亞東技術學院教師產學研究計畫成果報告
網路服務平台之設計
計畫編號:97-5-07-107
執行期限:97 年 9 月 1 日至 98 年 7 月 31 日
主持人:蘇木川 單位名稱:工商業設計系
合作廠商:威信科技資訊有限公司
摘要
隨著電腦科技的日新月異及網際網路的發展,網路服務(Web Service)的量與類 型也跟隨著成倍數的成長趨勢,線上購物系統及專業的販售網站更加是蓬勃發展。面對 專屬販售商品網頁及大型公司可藉由編列龐大廣告預算去推銷商品或公司經營策略的 壓力下,致使小型公司因為人力短缺、知名度低、資本較小等因素而造成經營之窘境, 因此藉助網頁經營之模式,以階層式網頁架構體制,規劃「專業網站平台之建置」、「公 司經營標準流程之建立(專案規格、金額等)」、「商品展示系統之平台建立(商品展 示方式、規格說明)」及「售後服務溝通平台之建立(回饋系統設計)」來達到提高作 業效率、降低業務成本、降低溝通成本及提高業務來源。一、 創作理念
商品的販售方式,早期每家獨立廠牌皆有其獨立的銷售店家,彼此間互不干擾以專 門之獨立式店家為販售點來銷售自家廠牌之商品,然而隨著大型量販店的崛起,在同一 賣場擺設各種商家之廠品,彼此間互相競爭,而大型量販店則藉由以量制價之模式,與 各個廠商針對特定商品簽訂契約大量進貨,並藉由促銷活動大量降價來促進銷售量,致 使各家廠商之毛利率下降。此外,隨著電腦科技的日新月異及網際網路的發展,網路服 務(Web Service)的量與類型也跟隨著成倍數的成長趨勢,加上 web 2.0 技術的成熟, 網路上個人網站比比皆是,個人化部落格的成立及影音分享系統,例如、無名小站、 youtube 網站…等。此外,線上購物系統更加是蓬勃發展,不論是專業的販售網站,例 如 ebay、pchome、yahoo…等,或個人的販售網站陸續成立,以 pchome 之線上購物為 例,針對家電、3C、男時尚、女時尚、育樂、生活、零組件、女裝鞋、超商、24 小時… 等項目做各種類型商品的販售,並且將各式商品利用宅配方式送貨到府,且最重要的是 其銷售方式仿效大型賣場以量制價之模式,與各個廠商針對特定商品簽訂契約大量進 貨,再以低價促銷,造成網路銷售業績扶搖直上。此種網路購物的盛行,更造成現在所 謂的「宅男」、「宅女」的出現,根據台灣網路資訊中心(TWNIC)2008 年「台灣寬 頻網路使用調查」報告,截至 2008 年 1 月 31 日為止,台灣地區上網人口已突破一千五 百萬(財團法人台灣網路資訊中心)。 然而,在目前網路商品販售熱絡的情形下,致使個人化商品之販售、小型公司販售 專門、獨家或代理商品皆陸續成立網頁以推銷自己商品,因為公司企業運用資訊與電腦 科技結合,使營運效率提高,大幅降低成本,達到較好的整體經濟效率(Slyke & Belanger, 2005),因此各式各樣之銷售網頁陸續出現,而這些網頁的出現,大多有著強烈推銷自 我商品的企圖心。但是在面對專門之線上購物網站、大型量販店之專屬購物網站或知名 品牌之專屬網頁的壓力下,這些個人網站或小型公司的資本通常較小,資金並非如大公司一般可以編列龐大的廣告預算去推銷商品或公司經營策略。因此,如何將自我品牌, 公司經營策略,甚至公司銷售之商品可以讓客戶清楚了解,使公司之業績穩定成長為首 要之目的。 根據經濟部中小企業處公佈台灣的中小企業在 2003 年共計有 117 萬家,新創企業 約有 11 萬家(林羿分,2005),到了 2008 年年初,所發佈的「積極落實照顧中小企業 資源手冊」,目前台灣中小企業總數超過 124 萬 4 千餘家(財團法人台灣網路資訊中心)。 對於這些中小企業而言,特別是新創企業或微型公司,以下幾點是共通所面臨到的 困擾: 1. 人力短缺:代理產品銷售之公司屬於環境多樣化的產業,工作場所不僅於公司 所在,也同時往返客戶所在及上游廠商之間,因此工作劃分僅有業 務人員、行政人員、客服或維修人員等,成員之間往往要身兼數職。 2. 業績不穩定:業績大都透過口碑介紹,金額、規模往往參差不齊,再加上商品 之比價心態致使公司為了業績只好犧牲毛利率。 3. 售後服務時程冗長:為了穩定固定族群或客戶,售後服務及維修之成員投入的 時間及物力需要相當的多。 4. 知名度低:由於預算考量,往往找上門的客戶大多對於公司不了解,對於公司 以往曾經販售過之商品也較無概念。然而,客戶對於公司的了解和 信任程度,也是客戶放心委託的重要關鍵。 綜上所述,由於小型的代理產品銷售公司的人力短缺、業績不穩定、售後服務時程 冗長、知名度低等各項因素,使得企業負責人必須有效縮短與客戶的「前期接觸時間」, 有效運用公司資源,使其發揮最大效能,創造最大商業利益,因此公司專屬之網路即時 服務平台的設計則是相當重要。
二、 學理基礎
2-1 階層式網頁架構 網站的構成是由數個網頁連結組合而成,隨著技術的更新,致使商業化網頁的規模 及功能逐漸擴大而影響力也與日俱增(顏春煌、郭秋田,2004)。在網站的設計元素中, 網站的資訊架構將直接影響網站的整體實用性(Rosenfeld and Morville,1998),而網 頁連結架構又稱為網站的拓僕(Topology),網站的拓僕可分為為階層式或樹狀結構 (Hierarchy or Tree)、線性或循序式(Linear or Sequence)、矩陣式(Matrix or Grid)、 完全網格式(Full Mesh)、任意網路式(Arbitrary Network)、以及混合式 (Hybrid) 等六種架構 (Brinck et al.,2002)。部份學者指出階層式網頁架構之優點為導覽網頁 時僅需較少的時間及步驟即可達到所要的資訊,為最常使用的網頁架構方式(Lynch, 1999;Brinck et al.,2002;張貞瑩,2005),且 Van Nimwegen 等人於 1999 年的研究指 出階層式結構搭配使用捲軸的的閱讀操作方式具有最佳的實用性。因此本研究之架構以 階層式網頁架構為主體做延伸性之發展,而階層式架構可分為兩種:一種為廣度的架 構,即每個節點下擁有許多淺的數狀架構,如圖 1 所示;另一種為深度的架構,即節點 下擁有相較於廣度架構為少的、較深的樹狀架構,如圖 2 所示。許多研究則建議選單架 構的廣度則優於深度,且使用者導覽於深的選單架構時會有困難(Seooala and Salvendy, 1985;Norman and Chin,1988;Brinck et al.,2002)。圖 1 廣度網路架構(Brinck et al., 2002) 圖 2 深度網路架構(Brinck et al., 2002) 2-2 網頁識別性 Uttara(2001)強調使用者在找尋資訊過程中,若無法在三個頁面的時間內完成搜 尋目標商品資訊的工作,則此網站有待改進。因此,網站設計的管理需注意其使用性及 資訊的傳遞,應避免追求設計的視覺效果,而忽略建置網站原本的意義及可操作性(謝 宜娟,2006)。而好的網頁設計品質與介面設計應盡量讓使用者應用他們所熟悉的方式 操作,避免艱澀的字彙與圖形,使用者僅需「認出」選項,無須強迫去回憶過去使否有 相關經驗與模式(王開立,2000),因此應用單一畫面傳遞單一議題的資訊,減少使用 者的困惑和認知負荷,以便於記憶(Norman,1998),讓使用者能迅速瀏覽所需之資訊, 而如何使瀏覽者進入網站並對其內容產生好感,於建置網站時即需針對網站目的、網站 定位、業別屬性及主要使用者之需求為原則(藝風堂編企,2004)。 網頁設計構成可區分為三個部份,分別為視覺設計、導覽及資訊。視覺設計為網站 所需要之基本元素,如文字、圖像、色彩、符號等;導覽設計為建置一完整架構提供使 用者迅速找到所需之資訊;資訊則為豐富網站內容,讓內容訊息清楚呈現(Newman & Landay,2000),三者缺一不可。但網站在設計時往往因為求好心切,而放置大量非必 要性之資訊或動畫等具聲光或導覽效果的功能,而致使網頁傳遞或瀏覽速度過慢;因此 如何控制網頁內容之容量大小,以避免使用者瀏覽速度不佳而放棄瀏覽,亦是相當重要 的部份。而影響網頁傳遞速度之快慢的主要原因為網頁內之圖像傳遞速率,影響圖像傳 遞效率的設計因素包括色彩對比、亮度對比、形狀與大小等因素(Van Schaik & Lin, 2001),因此,為了讓使用者能迅速瀏覽所需之資訊,應儘可能簡化圖像之形狀與大小 等因素,來提升網頁傳遞之速度。
三、 主題內容
便,因此本研究設計以階層式之網頁設計為主,將網頁分成三個部份,分別為主網頁、 商品販售網頁及問題聯繫溝通網頁,如圖 1、2、3、4 所示。圖 1 為主網頁之設計內容, 簡易介紹公司營業之相關項目及公司連路地址及電話等連絡訊息;圖 2 為販售商品網頁 設計,介紹公司營業內容及各項販售商品之訊息,圖 3 為公司販售之商品;圖 4 為問題 互動聯繫網頁設計,當顧客有相關問題需要公司之客服人員或工程師做詳細之解答及服 務時,可透過此網頁之信箱聯繫來達到所需之需求。 圖 1 主網頁設計 圖 2 販售商品網頁設計
圖 3 販售商品 圖 4 問題互動聯繫網頁設計
四、 方法與技巧
整體設計以階層式網頁的閱讀及搜尋資料之方式為出發點,藉由 Adobe 公司之 Dreamweaver 和 Flash 軟體來設計網路及時服務平台,利用淺顯易懂的方式讓客戶能更 容易理解公司之經營理念及公司之販售商品類別,提供客戶最直接的產品資訊及相關訊 息。 首先,利用 Flash 軟體設計將公司之 logo 設計成開啟網頁之動畫,如圖 5 所示,讓 客戶於第一時間知道公司之 logo,加深對公司印象。其次待進入公司網頁之首頁後,將 會有相關之公司簡介及公司之聯絡地址與電話等相關訊息於網頁上呈現,如圖 1 所示, 而在此網頁中,利用網頁之頁框設計將公司網頁分割成三個部位,分別為上層區、左區及右區,如圖 6 所示,上層區顯示回到首頁、產品訊息及即時性問題互動聯繫網頁設計; 左區為公司販售商品種類之相關訊息;右區則為所販售商品之細節及相關圖片介紹。
圖 5 公司 logo 之動畫呈現
圖 6 網頁之頁框設定
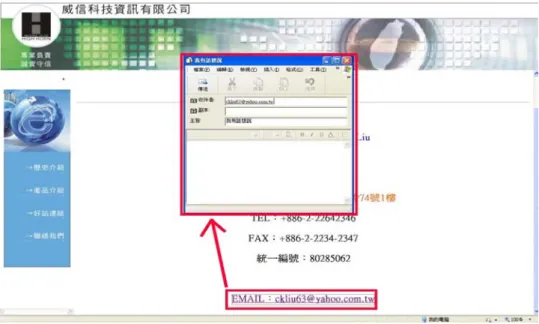
在主網頁之上層區利用”MAIL”此符號可連結到 Outlook Express 之軟體,並將其啟 動傳遞相關問題給公司之工程部門或業務部門來為客戶做相關問題解答,如圖 7 所示。
最後,當客戶按壓左區之商品種類訊息時,公司所販售此類商品之相關訊息將全部 呈現於右區之資訊區中,讓客戶輕易了解公司首販售之商品及此商品之相關訊息,如圖 8 所示。 圖 8 公司商品販售之最新訊息
五、 成果貢獻
由於小型公司常面臨(1)人力短缺:代理產品銷售之公司屬於環境多樣化的產業, 工作場所不僅於公司所在,也同時往返客戶所在及上游廠商之間,因此工作劃分僅有業 務人員、行政人員、客服或維修人員等,成員之間往往要身兼數職;(2)業績不穩定: 業績大都透過口碑介紹,金額、規模往往參差不齊,再加上商品之比價心態致使公司為 了業績只好犧牲毛利率;(3)售後服務時程冗長:為了穩定固定族群或客戶,售後服 務及維修之成員投入的時間及物力需要相當的多;(4)知名度低:由於預算考量,往 往找上門的客戶大多對於公司不了解,對於公司以往曾經販售過之商品也較無概念。然 而,客戶對於公司的了解和信任程度,也是客戶放心委託的重要關鍵。 因此本計劃初始階段規劃以「專業網站平台之建置」、「公司經營標準流程之建立 (專案規格、金額等)」、「商品展示系統之平台建立(商品展示方式、規格說明)」 及「售後服務溝通平台之建立(回饋系統設計)」來達到提高作業效率、降低業務成本、 降低溝通成本及提高業務來源。計畫成果依照初期規劃做網站之重新設計與佈置,並將 其實際實施於網路上提供顧客做主動式搜尋產品相關資訊,有效降低公司之人力成本, 以最高效率藉助即時性的產品資訊,於最短時間內提供顧客所需之相關訊息。此外,利 用產學合作之開發經營模式,有效降低公司之營運成本及研發成本,而此網路之經營模 式,更提昇公司之知名度而藉此增加公司之業績及營收,創造公司之最大商業利益。 六、 參考文獻1. Brinck,T.,Gergle,D.,and Wood,S. D.,2002,Usability for the Web,Morgan Kaufmann Publishers,San Francisco,CA,USA.
2. Lynch,J. P.,1999,Web Style Guide: Basic Design Principles for Creating Web Sites, Yale,New Haven and London.
3. Newman,M. W. and Landay,J. A. 2000. Sitemaps,Storyboards,and Specifications: A Sketch of Web Site Design Practice. In Proceedings of Designing Interactive
Systems:DIS 2000,263–274。New York,NY:Association for Computing Machinery. 4. Norman,D. A.(1998),The design of everyday things,Doubleday,New York. 5. Norman,K. L. and Chin,J. P.,1988,The effect of tree structure on search in a
hierarchical menu selection system,Behavioural Information Technology,Vol. 7,pp. 51-56.
6. Rosenfeld,L. and Morville,P.,1998,Information Architecture for the World Wide Web, O’Reilly,Sebastopol,CA.
7. Seppala,P. and Salvendy,G.,1985,Impact on depth of menu hierarchy on performance effectiveness in a supervisory task:Computerized flexible manufacturing systems,
Human Factors,Vol. 27,pp. 713-722.
8. Slyke,Craig van,Belanger (É),France(2005)。電子商務技術(李偉南譯), 全華科技圖書有限公司,台北。
9. Uttara,Nerurkar (2001). Web user interface: design forgotten lessons. IEEE software. Nov/Dec2001. Vol. 18. Issue 6. p63. 3p. 1bw.
10. Van Nimwegen,C.,Pouw,M.,and Van Oostendorp,H.,1999,The influence of structure and reading-manipulation on usability of hypertexts,Interacting with Computers,Vol. 12,No. 1,pp. 7-21.
11. Van Schaik,P.& Lin.(2001)Design parameters in web pages:frame location and different background contrast in visual search performance,International Journal of Cognitive ergonomics,5(4),459-471. 12. 王開立(2000)。網頁設計中圖像的溝通意涵。設計與管理學術研討會。P.269-276。 主辦單位:銘傳大學。 13. 林羿分(2005)。資安方案五花八門中小企業資安運用現況大追蹤。網路通訊。12 月。P.27。台北。 14. 財 團 法 人 台 灣 網 路 資 訊 中 心 。 .tw 讓 台 灣 的 企 業 e 起 來 。 網 址 : http://52168.tw/01.htm。 15. 張貞瑩(2005)。設計資訊網頁的連結架構與使用者認知風格類型對瀏覽行為之影 響。大同大學工業設計研究所論文。 16. 謝宜娟(2006)。服飾自創品牌網路行銷之網站設計與管理研究。銘傳大學設計管 理研究所論文。 17. 顏春煌、郭秋田(2004)。網頁設計實務。國立空中大學。台北。 18. 藝風堂編企(2004)。企業形象網頁設計。藝風堂出版。台北。