以情境設計法發展行動商務之互動介面 - 政大學術集成
全文
(2) 謝辭. 光陰似箭,歲月如梭,回首多年來的求學之旅,有歡笑、有淚水,種種的 回憶皆深藏於心中。畢業在即,準備邁向人生另外一段旅程,繼續記錄自己的 足跡、追求自己的夢想。我始終深信人與人之間的因緣際會,在這趟旅程中遇 見的每個人都是我這輩子的珍寶。 首先,非常感謝我的指導教授. 管郁君博士收我為指導學生,讓我展開了. 兩年非常精彩的碩士班生活。從一開始懵懵懂懂不知如何找尋研究方向、到最 後論文實驗及最後結果分析的過程中,老師都不遺餘力地提供她最寶貴的學術. 治 政 都會耐心的解答任何心中之疑問並且提供許不同思考的方向,讓我的論文從一 大 立 開始模糊不清的階段到最終找到關鍵的文獻並且順利的實作完成。在執行過程 經驗作為我思考的方向。猶記在發展論文的過程中遇到不小的困難,然而老師. ‧ 國. 學. 中,尤其感謝老師力邀一群我素昧平生的同門學長來參與三場焦點團體訪談。 老師的協助讓我得以在很快的時間內完成我論文的實驗並且順利的進行一連串. ‧. 的分析和撰寫最後的結果。除此之外,碩二上學期老師也非常鼓勵我投稿國際 學術研討會以及找尋研發替代役的工作,甚至經常安排空檔幫我修改投稿論文. Nat. sit. y. 或推薦函等相關資料。在這過程中數次與老師深談,每次都讓我收穫良多並能. io. 老師的學生,讓我碩士班生活沒有遺憾。. n. al. Ch. engchi. er. 更加堅定自己所追求的道路,也讓我得到了最甜美的果實。何其有幸能成為管. i n U. v. 在這近一年半的論文撰寫過程中,第二位要感謝的是另外一位指導老師 黃國華博士,感謝國華學長教書繁忙之餘,仍願意協助管老師來指導我的論 文。每個禮拜固定的Skype討論,都能讓我再次確定論文的方向和待解決的問 題,並能隨後與老師以最快的速度討論並且訂立論文每階段的任務。學長不僅 協助我如何找到研究方向,也教導我很多寫作論文時的一些技巧,讓以英文撰 寫論文的我從不知道怎麼下筆的階段到可以很流暢的表達出自己的思考邏輯。 在過程中尤其感謝今年四、五兩個月每二至三個禮拜學長都不辭勞苦的台中— 台北奔波協助我舉辦焦點團體訪談。學長的幫忙加強我主持訪談的信心,讓我 能夠順利的完成並且從中得到難得的經驗。除此之外,也分別謝謝勝為學長、 淑瓊學姐以及家榮學長、聖豪學長對於我論文的協助,一路以來也給予非常大的 支持。非常高興能認識各位學長姐,雖然路程非常艱辛但卻收穫良多。.
(3) 論文口試期間,承蒙口試委員林娟娟教授、孫碧娟教授不辭辛勞的審閱論 文,並在口試結束後給予寶貴的意見及修改之方向,讓本論文能更臻完整。 碩士班期間,感謝雨儒、詩晴、子純三位系辦助教提供許多課業以外的許 多幫助,也非常開心能在最繁忙的時候能於系辦打工與三位助教更加熟識。感 謝洪炘、秉宏、亦宸、宗勳、雅筑、佑純等學長姊於大四下以來給予諸多幫忙 以及照顧,並在撰寫論文以及尋找工作的過程中,不時地提供經驗之談並幫助 我修改履歷和如何進行面試。遇到不順心之時也常陪我不斷聊天來擺脫低潮, 讓我能打起精神繼續拼鬥。感謝同門啟源、至倫、宜蓁、宜廷以及柏崴、育 賢、凱智、蕙如、珀豪、智勝等諸位碩士班同學彼此的幫忙以及鼓勵,讓兩年 的碩士班生活多采多姿。也特別感謝仁傑、彭韻、君豪、博浚、韋清、龍光、. 政 治 大 屬不易,盼此份深厚的緣分以及友誼能永保長存。 立. 政哲、之龍、健智等多年同窗好友的陪伴,能在高中與大學與你們相知相熟實. ‧ 國. 學. 最後,謹以本論文獻給我最愛的父母,今日能有此成就,皆須歸功於他們 無怨無悔的付出。對於我做的決定他們都給予大力支持並適時地提供建議和修. ‧. 正之道,種種的幫忙都成為我追求夢想的最大原動力與精神支柱。不僅如此, 父母更注重我的品德教養,不時的提點我做人處事的道理,讓我在面對不同的. y. Nat. al. er. io. 來的關懷、教導說一聲:「謝謝你們,你們辛苦了!」. sit. 人、事、物都能面面俱到、處理得宜。在此再度的向我最愛的父母對於一直以. n. v i n 論文的出版,代表著即將邁入下一段更精采的旅程。我會帶著這些支持與 Ch U i e h n c g 鼓勵展開一條康莊大道。並深盼所有我認識的人都可以事事順心、平安幸福。. 林佑儒. 謹誌. 國立政治大學資訊管理學系 中華民國一百零二年八月.
(4) 摘要 網際網路從二十年前發展迄今已經快速成為電子商務的重要平台,而科技 的進步已經大幅提升人們在使用網際網路經驗的滿意度。透過網際網路呈現各 類型的資訊已不再新奇,有些產業更將網際網路視為企業生存的必要條件之 一。隨著智慧型手機或小型平板電腦等口袋型行動裝置的快速崛起,更讓網際 網路的觸角得以延伸至世界各個角落。對於許多現代人來說,行動上網已經成 為一種生活型態,因此,如何從網頁介面設計的範疇中尋找一個能夠順利地將 電子商務轉換成行動商務的模式,對於現今電子商務的企業或組織是重要且必要. 政 治 大 在瀏覽傳統版網頁時,由於口袋型行動裝置的螢幕相對較小,導致頁面資 立. 的。. ‧ 國. 學. 訊過於密集不易觀看,加上大多數網站的開發受到傳統系統開發方法論的影 響,導致明確的使用者需求不易在系統發展的初期展現,因此本研究在建置一. ‧. 個行動商務網頁介面時,捨棄過去以因素為導向(factor-based)的研究方法,採用. sit. y. Nat. 任務為導向(task-oriented)的概念,也就是情境設計法(scenario based design)來設. al. er. io. 計一個適合在口袋型行動裝置瀏覽的行動商務網站。根據情境設計法的架構,. v. n. 問題情境(problem scenario)、活動情境(activity scenario)、資訊情境(information. Ch. engchi. i n U. scenario)和互動情境(interaction scenario)都會依序產出。 另外,由於情境設計法之分析設計流程相當複雜,對於所有的設計步驟與 細節都必須思考周詳。因此,本研究執行三場的焦點團體訪談,從11位參與者的 敘述當中收集所有的設計思維與意見,並逐一整理成行動商務網站之相關情 境,包括三個問題情境(problem scenario)、兩個活動情境(activity scenario)、兩 個資訊與互動情境(information and interaction scenario)。為了評估本研究所設 計的行動商務網站的系統可用性(system usability),三群不同類型的受測者在 詳 細 閱 讀 兩 個 資 訊 與 互 動 情 境 之 後 , 立 即 進 行 系 統 可 用 性 量 表 (system.
(5) usability scale)的填答,結果發現三群不同類型的填答者對於本研究所提出 的行動商務網站的系統可用性並無顯著差異。 為了清楚展現以情境設計法建置行動商務使用者介面之可行性,本研究除 了逐步發展情境設計法的基本產出之外,更試圖記錄三場焦點團體訪談過程中 參與者達成共識的脈絡,不僅依照情境設計法之流程發展任務(tasks)以及子任 務(subtasks),更將這些子任務發展成設計準則,也就是每一個任務都包含了活 動層(activity layer)、資訊層(information layer)以及互動層(interaction layer)等三 層子任務,並針對每一個任務提出相對應的深入描述。. 政 治 大. 關鍵字:情境設計法、參與式設計、焦點團體訪談、電子商務、行動商務、人 機介面. 立. ‧. ‧ 國. 學. n. er. io. sit. y. Nat. al. Ch. engchi. i n U. v.
(6) Abstract Advances of technology has enabled much more satisfying internet surfing experience, as compared with almost two decades ago when World Wide Web just emerged and quickly became the widely accepted platform for e-commerce. Nowadays, being present on WWW is no longer a novel move, but a necessity for business survival. Further, with the tremendous penetration speed of pocket-size mobile devices, such as smart phones and mini pads, online experience has now extended to the tether-less world. Surfing the internet on the go is rapidly becoming a. 政 治 大 transition from e-commerce to m-commerce requires that businesses recognize a 立 preferred life style and often a necessity of life for many people. Yet smooth. major paradigm shift in web interface design.. ‧ 國. 學. As pocket-size mobile devices are equipped with relatively small screen when. ‧. displaying general web pages and previous design procedure were influenced by. sit. y. Nat. traditional methodologies, it is necessary to create a mobile vision of web interface. io. er. and adopt a different development way which is task-oriented rather than factor-based approach. Consequently, a task-oriented approach, namely scenario-based design, was. al. n. v i n C hto scenario-based U applied to our research. According design, several scenarios should engchi be developed in sequence, including problem scenarios, activity scenarios, information scenarios, and interaction scenarios. Due to the complexity of scenario-based design, all the design phases should be taken into consideration. Thus, three rounds of focus groups were held in order to collect ideas and opinions from eleven participants, and several scenarios for m-commerce website were generated. After referencing these scenarios, three groups of subjects were asked to evaluate the proposed m-commerce website by using a 10-item scale, namely system usability scale. The meaning of the system usability score was further discussed..
(7) In order to demonstrate the feasibility of a scenario-based design for m-commerce user interface, the result was summarized and compared with prior research which focused on a list of design factors. Except for the standard outcome of scenario-based design methodology such as scenarios and claim analysis, the study further tried to record the development of common consensus which was drawn from the discussion in three sessions of focus group. This study intended not only to identify tasks and subtasks by following the concepts of the scenario-based design, but also to propose design guidelines for developing subtasks, namely three layers of subtasks. 政 治 大 description of tasks proposed by the study and respective implementation was 立. including activity layer, information layer, and interaction layer. An in-depth. presented in the conclusion.. ‧ 國. 學 ‧. Keywords: Scenario-based design 、 participatory design 、 focus group 、. n. al. er. io. sit. y. Nat. e-commerce、m-commerce、human computer interface. Ch. engchi. i n U. v.
(8) Table of Content CHAPTER ONE: INTRODUCTION ...................................................................................................... 1 CHAPTER TWO: LITERATURE REVIEW ........................................................................................... 8 Functional Factors ................................................................................................................................ 9 Aesthetic Factors ................................................................................................................................ 10 Two Factor Theory: Hygiene and Motivation Factors ..................................................................... 12 Kano model: Basic, Performance and Exciting Factors ................................................................... 15 Design Factors for E-Commerce Website ........................................................................................ 17 Design rules for E-Commerce Website ............................................................................................ 17. 政 治 大. The Framework of Mobile Commerce Interface .............................................................................. 19 Scenario-Based Design .................................................................................................................... 23. 立. System Usability .............................................................................................................................. 34. ‧ 國. 學. CHAPTER THREE: RESEARCH METHOD ....................................................................................... 36 Experiment Design ............................................................................................................................. 36. ‧. Participants ......................................................................................................................................... 36. sit. y. Nat. Developing Questions ........................................................................................................................ 37 The Objective in each Session/Round of Focus Group ...................................................................... 38. io. n. al. er. Measurement ...................................................................................................................................... 44. i n U. v. CHAPTER FOUR: DATA ANALYSIS ................................................................................................ 46. Ch. engchi. Developing Problem Scenarios .......................................................................................................... 46 Developing Activity Scenarios ........................................................................................................... 58 Developing Information and Interaction Scenarios ............................................................................ 63 Usability Test ..................................................................................................................................... 78 CHAPTER FIVE: CONCLUSION ........................................................................................................ 82 Research Conclusion .......................................................................................................................... 82 Research Contribution ........................................................................................................................ 89 Limitations and Follow-up Studies .................................................................................................... 90 REFERENCES ....................................................................................................................................... 92 APPENDIX A: 第一場焦點團體長表法整理 .................................................................................... 101 APPENDIX B: 第二場焦點團體長表法整理 .................................................................................... 104.
(9) APPENDIX C: 第三場焦點團體長表法整理 .................................................................................... 110 APPENDIX D: Problem scenarios 中文版 ......................................................................................... 116 APPENDIX E: Activity scenarios 中文版 .......................................................................................... 119 APPENDIX F: Information and interaction scenarios 中文版............................................................ 121 APPENDIX G: 行動商務網站之可用性問卷 .................................................................................... 126. 立. 政 治 大. ‧. ‧ 國. 學. n. er. io. sit. y. Nat. al. Ch. engchi. i n U. v.
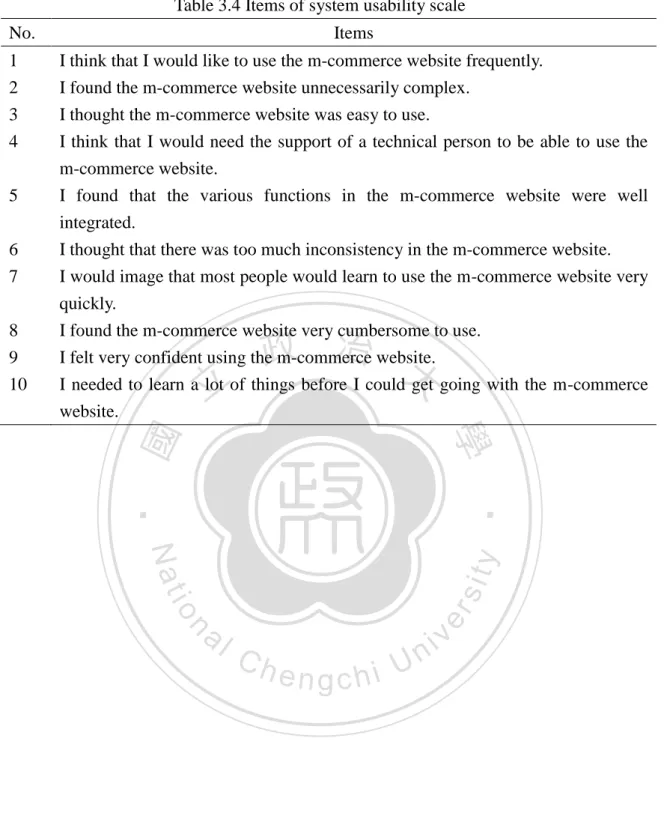
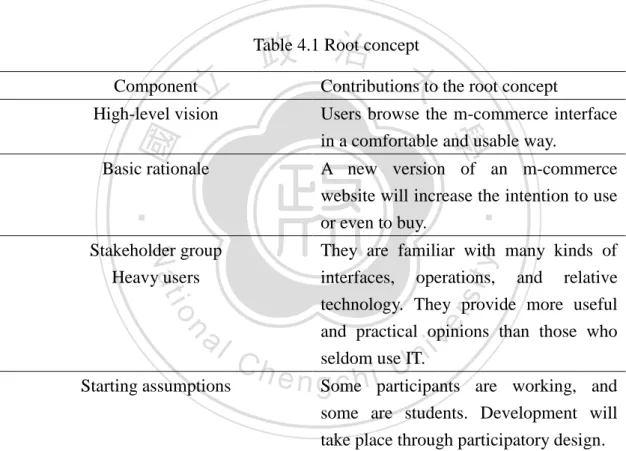
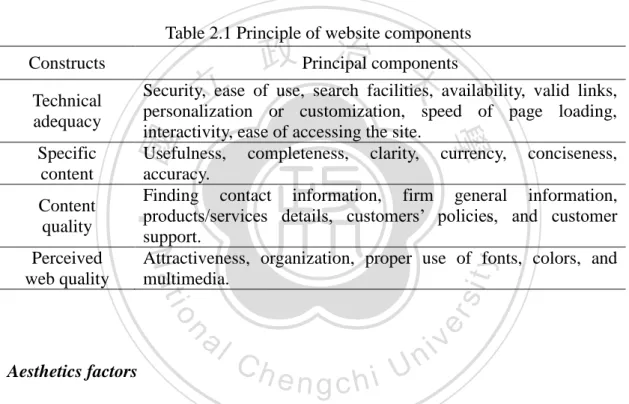
(10) List of Tables Table 1.1 Shipments of smart phones in Q2 of 2012 ................................................................................ 2 Table 2.1 Principle of website components ............................................................................................ 10 Table 2.2 Hygiene factors ....................................................................................................................... 14 Table 2.3 Motivation factors .................................................................................................................. 14 Table 2.4 Basic, performance, and exciting factors for website design .................................................. 16 Table 2.5 Rules for designing e-commerce websites ............................................................................. 18 Table 3.1 Questions in round one – Requirements analysis ................................................................... 40 Table 3.2 Questions in round two – Activity design .............................................................................. 41. 政 治 大. Table 3.3 Questions in round three – Information and interaction design .............................................. 43 Table 3.4 Items of system usability scale ............................................................................................... 45. 立. Table 4.1 Root concept ........................................................................................................................... 48. ‧ 國. 學. Table 4.2 Stakeholder profile of the focus group ................................................................................... 49 Table 4.3 Tasks carried out by participants ............................................................................................ 50. ‧. Table 4.4 Hypothetical stakeholders ...................................................................................................... 51. sit. y. Nat. Table 4.5 Problem scenarios ................................................................................................................... 52 Table 4.6 Claim analysis ........................................................................................................................ 57. io. n. al. er. Table 4.7 Metaphors and relative interface activities ............................................................................. 58. i n U. v. Table 4.8 ITs and relative interface activities ......................................................................................... 59. Ch. engchi. Table 4.9 Activity scenarios ................................................................................................................... 60 Table 4.10 Claim analysis of activity scenario ....................................................................................... 62 Table 4.11 Metaphors and relative interface information and interaction .............................................. 64 Table 4.12 ITs and relative interface information and interaction .......................................................... 65 Table 4.13 Information and interaction scenarios .................................................................................. 66 Table 4.14 Claim analysis of information and interaction scenario ....................................................... 77 Table 4.15 Group descriptive statistics ................................................................................................... 79 Table 4.16 Results of intergroup comparisons ....................................................................................... 79 Table 5.1 Tasks and subtasks ................................................................................................................. 85.
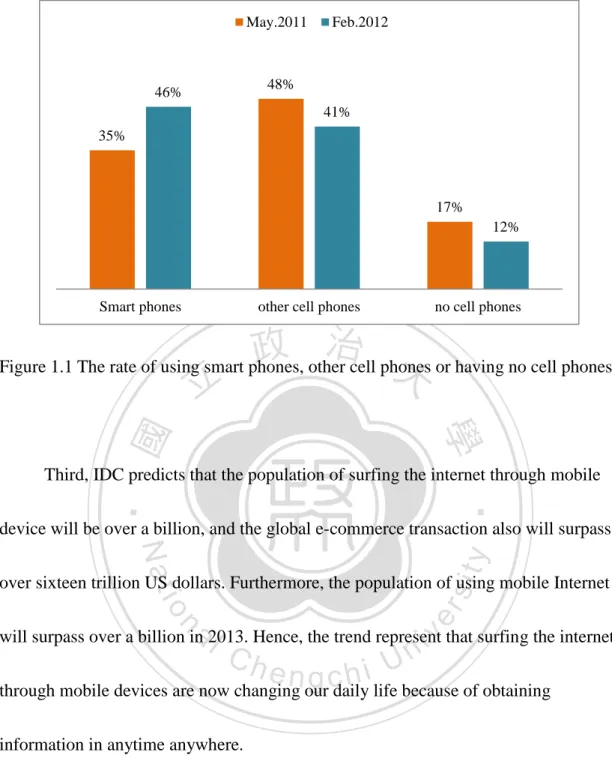
(11) List of Figures Figure 1.1 The rate of using smart phones, other cell phones or having no cell phones .......................... 3 Figure 2.1 Framework of scenario-based design .................................................................................... 28 Figure 4.1 & 4.2 Homepage and functional menu .................................................................................. 66 Figure 4.3 & 4.4 Uwant Wall ................................................................................................................. 67 Figure 4.5 & 4.6 Two pull-down menu (“All-department” & “Sorting”) .............................................. 68 Figure 4.7 Search result .......................................................................................................................... 69 Figure 4.8 & 4.9 Product information (Part I) ........................................................................................ 71 Figure 4.10 & 4.11 Check list and payment method .............................................................................. 72. 政 治 大. Figure 4.12 Hot product ......................................................................................................................... 73 Figure 4.13 Category .............................................................................................................................. 74. 立. Figure 4.14 & 4.15 Product information (Part II) ................................................................................... 75. ‧ 國. 學. Figure 4.16 System Usability Scale Score .............................................................................................. 80 Figure 4.17 SUS score for six interface type .......................................................................................... 81. ‧. n. er. io. sit. y. Nat. al. Ch. engchi. i n U. v.
(12) Chapter One: Introduction Advance of technology has enabled much more satisfying internet surfing experience, as compared with almost two decades ago when World Wide Web just emerged. Not only people can search information and communicate with others easily, but also organizations can do business without the limitation of time and space. Thus, World Wide Web quickly became the widely accepted platform for e-commerce.. 政 治 大. Nowadays, being present on WWW is no longer a novel move, but a necessity for. 立. business survival. Most of organizations and enterprises have established their. ‧ 國. 學. websites to advertise goods to the people all over the world. In order to make a good. ‧. impression on customers, the elements or information displayed on the web interface. Nat. io. sit. y. should be carefully considered and arranged. It is a critical mission for a. n. al. er. well-designed website to attract customers’ attention and to keep them stay longer, if revenue growth is desired.. Ch. engchi. i n U. v. However, with the great progress of information technology, there are evidences that it has become more and more popular for people to be familiar with using hand-held devices, such as smart phones, tablets, and personal digital assistants (PDAs), etc. For example, 158.3 million smart phones were sold in the second quarter of 2012, and the growth rate of smart phones is 46.7% (Canalys, August 2012), according the statistics shown in table 1.1.. 1.
(13) Table 1.1 Shipments of smart phones in Q2 of 2012 Q2 2012 shipments (million). Q2 2011 shipments (million). Growth rate. Android IOS BlackBerry Symbian Windows phone. 107.8 26 8.5 6.4. 51.2 20.3 12.5 18.1. 110.4% 28.0% -32.1% -64.6%. 5.1. 1.3. 277.3%. Bada Others Total. 3.3 1.2 158.3. 3.1 1.1 107.7. 5.1% 15.2% 46.9%. 政 治 大. 立 (Source: Canalys, August 2012) ‧. ‧ 國. 學. In addition, according to the survey conducted by Pew Internet & American. y. Nat. er. io. sit. Life Project in 2012, 2253 adults using smart phones were investigated. The age of subjects is between 18 and 34. As shown in Figure 1.1, the result showed that 46%. al. n. v i n C h 41% subjectsU had traditional phones, while engchi. subjects owned smart. cell phones.. Compared with the data for May 2011, the growth rate of smart phones for February 2012 is 11%.. 2.
(14) May.2011. Feb.2012. 48%. 46%. 41% 35%. 17% 12%. Smart phones. other cell phones. no cell phones. 治 政 Figure 1.1 The rate of using smart phones, other cell phones 大 or having no cell phones 立 ‧ 國. 學. Third, IDC predicts that the population of surfing the internet through mobile. ‧. device will be over a billion, and the global e-commerce transaction also will surpass. sit. y. Nat. io. n. al. er. over sixteen trillion US dollars. Furthermore, the population of using mobile Internet. i n U. v. will surpass over a billion in 2013. Hence, the trend represent that surfing the internet. Ch. engchi. through mobile devices are now changing our daily life because of obtaining information in anytime anywhere. With the tremendous penetration speed of pocket-size mobile devices, such as smart phones and mini pads, online experience has now extended to the tether-less world. Surfing the internet own the go is rapidly becoming a preferred life style and often a necessity of life for many people. Yet smooth transition from e-commerce to m-commerce requires that businesses recognize a major paradigm shift in web 3.
(15) interface design.. It is quite obvious that pocket-size mobile devices have several characteristics that personal computers or laptops do not have, such as spatiality, temporality and contextuality. Spatiality represents that people can surf the internet with these devices at any places, whereas temporality refers to that people can browse the website anytime. Contextuality is concerned with the nature of the dynamic circumstances. 政 治 大. where users employ mobile devices, such as the degree of their interaction with others (Lee & Benbasat, 2004).. 立. ‧ 國. 學 ‧. Besides, as pocket-size mobile devices are equipped with relatively small. sit. y. Nat. screen, when displaying web pages which are designed for personal computers and. n. al. er. io. laptops, viewing poses a great challenge. For example, the efficiency of navigation. Ch. i n U. v. activity on traditional websites is found to be much worse when scrolling the web. engchi. pages up/down and left/right on mobile devices (Albers & Kim, 2000). Due to the limited space, items or components on the screen of pocket-size mobile devices should be much more intuitive so that users can interact with the interface more quickly. Consequently, it is necessary to create a mobile vision of web interface with better considering the characteristics of pocket-size mobile devices.. 4.
(16) Traditional software design produces a main system structure which is decomposed into substructures with clearly defined functionalities. The well-known water-fall methodology, System Development Life Cycle (SDLC or Waterfall Model), maps well to this type of approach, which emphasizes the design of functionality, and each functionality aims to address some design factor. Therefore, SDLC proceeds from functional requirements analysis to software design, implementation, and testing, then cycle through maintenance.. 立. 政 治 大. Due to the influence of traditional methodology described above, prior research. ‧ 國. 學. has made much effort to identify critical design factors in interface design (Liu &. ‧. Arnett, 2000; Bell & Tang, 1998; Misic & Johnson, 1999; Aladwani & Palvia, 2002;. sit. y. Nat. io. n. al. er. Wan, 2000; Henderson, Rickwood & Robert, 1998; Miles, Howes & Davies, 2000;. i n U. v. Palmer & Griffith, 1998). Designers were asked to focus on the fulfillment of. Ch. engchi. functional requirements. According to Jarvenpaa and Todd (1996), there are four aspects of functional factors, namely product perception, shopping experience, customer service, and consumer risks. M-commerce adds complexity to user interface design. In Lee and Benbasat’s (2004) mobile interface framework, nine aspects were identified: mobile setting, mobile constraints, context, content, community, customization, communication, connection, and commerce.. 5.
(17) Gaining the knowledge of possible factors that can influence user experience should provide valuable insights to effective interface design. However, unless users can navigate through the maze of functionalities and accomplish his/her tasks easily, the functionalities merely clog up a small screen of a pocket-size mobile device. Thus, we posit that m-commerce mandates a completely different approach to interface design which is task-oriented rather than functional-oriented.. 政 治 大. Task-oriented approach focuses on what a user would like to accomplish,. 立. whereas functional-oriented approach focuses on the capabilities of a system. We. ‧ 國. 學. believe guiding users through tasks is much more important than asking users to dig. ‧. through functionalities on their own. Scenario-based design has been used in various. sit. y. Nat. io. n. al. er. product designs and proved to be effective in delivering successful products. It is also. i n U. v. adopted by some software development projects. Its context and task-oriented. Ch. engchi. emphases can enhance designers’ and analysts’ understanding and provide a broader view of the system being developed. Activity, information and interaction designs are framed by considering and perhaps acting out the scenario (Rosson & Carroll, 2001). Often, temporary prototype is constructed to aid preliminary evaluation and documentation (Carroll, 2000).. The objective of the study is to identify critical tasks while designing web. 6.
(18) interface for pocket-size mobile devices based on a task-oriented methodology, namely scenario-based design. Due to the complexity of scenario-based design, all the design phases should be taken into consideration. Thus, three rounds of focus groups will be held in order to collect ideas and opinions from participants. The result will be summarized and compared with prior research which focused on a list of design factors, to demonstrate the feasibility of a scenario-based design for m-commerce user. 政 治 大. interface. Thus, this research intends to answer the following questions:. 立. (1) What are the critical tasks and subtasks while designing web interface for. ‧ 國. 學. pocket-size mobile devices?. ‧. (2) What do we gain with the in-depth description of tasks over a list of design. n. al. er. io. sit. y. Nat. factors?. Ch. i n U. v. The content of the study is organized as follows. In chapter 1, we have briefly. engchi. described the overall research background and research objective. In chapter 2, the literatures in the field of interface design will be summarized, and the concept of scenario-based design will be further introduced. In chapter 3, the detailed research method will be presented, including the concrete steps to conduct three rounds of focus groups.. 7.
(19) Chapter Two: Literature Review In the field of interface design, many studies have focused on obtaining functionalities requirements and have identified many critical design factors by applying theories, such as two factor theory or Kano model. However, most of them have ignored the importance of non-functional requirements, which can be observed only by task-oriented approach such as scenario-based design. In order to design. 政 治 大. appropriate m-commerce interfaces for pocket-size mobile devices, both functional. 立. and non-functional requirements for interface design should be explored in advance.. ‧ 國. 學. Website satisfaction and e-loyalty. ‧. Satisfaction is not the reflection of the organizational behavior, but the overall. Nat. io. sit. y. evaluation resulting from customer’s experience (Shankar, Smith, & Rangaswamy,. n. al. lead to their loyalty, which. er. 2003). Petrich and Backmanan (2002) pointed out that customer’s satisfaction will. v i n C hbe measured by the can e n g c h i U behavior. scale such as the. frequency of visiting a specific store (Nilsson & Olsen, 1995). As customer loyalty caused positive word-of-mouth (Oh, 2000), lower price sensitivity (Lynch & Ariely, 2000), and more stable and higher revenues (Knox & Denison, 2000; Reid & Reid, 1993), it is necessary for organizations to find ways to enhance customer’s satisfaction. In the field of e-commerce, researchers have proved that higher level of online. 8.
(20) loyalty (or e-loyalty) leads to higher level of possibility that customers will revisit the website or buy goods online. For instance, customers are more loyal if they are highly satisfied with the website or online store (Chang & Chen, 2009; Flavián, Guinalíu, & Gurrea, 2006). By considering studies in various cultures, Cyr (2008) concluded that website satisfaction positively affected e-loyalty. Therefore, in order attain high satisfaction, website designers should focus on the overall user experience on the. 政 治 大. website, such as information access, and navigation, etc. (Anderson & Srinivasan,. 立. 2003; Flavián, Guinalíu, & Gurrea, 2006).. ‧ 國. 學. Functional factors. ‧. Organizations should pay much more attention to consider those critical factors. Nat. io. sit. y. which lead to customer satisfaction, if websites with high usability (Flavián, Guinalíu,. er. & Gurrea, 2006) and quality (Chang & Chen, 2009) are desired. Thus, prior studies. al. n. v i n Cfactors have identified several functional design. For instance, Cyr (2008) h e ninginterface chi U found that website navigation design, website visual design, and website information design had positive effects on website satisfaction. Jarvenpaa and Todd (1996) summarized four aspects of functional factors, including product perception (such as quality, price, etc.), shopping experience (such as effort, playfulness, etc.), customer service (such as responsiveness, reliability, etc.), and consumer risks (such as economic risk, privacy risk, etc.). Wan (2000) proposed four categories of factors that. 9.
(21) affected website quality, namely information, friendliness, responsiveness, and reliability. Furthermore, Aladwani and Palvia (2002) collected 25 principal website components which were categorized into four constructs, including technical adequacy, specific content, content quality, and perceived web quality, as shown in Table 2.1.. Table 2.1 Principle of website components Constructs. 立. n. al. er. io. sit. y. Nat. Perceived web quality. ‧. Content quality. 學. Specific content. Security, ease of use, search facilities, availability, valid links, personalization or customization, speed of page loading, interactivity, ease of accessing the site. Usefulness, completeness, clarity, currency, conciseness, accuracy. Finding contact information, firm general information, products/services details, customers’ policies, and customer support. Attractiveness, organization, proper use of fonts, colors, and multimedia.. ‧ 國. Technical adequacy. 治 components 政 Principal 大. Aesthetics factors. Ch. engchi. i n U. v. As many researchers have found a series of factors in electronic or mobile commerce interface, most of these factors are based on functional requirements. However, aesthetical factors get more and more spotlight nowadays. For instance, Garrett (2003) found that visual design plays an important role in website interface, such as colors, shapes, and font type. Lavie and Tractinsky (2004) also explored the influence of aesthetics or visual effects on website design. While investigating the. 10.
(22) effect of design aesthetic in mobile commerce, Cyr, Head, and Ivanov (2006) proved that design aesthetics has positive influence on ease of use, usefulness, and enjoyment. Besides, ease of use, usefulness, and enjoyment positively affect m-loyalty. Thus, we can infer that design aesthetics significantly lead to m-loyalty in mobile commerce. However, as those factors were summarized in different constructs, some factors were reported repeatedly in different studies and some were not. It seems to. 政 治 大. imply that the effect of each factor is different, rather than equal. Each factor has. 立. different level of influence on customer satisfaction. Thus, factors in interface design. ‧ 國. 學. were needed to further investigate and categorize according to their degree of. ‧. importance.. Nat. io. sit. y. As websites were evaluated with a checklist of design factors, there remained. er. some problems and uncertainty. First, it is not so inclusive that some concepts such as. al. n. v i n Cmight socializing, learning, or pleasure (Finn, 2005; Stafford & Stafford, h e nbegignored chi U. 2001; Zhang & von Dran, 2000). Second, although we should focus on important design factors, we cannot tell which one is more useful than others definitely (Valacicb, Parboteeah & Well, 2007; Zhang & von Dran, 2000). Third, it is not sufficient for designers to understand how to improve websites, to attract customers, and even to make customers to revisit websites by just measuring these factors (Zhang & von Dran, 2000). In this regard, several studies have applied appropriate theories,. 11.
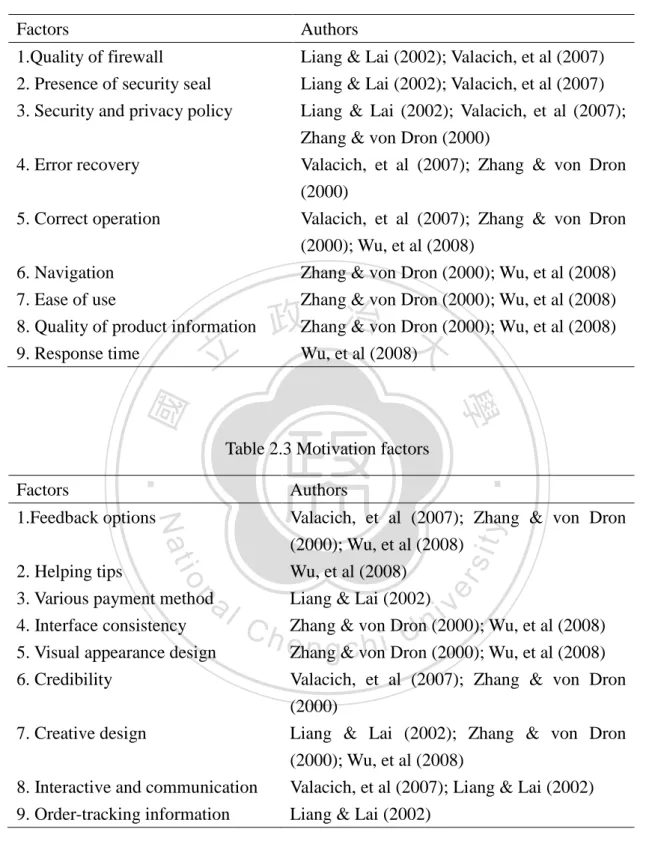
(23) such as two factor theory (Herzberg, Bernard, & Snyderman 1959; Herzberg, 1987) and Kano model (Kano, Nobhiku, Fumio, 1984) to categorize design factors for enhancing the understanding of website design. Two factor theory: Hygiene and motivation factors The two factor theory (1959), also known as Herzberg’s motivation-hygiene theory or Dual-Factor Theory, was originally used to identify factors which cause job. 政 治 大. satisfaction or dissatisfaction in workplace. Hygiene factors were the factors that. 立. cause employee dissatisfied at work such as safety and social needs (Maslow, 1954),. ‧ 國. 學. whereas motivation factors were the factors that cause employee satisfied such as. ‧. offering the need for growth, advancement, responsibility, etc. That is to say, hygiene. Nat. io. sit. y. factors are necessary to ensure an employee is not dissatisfied, while motivation. er. factors are necessary to motivate an employee to higher performance.. al. n. v i n C happlied to distinguish Two factor theory has been e n g c h i U design factors into hygiene. factors and motivation factors in the field of website design (Zhang & von Dran, 2000; Liang & Lai, 2002; Wu, Chuang & Chen, 2008; Huang & Fu, 2009), as shown in Table 2.2 and Table 2.3. For example, Zhang and von Dran (2000) have identified several website features and functions as either hygiene or motivation factors. According to their definition, hygiene factors refer to the necessary functionality which can increase users’ satisfaction, whereas motivation factors can motivate users. 12.
(24) to revisit the website. Both hygiene and motivation factors should be considered carefully if website designers intend to not only decrease users’ dissatisfaction but also remain their durations (Valacich, et al., 2007). Besides, Liang and Lai (2007) evaluated the quality of online bookstore website by using hygiene-motivation factors. They identified factors that affected consumers to purchase books online and further categorized them into hygiene and motivation. 政 治 大. factors. While hygiene factors can increase the degree of customers’ willingness to. 立. enter online bookstore, motivation factors are the critical factors that keep them stay. ‧. ‧ 國. 學. io. sit. y. Nat. n. al. er. online longer.. Ch. engchi. 13. i n U. v.
(25) Table 2.2 Hygiene factors Factors. Authors. 1.Quality of firewall 2. Presence of security seal 3. Security and privacy policy. Liang & Lai (2002); Valacich, et al (2007) Liang & Lai (2002); Valacich, et al (2007) Liang & Lai (2002); Valacich, et al (2007); Zhang & von Dron (2000) Valacich, et al (2007); Zhang & von Dron (2000) Valacich, et al (2007); Zhang & von Dron (2000); Wu, et al (2008). 4. Error recovery 5. Correct operation 6. Navigation 7. Ease of use 8. Quality of product information. 立. 9. Response time. 政 治 大 Wu, et al (2008). ‧ 國. 學 Table 2.3 Motivation factors. ‧. Factors. Zhang & von Dron (2000); Wu, et al (2008) Zhang & von Dron (2000); Wu, et al (2008) Zhang & von Dron (2000); Wu, et al (2008). Authors. Valacich, et al (2007); Zhang & von Dron. y. Nat. 1.Feedback options. 9. Order-tracking information. Liang & Lai (2002). n. al. er. io. 2. Helping tips 3. Various payment method 4. Interface consistency 5. Visual appearance design 6. Credibility. sit. 8. Interactive and communication. (2000); Wu, et al (2008) Wu, et al (2008) Liang & Lai (2002) Zhang & von Dron (2000); Wu, et al (2008) Zhang & von Dron (2000); Wu, et al (2008) Valacich, et al (2007); Zhang & von Dron (2000) Liang & Lai (2002); Zhang & von Dron (2000); Wu, et al (2008) Valacich, et al (2007); Liang & Lai (2002). Ch. 7. Creative design. engchi. 14. i n U. v.
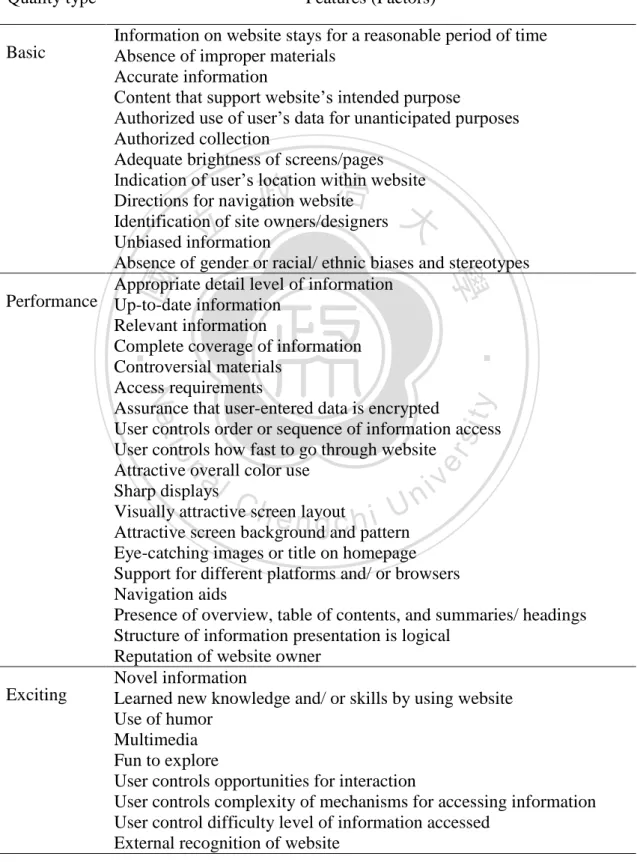
(26) Kano model: Basic, performance and exciting factors Although Herzberg’s two factor theory can distinguish design factors into hygiene and motivation clearly, some factors seem to be too ambiguous to fit into either satisfaction or motivation factors exactly. In order to compensate this limitation, Zhang and von Dran (2002) identified three categories of design factors by utilizing a marketing model, namely Kano Model (Kano, Nobhiku & Fumio, 1984) while evaluating CNN.com website.. 立. 政 治 大. Kano Model classifies customer preferences according to three kinds of. ‧ 國. 學. attributes, including basic, performance, and exciting attributes. Basic attributes. ‧. represent the necessary functions such as predictability, availability and stability of. Nat. io. sit. y. support resources, an environment that help to achieve the goal, providing reality. er. checks accurately, and consistency between the statement and the product. There. al. n. v i n Cofhbasic attributes isUmissing. Performance attributes comes customer complaint if one engchi. are some attributes that are used to confirm contexts, user background and individual personalities. Customers will feel more satisfied if these factors exist. Otherwise, they will get disappointed. Exciting attributes can make customers more delightful so that their enthusiasm and motivation to revisit the website will be enhanced. In other words, they would be more loyal to the website. By applying Kano model, three classifications of design factors were presented in Table 2.4 (Zhang & von Dran,. 15.
(27) 2002).. Table 2.4 Basic, performance, and exciting factors for website design Quality type. Features (Factors). Information on website stays for a reasonable period of time Absence of improper materials Accurate information Content that support website’s intended purpose Authorized use of user’s data for unanticipated purposes Authorized collection Adequate brightness of screens/pages Indication of user’s location within website Directions for navigation website Identification of site owners/designers Unbiased information Absence of gender or racial/ ethnic biases and stereotypes Appropriate detail level of information Performance Up-to-date information Relevant information Complete coverage of information Controversial materials Access requirements Assurance that user-entered data is encrypted User controls order or sequence of information access User controls how fast to go through website Attractive overall color use Sharp displays Visually attractive screen layout Attractive screen background and pattern Eye-catching images or title on homepage Support for different platforms and/ or browsers Navigation aids Presence of overview, table of contents, and summaries/ headings Structure of information presentation is logical Reputation of website owner Novel information Exciting Learned new knowledge and/ or skills by using website Use of humor Multimedia Fun to explore User controls opportunities for interaction User controls complexity of mechanisms for accessing information User control difficulty level of information accessed External recognition of website Basic. 立. 政 治 大. ‧. ‧ 國. 學. n. er. io. sit. y. Nat. al. Ch. engchi. 16. i n U. v.
(28) Design factors for e-commerce website Except finding design factors in overall website design field, As Zhang and von Dran (2001) stated that different types of websites should pay attention to different factors, and that some factors that are critical to one type of website may not be suitable for another. Whether a design factor is critical or not may depend on the website type. Whereas they summarized six common types of websites including financial, e-commerce, entertainment, education, government, and medical or health. 治 政 information websites. The focus of their study was e-commerce 大 website, of which top 立 ‧ 國. 學. five factors are data security, easy to navigate, appropriate explanation, search tools, the price of product and service.. ‧. Design rules for e-commerce website. Nat. io. sit. y. As some prior research in website design focused on identifying functional. er. factors, such as investigating single factors, applying two-factor theory and Kano. al. n. v i n C h several critical model, some studies have summarized e n g c h i U design rules. For instance, according to user experience and laboratory evaluation, Rehman (2000) has showed. several important designing rules. Hurst and Gellady (2000) proposed a set of cases for e-commerce website design. Nielsen, Farrell, Snyder, and Molich (2000) proposed a list of rules related to category pages, checkout and registration process, product pages and user’s trust. Besides, after interviewing 50 customers, Fang and Salvendy (2003) proposed the rules of designing e-commerce websites by listing scenarios. 17.
(29) which were described by customers. The result was demonstrated in Table 2.5. Table 2.5 Rules for designing e-commerce websites. Navigation. Categorization Product information. Rules The page should be clean and the width of the page should be less then the browser window The relative elements should be explainable and descriptive When linking to another product related website, link to the exact product page instead of the homepage of that site The categorization should be meaningful The depth of the category should less than three Present accurate, consistent, and detailed product descriptions Provide accurate and full pictures of products Present the size of products in a measurable and comparable way Present the inventory information of a product in the beginning Present products in a table with enough information to make a purchase decision as prices and features for easy comparison Present related charges up front and in an accurate way Same products should be presented in the same page, same position Products shouldn’t be removed from the page because of out-of-stock In the shopping cart page, provide a link that directs the customer back to the page he/she left for continuing the shopping Only ask for necessary and meaning information such as name and address. No marketing questions Allow customers to browse the site without logging in Providing a 1-800 number for customers to call Clear statement of the return policy. 立. ‧ 國. ‧. y. sit. io. al. n. Customer service. Nat. Checkout and registration. 學. Shopping cart. 政 治 大. er. Component Homepage. Ch. engchi. 18. i n U. v.
(30) The framework of mobile commerce interface Traditionally, people enjoy surfing the Internet by using personal computers or laptops, which are equipped with faster CPUs and larger memory, higher bandwidth, larger screen and more comfortable input devices. Nevertheless, with the bloom of mobile telephony, people gradually get used to browsing websites with mobile devices. However, the interface of traditional website which was designed for PC or. 政 治 大. laptops does not fit the small screen of mobile devices. Thus, using pocket-size. 立. mobile devices to browse traditional e-commerce websites will encounter difficulties.. ‧ 國. 學. As the study of interface design for mobile commerce was just emerging, Lee and. ‧. Benbasat (2004) summarized previous research and proposed the framework of. Nat. io. sit. y. mobile commerce interface. Although the framework was investigating e-commerce. er. website interface, the result had two important implications. First of all, the. al. n. v i n C h commerce. Second, framework can be applied to mobile e n g c h i U designers or researchers can use the framework to assess how well the interface is designed. In the following,. seven design elements of the framework were presented and briefly described, including context, content, community, customization, communication, connection, and commerce. Context An appropriate context for m-commerce interface design is to enhance overall. 19.
(31) browsing speed with the space-limited screen. Namely, a well-designed structure enable user to navigate smoothly, and to achieve their goals easily. Also, it is necessary to provide multiple product choices in mobile environment automatically, thus users can look at these products information fluently. Designers should help users to find out the products they need as soon as possible with a well-designed interface. Content. 政 治 大. There are three sub-concepts of content, namely offering mix, appeal mix, and. 立. content type. Offering mix refers to non-physical services and a set of places which. ‧ 國. 學. are around the mobile device and customers will be interested in, for example, bank. ‧. accounts, list of instructions stores, parking lots and so on. Appeal mix represents that. Nat. io. sit. y. designers should make a good arrangement of information and messages in order to. er. attract customers. Content type indicates that a well-designed m-commerce interface. al. n. v i n C hlocation, time, temperature, should provide information about and identities of other engchi U users nearby. Community Customers prefer to investigate people’s opinions and experiences before. purchasing a specific item. As pocket-size mobile devices are useful for communication on the go, customers can collect information and exchange their opinions with others. Consequently, how to provide an easy way to communicate and. 20.
(32) exchange information becomes a vital issue for m-commerce interface designers (Lamming, Eldridge, Flynn, Jones & Pendlebury, 2000). Commerce Some characteristic of m-commerce has emerged and become important such as selling low-risk goods and presenting low information-intensity content. Thus, it is important for m-commerce to have a secure payment environment so that customers. 政 治 大. can make their purchases safely. Furthermore, due to the small screen size of the. 立. pocket-size mobile devices, the purchase and checkout procedures should be easy and. ‧ 國. ‧. Customization. 學. fluent.. Nat. io. sit. y. Customization is the key to m-commerce success. As customers use mobile. er. devices for different purposes, it is important to understand how to satisfy customers. al. n. v i n Ch with different requirements. Consequently, dynamic content and providing e n goffering chi U appropriate information for a specific user is a good way to develop customization strategy. Communication. It is important for m-commerce to consider customers’ suggestions and feedback no matter they are good or bad. By utilizing these suggestions, organizations can improve their customer services, revise the m-commerce interface, or even provide. 21.
(33) correct information for customers clearly. In addition, retailers can provide special offerings by using hyperlinks (Lee & Benbasat, 2003) or by sending promotion messages in a specific time. Connection In traditional websites, many hyperlinks can be presented in one webpage so that people can explore as much information as they can. However, the situation would be. 政 治 大. changed and become more challenging because of the size-limited screen in. 立. pocket-size mobile devices. In order to offer customers right information exactly,. ‧ 國. 學. improper links should be removed for avoiding customer to receive unnecessary. ‧. information.. Nat. io. sit. y. In summary, these factor-based design concepts described above seem to follow. er. the traditional system development life cycle. Users are not highly-involved until. al. n. v i n C hOnce users are not prototype system is implemented. e n g c h i U satisfied with the prototype system, designers need to adjust or even come back to redesign the system. This is quite inefficiency. In order to reduce the system development costs and speed up the. system development cycle, it is necessary to consider other methodologies so that users can participate in system development earlier and provide their feedbacks as soon as possible.. 22.
(34) Scenario-based design With the tremendous progress of information technology, the interactive systems become more and more popular. Designers return to pay their attention to users’ real requirements and preference. However, in interactive systems, some requirements are not definite enough and it is difficult to acquire those requirements in the early stages. The focus is shifted to the system usability, which includes the concepts of ease of. 政 治 大. learning, ease of use, and user satisfaction (Rosson & Carroll, 2001). Besides. 立. functional requirements, there are still some non-functional requirements such as. ‧ 國. 學. portability, reliability, and maintainability that will finally influence system usability.. ‧. Also, in order to solve the problem of traditional development methodology, designers. Nat. io. sit. y. must find a balance between waterfall and flexible prototyping approach.. er. Consequently, to deal with the two main issues that are mentioned previously, some. al. n. v i n C has usability lifecycle other intuitive methodologies such e n g c h i U and scenario-based design should be utilized by designers. Although the overall flow of lifecycle and scenario-based design seems to be similar, the output of scenario-based design is more vividly to show detailed descriptions of the interaction and new ideas. Thus, according to the difference between two methodologies, scenario-based design is much more better for us to implement our research and understand what kind of tasks are more appropriate to integrate into m-commerce websites.. 23.
(35) Simply speaking, scenarios are just like stories, which describe what and how actors do in the specific story. For example: “An accountant wishes to open a folder on the system desktop in order to access a memo on budgets. However, the folder is covered up by a budget spreadsheet that the accountant wishes to refer to while reading the memo. The spreadsheet is so large that it nearly fills the display.. 政 治 大. The accountant pauses for several seconds, resizes the spreadsheet,. 立. and repositions. 學. resizes. the memo and continues. working”.. ‧. ‧ 國. moves it partially out of the display, opens the folder, opens the memo,. --- adapted from Carroll (2000). Nat. io. sit. y. A scenario emphasizes the coordination of information resources and data.. er. According to the example described above, we can obtain lots of information about. al. n. v i n C hfrom the system, U the actor’s behavior, the reaction e n g c h i the procedures designed in the system, and the reasons why the actors in the system. Scenarios have several significant elements including setting, agents or actors, goals or objectives, and a plot (Potts, 1995). First of all, a setting is a starting state for the situation which includes the possible episode, the relative stakeholders, and jobs. In addition, there are agents or actors (Carroll, 2000) with specific goals or objects in scenarios. At least one actor and one objective should be included in a scenario. Third,. 24.
(36) every scenario has a plot, which is the detailed procedure. A plot describes what actors do, what happen to actors while using the system. Inevitably, goals will be affected by specific actions. According to the example described above, Carroll (2000) further explained: “Resizing the spreadsheet and moving it out of the display are actions that facilitate the goal of opening the folder. And pausing is an action. 政 治 大. that is irrelevant to any goal, though it suggests that the accountant’s. 立. goal-oriented actions were not completely fluent”.. ‧ 國. 學. WHY are scenarios?. ‧. There are many methodologies for developing information systems. However,. Nat. io. sit. y. some tradeoffs should be considered carefully, otherwise ineffective design process. n. al. er. may occur. In the following, the reasons of choosing scenario-based design is. Ch. engchi. presented (Carroll, 2000; Rosson & Carroll, 2001).. i n U. v. Be concrete but flexible With the rapid progress of the world, not only information technology has a huge improvement, but also people have unique viewpoints. In order to acquire indeterminate requirements, scenario-based design helps us to have a balance between concreteness and flexibility. First, all representation of design ideas need to be concrete so that designers can deal with the indeterminacy, which causes the change. 25.
(37) of requirements. Besides, designers should keep the flexibility to revise inappropriate ideas or even totally wrong procedures quickly. Focus on both current and new needs Applying appropriate methodology can be helpful to identify users’ requirements and to make progress in system design. However, prior methods cannot have a proper balance simultaneously. Hence, scenarios can be used to help designers to identify the. 政 治 大. most important requirements explicitly and to explore new requirements. That is to. 立. Be innovative (new) but only if adding value. 學. ‧ 國. say, scenarios concentrate on users’ needs and considerations in the real world.. ‧. With the progress of the information technology, some improvements are elegant. Nat. io. sit. y. and innovative. Nevertheless, it is time-consuming for users to learn the advanced or. er. new technologies which are related to the systems. Thus, scenarios can help designers. al. n. v i n C h and conservatism. to have a balance between overconfidence engchi U Be precise but include everyone on the team. Traditionally, designers and programmers frequently use technical method (e.g., data flow diagram) or specialized representation to exchange their ideas. Although such methods all have standard formats, some important or creative ideas may be ignored because the meaning of the description was difficult to understand. In this regard, scenarios are written just like stories and the problem can be avoided by using. 26.
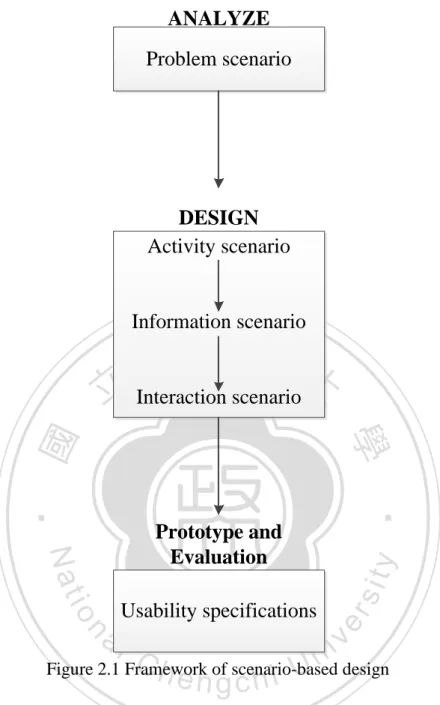
(38) universal language. Besides, scenarios can strengthen the participatory design (Muller 1991, 1992). It is said that scenarios not only can enhance the communication between designers and users, but also can integrate the knowledge and experience from different specialty domains. Balance action with reflection When designing a new system, designers try their best to speed up the process. 政 治 大. and wish to have a great progress. However, some reflections and analysis might be. 立. ignored during searching possible solutions. It is because that some requirements are. ‧ 國. 學. not easily predicted and understood in advance. Because scenarios are stories and can. ‧. demonstrate vividly the interactions between the actors and the system.. Nat. io. sit. y. Simultaneously, if any revision has to be made, scenarios can also help us to change. n. al. er. variable or add new events easily.. Ch. engchi. The Framework of Scenario-Based Design. i n U. v. After understanding the advantages of scenario-based design, in which scenarios are effective descriptions about specific activities and all actors (or stakeholders). In the following, a framework of scenario-based design (Rosson & Carrol, 2001) is introduced.. 27.
(39) ANALYZE Problem scenario. DESIGN Activity scenario. Information scenario. 政 治 大. 立 Interaction scenario. al. y. sit er. io. Usability specifications. ‧. ‧ 國. 學. Nat. Prototype and Evaluation. n. v i n C h of scenario-based Figure 2.1 Framework e n g c h i U design As shown in Figure 2.1, we clearly see that the framework of scenario-based design is consisted of three main steps, including developing problem scenarios, designing activity scenarios, designing information scenarios, designing interaction scenarios, and evaluating prototype. First of all, by analyzing requirements appropriately, a problem scenario, which describes the practical activities that need to be revised and improved, would be proposed. Then, in the next steps, metaphors and. 28.
(40) complementary information technologies are identified to supplement specific scenarios, including activity scenario, information scenario, and interaction scenario. Finally, the eventual subtasks were outlined and further evaluated. The brief introduction of five steps is described as follows. Requirement analysis The first step of scenario-based design framework is requirements analysis.. 政 治 大. Requirement analysis frequently begins with writing a problem scenario, in which. 立. current activities and detailed process are described. Scenario-based design is also. ‧ 國. 學. known as task-oriented or user-centered approach, and is useful to obtain. ‧. indeterminate requirements with problem scenarios. Consequently, the goal of. Nat. io. sit. y. requirement analysis is to try to comprehend the detail of current activities and the. er. needs with relative technology. After carefully considering all advantages and. al. n. v i n C ha problem scenarioUwill be carried out in this step. disadvantages of current activities, engchi Activity design. After requirement analysis, the next step is activity design. Based on problem scenario, designers need to develop a proper and specific solution to improve current activities and utilize information technology wisely. More specifically, the objective of activity design is focusing on system capability including both functional and non-functional requirements rather than user interface design.. 29.
(41) As scenarios are just like stories, designers can use scenarios not only to develop new ideas but also to consider how to fulfill an effective activity. In other words, designers should organize an effective activity to support every actor’s behavior in scenario by using information technology. Of course, effective activities should focus on providing appreciated services. When describing the system or interface, designers comprehend all the procedures in the new activity through the scenario. Otherwise,. 政 治 大. designers may be frustrated and have difficulties to continue their designs.. 立. Besides, designers can express their ideas and concepts by using metaphors. In. ‧ 國. 學. fact, communication by means of metaphors is providing an opportunity for. ‧. brainstorming. Although some metaphors may be too abstract or too unexpected, they. Nat. io. sit. y. can be used to create innovative functionalities. After considering all actors’ behaviors. n. al. er. in scenario, activity scenarios will be generated in this step. Information design. Ch. engchi. i n U. v. After activity design, the next step is information design. Information design includes general data on the interface and visual elements such as dialog boxes, icons or menus. According to Donald Norman’s (1986) framework for human-computer interaction, Gulf of Evaluation refers to the three phases of information presentation, namely perception, interpretation and perception. Designers should make a good arrangement of elements on the screen, and confirm the meanings of all objects’. 30.
(42) representation. Hence, perception, interpretation and making sense are three important issues in information design. Perception While users start to browse a website, at a first glance they are affected by the overall webpage, including colors, pixels, shape size, tones, and content. A well-perceived information design should merge the basic elements including pixels,. 政 治 大. characters into highly-perceived and structured objects such as paragraphs and icons. 立. clearly. The purpose of perception is not only to create a comfortable browsing. ‧ 國. 學. environment, but also to help users interpret the information that be conveyed on the. ‧. screen.. Nat. io. sit. y. Interpretation. er. After perceiving information on screen, users start to interpret the information. al. n. v i n C h Users usually interpret conveyed by those design elements. e n g c h i U these design elements on the screen. For instance, when users find a text box and a search button on a webpage, it is intuitive for users to input appropriate data on the text box and then to click the. search button. Users would wait and expect to see the search results. Hence, according to the example described above, designers should try their best to comprehend users’ reactions and to provide familiar and accurate items while arranging specific elements on the screen.. 31.
(43) Making sense After interpreting the information, user then make sense of what they have seen and explained. The purpose of making sense is to know whether user achieve their goals. If users do not make sense of the information, they will go back and make another interpretation. Otherwise, users will make mistakes and suffer the occurrences of systems errors. Hence, users may feel confused and frustrated about using the. 政 治 大. system to fulfill their tasks. In order to reduce such situations described above, it is. 立. necessary for designers to understand that users’ understanding of information design. ‧ 國. 學. is influenced by their background knowledge and experience.. ‧. Interaction design. Nat. io. sit. y. Whereas the focus of information design is to present all design elements on the. er. screen clearly, the objective of interaction design is to help people execute their tasks. al. n. v i n smoothly. According to Gulf of C Execution (1986) framework, users try to h e n ofgNorman’s chi U translate their task goals into system goals. To achieve the system goals, users should setup a sequence of actions and finally execute those actions. Thus, in order to support users’ routine activities by using information technology, designers must understand how to translate users’ current task goals into system goals. Hence, designers should pay more attention to keeping system goals in accordance with the goals in the real world.. 32.
(44) After determining a system goal, users go on a sequence of actions. These actions should be related to users’ tasks. To enhance the usability, designer should setup a flexible action sequence. While tasks and actions are more difficult and complicated, designers need to keep actions as simple as possible. By executing these actions with direct input devices such as keyboard and mouse, users accomplish their goals. In addition, it is necessary for users to get their. 政 治 大. feedback on the screen quickly after their executions. If the actions are executed. 立. effectively, users can accomplish their task goals in a short time. Otherwise, they will. ‧. ‧ 國. 學. feel frustrated.. Prototype and Evaluation. Nat. io. sit. y. In order to evaluate the design idea, a prototype is implemented and verified.. er. Although many design elements are not well-defined, users can use both the scenarios. al. n. v i n C h According to theUresult of evaluation, designers and prototype to evaluate the design. engchi get an opportunity to improve their design.. In scenario-based design, usability specification (Carroll & Rosson, 1985; Whiteside, Bennett & Holtzblatt, 1988) represents system functionalities and the consequence of the whole activities. Usability specifications depend on analyzing the tasks and further decomposing them into several subtasks, which make the evaluation more feasible.. 33.
(45) System usability In scenario-based design (Rosson & Carrol, 2001), empirical evaluation is the gold standard for testing system usability. Also, three methods, including field studies, usability testing in a laboratory, and controlled experiment, are suggested. However, these methods should be conducted with actual prototype systems. Our study did not intend to implement an m-commerce website, but focused on how to find appropriate. 政 治 大. subtasks. Thus, the study would find another way to evaluate the system usability.. 立. According to Brooks (1996), system usability scale (SUS) is an easy and useful. ‧ 國. 學. way for practitioners to assess the system usability. There are three reasons that make. ‧. SUS so attractive. First of all, it has only ten questions so that participants can quickly. Nat. io. sit. y. accomplish the questionnaire. Second, it is easy and effective for researchers to. er. analyze the data and get the statistical results, which could be further compared with. al. n. v i n C h Third, due to theUsimplicity of ten items, people other experiments in the same field. engchi with different disciplines understand the meaning without any difficulty. This scale has been applied in various types of interface designs such as websites, cell phones, interactive voice response (IVR) systems, TVs, etc. (Bangor, Kortum, & Miller, 2009). As m-commerce interface design belongs to one of the interface types described above, SUS was applied and used to evaluate the proposed website, which was based. 34.
(46) on scenario-based design methodology. Detailed measurement of the scale was further introduced in chapter four.. 立. 政 治 大. ‧. ‧ 國. 學. n. er. io. sit. y. Nat. al. Ch. engchi. 35. i n U. v.
(47) Chapter Three: Research Method Experiment design As mentioned in literature review, the study intends to apply a task-oriented approach, namely scenario-based design, to identify critical subtasks while designing m-commerce interface for pocket-size mobile devices. There are numerous potential issues to be considered in designing user interface, including synergism, stimulation,. 政 治 大. security, spontaneity, and snowballing (Hess, 1968). To make sense of what issues. 立. matter the most in helping users accomplish tasks, this research employs three rounds. ‧ 國. 學. of focus group studies (Krueger & Casey, 2000) to conduct each phase of design.. ‧. A successful focus group needs to plan carefully. There are many considerations. Nat. io. sit. y. including recruiting participants, developing questions, deciding how many rounds. er. executed, and the duration of each session. These vital actions should be carefully. al. n. v i n considered so that good amountC ofh quality informationUafter analyzing (Tang & Davis, engchi 1995). Participants. In the study, participants should be familiar with the use of pocket-size mobile device and have shopping experience on the e-commerce website. The members in focus group should be homogeneous, because experienced users could easily comprehend the problem and propose more ideas for the revision of the design in each. 36.
(48) step of scenario-based design. Besides, in order to let all participants feel relaxed, their homogeneous experiences may trigger and enhance their willingness to share ideas. Morgan (1998) suggested that a small group is more efficient and effective for complex problems. Due to the complexity of the scenario-based design, we use a small group design process. Further, there are twelve members in the focus group.. 政 治 大. This is in accordance to Merton, Fiske, and Kendall’s (1990) suggestion. Three of. 立. them worked for program companies, and were familiar with developing apps. ‧ 國. 學. programs. Another five participants were from information department of different. ‧. companies, they all had experience in implementing e-commerce website. The others. Nat. sit er. io. their own mobile devices.. y. played the role of users who were good at using apps and internet to do chores by. al. n. v i n C hto three hours are allocated To allow full discussion, two for each round of focus engchi U. group study. Rich information is observed in problem scenario, activity scenario, information scenario, and interaction scenario. Developing questions Topic and question approach are two important portions to generating focus group questions (Krueger, 1998). The study tries to develop detailed questions regarding scenarios in order to handle the whole process perfectly and to analyze. 37.
(49) easily. Also, our questions should stay away from technical language, be brief and specific (Krueger, 1998; Krueger & Casey, 2000). There are five types of focus group questions including opening questions, introductory questions, transition questions, key questions, and concluding questions (Krueger & Casey, 2000). The purpose of these questions is not obtaining deep information, however, we want to make participants willing to share their opinion to. 政 治 大. each other and feel comfortable. Introductory questions focus on discussing the. 立. subject simply, making participants to recall their relative knowledge and experiences.. ‧ 國. 學. Transition question is a logic connection between introductory and key questions.. ‧. Under this discussion, participants can notice different viewpoints from others. By. Nat. io. sit. y. doing so, it will provide the foundation for the success of discussing key questions.. er. Key questions are the most important procedure in the whole focus group. They. al. n. v i n C has soon as possible, should be developed and prepared e n g c h i U and will cost a lot of time to summarize and analyze. Concluding questions can let us finish the focus group perfectly and rethink all the suggestions. Three types of concluding questions are valuable, and they are all-things-considered, summary, and ending questions. The objective in each sessions/round of focus group As mentioned in previous sections, the study will focus on four steps of scenario-based design, including requirement analysis, activity design, information. 38.
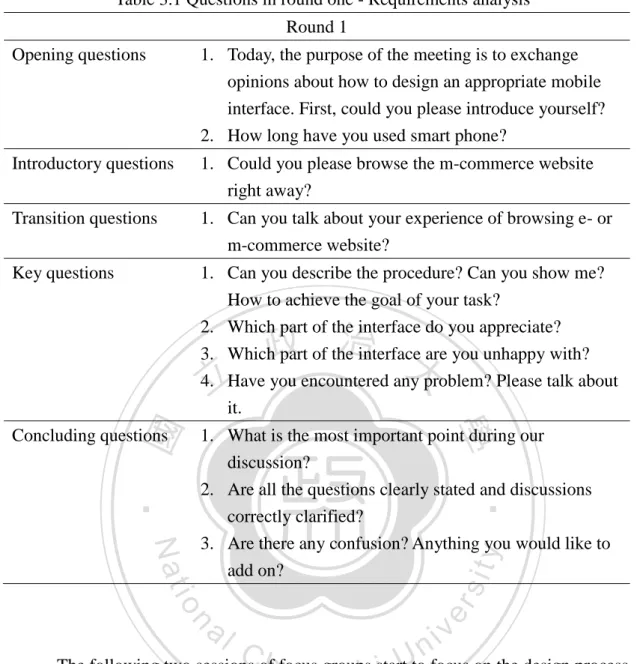
(50) design, and interaction design. However, because presentation and execution frequently happen simultaneously, information design and interaction design will be conducted in the same session. Therefore, as each step has its specific objective, our study will conduct three rounds of focus group to obtain detailed information corresponding to four steps of scenario-based design. Table 3.1, 3.2, and 3.3 shows the detailed questions in each session of focus group, respectively.. 政 治 大. In the first session of focus group, the focus is requirements analysis. In this. 立. phase, we first construct the root concepts including high-level vision, basic rationale,. ‧ 國. 學. stakeholders, and starting assumption. Our vision and rationale are to design a. ‧. comfortable environment for surfing m-commerce websites and to improve the. Nat. io. sit. y. current problems by using innovative solutions or information technologies.. n. al. er. Stakeholders are our participants who are highly interested in and familiar with the project.. Ch. engchi. i n U. v. Then, the study will conduct the focus group to ask all participants questions, to observe their reactions and even to draw diagrams which can help to generate problem scenarios and claims. Problem scenarios refer to the detail descriptions of current activities, while claims are the advantages and disadvantages. Questions in the round of requirement analysis were shown in Table 3.1.. 39.
數據




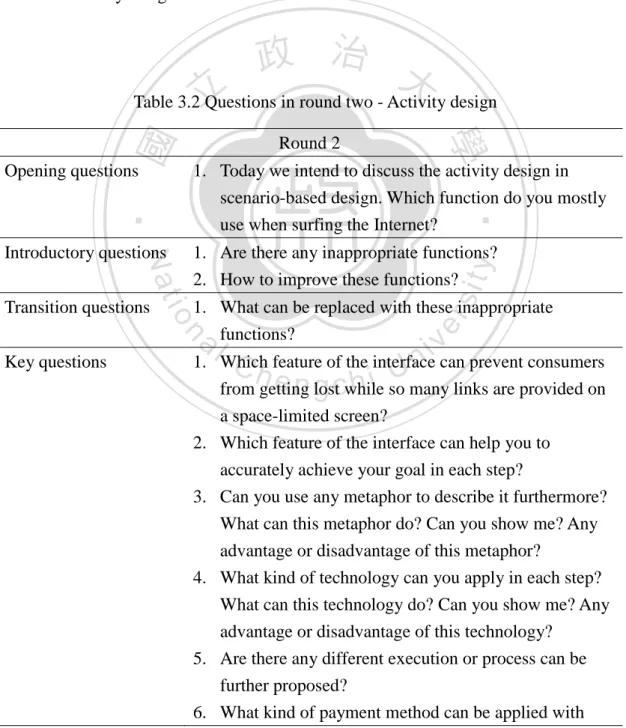
相關文件
If the best number of degrees of freedom for pure error can be specified, we might use some standard optimality criterion to obtain an optimal design for the given model, and
engineering design, product design, industrial design, ceramic design, decorative design, graphic design, illustration design, information design, typographic design,
Harvard Graduate School of Design 畢業設計展.. Studio, Harvard Graduate School
What are the factors of strengths, weaknesses, opportunities and threats for instant coffee producers in Indonesia?... What is the competitive strategy that should
T-test on the emphasizing degree with different factors according to grouping by genders shows that girls and boys attribute differences to the factors, such as close friends,
To improve the operating performance, the companies should pay attention to critical success factors of “support and participation of employees”, “employee training and
This study, analysis of numerical simulation software Flovent within five transient flow field,explore the different design of large high-temperature thermostat room
It finds the water-leaking factors for structures, and then discusses prevention methods and measures from design and constructional point of views.. It was found that