行政院國家科學委員會專題研究計畫 成果報告
「易用」: 模板比對對網路使用的影響
研究成果報告(精簡版)
計 畫 類 別 : 個別型 計 畫 編 號 : NSC 99-2410-H-004-155- 執 行 期 間 : 99 年 08 月 01 日至 100 年 07 月 31 日 執 行 單 位 : 國立政治大學資訊管理學系 計 畫 主 持 人 : 傅豐玲 共 同 主 持 人 : 黃淑麗 報 告 附 件 : 出席國際會議研究心得報告及發表論文 公 開 資 訊 : 本計畫可公開查詢中 華 民 國 100 年 10 月 31 日
中文摘要: 如何增加視覺搜尋是目前網頁搜尋研究上的熱門議題。視覺搜 尋的能力是依據工作與使用者特質而決定,特別是使用者的先 備知識。過去在網站導覽上的研究多偏重在工作型的任務(線上 購物),並且使用者對網頁的結構也很知道。但是對界面較複雜 的遊戲行任務,使用者不夠熟悉網頁的結構的知覺處理程序較 少觸及,隨著多人角色扮演線上遊戲的快速成長,本研究以 「仙劍」為實驗工具,利用眼動儀實驗去觀察受試者的資訊氣 味(模板的屬性)是如何在他們的認知機制中被使用。本研究藉 由分析眼動及餘光資訊來加強觀察網頁中功能群組的方式、位 置的擺放、icon 內容對認知程序的影響。本研究結果修正精製 搜尋的理解連結模型(CoLiDeS mode)中關於資訊氣味的呈現及 認知程序方式,使該模型不只適用於對網頁結構意義充分了解 的購物網站。
英文摘要: How to improve the performance of visual searching is a hot topic in researches of website design currently. The ability of visual search depends on task and user’s characteristics, especially user’s previous knowledge. The emphasis in most previous studies on web site navigation has been on online shopping, productivity-oriented tasks which users are well-known about the structure of web pages. Rare focuses on the users’ mental processes to the game playing with complicated interface and not well-known structure of web pages. With the rapid growth in the number of Massive Multiplayer Online Role-playing Games (MMORPG) users, Chinese Paladin was selected as the experimental instrument. An eye tracking experiment was conducted to observe how subjects use the information scent (attributes of the template) in their cognitive mechanisms. This study deepens the investigation of the influence on cognition processes based on the grouping type of functions, layout of location and contents of icons through analysis of eye movement and saccade. A revised CoLiDeS model concerning information scene is presented that explains the cognitive processes involved in the visual search of a web page better than previous models of considering well-known structure of web pages only.
行政院國家科學委員會補助專題研究計畫
■成果報告
□期中進度報告
「易用」: 模板比對對網路使用的影響
計畫類別:▓個別型計畫 □整合型計畫
計畫編號:NSC
99-2410-H-004-155-執行期間: 2010 年 08 月 01 日至 2011 年 07 月 31 日
執行機構及系所:政治大學資訊管理系
計畫主持人:傅豐玲(資管系副教授)
共同主持人:黃淑麗(心理系副教授)
計畫參與人員:蕭祥恩(資管系博士生,兼任助理)
成果報告類型(依經費核定清單規定繳交):▓精簡報告 □完整報告
本計畫除繳交成果報告外,另須繳交以下出國心得報告:
□赴國外出差或研習心得報告
□赴大陸地區出差或研習心得報告
▓出席國際學術會議心得報告
□國際合作研究計畫國外研究報告
處理方式:
除列管計畫及下列情形者外,得立即公開查詢
□涉及專利或其他智慧財產權,□一年□二年後可公開查詢
中 華 民 國 100 年 10 月 1 日
Abstract
How to improve the performance of visual searching is a hot topic in researches of website design currently. The ability of visual search depends on task and user‟s characteristics, especially user‟s previous knowledge. The emphasis in most previous studies on web site navigation has been on online shopping, productivity-oriented tasks which users are well-known about the structure of web pages. Rare focuses on the users‟ mental processes to the game playing with complicated interface and not well-known structure of web pages. With the rapid growth in the number of Massive Multiplayer Online Role-playing Games (MMORPG) users, Chinese Paladin was selected as the experimental instrument. An eye tracking experiment was
conducted to observe how subjects use the information scent (attributes of the template) in their cognitive mechanisms. This study deepens the investigation of the influence on cognition processes based on the grouping type of functions, layout of location and contents of icons through analysis of eye movement and saccade. A revised CoLiDeS model concerning information scene is presented that explains the cognitive processes involved in the visual search of a web page better than previous models of considering well-known structure of web pages only.
Key words: cognition on web page, user‟s previous knowledge, information scene, template matching
摘要 如何增加視覺搜尋是目前網頁搜尋研究上的熱門議題。視覺搜尋的能力是依據工作與使用者特質 而決定,特別是使用者的先備知識。過去在網站導覽上的研究多偏重在工作型的任務(線上購物),並且 使用者對網頁的結構也很知道。但是對界面較複雜的遊戲行任務,使用者不夠熟悉網頁的結構的知覺 處理程序較少觸及,隨著多人角色扮演線上遊戲的快速成長,本研究以「仙劍」為實驗工具,利用眼 動儀實驗去觀察受試者的資訊氣味(模板的屬性)是如何在他們的認知機制中被使用。本研究藉由分析眼 動及餘光資訊來加強觀察網頁中功能群組的方式、位置的擺放、icon 內容對認知程序的影響。本研究 結果修正精製搜尋的理解連結模型(CoLiDeS mode)中關於資訊氣味的呈現及認知程序方式,使該模型 不只適用於對網頁結構意義充分了解的購物網站。 關鍵詞: 網頁認知、使用者先備知識、資訊氣味、模版比對
Introduction
To understand users browsing behavior on a web page is helpful to improve designing on layout of information to be easier findable. The emphasis in most previous studies on web site navigation has been on online shopping, productivity-oriented tasks and well-known structure of web pages. What the mental processes will be if the users are not well-known the meaning on the structure of web pages, such as online games? Novice users may hesitate to try it because the interface is perceived very complicated. With the rapid growth in the number of Massive Multiplayer Online Role-playing Games (MMORPG) users, we considered to more understand the browsing behavior and cognition will contribute both to the professionals and the practice.
Collecting theories and ideas of have been tested in studies of mental processes in web page browsing, three are interested the researcher: template matching, Comprehension-based Linked model of Deliberate Search(CoLiDeS) Model, and information scene. Template matching point a connection existed between user‟s previous experience and cognition of the web page. CoLiDeS model illustrated the mental processing on web page browsing behavior. Information scene is an idea to understand how people fins the interesting information. Utilizing the above theories and ideas, the researcher tried to illustrate how users find
information scene in each of the mental processes of CoLiDeS model and how the influence of their previous knowledge.
In the study, MMORPG Chinese Paladin Online is selected as the experimental instrument. The MMORPG is a genre of role-playing video games in which a very large number of players interact with one another within a virtual game world. Although story scripts may vary the different MMORPGs usually have similar task classifications and interface constructions. For example, players need to create characters for their own avatar, such as selection of occupation, the group they belong to, and so on. Their avatars can then interact with other player‟s avatars and accomplish tasks cooperatively. We assume players familiar with such tasks and interfaces will apply their experience and knowledge in playing the new games (Kuhlthau, 1999). An eye tracking experiment will be conducted to prove how subjects use the information scent (attributes of the template) in their cognitive mechanisms. A revised CoLiDeS model is presented that explains the cognitive processes involved in the visual search of a web page better than previous models of the same task.
I. Literature Reviews
Research is being done to improve theoretical prediction of visual interaction as an aspect of user behavior. The EPIC cognitive architecture provides a basic illustration of how sensory organs, such as eyes, ears, or hands with the corresponding visual, auditory, and tactical perceptual processors entering the information from outside environment and how production rules in the working memory guides perceptual processors to collect information, which is then deposited into the working memory, to be interpreted. (Kieras and Meyer, 1997). When the information is first scanned by the human eye, its hundreds of thousands of optical neurons register vast amounts of data. The brain, however, has limited capacity in terms of working memory, so is unable to fully process everything relayed from the eyes into meaningful and useful information (Norman, and Bobrow, 1975). To cope with this mismatch in processing ability and input volume, the mind contains a filtering mechanism to sort the input. It does this by selectively processing only information understood to be interesting or important, and ignoring information irrelevant to the task at hand. In other words, when a viewer looks at complex information, his or her eyes will register all the objects, but his or her mind will not “see” and
use all the details (Norman and Bobrow, 1975; Abernethy, 1988). What and how production rules form in working memory when utilizing EPIC for a visual search is of interest to researchers. For example, Harveson and Hornof assumed that the production rule of eye movement is whether the target appeared on the fixation 100 of eyes which is the range of saccade for encoding of visual information. If no final target appears, the eye prepares to move downwards (Halverson and Hornof, 2010).
How production rules in working memory filter the complicated information of a web page? The eye does not always move from the web page top down for all task environments. Instead, template matching theory indicated that the viewers make meaning what they see based on the template in their mind which was constructed according to their previous experience.
What the template probable will be when users browsing a web page? Browsing an online bookstore as an example, there are four cyclic cognitive processes involved in web site navigation based on the CoLiDeS Model of mental processing: first parsing the structure of a web page; then deciding on the location area to focus on; comprehension of information read; and finally the selection decision (clicking) (Kitajima et al.,2011). If users are familiar with the structure of the web page, they will take a very short time to parse the web page, focus on the correct location, and interpret the target information quickly. Users make with the forward action of click and the backward action if an error occurs. This is the top-down search type of web page browsing. However, if users are not familiar with the structure of the web page or task, they will have problems deciding which location to focus on. Their visual search performance will be slow because they do not have the knowledge of group structures. They will probably need to browse through items (icons) on the web page one by one. This strategy is called bottom-up browsing. The insufficient capacity of our working memory can lead to long delay times and refresh rates.
But a user conducts a web page browsing not always belong to deliberate search as ColiDes proposed. Instead of deep thinking, he/she may try and error to mimic the behavior of playing. Other researchers have used the information scent or template attribute to illustrate the cognitive processes involved in the visual search of web pages (Chi et al., 2001; Fu and Su, 2011). Our brain‟s selective attention process uses the attributes of what we see to distinguish what it finds interesting from the unimportant. So the important question is, out of all the attributes to choose from, how does the mind decide which to use? In fields such as psychology, artificial intelligence, and neuroscience, the answer is template-matching theory. This theory states that as human beings try new tasks, each experience forms an impression with details which are important to the task, where they belong. It creates a type of expectation or object cognizance for their environment based on the templates and their related attributes. The mind simply draws on a similar template for mental processing because it is impossible to have enough experience with all objects for very fast matching. Therefore, instead of the information content, it is the structure of the information that is usually used in looking for patterns for template-matching (Reed, et al., 2006). Two preprocesses occur prior to the matching, one is a local operation to eliminate unnecessary noise, and the other is a normalizing process to translate pictures which over large, too small, lean, or wrapped to be perceived as standard or normalized stimuli (Nielsen, 2000).
II. Research Methodology
1. Eye-tracking Experiment
Two previous visual search methods are: to get information scents through frequency analyses of icons clicked on in the log file (e.g., Chi et al, 2001) or eye-tracking experiments (e.g., Halverson and Hornof, 2010). Only the click patter, not the view pattern, can be found from the log file. Therefore, we have decided to use the latter method because with it we can get more detailed information. The purpose of the study is to enhance the understanding of browsing behavior as well as cognition with pleasure-oriented and unfamiliar structure of web page like MMORPG.
2. Instrument and Task Design
MMORPG is a genre of role-playing video game in which a very large number of players interact with one another within a virtual game world. The emphasis in most previous studies on web site navigation has been on online shopping. There are two reasons why we have chosen MMORPG to be the experimental instrument, one is the rapid growth in the number of MMORPG users and the other is the complicated interfaces involved. The former suggest that a good interface design will have immense commercial value. The latter implies that greater understanding of the cognitive mechanism is necessary, because none or little effort is necessary for users to be able to flow into a game (Sweetser and Wyeth, 2005).
World of Warcraft (WOW) is a popular MMORPG, which was first introduced by Warcraft: Orcs & Humans in 1994. With more than 12 million subscribers as of October 2010, WOW is currently the world's most-subscribed MMORPG, and holds the Guinness World Record for the most popular MMORPG by subscribers. Its popularity means that many other MMOROGs use a similar interface design. We choose the MMORPG Chinese Paladin as the test game. The similarity and differences in structure, locations and icons between the Chinese Paladin and WOW web pages are the criteria for selecting tasks.
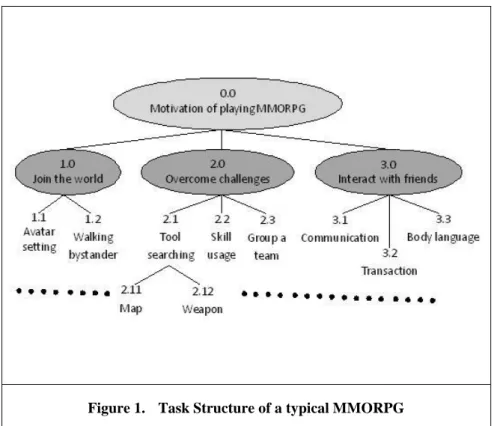
Figure 1. Task Structure of a typical MMORPG
For selecting the proper tasks with their corresponding interfaces to test the comprehension-matched model, we first draw the task structure of a typical MMORPG is outlined as Figure 1. Based on the framework
developed by Tiger (2000), the motivations to play can be either to join the fantasy world for physiological pleasure (1.0), to overcome challenges for psychological pleasure (2.0), or to interact with friends in a virtual world for the social pleasure (3.0). The tasks or activities would be decomposed as the next layer 1.1 through 3.3, as seen in Figure 1.
3. Task classification
Base on the distinguishable location areas and icon designs, we select fifteen test tasks in four categories based on the interface of Chinese Paladin and WOW: location area is different (L); location is the same but the icon is different (I); both location and icon are the same different (N); and both location and icon are different (LI). For example, the task of L is to add a friend, the task of I is to set NPC to be the type of tracking, the task of N is to check your experience value, and the task of LI is to set the map to show the information for NPC.
4. Subjects
Utilizing the previous experiencing in online game, twenty four subjects were select with six ( three males and three females) in each category: (1) type A users are both knowledgeable WOW and Chinese Paladin users (i.e., more than thirty hours experience with each game); (2) type B users are familiar with WOW (i.e., more than thirty hours experience) but know nothing about the Chinese Paladin interface; (3) type C users have never played online game; (4) type D users are familiar with other online game similar to
Chinese Paladin (not WOW).
5. Procedures
During the eye tracking experiment, subjects are asked to accomplish fifteen assigned tasks one by one, each within a fixed time. All browsing behaviors will be recorded. If they can‟t accomplish the task within the assigned time, the task will be recorded as “fail” and the accomplished time is the assigned time. If they finished the task earlier than the assigned time, it will be recorded as “success” and the time used will be recorded. After that, they will fill a embed test to measure the cognitive style of field
dependence/independence. Finally they will fill in a questionnaire including questions on perceived difficulty and reason for their perception of each task, the user‟s previous gaming experience, and demographic data such as age and gender. The total time spent is about one and half hour. The subject will be paid for NT 300. III. Results and Discussions
1. Analyses of subjects
Four types of subjects contained different previous knowledge. Within them, 50% are females and50% are males. Their average age is 20.6. To their cognition style, 50% are field independent, 21% null and 29% are field dependent.
2. Impact of user’s previous knowledge on browsing behavior
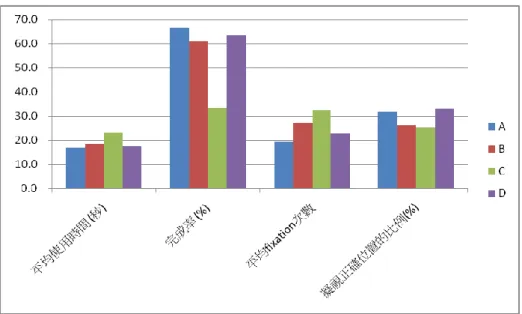
We used four measurements on users‟ browsing behavior. The average time spent to finish tasks were form 17 seconds (type A users) to 23 seconds (type C users). The average accurate rates to accomplish tasks were from 67% (type A users) to 33% (type C users). The number of fixation (gaze) were from 19 (type A users) to 32 (type C users). The number of fixation seemed high with so short time. The percentages of user fixation on the correct area were from 26% (type B and C users) to 33% (type D users). Users seemed had problem on deciding the area focus on.
Table 1 Statistical means by different users’ previous knowledge
Table1 shows four measurements of different user types. Type A (with previous experience on the tested game) users got the best performance on all these four measurements with least average time spent to
complete the task (16.9 seconds), the best accomplish rate (66.7%), the least number of fixation spent(19.4) and the highest percentage fixation on the correct area (32.8%). The second best is type D user (with previous experience on the game with similar interface) and the data of the above four measurements are 17.6 seconds, 63.3%, 22.7 times and 32.8% in sequence. Again is type B user (with experience on game WOW) and the data of the above four are 18.6 seconds, 61.1%, 27.1 times and 26%. And the worst is the type c user (without experience on online game) and the data of the above four are 23.1 seconds, 33.3%, 32.4 times and 25.5%.
3. Impact of user’s cognitive style on browsing behavior
Table 2 Statistical means by different users‟ cognitive style
The results didn‟t support that cognitive style of field independt would get better performance in browsing behavior. We then assume that cognitive style is not an import factor on the web page browsing in the study (Table2). Therfore we gave up the further analyses on users‟ cognitive style to browsing behavior.
4. Impact of previous knowledge on accurate rate to accomplishing task by different tasks
Comparing of accomplishing rate on different task types, we found there existed different patter between users who had previous experience on online game (type A, B, and D) and users had no previous experience (type C). All users no matter their types got their best performance on type N task (similar location and icon). To users owning experience on similar interface (type A, B, and D users), they got the lowest accomplish rate on type L task (location is different but icon is similar). But to the user with experience on tested interface and similar interface, they got the lowest accomplish rate on type I task (location is same but icon is different). To the users without any experience on similar interface (type C users), they got the lowest accomplish rate on type LI task (both location and icon are different) (Table 3).
Table 3 Rate of accomplishing the tasks vs. user type
5. Impact of previous knowledge on time spent by different tasks
Table 4 Time spent vs. user type
Same pattern showed on time spent (Table 4) which echo to accurate rare (Table 3). The Average time spent to accomplishing tasks vs. task types are shown as Table4. Users with previous knowledge on the similar interface (type A, B, D users) spent highest times in type L task (location is different) while users without previous knowledge (type C users) spent highest time in task IL (both location and icon are different).
6. Impact of previous knowledge on number of fixation by different tasks
Table 5 Number of fixation vs. user type
The numbers of fixation vs. task types are shown as Table 5. Users with previous knowledge on the similar interface (type A, B, D users) owned highest number of fixation in type L task (location is different) while users without previous knowledge (type C users) owned highest number of fixation in task IL (both location and icon are different).
7. Impact of previous knowledge on rate of perceived easy by different tasks
Table 6 Rate of perceived easy vs. task type
Perception of easy/difficult of each type of user was illustrated as Table 6, Tasks were rated as easy be assigned as point 1 and the tasks were rated as difficult be assigned as point 0. All four type users rated more type N tasks (similar location and icon) to be easy. To users owning experience on similar or same interfaces (type A, B and D users), they got the lowest rate of perceived easy on type L task (with rate = 0.6%, 0.37% and 0.35% correspondence). But to the users without any experience on similar interface (type C), they got the lowest rate of perceived easy on type LI task (rate = 0%) (Table 6).
Gazing icons
(Making a click) Picking up an
area
IV. Conclusions and Implications
With the limited space, we sorry for can‟t show all results and discussions in this report. We found user‟s previous knowledge had influences on user‟s performance on time spent to accomplish the task, accurate rate, number of fixation and the rate to fixation on the correct area. Within four processes of CoLiDeS model, players had no problem to segment a web page of a MMORPG game into different areas because there exited enough spaces to separate areas and each area usually had different shapes. But players might have problem deciding on the area to focus on if they don‟t had enough previous experience to the interface. The results on high number of fixation indicated subjects‟ confusion.
Though meaningful icon and location were both important to user performance, we conclude that the importance from the later is higher than that from the former. Tasks with different location were perceived more difficult than the tasks of different icons. Same location in a web page or same group of functions among different game interfaces were considered important to consistent player‟s template and information scenes. High correlation between the perceived easy and number of fixation indicated that if the previous experience was not enough, users would repeat the same cycle: picking a location for some short gazes and sometimes make a click with try and error. We considered that in playing a complicated games utilizing a not well familiar interface, users did not use the button up strategy as the CoLiDeS model assumed. Instead, they use a two stepped strategy: first parsing the structure of a web page and then a cycled process of pick up an area, gazing icons, and/or make a click as Figure 2.
Figure 2 Revised CoLiDeS model
We further conclude that different cognition between players having and not having previous knowing. Users without previous experience got the worse performance in IL type task indicates that they may view the web page more by button up strategy. That imply the information scene is more associated with icons. But to the users with previous experience, they may more use the cycled strategy as Figure 2. That why they got the worse performance in L type task. To them, the information scene is more associated with location and group of functions.
The contributions of the study are two-fold: enhancement of the theoretical understanding of the
cognitive process of visual searching; extension of empirical studies from the navigation of shopping websites to online gaming; and practical suggestions for more effective web site designs. It is known that consistency of interface is critical to users‟ learning between the different platforms. This study deepens the investigation of the influence on cognition processes based on the grouping type of functions, layout of location and
Parsing the structure of a web page
contents of icons through analysis of eye movement and saccade. The results enhance the interpretation of cognitive processes and can be used to predict performance during the visual search. In pleasure-oriented tasks like gaming playing, players may view a web page more intuitively and less rationally than during online shopping or productivity-oriented (utilitarian) tasks. We suggest that designers should consider more about users‟ perception to the location and group of function.
References
Abernethy, B. 1988. “ Visual Search in Spot and Ergonomics: Its relationship to Selective Attention and Performance Expertise,” Human Performance (1:4), pp.205-235.
Chi, E. H., Pirolli, P. Chen, K. and Pitkow, J. 2001. “Using Information Scent to Model User Information Needs and Actions on the Web, ” in Proceedings of the SIGCHI’01, Seattle, WA
Fu, F. and Su, C. H. 2011 “Template for Website Browsing,” Lecture Notes in Computer Science Lecture Notes in Computer Science
Kieras, D. E., Wood, S. D., & Meyer, D. E. 1997. Predictive engineering models based on the EPIC architecture for a multimodal high-performance human-computer interaction task. ACM Transactions on
Computer-Human Interaction (4:3), pp.230-275.
Kitajima, M., Blackmon, M. H., and Polson, P. G. „A Comprehension-based Model of Web Navigation and its Application to Web Usability Analysis”
Kuhlthau, C. C.1999. “The Role of the Experience in the Information Search Process of an Early Career Information Worker: Perceptions of Uncertainty, Complexity, Construction, and Sources,” Journal of the
American Society for Information Science and Technology (50:5), pp. 399-412.
Meyer, D. E., Glass, J. M., Mueller, S. T., Seymour, T. L., and Kieras, D. E. 2001, “Executive-process Interactive Control: A Unified Computational Theory for Answering 20 Questions (and more) about Cognitive Ageing,” European Journal of Cognitive Psychology (13:1/2), PP.147-164.
Nielsen, J. (2000). Why You Only Need to Test With 5 Users. ww.useit.com/alertbox/20000319.html, access date: 2009/12/16
Norman, D. A., Bobrow, D. G. 1975, “On Data-limited and Resource-limited Processing,” Cognitive
Psychology (7), pp. 44-64.
Halverson. T., and Hornof, A. J. in press.“A Computational Model of Active Vision for Visual Search in Human-Computer Interaction, ” Human-Computer Interaction, accepted on August 20, 2010
Pirolli, P. and Fu, W. 2003. “SNIF-ACT: A Model of Information Foraging on the World Wide Web,”
Lecture Notes in Computer Science (2702), pp. 45-54.
Reed, C. L., Stone, V. E., Grubb, J. D., and McGoldrick, J. E. 2006. “Turning Configure Processing Upside down: Part and Whole Body Postures.” Journal of Experimental Psychology: Human Perception and
Performance (32:1), pp. 73– 87.
Sweetser, P., and Wyeth, P. 2005. “GameFlow: A Model for Evaluating Player Enjoyment in Games,” ACM
Computer in Entertainment (3:3), pp. 1-24.
國科會補助專題研究計畫項下出席國際學術會議心
得報告
日期:100 年 8 月 31 日一、
參加會議經過 本來就想趁今年暑假出國開會之便,回去拜訪一下我博士班(Mississippi State U.)及碩士班(Georgia State U.)的母校,以及我的指 導教授 Dr. Shim,想跟他談談我目前的新研究內容以及投稿上所遇到的難題。 所以我就打算要停一下 Atlanta,因為暑假機票不好訂,後來又發現我的指
計畫編
號
NSC
99-2410-H-004-155-計畫名
稱
易用」: 模板比對對網路使用的影響出國人
員姓名
傅豐玲服務機
構及職
稱
政大資管系副教授會議時
間
100 年 7 月 9 日 至 100 年 7 月 14 日會議地
點
Orlando, Florida, USA
會議名
稱
(中文)
第 14 屆電腦人機互動國際研討會(英文)
14th International Conference on Human-Computer Interaction發表論
文題目
(中文)
網站模板的瀏覽導教授正好這學期由 Mississippi State U. 退休轉到 Georgia State U., 真是太巧了。所以我就決定坐飛機到 Atlanta,再租車開到 Orlando, Florida。 很不幸在 LA 機場把我的手提電腦弄丟了,加上忘記自己年紀有點大了, 開長途車覺得很辛苦。不過跟指導教授級 Dr. Shim 還是跟以前一樣照顧我, 不但請我吃飯、邀我去他家住、還給我一些很好的意見及教了我一些投稿的 秘訣,真是意外的收穫。 二、與會心得 我很喜歡這個研討會,一方面是參加的人很多,有超過 2000 人,總共 有 212 場論文發表場次,所以同一個時段都會有差不多 20 個場次論文發表, 很容易找到自己相近的研究領域的論文;我今年主要去聽的場次都是跟我目 前研究比較相關的: cognition in website usage,有一些有趣的研究主題 及方法。我自己的報告也引起一些迴響,只是因為電腦掉了,所以本想在前 一天將 PPT 再精緻化的計畫就泡湯了,很可惜,不過還是有博士生會後寫信 給我要資料。 這個研討會另外一個我很喜歡參加的原因是可以遇到一些老朋友,我已 經連著參加了好幾屆,所以跟一些教授,特別是台灣去的學者都熟了,平常 在台灣還碰不到,每次反而都是在開會時碰到,有點像參加同學會的開心。 三、考察參觀活動(無是項活動者略)
我今年回去了博士班(Mississippi State U.)及碩士班(Georgia State U.)的母校,畢業都幾乎或超過 20 年了,校舍變了好多,以前的老師幾乎都 退休了。連圖書館都擴充到我想不到的豪華,還差點都找不到我以前上課的 商學院了,我以前住的宿舍聽說也快改建了,時光真是如飛而逝,沒想到我 已經畢業這麼久了。 拜訪了以前的老師及學生時代的好友們,大家都搶著請我吃飯,一起回 憶當窮學生時種種有趣的往事,真是開心。談到以往的老師,現在好幾位都 在生病,真是不勝唏噓! 四、建議 時差還是去美國開會最辛苦的事,雖然這次由飛機上就開始努力換時差,所 以效果很好,只是神智不清中把電腦弄丟了,雖然幾經波折終於在離開美國 前幾天拿到它,但旅途中造成很多不便,下次要小心。美國海關真是超囉嗦 又沒效率,還是台灣好。 五、攜回資料名稱及內容 研討會論文光碟一片 六、其他
Template for Website browsing
Fu, Fong-Ling1 Su, Chiu Hung21 Department of Management Information Systems National Chengchi University, No. 64, Sec. 2., ZhiNan Rd.,
Wenshan District, Taipei City 11605, Taiwan (R.O.C.)
flfu@nccu.edu.tw
2
Department of Management Information Systems Hwa Hsia Institute of Technology
ritasu@cc.hwh.edu.tw
Abstract. Websites on e-commerce often display large amounts of multi-media and information, creating problems for viewers when locating specific information. This research uses the concepts of template and selective attention to understand the cognitive simplification in finding information and browsing websites. Utilizing content analysis with 240 university students as subjects, we conducted an experiment on information retention with browsing a shopping website. Although the amount of information displayed by the website was staggering, the result of the experiment showed that participants applied a template built up through past experiences of what’s important and where things belong. This internal map containing three mechanisms: segmentation, grouping and attention, is then used to create an efficient task strategy, to segment the page, and to categorize the information. This research tried to understand the attributes of template for users who are browsing Websites. The “findability” of online information would be improved if the arrangement of information of a web site were the same as what viewers expected.
Keywords: information search ability, selective attention, interface design of websites, template matching
1. Introduction
How to improve searching ability is a hot issue in website design now, because the continuous trend in websites to display ever increasing amounts of textual information and multimedia content is resulting in information overload that is not only visually confusing, but complicates information searching [9, 8]. The reason why information is considered complicated is because sometimes there is too much of it to be processed by the brain. When the information is first read in by the human eye, hundreds of thousands of optical neurons are in place to register vast amounts of data. In fact, as understood by the mental perceptual model, the impressive processing capability of the optical nerves is able to handle virtually any volume of information elements [17].
The brain however, has only seven chunks in its short term memory, and this limited capacity is unable to fully process everything relayed from the eyes into meaningful and useful information [12]. To cope with this mismatch in processing ability and input volume, the mind uses a filter mechanism to sort the input, by only selectively processing information understood to be interesting or important, and ignoring information irrelevant to the user’s task at hand; this is commonly referred to as “selective attention”. Therefore when a viewer looks at complex information, his or her eyes will register all the objects, but his or her mind will not “see” and use all the details; the ignored messages will not be mentally processed any further [12, 1].
For more understanding the human being’s mechanism of information filter, we hypothesize that when viewers see a webpage, they use what cognitive theory calls “template matching”, to apply a template of what’s important and where things belong, built out of past experiences. This internal map is then used to create an efficient task strategy, to segment the page, and to categorize the information [12, 13]. This experiment sets out to find what the template probably is, with the hopes that the findings may lead to identifying what types of attribute variety is needed for clear distinction of information and which ways of grouping information are the most suitable to particular kinds of tasks. Ultimately we hope to improve the way websites are designed and making them more accessible and useable for viewers.
Template-matching: The Mechanism to Reduce Complexity
Template-matching Technique was proposed by Ben and Funder [2] which provided a language of description for both persons and situations. Applied to prediction of human being’s behavior, the technique consists of two basic steps. First, each conceptually distinct behavior in the laboratory setting under investigation is characterized by a template, a personality description of the hypothetical idea person who is most likely to display the design behavior in that situation. These templates serve to characterize the potential behavior of subjects inside the laboratory. Second, personality descriptions of subjects are obtained from close acquaintances; these descriptions characterize the subjects’ behaviors outside the laboratory. A particular individual behavior was predicted through the match between these two sets of data. It has been used in explaining peoples behaviors in social psychology [3]. Lots of applications of template-matching technique in image recognition or pattern match which involved template matching processes, assumed that various internal representations (templates) of objects were stored in memory, and new stimuli were processed by comparing them with the templates until a match was found. As a webpage can be considered as a complex image containing lots of information [5], the authors thus try to use template matching technique in predict (explain) behavior of web page browsing.
The way our brain runs the selective attention process is it uses the attributes of what we see, to distinguish the interesting from the unimportant. So the important question is, out of all the attributes to choose from, how does the mind decide which to use? The template states that people just grab a similar template to use because they impossible have enough experiences with all objects and the mental processing time for matching is very fast. Therefore, instead of information contents, information structures are usually used in looking for the pattern of template-matching [14]. Two preprocesses occur before the matching, one is a local operation to eliminate unnecessary noise, and the other is a normalizing process to translate the pictures which over large, over small, lean, or wrapping to be standard or normalized stimulus [10].
The Experiment
Procedures
The experiment was a laboratory experiment using two famous commercial websites in Taiwan: Yahoo Shopping center (http://buy.yahoo.com.tw) and PChome Online (http://shopping.pchome.com.tw). The subject was given one of the websites and assigned a task to identify the most optimal Panasonic digital camera and to find important information about it.
The procedures of the experiment are: first, before browsing the target Website, participants were asked to draw what their ideal start page of an e-commerce Website meant to handle the task. Then, browsing time was limited to only ten seconds per webpage, before users were required to make a mouse click to navigate to the next page, in order to force users to filter out irrelative information and get to key information quickly. The screen was then turned off and subjects would draw a mental image of the webpage just viewed before continuing on. This allowed us to figure out subjects’ mental templates and their searching and browsing strategy for each web site. All browsing steps were repeated until the final target was reached.
Fig. 1. (a) Yahoo Shopping Center (b) Front page structure model
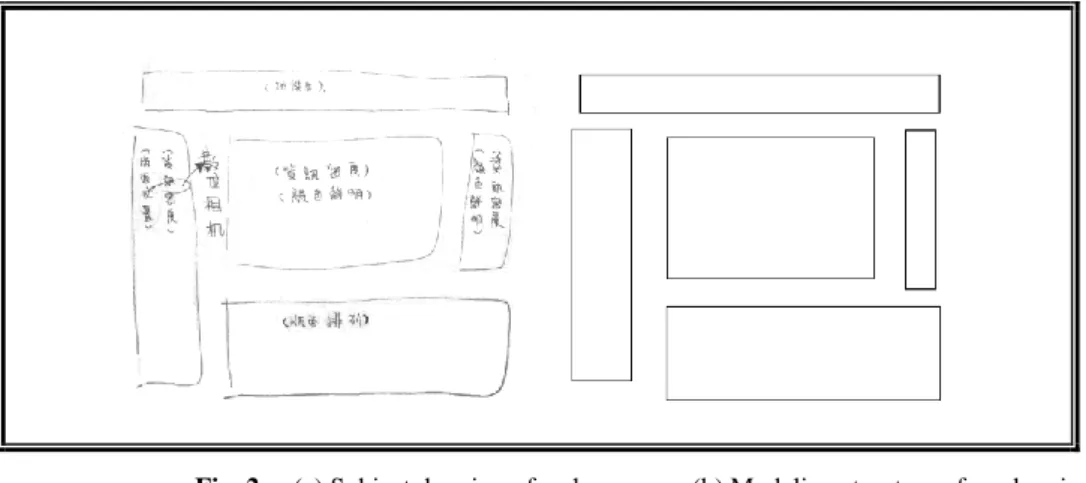
How can we discover the template used by a viewer during information seeking? Previous studies point to the fact that a viewer can use the structure of information presented to find a pattern [14], and that viewers’ cognitive structure for a web site during information seeking thus can be analyzed to find their templates. The method used in the study for drawing structure of a web page was proposed by Ngo et al. [11], to analyze graphical patterns, called structure models. The actual content of the graphics is replaced by squares. For example, Figure 1(a) is a screenshot of the starting page of Yahoo Shopping Center. Removing the actual content turns the page into a structure model, which is illustrated in Figure 1(b).
The actual website is more complex than Figure 1(b), but the structure model is still able to fully capture important details regarding content grouping, location and alignment. When a subject draws out the web pages by memory, they may draw out something far less detailed, as in Figure 2(a), which consists of a frame containing general groupings and rough comments noting why certain chunks were distinguished from others. The subjects’ hand-drawings (Figure 2(a)) were then transformed into digital webpage modeling structures, such as the one shown in Figure 2(b). The number of chunks and the information inside the chunks were organized, sorted, and coded through content analyses for further investigation into the subjects’ choice of template attributes used and remembered.
Fig. 2. (a) Subject drawing of webpage (b) Modeling structure of drawing
Subjects
The subjects were 240 undergraduate volunteers. They all had enough web searching and browsing experience to be adept at using the web. 75% had spent more than 25 hours per week on the Internet, but half of them lacked any online shopping experience. The subjects generally were not familiar with digital cameras. We assume experience with similar digital products would have been adequate for establishing a suitable mental template for information searching even if they were short of actual product knowledge.
To account for differences in subjects’ attention capacities and cognition styles, the study utilized an “Embedded Figure Test” to check whether the subjects’ cognitive styles were field dependent or field independent [19]. Field independent learners are better at construction, organization, and analysis of information in a multi-media open learning environment than learners who are field dependent [15]. 80% subjects were field independent and 20% were field dependent, but there were no significant differences in results between the two groups in our final analyses.
Content Analysis
The participants’ structure models drawn from short term memory were content analyzed. Content analysis is a method that codes and classifies the qualitative data through frequency distributions. Categories were formed through a systematical, quantitative and objective process. The first step of content analysis was to define the recording unit. Recording unit is the minimal and basic calculation
unit used to summarize distribution statistics [18]. Seven recording units were defined in the study to help analyze the amount, varieties, and relations of chunks. These recording units were identified from common themes in participants’ notes [6]. The second step of content analyses was to define the categories in each recording unit. Content could only be classified effectively when the categories were defined specifically. Effective categories should be exclusive, exhaustive, and reliable [4, 6].
The subjects have viewed three to four Webpages before ultimately identifying an optimal digital camera. To reduce the amount of content that needs to be analyzed in the process, the study only analyzed the first and last Webpages drawn by the participants. This study argues that the first and last pages were the most critical in understanding an information seeker’s mental template. The retained image of the first page hints at a viewer’s strategy for information seeking; the chunks remembered illustrate how the individual narrows down available information. The retention picture of the last page visualizes how a viewer’s perceives the optimal product.
Our analysis, based on Kalbach’s research [7], identified a total of 32 categories that could be utilized to define mental templates. All seven basic units and their respective categories are listed as follows:
1. Use of Hierarchical Searching: whether information searching used the index or relied on browsing the entire page.
2. Number of Chunks Remembered: Further classified into two categories: number of target and non-target (advertisement) chunks retained in short term memory.
3. Number of information Noticed: either 3, 4-7, or more than 7.
4. Reasons for Noticing Target Chunk : included 10 categories: 1) location in familiar position and consistent with experience, 2) key words provided relating to task, 3) significant contrast in colors, 4) distinguishable lines (frame) around the chunk, 5) significant visible alignment among chunks, 6) distinguishable space among chunks, 7) size variety of chunks, 8) located in the noticeable area of screen, 9) font contrast between sections, and 10) distinguishable graph icons. One retention chunk might include multiple above factors.
5. Reasons for Noticing Detail: classified according to the ten categories above.
6. Attention Paid to Target Chunk: included two categories, either Very Concentrated on Target or Viewed Other Information Also.
7. Reason for Action (click): included three categories: attention caught either by graph, by index, or by both.
Because the coded categories were based on the coders’ subjective interpretations, reliability became an issue. Three individuals coded the templates independently. Inter-coder reliability was calculated through Hoslti’s [6] inter-judge agreement method. Inter-judge agreement scores for the seven basic units of the first Webpage were 0.99, 0.96, 0.95, 0.97, 0.98 and 0.96 respectively, and 0.97, 0.96, 0.95, 0.94, 0.96, and0.93 respectively for last Webpage. The high reliability scores indicate that the assessment process is highly reliable.
Results Recording Unit Category before browsing After browsing χ2 P
Table 1. Comparisons of structure models before and after browsing
Notes: 1 indicated as two areas of index and advertisement 2 indicated as two areas of advertisement and other s
No significant difference on p values at Chi-square analyses between the structure models of starting page before and after browsing the Webpage showed that participants had a preconceived expectation of how the start page of a Website is supposed to be structured according the task at hand (Table 1). Based on the task of finding a good digital camera, most participants (64% vs. 63%) noted two segmentations of a web page: one was index area and the other was advertisement area. And the methods which participants grouped chunks included distinguished frame, font variety, presence of picture, and contrast in color.
Table 2 shows the comparisons of frequency with which participants segmented a web page: Most participants segmented a web page as two areas of index and advertisement. But in the initial stage, five percents participants only noted one area of index and in the final page eight percents participants only noted one area of advertisement.
No % No %
Segment two areas 1 102 64 101 63 2.44 0.660
index only 18 11 18 11 two areas2 16 10 10 6 N/A 20 13 23 14 other 4 3 7 4 Grouping factor frame 152 95 160 100 9.92 0.042 font variety 81 51 71 44 presence of picture 71 44 99 62 contrast in color 38 24 65 41
Table 2. Segmentation by location
Category Starting
page
Final page χ2 p
No % No %
index area only 12 5 0 0
30. 1 0.000** two areas Adver. Area only 226 94 218 91 0 0 18 8
Location seemed to be the most important reason they segment a web page. The segmentation mechanism separated the location of target information in both the index and advertisement area. Participants took almost 3 to 4 “clicks” from the starting page before they found an acceptable product. All participants focused on the index area of the starting page, but their focus changed to the product advertisement area in the final page. The participants’ structure models indicates that their searching strategy involved using the Webpage index to reach the target gradually, first by clicking “digital camera” or “3C” section in the start page and then "Panasonic” on the second page. On the final page, participants ignored the entire index area, and instead paid attention to the product advertisement area.
Table 3 Grouping factors
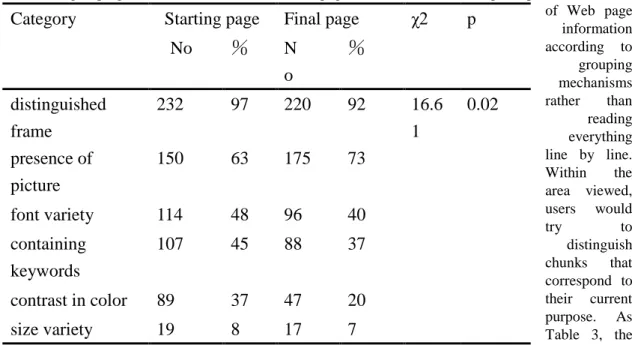
The grouping mechanism breaks down a Webpage into basic units. Participants processed chunks of Web page information according to grouping mechanisms rather than reading everything line by line. Within the area viewed, users would try to distinguish chunks that correspond to their current purpose. As Table 3, the important factors for distinguishing chunks on a web page included the presence of a distinguishable frame and/or margin (97% on structure models of start page and 92% of final page), presence of pictures, (63% of start page and 73% of final page), variety in font (48% on start page and 40% of final page), containing keywords (45% on start page and 37% of final page),color contrast of the chunk from its neighbors (37% of start page and 20% of final page), and variety in chunk size(8% of start page and 7% of final page).
Table 4 Attraction with click
Category Starting page Final page χ2 p
No % N o % distinguished frame 232 97 220 92 16.6 1 0.02 presence of picture 150 63 175 73 font variety 114 48 96 40 containing keywords 107 45 88 37 contrast in color 89 37 47 20 size variety 19 8 17 7
Note: ** indicated as significant at .001
The attraction mechanism that draws viewer’s attention through key words or pictures related to the current task (Table 4, 87% of start page and 98% of final page). Viewers searched for icons with keywords such as “3C” or “digital camera” on the starting page. On the final page containing many different Panasonic camera choices, subjects were attracted to the keyword or image of the product, with particular attention paid to the product’s appearance, function, and price. In both the starting page and the target page, the viewers largely ignored information irrelevant to their current purpose. Conclusion s Webpages contain massive, complex information. Understandin g how users find their target product can help practitioners create more effective Webpage designs. This study utilized the lens of template and selective attention to assess how viewers would behave when presented with the complex information on a Webpage.
This study conducted a content analysis to verify whether users utilized their cognitive templates formed from past experience to filter information irrelevant to the given task. The result indicated a pattern in their browsing behavior. Through the content analyses of the structure models of information retention, it was then found that three attributes are critical to the viewer template model for information searching behavior: (1) the segmentation mechanism separating the location of target information in both the index and content area. (2) The grouping mechanism breaks down a Webpage into basic units. Participants processed chunks of Web page information according to grouping mechanisms rather than reading everything line by line. (3) The attraction mechanism that draws viewer’s attention through key words or pictures related to the current task.
In terms of practical implications, we suggest that Website designers match the layout with users’ possible cognitive templates. User templates determine the customers’ searching strategies, their preferred location for valuable information, and distinguishable factors of target chunks and icons. We found that location plays a critical role in finding the index in the starting page. Meaningful words and phrases become the most critical factor when users search for target chunks and icons. Advertising chunks in the starting page are ignored by viewers whose searching strategy was to reduce the scope of potentially relevant information. However, once viewers find the target Webpage, they become more willing to browse through the adverting chunks. On the target page, pictures or texts with large fonts serve as the key to attract viewer attention.
This study provided an example of how template can be useful in Webpage design when searching for a specific product. Future research should continue to utilize template in the other kinds of searching tasks. For example, how do people without a clear searching target the browse the Web? How do they look for extended information, or search for “all” types of available product?
Category Starting page Final page χ2 p
No % N o % containing keywords 209 87 23 4 9 8 79.5 0.000** contrast in color 2 1 3 1 distinguished frame 20 8 1 0 font variety 0 0 1 0 In first screen 0 0 3 1 presence of picture 0 0 5 2
Acknowledgements
The research is supported by National Science Foundation of Taiwan (NSC 98-2410-H-004-009)-
Reference
1. Abernethy, B.: Visual Search in Spot and Ergonomics: Its relationship to Selective Attention and Performance Expertise. Human Performance. 1(4), 205--235 (1988)
2. Bem, J. B., Funder, D. C.: Predicting More of the People More of the Time: Assessing the Personality of Situations. Psychological Review. 85(6), 485--501 (1978)
3. Bem, J. B., Lord, C. G.: Template Matching: A Proposal for Probing the Ecological Validity of Experimental Setting in Social Psychology. Journal of Personality and Social Psychology. 37(6), 833--846 (1979)
4. Budd, R.W., R.K. Thorp, Donohew, L.: Content Analysis of Communication. The Macmillan Co., New York (1967)
5. Fu, F., Chiou, S., Su, C.: Measuring the Screen Complexity on Web Pages. Lecture Notes in Computer Science (LNCS). 4558, 720--729 (2007)
6. Holsti, O.R.: Content analysis for the social sciences and humanities. Addison- Wesley, Mass (1969) 7. Kalbach, J.: I’m Feeling Lucky: The Role of Emotion in Seeking Information on the Web. Journal of the
American Society for Information Science and Technology. 67(6), 813—818 (2006)
8. Kuhlthau, C. C.: The Role of the Experience in the Information Search Process of an early Career Information Worker: Perceptions of Uncertainty, Complexity, Construction, and Sources. Journal of the American Society for Information Science and Technology. 50(5), 399-- 412 (1999)
9. Morville, P.: The Age of Findability, Boxes and Arrows ,
http://www.boxesandarows.com//archives/the_age_of_findability.php, (April 29, 2002), Retrieved May 27, 2008
10. Neisser, U.: Cognitive Psychology. Appleton-Century Crofts, New York (1967)
11. Ngo, D.C.L, Teo, L.S., Byrne, J.G.: Modeling Interface Aesthetics. Information Science. 152, 25--46 (2003) 12. Norman, D. A., Bobrow, D. G.: On Data-limited and Resource-limited processing. Cognitive Psychology. 7,
44-64 (1975)
13. Pi, Y., Shu, H., Liang, T.: The Frame of Cognitive Pattern Recognition. Proceedings of the 26th Chinese Control Conference, China (2007.)
14. Reed, C. L., Stone, V. E., Grubb, J. D., McGoldrick, J. E.: Turning Configural Processing Upside Down: Part and Whole Body Postures. Journal of Experimental Psychology: Human Perception and Performance. 32(1), 73—87 (2006)
15. Stanton, N. A., Baber, C.: The myth of navigation hypertext: How a "bandwagon" has lost its course. Journal of Educational Multimedia and Hypermedia. 3(3/4), 235--249 (1994)
16. Shugen, W.: Framework of Pattern Recognition Model Based on Cognitive Psychology, Geo-spatial Information Science. 5(2), 74--78 (2002)
17. Xing, J.: Measures of Information Complexity and the Implications for Automation Design. National Technical Information Service, Springfield, Virginia (2004)
18. Wimmer, R.D., Dominick, J. R.: Mass Media Research: An Introduction. Wadsworth, California (1994) 19. Witkin, H., Oltman. PK, Raskin, E., Kaerp, SA. : A manual for the embedded finures tests. Consulting
國科會補助計畫衍生研發成果推廣資料表
日期:2011/10/31國科會補助計畫
計畫名稱: 「易用」: 模板比對對網路使用的影響 計畫主持人: 傅豐玲 計畫編號: 99-2410-H-004-155- 學門領域: 資訊管理無研發成果推廣資料
99 年度專題研究計畫研究成果彙整表
計畫主持人:傅豐玲 計畫編號: 99-2410-H-004-155-計畫名稱:「易用」: 模板比對對網路使用的影響 量化 成果項目 實際已達成 數(被接受 或已發表) 預期總達成 數(含實際已 達成數) 本計畫實 際貢獻百 分比 單位 備 註 ( 質 化 說 明:如 數 個 計 畫 共 同 成 果、成 果 列 為 該 期 刊 之 封 面 故 事 ... 等) 期刊論文 0 0 100% 研究報告/技術報告 0 0 100% 研討會論文 0 0 100% 篇 論文著作 專書 0 0 100% 申請中件數 0 0 100% 專利 已獲得件數 0 0 100% 件 件數 0 0 100% 件 技術移轉 權利金 0 0 100% 千元 碩士生 0 0 100% 博士生 0 0 100% 博士後研究員 0 0 100% 國內 參與計畫人力 (本國籍) 專任助理 0 0 100% 人次 期刊論文 0 1 100% 希 望 能 投 好 的 期 刊 研究報告/技術報告 0 0 100% 研討會論文 0 1 100% 篇 本 研 究 因 為 完 成 時程在 5 月之後, 所 以 只 以 in progress 方 式 投 到 ICIS 研討會, 雖然未獲錄取,但 審 查 人 都 認 為 研 究題目很有趣,只 是 方 法 及 結 論 待 加強 論文著作 專書 0 0 100% 章/本 申請中件數 0 0 100% 專利 已獲得件數 0 0 100% 件 件數 0 0 100% 件 技術移轉 權利金 0 0 100% 千元 碩士生 0 0 100% 國外 參與計畫人力 (外國籍) 博士生 2 0 100% 人次 有兩名博士:資管 所 蕭 祥 恩 及 心 裡 所張鈺潔參與博士後研究員 0 0 100% 專任助理 0 0 100% 其他成果