷 Factor Loading CUE 原始 量表 原始構面
9. 這個系統很容易使用 .547 I PSSUQ System quality
系統品質 15. 此系統所提供的資訊對我來說是 容易理解的 .514 I PSSUQ Information quality 資訊品質 19. 在我對這個系統上手之前,我不 需要學很多前置工作 .703 I SUS Learnability 可學習性 20. 我不需要有人幫助就能使用這個 系統 .716 I SUS Learnability 可學習性 21. 這個網站在操作上對我來說合乎 邏輯 .533 I WAMMI Controllability 可控制性 26. 這個系統不需要太多引導的說明 .701 I WAMMI Helpfulness 幫助性 28. 記得我在這個系統上所處的操作 流程階段是容易的 .671 I WAMMI Helpfulness 幫助性 29. 在這個系統內往來操作很容易 .705 I SUPR-Q Usability 易用性 30. 在系統上進行操作時,不需要耗 費太多心理與感官上的知覺 (如:思考、決定、計算、記 憶、觀察、搜尋等) .709 I 行動介面 構面 Cognitive load 認知負荷 31. 在系統上進行任務,對我來說不 .767 I 行動介面 Cognitive load
需特別耗費體力 構面 認知負荷 32. 任務進行時,我感受不到時間的 壓力 .646 I 行動介面 構面 Cognitive load 認知負荷 34. 我不需要太多的努力就可以達到 系統操作的要求 .771 I 行動介面 構面 Cognitive load 認知負荷 因素三總共包含 10 個題項。如表 15 所示,除了第 24、25 及 37 題,其他 皆為情感反應特性(E),較無於其他因素的特性單一。
根據態度三元論(The ABC Model of Attitude),態度由情感(Affect)、行為 (Behavior)及認知(Cognitive)三個元素所組成。情感元素指的是使用者對態度對象 的感受,如快樂—悲傷;行為元素指的是使用者對態度對象的行動意圖及傾向, 如支持、破壞;認知元素指的是使用者對於態度對象的想法及信念,如信任 (Breckler, 1984)。 因素三中的第 37、50、52、53 及 58 題為衡量使用者對於系統的感受與情 緒,如滿意、喜歡,屬於態度三元論中的情感元素。第 56 及 57 題為衡量使用者 在未來是否願意繼續及推薦系統給其他人使用的行為傾向,為使用者之行動意圖, 屬於態度三元論中的行為元素。第 24、25 及 55 題為衡量使用者對於系統的認知 及信念,如系統對自身的幫助及信任,屬於態度三元論中的認知元素。因素三的 題項可分別歸類至組成態度的三個元素之中,因此本研究將因素三命名為「系統 態度」,屬於 CUE 模型中的情感反應特性。 在信度方面,系統態度構面所得到的 Cronbach’s α 值為 0.941,大於 0.7 的 判斷標準,表示此構面具有良好的信度。 表 15、因素三 系統態度 因素三 系統態度 Factor Loading CUE 原始 量表 原始構面 24. 使用這個系統是不浪費我時間的 .570 I WAMMI Efficiency 效率 25. 這個網站可以幫助我找到我想要 的東西 .605 I WAMMI Helpfulness 幫助性
37. 整體來說,我很滿意這個系統 .599 N PSSUQ Interface quality
介面品質
50. 我認為這個系統是很棒的 .643 E QUIS
Overall reaction to the software 使用系統後的整體反 饋 52. 這個系統有很多我感興趣的東西 .574 E WAMMI Attractiveness 吸引力 53. 我喜歡使用這個系統 .769 E WAMMI Attractiveness