1亞東技術學院電子工程系 *通訊作者:許金童 E-mail:ff001@mail.oit.edu.tw
高等程式設計教學方法之研究-以調色盤設計為例
許金童
1,*潘思廷
1林佳錡
1顏維締
1陳冠廷
1摘要
本文探討有關電腦應用課程的「高等程式設 計」之教學方法,以多媒體程式的「調色盤」為例, 設計程式實作教案,將程式系統依系統分割的原 理,採樹狀結構佈置,以提高學生之學習效率與效 果。 關鍵詞:調色盤、系統分割、樹狀結構、樣式定義 表壹、 前言
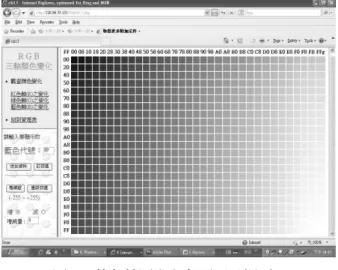
「高等程式設計」是接續計算機程式的進階課 程,也是電腦科學教育重要應用課程之一,為提高 學生學習興緻與實用價值,課程的設計中加入網頁 應用的教材,以致增加學習上的困難度,因此有必 要研究教學方法,以提高學生之學習效率與效果。 在網頁應用程式的設計過程中,為了視覺美觀效 果,常要思考顏色的配置,而多媒體應用工具諸如 小畫家、photoshop、dreamweaver 等,都有提供如 圖 1 的顏色片選項[1][2];但是這些色片或者選項太 少,或者顏色區塊太小,引用到網頁後的視覺效果 往往不如預期,因此本文嘗試以「網頁式的調色盤」 為例,設計一套兼顧學理與實作的程式設計教學方 法,期望能協助解決上述之困擾。 圖 1 軟體工具之顏色片選項貳、 研究方法
設計網頁程式可用的程式語言,種類繁多,為 顧及成本與版權問題,並考慮學生也可以在自已家 中使用,本文的主題全部使用免費的共享軟體當作 設 計 工 具 , 實 作 研 究 的 過 程 是 使 用 網 站 [3]: http://www.php.org/ 所 下 載 之 PHP5 語 言 , 搭 配 HTML 語法來設計網頁程式,並考慮完成後的作品 可以在網際網路上隨時引用,故使用網站 [4]: http://archive.apache.org/dist/httpd/ 所 公 開 提 供 的 apache2.6 來安裝伺服器。 由於 PHP 的語法架構與 C/C++語言[5]非常類 似,而學生在基礎課程「計算機程式」中,已學習 過 C/C++語言,因此銜接過程也比較順暢容易。 為了增強學習效果,本文將程式系統用系統 分割 (System Partitioning) [6][7]的模式,採「樹狀結 構」佈置,並用系統管理表來連結各個功能,全部的程式架構如圖 2 所示。 圖 2 調色盤程式系統方塊圖
參、 調色盤系統程式設計
一、 調色盤網頁連結管理表 程式系統的最上層是「調色盤網頁連結管理 表」,也是系統的入口網頁,請參考圖 3。 圖 3 調色盤網頁連結管理表 其連結之網址為 : http://120.96.55.201/oitee_color_palette.html 這種入口網頁的設計方法,為一般網頁教科書 的標準例題,故學生很容易學會。 二、 放大顏色片 前面提到多媒體 工具軟體 提供之顏色片 太 小,故先設計放大顏色片的程式,以做為其他程式 的公用程式,並設計成函式的模式,以便於被呼 叫,而且可以減縮其他程式之敘述句,這正是系統 分割的優點,其網頁如圖 4 所示: 圖 4 初始值#FFFF00 放大顏色片之網頁 本程式可以輸入顏色號碼之初始值,然後將此 資料當作引數,傳遞給放大展示顏色片之函式,以 較大面積的方式,顯示顏色區塊,供使用者目視其 效果;必要時也可用增減量的方式,改變顏色號碼 的 R、G、B 值,透過運算函式,以傳回新的顏色 號碼,再傳遞給放大展示顏色片之函式,以得新的 顏色展示。如此經由滑鼠點按「增減鈕」,即能快 速得到 RGB 值改變後的新顏色展示,對挑選顏色 的使用者來說,得到方便、容易使用的效果,讓學 生學到軟體的製作,除了會設計程式以外,還必須 考慮到使用者的立場。 透過本程式的實驗,發現對 RGB 值的增減量 定為
1
的顏色改變,對人類的視覺而言,變化不 大;至少定為
4
才會稍微感覺到顏色的變化,因 此程式中定為
8
,是理想的數據。 三、 RGB 三軸顏色變化 RGB 值決定顏色,但是如果同時變更三者, 會使人眼花撩亂,而且同時展示三個變數的變化, 涉及三度空間的佈置,不容易在平面結構的電腦螢 幕上展示立體效果,因此本功能先將其中之一變數 固定,再將另外兩變數以平面座標的方式顯示顏色 片 (又稱為色票) [8],其過程有如將一立體物質,進 行橫向切片,這也是系統分割的觀念應用,圖 5 是 R 值定為 0xFF 的色票展示。圖 5 紅色軸切片之色票展示網頁 圖 5 展示區中左上角是 R 軸值 0xFF,橫座標 為 B 軸,縱座標為 G 軸,BG 軸的間距如前面推論, 採用 0x08,然後在網頁左側,套用前面已設計的 功能,能夠輸入 R 軸的初始值,以便取得該紅色 切片之色票展示,而且也可以對這個初始值進行增 減量,以獲得任意紅色切片之色票展示。同理複製 此程式,再改成 G、B 切片,即可得到圖 6 與圖 7 之結果。 圖 6 綠色軸固定之色票展示網頁 圖 7 藍色軸固定之色票展示網頁 本功能的設計,讓學生學到將三度空間的立體,系 統分割成二度空間的平面之觀念與方法,並了解到 已設計過的程式,可以變成函式,供後來的程式使 用,以降低工作量,使軟體設計更有效率。 四、 展示顏色區塊變化 使用上一功能進行實驗,結果發現當各軸進行 切片,各切片的數值間距為
1
時,人類的肉眼 幾乎分辨不出其變化,直到間距為
8
時,才比較 有感覺到差異性;為考慮一張網頁能容納的切片數 目不可能太多,測量的結果,只能放置六張切片, 因此本功能即設定以紅色軸為基準,R 值則選擇 0xFF、0xE0、0xC0、0x88、0x60、0x00 六個參考 值,橫軸與縱軸間距則採用 0x20,再呼叫前面已 設計過的展示色票函式,即可將六個紅色軸切片, 同時展示在網頁上,如圖 8 所示: 圖 8 紅色軸六個代表性切片展示網頁圖 8 網頁之左側,共列六個功能與各切片對 應,可以用滑鼠點擊,將各個切片套用前面「展示 顏色區塊變化」次系統,予以顯示在螢幕上,當然 也能透過「增減量」進行顏色調整,如圖 9 所示: 圖 9 紅色軸代表性切片放大展示網頁 本功能的設計讓學生更加了解,前面設計的程 式,往後都可以充分引用,以提高效率;而且可以 將系統分割後的單元,進行反向的「系統合成」動 作,以完成將六個切片單元,整合在一張網頁中。 五、 使用顏色區塊調色 本功能設計成可以將前一次系統的六個切片 中之所有色票,都標定錨點,如圖 10 所示: 圖 10 紅色軸切片之色票均標定錨點 使用者可以任意選擇某一色票之錨點,以滑鼠 點選之,則該色票之顏色數據即可傳遞給第一個 「放大顏色片」功能,當作該次系統之初始值來放 大色票區塊,如有需要,再以「增減量」進行顏色 調整,如圖 11 所示: 圖 11 #FFC0F0 之錨點的色票放大圖
肆、 結論
如果不使用「系統分割」與「函式/副程式」 兩種觀念,而把所有程式句子都集中在管理表之主 程式裡面,則管理表必然是複雜的大程式,將使「程 式撰寫(coding)」與「偵錯(debugging)」,增加困難 度,不利於程式系統的設計與學習。 學習過程應該是由易而難,由簡而繁,學習效 果才會好,本文所設計的教學法也遵守這個原則, 因此對教學效率與效果的改進,預期將有下列的成 果: 1. 除了學習程式設計課程的理論,同時也學會如 何撰寫程式來模擬其中的演算法,可落實教學 效果。 2. 本教案之程式採用PHP語言來設計,因其語法 與C/C++ 相似,學生已有基礎,銜接較容易, 學生不至於因學新程式語言而產生學習壓力 與障礙。 3. 程式系統採用樹狀結構,只分成三層,並用工 作表來連結副程式,因層次分明而容易學習。 4. 程式中有關色票與顏色切片在網頁上的畫框 之 布 置 , 使 用 網 頁 的 樣 式 定 義 表 (cascading style sheet簡稱CSS),這個功能類似C/C++之標 頭檔(header file) ,置於副檔名為 .CSS檔案 中,再以include指令載入,其功能有如一般家庭所用的收納櫃,可使整體程式,因簡化而較 清爽。 5. 本教案可以讓學生體會到系統分割之用途是 化繁為簡,讓程式次系統容易建置,系統合成 則用在將各次系統組合為完整系統。 6. 本教案選擇多媒體應用程式的主題,讓學生也 學到網頁的設計與連結,可以提高其學習興 趣,而調色盤也有實用的價值,其程式系統放 置在網際網路上,隨時可以引用,具有方便性。 7. 至於本文所設計的教學法,其實際效果是否與 假設的觀點相同,將以若干授課班級的學生之 反應,由調查結果的數據資料,做進一步的分 析、檢驗來確認。
伍、 參考文獻
[1] 鑫智數位,"資料庫網站實作",博碩,2004。 [2] 李志文,"網頁資料庫",旗標,2004。 [3] 吳權威,"動態網頁實務",網奕,2005。 [4] 陳建勳譯,"Apache 2 Server",博碩,2002。 [5] 許金童,"快速精通 C 語言",博碩,2008。 [6] 胡蕙玲,"系統分析與設計",旗標,2004。 [7] 季延平等,"管理資訊系統",旗標,2004。 [8] 小包子,"Dreamweaver CS3",上奇,2007。1 Department of Electronic Engineering
*Correspondence author. E-mail:ff001@mail.oit.edu.tw
Study of teaching Method in Advanced Programming Course -
Color Palette in Web For Example
Sheu-Jin Torng
1,*Abstract
This article discusses teaching methods about ‘‘Advanced Programming Course’’. Take “Color Palette in Web” as the subject to design a training project. The training project contains some programs. According to the theory of ‘‘System Patitioning ’’, program system uses “Tree Structure Layout”, so as to improve learning efficiency and effectiveness for students.