DOI:10.6245/JLIS.2014.401/631
兒童數位學習資料庫之空間圖示資訊
搜尋介面設計
吳可久
國立台北科技大學互動媒體設計研究所副教授
E-mail:kochiuwu@mail.ntut.edu.tw
林佳蓉
國立台北科技大學互動媒體設計研究所碩士
E-mail:s61227@hotmail.com
陳泓均
國立台北科技大學互動媒體設計研究所碩士
E-mail:ken110203@gmail.com
柯皓仁
國立臺灣師範大學圖書資訊學研究所教授
E-mail:clavenke@ntnu.edu.tw
關鍵詞:
人機介面;導航;尋路行為;兒童空間認知
【摘要】
國小學童資訊尋求行為、語文及圖像認知能
力,均與成人有極大差異。然而網路科技快速
發展,針對數位時代兒童,亟需發展客製化資
訊 搜 尋 介 面 來 協 助 兒 童 利 用 數 位 資 料 庫 學
習。本研究針對兒童在虛擬空間電腦遊戲時會
將其在實體世界中操作物件之生活經驗融入
之現象,連結兒童之空間尋路及資訊搜尋行為
之概念,設計並驗證一個空間圖示資訊搜尋介
面。該介面利用電腦科技塑造
3D 虛擬空間,
並結合圖符(
icon)與學習資料庫,將圖符安
置於
3D 虛擬空間,讓兒童探索及並搜尋資訊。
研究並針對兒童操作不同的空間圖示資訊
搜尋介面,如平面模式超連結、立體俯瞰、
立體路徑之使用效率、有效性、操作次數,
以單因子變異數分析進行檢定。發現兒童在
各種介面中表現不同行為,使用效率以平面
模式超連結介面較佳,有效性以立體俯瞰介
面較佳,此二者均能協助兒童綜觀知識領域
全局,因而有利於兒童建立知識地圖以輔助
搜尋資訊。研究建議資訊視覺化、概念關聯
可導入兒童資訊搜尋介面設計未來研究,並
考量閱趣性,以提升介面之使用動機。
前言
國小學童剛進入求學階段,對事物好奇心強,但 因不懂資訊搜尋技巧,也欠缺量身訂作的搜尋介 面,往往形成資訊障礙而阻礙兒童之資訊搜尋行 為。隨著網路世代誕生與資訊科技普及化,可見到 許多兒童專用電腦、軟體或服務的建置,國內外公 共圖書館也開始提供兒童服務(Hutchinson, Rose, Bederson, Weeks, & Druin, 2005)。例如美國馬里蘭 大學結合多國圖書館所規劃而成的「國際兒童數 位圖書館」(International Children’s Digital Library, ICDL),網站中收藏了包括59 種語言的各類童話圖 書,讓兒童以顏色、形狀或認知、感覺等,找尋自 己想看的書並閱讀。該網站的規劃結合兒童參與, 設計出適合兒童使用的介面,期望透過全球資訊網 的優勢,讓兒童閱讀變得更有樂趣,且更容易進行 資訊蒐尋(International Children’s Digital Library, 2014)。本研究曾協助國立公共資訊圖書館進行初步 之圖像化搜尋介面之改善,並進行使用分析,結果 顯示所設計之國小兒童使用圖像化搜尋介面優於原 有國立公共資訊圖書館文字表列介面(蔡承佑, 2011)。然而該介面僅初步納入圖符(icon)及二維 空間理念,對於增進兒童利用搜尋資訊,尚有改善 之處。如何針對兒童閱讀及學習能力轉變特質,並 發展相對應的虛擬圖像化資訊搜尋介面,來輔助兒 童之資訊搜尋行為,為本研究動機。 人類生活於三維空間而有豐富之空間運作經驗, 在面臨網路虛擬世界中,這些實體經驗不可避免會影 響人類網路操作之理念。圖書館作為書籍典藏處所, 利用分類號排列書籍,讀者利用尋路行為(way-finding) 搜尋圖書是一種實體經驗,然而網路卻有超連結 (hyperlink)等功能,而在網路搜尋資訊,兒童操 作行為、認知資訊並整合其知識架構,皆異於大人 (Bilal & Kirby, 2002; Shenton & Dixon, 2004)。因此 本研究利用電腦科技塑造 3D 虛擬空間,並結合圖 符(icon)與學習資料庫,將圖符安置於 3D 虛擬空 間,讓兒童探索及並搜尋資訊。研究分析兒童實際空 間認知與尋路行為轉用於網路虛擬世界之方式,並探 索兒童對此 3D 虛擬圖像化資訊搜尋介面之使用效 果。研究結果將有助於研發適用於不同文字、圖像閱 讀、空間認知及資訊搜尋能力之兒童數位圖書館,對 於後續國小兒童資訊搜尋能力培養方式,以及華語 文地區之公共資訊圖書館數位資源利用及數位資料 庫建置將有所助益。鑑於上述背景,本研究欲設計 一空間圖式搜尋介面,提供國小兒童另一種資訊搜 尋介面導航輔助功能,而以此空間圖示介面,協助 兒童併同知識架構以搜尋所需資訊。研究目標為: 1. 探討兒童對數位圖書館介面之利用方式。 2. 開發兒童空間圖像化數位圖書館資訊搜尋介面 原型。 3. 量測分析兒童對不同的空間圖像化數位圖書館 資訊搜尋介面之使用效率及使用性。文獻探討
兒童圖像化介面需求與資訊搜尋行為
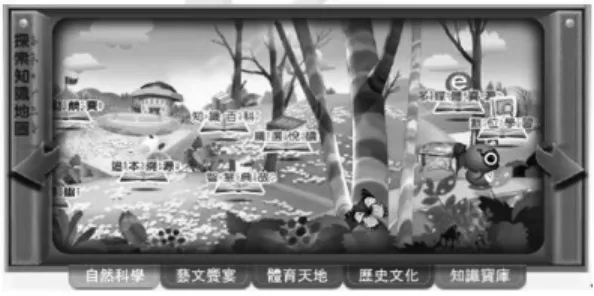
ICDL 網站介面上提供多樣分類方式,讓小朋友或 家長不需學習就能操作搜尋。一般搜尋以年齡、顏 色、故事角色、得獎記錄及書籍類型(童話與民俗 故事、圖畫書、章節書)作為分類,便於初次使用 者選取所需書籍,並設有書櫃功能,其他搜尋尚包 括以國家、關鍵字、作家或插畫家等。此外網站設 計運用豐富色彩與圖像,為兒童使用者採用較大字 體,文字選項皆輔以相應圖符。線上閱覽方式亦可 依使用者喜好改變背景顏色與排列方式,讓小朋友 們在閱讀的同時,也能發揮自己的創意(如圖1)。 日本則將國會圖書館支部上野圖書館改造為國際 兒童圖書館,其將國立國會圖書館藏書中的兒童書 在2002 年(平成 14 年)全面開放。主要以 18 歲以 下讀者為使用對象,其功能是與國際一線兒童圖書 館 交 流 與 展 示 為 主 。The National Diet Library (NDL)(http://www.ndl.go.jp/index-e.html)則有將 日本19 世紀 Meiji era 之童書網路數位化專案及多種 語言數位化圖書製作(如圖2)。 臺灣則在「我的e 政府」中整合兒童數位學習資 源介面網站為親子館,其中與圖書閱讀相關網站計 有文化部兒童文化館、台北市立圖書館之兒童電子 圖書館(如圖3)、高雄市政府之紅毛館有聲書、故 宮博物院之兒童園地等。圖1 ICDL 圖像化尋書介面 資料來源:http://en.childrenslibrary.org/
圖2 日本Yatsu Yagi (eight Goats) from the collection
of children’s books in the Meiji era of NDL.
資料來源: http://www.ercim.eu/publication/Ercim_News/ enw27/sugimoto.html 圖3 台北市立圖書館之兒童電子圖書館 資料來源:http://kids.tpml.edu.tw/mp.asp?mp=100 圖4 原住民數位博物館兒童版網站 資料來源:http://www.dmtip.gov.tw/kid/index.htm 國內對兒童數位圖書館之建構有許多研究(張瀚 文,2000;林秀鳳,2006),曾淑賢(2001)並有兒 童圖書館線上公用目錄系統功能及介面設計之研究。 劉昫如(2003)則說明圖書館兒童網頁之規劃與施 行。蔡承穎、楊美華(2008)尚進行公共圖書館中 文版兒童網站評鑑之研究。在兒童網站設計方面, 許多知識推廣類型網站皆提供風格童趣,易被兒童 接受之版面,如圖 4 原住民數位博物館兒童版網 站,並結合空間地圖與資料庫來設計介面。圖書館 對於各種資料類型的介面,也必須依據不同年齡層 兒童的知覺與感覺發展過程來設計。Solomon(1993) 認為因應兒童對資訊媒介之不同理解與不同之資訊 需求,是需要有相對應的資訊搜尋介面之開發。 Bates(2002)及 Chowdhury, Landoni 與 Gibb(2006) 針對數位圖書館介面開發與設計,建議需要分析使 用者對介面之使用性及利用行為以合理設計介面。 Hutchinson, Druin 與 Bederson(2007)說明許多兒 童介面設計並未考慮兒童之技能及偏好,並指出兒 童能在分類別之瀏覽器(category browser)上使用 布林查詢(boolean query),但是對於許多採用分層 概念(different branches of the hierarchy)之類別瀏覽 介面(category-browsing interfaces),由於使用時必 須針對主題而連續性導航(navigated sequentially), 及掌握從上至下之分類架構(top-level categories), 對於兒童太抽象而難於理解,因此建議一個扁平式 (flat)、同步(simultaneous)介面設計將有助於兒 童搜尋及瀏覽。ICDL 之 OPAC 利用年齡、顏色、故 事角色、得獎記錄及書籍類型等項進行簡單搜尋書 籍,仍是以後設資料(metadata)組合查詢,忽略了 在螢幕畫面中延伸虛擬空間從而擴大在同一層面中 有更多查詢選項之可能發展。兒童圖書不論從書籍 外型、或主題內容都需具備多樣性與新鮮感來吸引 兒童的好奇與閱讀。現有兒童圖書館介面仍以關鍵 詞及布林查詢為主,並通常輔以圖像按鈕來輔助識 字不多之兒童搜尋繪本。整個介面設計如「考試應 答」,對兒童而言,搜尋書籍之過程,實為工作而非 玩耍探索。如果引入故事化、尋寶(書)遊戲般、 視覺化、虛擬場景,設計符合兒童教育及發展心理 學中具像、情節前提等需求,秉具有良好之介面使 用性(Mumtaz, 2001; McKenney & Voogt, 2010),應 是兒童數位圖書館介面設計之重要課題。
搜尋介面之導航設計、結構性與尋路行為
Virtual worlds(VW)是一個虛擬三維空間,容許 使用者利用分身(avatar)在互動環境中遊走操縱 (Messinger, Stroulia, Lyons, Bone, Niu, Smirnov, & Perelgut, 2009; Sutanto, 2011),最早多用於電玩遊 戲。Ryan and Deci(2000) 解釋虛擬世界逐漸由遊 戲角色轉為功能取向,現已往線上服務、課程、共 創發明著手(Kohler, Fueller, Stieger, & Matzler, 2011; Mennecke, McNeil, Roche, Bray, Townsend, & Lester, 2008; Shelton, 2010)。結合資訊尋求及虛擬空間介面 設計需要了解資訊視覺化、人對二維及三維空間資 訊介面之操作及尋路行為。 Koshman(2006)說明視覺化資訊系統需研究介 面中的配置及圖符(icon)的代表性。良好的資訊 介面架構可以保持使用者思維脈絡清晰,但並非所 有的使用者都適合同樣的資訊介面結構。例如以搜 尋任務為主的(searching tasks),適合提供以索引導 覽輔助為佳;如果是探索任務為主的(exploratory tasks)的使用者,適合提供以圖形瀏覽器(browsing) 的形式為佳。Risden, Czerwinski, Munzner 與 Cook (2000)比較工程師在二維(legacy 2D)及三維(3D hyperbolic graph)介面(browser)尋求大量網路資 訊之操作行為,發現工程師認為三維介面有用,但 喜歡傳統之二維介面,且針對網路上大量數據之視 覺化結構呈現,提出專注焦點與視覺化前提整合二 維界面之建議。
另外Amichai-Hamburger, Kaynar 與 Fine(2007) 說 明 網 路 使 用 者 針 對 使 用 資 訊 需 求 程 度 會 受 Hyperlink 影響,需求大者可深入之 Hyperlink 層次 較深。而網站地圖是在資訊架構中最被廣為使用 的,它揭示出整個網站的結構與階層。其組成形式, 是將主頁的資訊按照類目羅列起來,並提供相對應 的連結,提供給讀者整體的資訊,讓使用者可以快 速獲取資訊。網站地圖必須要用最少的文字及最簡 單的階層來描述最複雜的關係,並藉由這種方式來 告訴使用者:我現在在哪裡(Where am I now)、如 何獲得所需(How do I get)、可以去哪裡(Where I want to go)及會帶我到哪裡(Where does this go)? (Nielsen, 2000; Danielson, 2002)。Lynch 與 Horton
(2009)認為網站導航可視為一種空間尋路行為, 導航尋路可以解決網站介面與資訊結構的設計。網 站結構是一種特殊的空間,並沒有提供跟真實世界 一樣具體的空間性和導引,但網站導航與現實移動 有很多相似之處。但實際卻因為使用者點選下一個 參觀點時是直接以換頁面的方式(page to page),換 頁過程中並沒有產生一系列的使用經驗,會有超連 結(hyperlink),從而阻斷記憶的脈絡連續性,對尋 路行為產生影響。網頁導航(web navigation)與現 實導航(navigation in real environment)差異如下: (1)沒有意義的空間的大小或運動經驗:網路瀏覽 沒移動概念(There’s no sense of scale or movement in space);(2)沒有參考方向:網路沒有方向感(There’s no compass);(3)沒有參考定位:網路沒有參考點 (You are here)。
尋路策略與心智地圖
Downs 與 Stea(1973)曾指出,尋路者在尋路的 過程中,並非只進行單一式的尋路計畫,或是只判 斷一次自己、空間與目標物之間的相對位置而已, 而是經由持續的心智歷程,比對外在環境與內部心智 運作之間的差異,從而重新定位並決定是否更新路 徑或策略,直到找到目標為止。Passini(1992)也曾 將此尋路心智歷程概分為認知(obtain information)、 建構(process information)與修正(retain & modify) 三個階段,配合線性樹狀層級概念來解釋並定義尋 路歷程的心智作用。 Chase 與 Chi(1985)研究指出尋路認知過程與空 間知識有密切關係,並將空間知識分類為路徑空間 知識及俯瞰空間知識兩類。且此心智地圖理論主要 是由兩大空間知識所構成:路徑空間知識及俯瞰空 間知識。相關國外心智地圖研究,認為心智地圖是 指人們的空間相關心理認知轉換過程,可區分為兩 類:路徑心智圖與俯瞰心智圖。對於路徑空間知識 是指個體正確執行一個事件之順序或執行任務所需 知識的記憶,採取相對座標尋路策略的知識導向; 俯瞰空間知識則是指個體對組織事件的活動或任務 之整體網絡架構的認知,且在任務中採取絕對座標 尋 路 策略 的知識 導 向(Jankowski, 2011; Kitchin, 1997; 張文德,2008)。針 對 尋 路 認 知 過 程 轉 用 於 資 訊 搜 尋 領 域 中 , Kalbach(2007)曾提出改善迷失方向的介面設計方 式 應 從 基 礎 面 著 手 , 將 超 連 結 的 拓 蹼 結 構 (topological structure)與導航輔助概念加以結合, 應可拓展尋路行為、策略與心智地圖等相關學理的 應用範圍。Anderson(2002)提出資訊架構需具有 結構(structure)和導航(navigation)兩個概念, 利用這兩個概念作為設計一個系統(system)的內 容(content)與人機互動(interactions)。張文德(2008, p.40)整理國內外相關研究,提出兩種尋路策略後 知識類型差異如下:
(一) 俯瞰(Survey)知識
1. 俯瞰空間知識介面具有顯示整個資訊架構的空 間認知與記憶。 2. 使用俯瞰知識的尋路者在尋路任務中採取絕對 座標的尋路策略。 3. 在虛擬空間介面中,俯瞰知識特色是將所有功 能與配置一目了然。 4. 優點是可以輕易地在不同功能或資訊間,進行 直接跳躍式或非線性的操作。 5. 缺點是當過多功能或資訊同時顯示,容易造成 使用者資訊處理負荷過載。(二) 路徑(Route)知識
1. 路徑空間知識介面具有指示路標、轉彎以及順 序相關所需認知的記憶能力。 2. 路徑知識的尋路者在尋路任務中採取相對座標 尋路策略。 3. 虛擬空間介面中,路徑知識界面具有資訊結構 特性,且資訊間的移動是線性式。 4. 優點是每次顯示的資訊量非常少,畫面與功能 配置較單純,沒有資訊處理負荷過量的問題。 5. 缺點是未顯示完整的資訊結構,若遇到跨功能 或跨頁面等操作任務時,可能會形成資訊處理 負荷或工作記憶量過大的問題。 根據文獻中的定義,尋路策略是指在尋路尋求問 題解答的心智過程中,在產生行為前,因心智中認 知產生成的幾種評估策略。尋路使用的俯瞰與路徑 兩種心智策略,將作為本研究在空間尋路方式建立 具有圖像視覺化知識架構介面,提供研究問題之解 決方向。研究方法與實驗設計
本研究利用電腦科技塑造 3D 虛擬空間,並結合 圖符(icon)與學習資料庫,將圖符安置於 3D 虛 擬空間,形成搜尋資訊介面讓兒童探索及並搜尋 資訊,研究分析兒童實際空間認知與尋路行為轉 用於網路虛擬世界之方式,探索此虛擬圖像化資訊 搜尋介面之使用效果。研究方法將採用ANOVA 比 較三個介面知識使用行為有無差距,使用行為以 效率(efficiency)及有效性(effectiveness)分別 界定。效率以學生操作找到資料庫所使用之時間, 有效性則以移動次數、旋轉次數、點選次數來計 算檢索到比率及未被檢索到比率,並合併計算為有 效性。實驗設計
實驗設計以「平面模式空間圖示」與「立體空間 圖示」做差異比較分析,其中也包含空間介面中兩 種尋路策略設計,因此將會有平面與立體兩類型的 三種介面(平面超連結、立體俯瞰、立體路徑)給 與兒童操作,搜尋介面名詞分類關係如圖 6。實驗 過程將收集兒童操作平面與立體介面使用參數,比 較平面與立體兩種類型介面以及俯瞰、路徑兩種尋 路策略介面的差異。實驗因素如圖5。 圖5 本研究因素架構圖 二維 空間 三維 空間 使用效率 有效性 操作次數 縮放次數 旋轉次數 GH 平面模式超連結空間圖示介面 GUI-Hyperlink ES 立體俯瞰延伸空間圖示介面 Extended-Survey ER 立體路徑延伸空間圖示介面 Extended-Route 比較分析 比較分析導航設計的外在因素包含的因子,將參考Nielsen (2000)提出人機介面(HCI)使用性量測(usability test ), 包 含 使 用 效 率 ( efficiency )、 有 效 性 (effective)、花費時間(time taken);以及結合參考 Westermana, Collinsb 與 Cribbin(2005)及 Lynch 與 Horton(2009)使用或提出空間導航與尋路相關量測
參數,包含移動距離(distance travelled),空間旋轉 次數(amount of rotation)、被點選的節點數量(total number of nodes visited)、走錯誤比率(precision)。 結合此兩種導航與尋路參數,將作為三種搜尋介面 的外在因素量化分析,三種介面對應使用績效參數 收集方式如表1。 表1 使用介面策略使用性績效參數設計 資料來源:本研究整理 參數 內容 操作次數(time taken) GH 平面操連結空間圖示介面中各項功能按鈕(左右移按鈕、底部頁籤、 分類按鈕、上一頁、下一頁、離開內頁)在單一任務檢索過程中,被選按 之次數。 ES 及 ER 立體空間圖示介面中各項功能按鈕(點擊-旋轉、點擊-縮放、 分類按鈕層次1、分類按鈕層次 2)在單一任務檢索過程中,被選按之次數。 縮放次數(amount of scale up and down) ES 及 ER 立體空間圖示介面的特有功能,當滑鼠滾輪滾動時觸發,計算使 用此數 旋轉次數(amount of rotation) ES 及 ER 立體空間圖示介面的特有功能,當滑鼠右鍵點選時觸發,計算使 用此數 檢索錯誤比率(precision) 檢索錯誤資料時按-尋到-按鈕之次數 使用效率(efficiency) 使用時間比率 有效性(effectiveness) 有效性(F)=2/(1/操作次數比率(r)+1/檢索錯誤比率(P))
不同介面使用性假設
假設H1:兒童使用平面(GH)與立體(ES、ER) 介面其搜尋之使用效率有所差異。 假設 H2:兒童使用平面(GH)與立體(ES、 ER)介面其搜尋之有效性有所差異。 假設 H3:兒童使用平面(GH)與立體(ES、 ER)介面其搜尋之介面操作次數上有所差異。 假設H4:兒童使用立體(ES、ER)兩種尋路策 略介面其搜尋之介面旋轉及縮放次數上有所差異。受測者
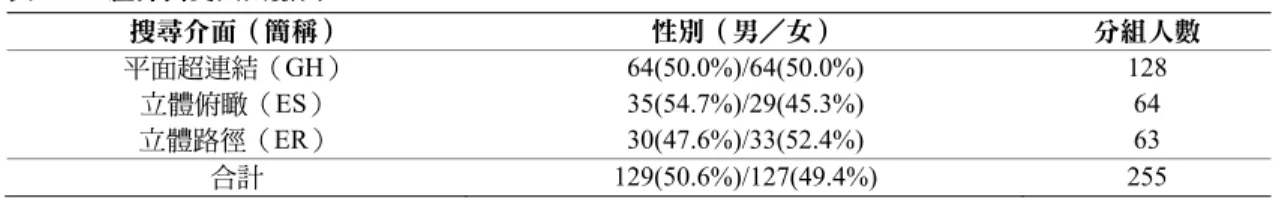
根據Piaget 具體運思期(7-11 歲),此時期兒童剛 從前運思期轉換到具體運思期,正發展邏輯推理、 對事物分類、比較事物彼此關係的能力。同時本時 期視覺能力成長快速對介面設計影響巨大(Hourcade, 2007),因此本研究視覺化介面設計以此時期做為樣 本,目的能夠了解兒童具有不同認知能力及視覺能 力差異對搜尋介面的影響。 本研究參與樣本數共281 人,經實驗回收有效樣 本數255 人,回收率 91%,年齡分布 7-11 歲,國小 2-5 年級,12 個班級。受測者分別來自新北市新店 區中正國小、台北市文山區萬興國小、台北市士林 區文昌國小學生,避免受測者使用三種介面產生影 響操作績效的學習效應,本研究將樣本分成三組分 別使用三種不同搜尋介面,樣本人數與分組人數占 總樣本人數比率,如表2。表2 三組介面受人人數表 搜尋介面(簡稱) 性別(男/女) 分組人數 平面超連結(GH) 64(50.0%)/64(50.0%) 128 立體俯瞰(ES) 35(54.7%)/29(45.3%) 64 立體路徑(ER) 30(47.6%)/33(52.4%) 63 合計 129(50.6%)/127(49.4%) 255
實驗任務設計
本研究使用系統自動提示實驗任務與收集資料, 分組後每位受測者會有三個任務作(如圖6)。實驗 過程中只有一開始需對受測者講解實驗目的,之後 系統會自動引導受測者。在說明如何操作介面後進 行實驗任務,系統也會自動檢測受測者是否達成 務,並自動記錄使用者操作參數。每一個任務均須 完成後,才可以進入下一個任務。Borlund and Dreier (2014) 陳述 Ingwersen 定義三種資訊需求-確認 性需求(Verificative information need, well-defined & stable)、知覺主題需求(Conscious topical information need, well-defined & more variable nature)以及紊亂 主題需求(Muddled topical information need, poorly defined & high cognitive uncertainty)。三種資訊需求 差異在於資訊需求者對於所蒐尋主題,具有不同清 楚程度了解所蒐尋資訊的狀況,以及所探索問題架 構是否穩定,還是具有高度不確定性。因此本研究 基於確認性需求設定第一個任務以尋找日常課業作 業,基於知覺主題需求設定第二個任務以尋找非課 業但兒童喜歡之漫畫,基於紊亂主題需求設定第三 個任務以尋找兒童不熟悉之體育專業知識。任務之 設定為驗證介面能介空間性能來輔助蒐尋資訊,只 模擬告知使用者找到該資料庫,而不涉及在資料庫 內中之搜尋。 任務一:當你寫自然作業時遇到了問題,老師告 訴你,可以找看看「臺灣生態筆記資料庫」,裡面可 能有可以參考的資料。現在,請你試著找看看「臺 灣生態筆記資料庫」。 任務二:當你想看一下畫畫圖片,老師告訴你, 可以找看看「蔡志忠漫畫改作動畫系列資料庫」,裡 面可能有可以參考的資料。現在,請你試著找看看 「蔡志忠漫畫改作動畫系列資料庫」。 任務三:當你寫體育作業時遇到了問題,老師告 訴你,可以找看看「國際運動競賽動畫專輯」,裡面 可能有可以參考的資料。現在,請你試著找看看「國 際運動競賽動畫專輯」。 圖6 實驗任務步驟順序開發兒童虛擬圖像化數位圖書館資訊搜尋
介面
為求實驗準確性,2D 新版空間圖示資訊介面設 計風格會與現兒童數位資源入口網(如圖7)平面 介面相同。2D(GUI-hyperlink)介面以圖畫書般 風格簡化 3D 實體空間為 2D 畫面,以契合兒童 閱覽童書。虛擬實境技術建構成3D 的空間世界, 在介面中使用的圖示(icon)、顏色風格與原有二 維 空 間 介 面 之 國 立 公 共 資 訊 圖 書 館 版 本 均 為 一 致 ( 如 圖 8、9)。立 體俯 瞰空 間 圖示 搜尋介 面 (ES)(如圖 8)提供使用者從上方俯視整個數位 資料庫結構,並進行縮放點選。立體路徑空間圖示 搜尋介面(ER)(如圖 9)則中之平面上,容許使 用者在平面上遊走,並可點選設置視點於三維空 間旋轉方向,本介面較為切合兒童之空間遊走實體 經驗。 GH-平面超連結式介面組(GUI-Hyperlink) ES-空間延伸式俯瞰介面組(Extended-Survey)
ER-空間延伸式路徑介面組 (Extended-Route) 介面操作教學 任務一 任務二 任務三 未找到 未找到 未找到 找到 找到 找到 完成
圖7 平面模式超連結空間圖示搜尋介面 圖8 立體俯瞰空間圖示搜尋介面(ES) 圖9 立體路徑空間圖示搜尋介面(ER) 設計三種不同介面之差異處為GH 介面(圖 7)是 二度平面延伸,資料庫節點集成一群組,沿螢幕畫 面水平線狀延伸散布於單一層面,兒童利用滑鼠指 標左右移動後,點選資料庫節點後,即藉由Hyperlink 進入資料庫;ES 介面(圖 8)中群組五個資料庫節 點群,並以梅花瓣(極座標-自我中心)形式分布 於平原上,因為提供俯瞰功能而形成高處及平面兩 個視覺化層次(hierarchy),兒童可以藉由俯瞰認知 整個資料庫架構,並以滑鼠滾輪來縮放及滑鼠右鍵 上下左右遊走來點選資料庫節點,但也需要增加其 認知負荷來處理記憶主題知識地圖;ER 介面(圖 9) 雖然為三度虛擬空間且資料庫亦以梅花瓣方式分 布,但搜尋者只能在平面中藉由滑鼠滾輪來縮放及 鍵盤上下左右鍵移動到資料庫節點點選,因為每次 顯示資料量少,對兒童而言,沒有即時資訊處理負 荷過量問題。
研究結果與討論
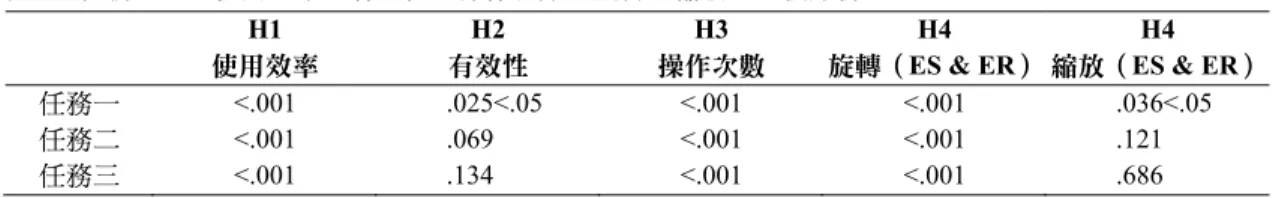
由表3、表 4、表 5 可以得知三種搜尋介面(GH: 平面圖像超連結(GUI-hyperlink)搜尋介面,ES: 立體俯瞰 (Extended-Survey)搜尋介面,ER:立 體路徑(Extended-Route)搜尋介面)每一次任務之 使用效率(使用介面所花的平均時間),並以ANOVA 比較其差異顯著性。從平均數可以看出ES 介面所花 的平均時間比ER 少;另外 GH 介面所花的時間為 最短,符合扁平式層級-超連結式功能具有快速連 結時間的特性。三次任務之 ANOVA 為顯著差異 (.000***<.001),故接受H1 之假設,並進行 Scheffe 多重比較,顯示GH 及 ES 間無顯著差異,但 ER 對 GH 及 ES 均存有顯著差異,顯示兒童操作路徑導向 (ER)所花費時間多過其他兩個介面(GH & ES)。其他假設檢定如表6,故接受 H1、H3、H4(旋轉) 假設,拒絕H2、H4(縮放)假設。在三種搜尋介面 比較中顯示,平面超連結式、立體俯瞰與立體路徑 搜尋介面在各項使用績效表現上各有優劣,使用效 率以「平面超連結式」表現較好;有效性則以「立 體俯瞰式」表現較好;「立體路徑式」則是在縮放 (zoom view)次數表現較佳。使用操作次數比較 中,也顯示出立體俯瞰與立體路徑兩種介面注重不 同的空間導航功能、旋轉功能或是縮放功能,與張 文德(2008)相符。
知識架構與認知負載
針對使用效率(efficiency)-操作時間差異部分, 「平面超連結式(GH)」與「立體俯瞰式(ES)」無 顯著差異,但前兩者與「立體路徑式(ES)」存有顯 著差異。推測原因是 ES 介面均提供俯瞰功能,而 GH 藉由使用者超脫二度平面觀看所形成類似俯瞰 效果,可以快速在使用者心中形成知識地圖,從而 輔助其搜尋資訊。但 ER 介面則需使用者在平面上 迴旋查看及到訪,才能形成知識地圖輔助搜尋。 超連結式搜尋資訊是以頁換頁(Page to Page)的過 程,是一種在層次間來會移動功能。空間尋路使用的 是尋路節點到節點(node)之間的移動(movement)。而尋路的最大特點在於尋路者在尋路的過程中具有 移動的經驗,而超連結式介面則無此經驗,超連結 式介面因沒有空間移動的經驗,不會增加搜尋移動 的時間。依Piaget 理論,兒童在 7-11 歲時期,能從 2-6 歲時只聚焦單一物體而拓展到多元物體知操 作,因此已經能夠操弄GH 及 ES 中多元物體在不同 層面形成知識地圖,但Hutchinson et al.(2007)指 出兒童不能承受過多(三)層次之認知負載,因此 本研究設計兩個層面且能夠結合視覺延伸,減少記 憶負荷之介面,實驗結果顯示能協助兒童有效率的 搜尋資訊。
資訊可及性及資訊診斷性
兒童使用GH、ES、ER 介面之使用效率有差異, 呈現經由介面所提供「資訊可及性」有差異。有效 性則是反映經由介面所提供之「資訊診斷性」的高 低。只有執行任務一時ANOVA(.025*)顯著差異, 經由Scheffe 多重比較,主要 GH-ES(.014*)、ES-ER (.023*)達顯著差異,但 GH-ER(.967)則相近。 顯示在無學習效應干擾下,兒童應用ES 介面較能有 效的搜尋資訊。推測兒童使用ES 介面中藉由俯瞰形 成知識地圖(Kalbach, 2007),能夠有效研判資料庫 節點所在群組位置而輔助其操作。但其他兩種介面 則需要藉由多次操作嘗試錯誤才能找到資料庫節 點。GH 及 ER 介面均在資料庫群組區位採鬆散佈 置,在未能區別不同群組關係下,有效性不佳。本 研究只有5 個群組節點,可探討更多群組影響認知 負荷下之有效性。任務與學習效應
針對一般兒童熟悉資訊主題與否,本研究界定任 務一為資訊需求明確且問題架構穩定,任務二居 中,任務三資訊需求不明且問題架構趨向變化,因 此任務越趨向困難。兒童依次執行任務一至三,依 照統計分析結果存有學習效應。二因子 MANOVA (介面交互任務)達顯著差異(.000***),Scheffe 多重比較不同介面(GH-ES:.147, GH-ER:.000***, ER-ES:.000*** ) 不 同 任 務 ( Task1-2:.000***, Task1-3:.000***, Task2-3:.000***)且兒童操作介面 時間隨任務次數增加而大幅減少,有效性數值隨任 務次數增加而趨向 1,表示兒童越能有效操作,均 說明學習效應存在。另外在操作次數上三次任務之 ANOVA 均達顯著(表 6),Scheffe 多重比較介面而 顯示三次任務中 GH-ES(任務一為.821,任務二 為.894,任務三為.971)沒有差異,但其他 GH-ER 及ES-ER 在三個任務均達顯著差異,因此兒童在操 作GH 及 ES 介面均較 ER 介面順暢。 如以三個介面之三次任務中操作次數之平均數進 行迴歸分析,GH 之斜率(B=48.05, R2=.983)、ES 之斜率(B=39.89, R2=.955)、ER 之斜率(B=109.83, R2=.992),顯示兒童使用三個介面之操作次,隨任 務次數增加而快速減少,其中ER 下降最快速,GH 其次,ES 操作次數下降最少,顯現兒童能快速掌握 ER 之操作,但本研究無法區別任務難度與學習效應 之交互影響多寡。GH 無旋轉功能,單就 ER 及 ES 比較旋轉次數,獨立樣本t 檢定顯示三次任務均達顯 著,且ER 平均數遠高於 ES,因此兒童在平面遊走 時為搜尋方向嘗試找資訊節點,會有大量的迴轉搜 尋。GH 無縮放功能,單就 ER 及 ES 比較縮放次數, 獨立樣本t 檢定顯示只有任務一達顯著(.036*),且 ES 平均數高於 ER,因此兒童在 ES 利用俯瞰建立知 識地圖後,很少再嘗試利用縮放拉高視野以找資訊 節點,因此與ER 中之縮放利用次數相近。 表3 任務一使用效率比較分析 介面 個數 平均數 標準差 標準誤 最小值 最大值 GH 128 80.16 115.542 10.213 6 827 ES 64 94.88 89.423 11.178 9 493 ER 63 149.63 126.613 15.952 23 567表4 任務二使用效率比較分析
介面 個數 平均數 標準差 標準誤 最小值 最大值
GH 128 44.05 40.367 3.568 8 264
ES 64 66.06 64.777 8.097 7 296
ER 63 123.70 110.246 13.890 16 505
顯著性p<.001, (Scheff: GH-ES:.121 GH-ER:.000*** ES-ER:.000***)
表5 任務三使用效率比較分析
介面 個數 平均數 標準差 標準誤 最小值 最大值
GH 128 14.64 21.931 1.938 5 203
ES 64 18.44 19.364 2.420 4 117
ER 63 40.19 27.942 3.520 11 172
顯著性p<.001, (Scheff: GH-ES:.559 GH-ER:.000*** ES-ER:.000***)
表6 任務一至三使用效率、有效性、操作次數、旋轉、縮放之比較分析 H1 使用效率 H2 有效性 H3 操作次數 H4 旋轉(ES & ER) H4 縮放(ES & ER) 任務一 <.001 .025<.05 <.001 <.001 .036<.05 任務二 <.001 .069 <.001 <.001 .121 任務三 <.001 .134 <.001 <.001 .686
結論與建議
本研究針對兒童3D 圖像化搜尋介面開發,將平面 延伸化介面發展為3D 空間立體虛擬介面,探索兒童 生活於實體空間所產生之尋路行為(way-finding) 空間經驗,轉化於搜尋數位資源(圖書館)之介面 設計。採用使用性為研究因子,透過使用性統計分 析比對提出結論。以導航尋路發展空間搜尋介面
傳統超連結式隱藏網站的資訊結構,研究成果以 空間的方式將整個資訊結構視覺化的方法,整理相 關文獻、歸納並實際開發。過去有關空間的導航設 計多半是在虛擬實境、遊戲或特定工具功能相關研 究,本研究以人機介面(HCI)的概念出發,發展 符合使用性(usability)目的使用者資訊搜尋介面 (user interface),並以使用性與量化分析方法驗證 設計。平面超連結式、空間俯瞰與路徑搜尋介面
介面設計則以 3D 立體虛擬空間及圖符設計及配 置,進行實驗介面之程式開發。實驗結果顯示, 兒童在各種介面表現不同,其所使用之資訊操作 有效性及效率亦有差距。兒童在3D 立體虛擬介面 中使用「俯瞰導航」策略將比只能於「路徑導航」 之平面游走策略之搜尋資訊效果更好,是以提供 兒童綜觀(overviewing)知識領域全局,將有利 於兒童搜尋資訊。綜觀知識領域全局牽涉資訊視 覺 化 (information visualization)研究、知識分類 (knowledge categorization)、概念關聯(concept association)與名詞索引(noun phrase indexing)等 領域研究。 本研究研發兒童虛擬空間中資訊尋求原形模型, 可以整合人因介面有趣性及資訊分類檢索研究,供 進一步檢查探索介面可用性和資訊系統研究,也提 供了一種新方法的檢測兒童資訊尋求模式,對於嚴 肅遊戲(serious game)及增進軟體學習之有趣性, 極為重要,同時研究成果將可用於建構適合兒童 使用之數位圖書館虛擬介面。後續研究建議為以下 兩點:空間介面設計
本研究嘗試透過認知的兩種心智策略來模擬人類 在知識地圖中的搜尋模式,並將此種搜尋模式轉化 成一種介面設計,並以量化方式驗證其使用性,以 使用性方法來檢視資訊架構的導航設計中,期望後續有相關研究作深入研究。因應兒童之空間能力差 異,設置具有不同虛擬空間特質之介面提供兒童選 擇應用。本研究只進行量化分析研究,缺乏對於受 試者的檢索歷程觀察分析,也缺乏受試者的使用感 受質性訪談資料歸納,如果能夠輔以質性或歷程分 析應能產生更具深度的分析結果,也將更有助了解 兒童使用數位資源方式,及兒童在圖像化介面中資 訊尋求行為特點,從而針對兒童數位圖書館搜尋介 面設計提出更具體的建議,以發展求合乎兒童使用 需求之介面設計。另外在任務設計上,三個任務型 態為從既有資料中挑選一個圖符,因此兒童操作時 較無須循序知識之引導,可能導致立體路徑介面效 果較差,因此相關任務設計仍待後續研究。
兒童介面與認知教育
兒童的網站是否可以發揮一種教育能力,例如透 過資訊架構視覺化介面幫助兒童他們分析理解知識 的分類架構;或加入非圖像思考式閱讀文字介面, 訓練高層次推理能力。本研究結果顯示具體運思期 兒童部分認知差異會影響介面操作或尋路績效。針 針對設計一套適合各個不同認知能力或不同年齡層 使用的介面;並評估網路資訊搜尋整合兒童尋路行 為與資訊尋求理論之確認性因素分析,仍待研究。參考文獻
Amichai-Hamburger Y., Kaynar, O. & Fine, A. (2007). The effects of need for cognition on Internet use. Computers in Human Behavior, 23, 880-891. Anderson, R.I. (2002). Coming together to explore
the intersections of HCI, experience design, and information architecture. Magazine interactions - Interface design, 9(2), 109-111.
Bates, M.J. (2002). The cascade of interactions in the digital library interface. Information processing and management, 38, 381-400.
Bilal, D., & Kirby, J. (2002). Differences and similarities in info-seeking: Children and adults as Web users. Information Processing and Management, 38(5), 649-670
Borlund, P., & Dreier, S. (2014). An investigation of the search behaviour associated with Ingwersen’s three types of information needs. Information Processing and Management, 50(4), 493–507
Chowdhury, S., Landoni, M., & Gibb, F. (2006). Usability and impact of digital libraries: A review. Online Information Review, 30(6), 656-680.
Chase, W.G., & Chi, M.T. H. (1985). Cognitive skill: Implications in large-scale environments. Hillsdale, NJ, Erlbaum Assoc.
Danielson, D. (2002). Web Navigation and the Behavioural Effects of constantly Visible Site Maps. Interacting with Computers, 40(5), 601-618.
Downs, R. M., & Stea, D. (1973). Cognitive maps and spatial behavior: Process and products. In R. Downs & D. Stea(Eds.), Image and environment, 8-26. Hourcade, J.P. (2007). Interaction design and children.
Foundation and Trends in Human-Computer Interaction, 1(4), 277-392. doi: 10.1561/1100000006
Hutchinson, H., Rose, A., Bederson, B.B., Weeks, A.C. & Druin, A. (2005). International children’s digital library: Acase study in designing for a multilingual, multicultural, multigenerational audience. Information Technology and Libraries, 24(1), 4-12.
Hutchinson, H.B., Druin, A. & Bederson, B.B. (2007). Supporting Elementary-Age Children’s Searching and Browsing: Design and evaluation using the international children’s digital library. Journal of the American Society for Information Science and Technology, 58(11), 1618-1630.
International Children’s Digital Library (2014). Retrieved from http://en.childrenslibrary.org/about/fastfacts. shtml
Jankowski, J. (2011). A taskonomy of 3D web use. Proceedings of the 16th International Conference on 3D Web Technology. Paris, France, p.93-100. Retrieved from http://delivery.acm.org/10.1145/2020000/2010443/ p93-jankowski.pdf?ip=140.124.81.77&id=2010443& acc=ACTIVE%20SERVICE&key=AF37130DAFA4
998B%2EE588BA804DC5365A%2E4D4702B0C3E 38B35%2E4D4702B0C3E38B35&CFID=43630839 9&CFTOKEN=57915676&__acm__=1412237766_ 9088a33abf2f93cb6878df2399eb9251
Kitchin, R. M. (1997). Exploring spatial thought. Environments and Behavior, 29,123-156.
Kalbach, J. (2007). Designing web navigation: Optimizing the user experience. Sebastopol: O’Reilly Media. Kohler, T., Fueller, J., Stieger, D., & Matzler, K. (2011).
Avatar-based innovation: Consequences of the virtual co-creation experience. Computers in Human Behavior, 27(1), 160-168.
Koshman, S. (2006). Visualization-based information retrieval on the web. Library & Information Science Research, 28(2), 192-207.
Lynch, P.J. & Horton, S. (2009). Web style guide, 3rd edition: Basic design principles for creating web sites (3rd ed.). United States: Yale University Press. McKenney, S. & Voogt, J. (2010). Technology and young
children: How 4-7 year olds perceive their own use of computers. Computers in Human Behavior, 26(4), 656-664.
Mennecke, B.E., McNeil, D., Roche, E.M., Bray, D.A., Townsend, A.M., & Lester, J. (2008). Second life and other virtual worlds: A roadmap for research. Communications of the Association for Information Systems, 22(20), 371-388.
Messinger, P.R., Stroulia, E., Lyons, K., Bone, M., Niu, R.H., Smirnov, K., Perelgut S. (2009). Virtual worlds -past, present, and future: New directions in social computing. Decision Support Systems, 47(3), 204-228. Mumtaz, S. (2001). Children’s enjoyment and perception
of computer use in the home and the school. Computers and Education. 36(4), 347-362
Nielsen, J.(2000). Jakob nielsen’s alertbox: Is navigation useful? Retrieved from http://www.useit.com/alertbox/ 20000109.html
Passini, R. (1992). Wayfinding in architecture. New York: Van Nostrand Reinhold.
Risden, K., Czerwinski, M.P., Munzner, T., & Cook. D.B. (2000). An initial examination of ease of use
for 2D and 3D information visualizations of web content. International Journal of Human-Computer Studies, (2000)53, 695-714
Ryan, R.M., & Deci, E.L. (2000). Intrinsic and extrinsic motivations: Classic definitions and new directions. Contemporary Educational Psychology, 25(1), 54-67. Shenton, A.K., & Dixon, P. (2004). Issues arising from
youngsters’ information-seeking behavior. Library & Information Science Research, 26(2), 177-200 Solomon, P. (1993). Children’s information retrieval
behavior: A case analysis of an OPAC. Journal of the American Society for Information Science, 44(5), 245-264..
Sutanto, J., Phang, C.W., Tan, C.H., & Lu, X. (2011). Dr. Jekyll vis-à-vis Mr. Hyde: Personality variation between virtual and real worlds. Information and Management, 48(1), 19-26.
Shelton, A.K. (2010). Defining the lines between virtual and real world purchases: Second life sells, but who is buying? Computers in Human Behavior, 26(6), 1223-1227. Westermana, S.J., Collinsb, J., & Cribbin T. (2005).
Browsing a document collection represented in two- and three-dimensional virtual information space. Human-Computer Studies, 62, 713-736.
日本Yatsu Yagi (eight Goats) from the collection of children’s books in the Meiji era of NDL National Diet Library project.檢自:http://www.ercim.eu/publication/ Ercim_News/enw27/sugimoto.html
台北市立圖書館之兒童電子圖書館。檢自:http://kids. tpml.edu.tw/mp.asp?mp=100
【Kids’ eLib of Taipei Public Library. Retrieved from: http://kids.tpml.edu.tw/mp.asp?mp=100】
原住民數位博物館兒童版網站。檢自:http://www. dmtip.gov.tw/Kid/link.htm
【Digital Museum of Taiwan Indigenous People. Retrieved from: http://kids.tpml.edu.tw/mp.asp?mp=100】 林秀鳳(1998)。從教育功能淺談兒童數位圖書館之
建置。大學圖書館,2(3),152-160。
【Lin, Hsiu-Feng (1998). The establishment of children’s digital library in point of education function. University Library Journal, 2(3), 152-160.】
張瀚文(2000)。從小學生之資訊需求與資訊尋求行 為探討學校資訊網路與系統設計。台北市立圖書 館館訊,17(3),43-59。
【Chang, Han-Wen (2000). The design of information system in elementary school: A study on children’s information needs and information seeking behaviors. Bulletin of the Taipei Public Library, 17(3), 43-59.】 張文德(2008)。尋路導航輔助設計之比較與應用
(未出版博士論文)。國立臺灣科技大學設計研 究所,台北市。
【Chang, Wen-Te (2008). The comparison and application of navigational support design in wayfinding (Unpublished doctoral dissertation), Department of Industrial & Commercial Design, National Taiwan University of Science and Technology, Taipei city.】
曾淑賢(2001)。兒童圖書館線上公用目錄系統功能 及介面設計之研究(未出版博士論文)。國立臺灣 大學圖書館圖書資訊學研究所,台北市。 【Tseng, Shu-Hsien (2001). The function and interface
design of an online public access catalog for children (Unpublished doctoral dissertation). Department and Graduate Institute of Library and Information Science, National Taiwan University, Taipei city.】
劉昫如(2003)。圖書館兒童網頁之規劃與施行 (未出版碩士論文)。輔仁大學圖書資訊學系,台 北縣。
【Liu, Xu-Ru (2003). Planning and implementing library home page for children (Unpublished master’s thesis), Department of Library and Information Science, Fu Jen Catholic University, Taipei county.】
蔡承佑(2011)。圖像化搜尋介面輔助國小兒童資訊 尋求行為之研究-以圖書館數位資源為例(未出 版碩士論文)。國立台北科技大學互動媒體設計研 究所,台北市。
【Tsai, Cheng-Yu (2011). The aid of children’s information seeking behavior with the iconic search interface of digital library (Unpublished master’s thesis), Graduate Institute of Interactive Media Design, National Taipei University of Technonlogy, Taipei city.】
蔡承穎、楊美華(2008)。公共圖書館中文版兒童 網站評鑑之研究。臺灣圖書館管理季刊,4(1), 47-66。
【Tsai, Cheng-Yin, & Yang, Mei-Hwa (2008). Evaluation indicators for chinese children’s website of public library. Interdisciplinary Journal of Taiwan Library Administration.】