第 2 章 图像基本编辑
网站中包含了大量图片素材,Web 设计者应该有针对性地掌握一些网页图像处 理的方法和技巧。本章从 Photoshop CS3 的基本操作入手,介绍网页图像的基本编辑 和操作。 Photoshop CS3 的操作界面和基本操作方法 图像的缩放、裁剪和倾斜矫正 图像的曝光补偿与色彩校正,图像的美化和修饰2.1 Photoshop CS3
界面
Photoshop CS3 安装成功后,在【开始】菜单的【所有程序】组以及桌面上创建有运行该 软件的快捷方式,通过此快捷方式可以启动 Photoshop CS3 软件。 2.1.1 窗口布局 1.软件界面 启动 Photoshop CS3,选择菜单【文件】→【打开】命令,弹出“打开”对话框,找到教 学资源中的文件“ch02\素材\0201.jpg”,单击“打开”按钮,如图 2.1 所示。 图 2.1 Photoshop CS3 界面2.工作区布局 图 2.1 所示为 Photoshop CS3 的默认工作区布局,可用于各种常见的 图像处理。针对某些特殊的图像处理任务,Photoshop CS3 还提供了一些 经过优化的布局方式,其不同主要体现在各种面板窗口的选择、组合与 位置有所差别,目的在于提高操作的效率。 改变工作区布局有两种方法: (1)单击图 2.1 窗口右上角的【工作区】按钮,在下拉菜单中选择 所需的布局方式,如图 2.2 所示。 (2)选择菜单【窗口】→【工作区】命令,在其中选择需要的布局 方式。 例如,在图 2.2 的下拉菜单中选择【处理文字】命令,则 Photoshop CS3 窗口布局如图 2.3 所示。 图 2.3 “处理文字”布局 3.屏幕模式 除改变工作区布局方式外,Photoshop CS3 还可通过改变屏幕模式进一步提高操作效率。 图 2.1 所示的屏幕模式称为“标准屏幕模式”。根据习惯及使用熟练程度不同,Photoshop CS3 还可以切换为其他 3 种模式,分别称为“最大化屏幕模式”、“带有菜单栏的全屏模式”和“全 屏模式”,切换方法有以下两种: (1)选择【视图】→【屏幕模式】命令,在其中选择相应的菜单项。 (2)单击工具箱下方的 按钮,在 4 种模式间循环切换。 提示:该按钮对应的快捷键为 F,按此键可在 4 种屏幕模式间循环切换。按住鼠标或者右 击 按钮,可在弹出的快捷菜单中快速选择所需屏幕模式。 2.1.2 工具箱 工具箱位于 Photoshop CS3 窗口的左侧,其中包含几十个用于图像处理的工具按钮。为了 方便选取,功能相近的工具被分组,并以一个按钮位置显示在工具箱中,这类按钮的右下角以 黑三角进行标识,如图 2.4 中的 按钮。用鼠标单击此类按钮,表示选取当前图标所代表的功 图 2.2 选择工作区
能,鼠标长按或者右击按钮,弹出菜单可用来切换工具,如图 2.4 所示。 图 2.4 工具箱 提示:功能切换后,相应位置上的工具图标也会变化,使用时须看清图标以免选错工具。 选择好工具后,在使用前常需要调整该工具的选项,如压力、大小、与现有图像的运算 方式等,这些都是通过工具属性栏实现的。工具属性栏位于窗口顶部,菜单栏的下方(参考图 2.1)。图 2.5 所示是在选中“橡皮擦工具” 后,属性栏显示的内容。不同工具的可调参数和 选项是不同的,图 2.1 对应为“移动工具” 的属性栏。 图 2.5 “橡皮擦工具”属性栏 表 2.1 列出了 Photoshop CS3 提供的所有工具,读者对此可以先有一个大致的了解。对于 如何使用这些工具,将在下面的章节中通过案例进行说明。限于篇幅,有些工具本书没有详细 介绍,读者可以参考其他相关文献。 表 2.1 Photoshop CS3 工具简介 图标 功能 矩形选框工具。组中还有椭圆选框工具 、单行选框工具 和单列选框工具 。用于建立规则选 区,通过属性栏的设置,还能以并(交)等方式变换选区 移动工具。基本功能是移动(或复制)选区(或图层)。通过调整属性栏,可实现变换选区及对齐 选区和图层的功能 套索工具。组中还有多边形套索工具 和磁性套索工具 。用于建立不规则选区,通过属性栏的 设置,还能以并(交)等方式变换选区 快速选择工具(CS3 的增强工具)。根据鼠标扫过位置的颜色建立并扩展选区。组中还有魔棒工具 ,根据鼠标单击位置的颜色及容差的设置,确定选区的范围,容差决定选区的精细程度 裁剪工具。根据属性栏指定的参数,从现有图像中取一部分。当要求两个需要合成的图像具有相 同参数时非常有用 切片工具。作用是帮助美工人员,将网页效果图快速转换为符合要求的布局网页。组中还有切片 选择工具 ,将由切片工具产生的“普通切片”(不可编辑)转换为“用户切片”(可编辑)
续表 图标 功能 污点修复画笔工具。根据画笔所覆盖区域内的颜色统计信息,修复异常的像素点。组中还有修复 画笔工具 ,以取样点为参考起点,覆盖修复画笔扫过位置上的图像;修补工具 ,用选区确定 修补范围,对(或利用)选区进行修补;红眼工具 ,专用于去除照片中的红眼 画笔工具。根据设置的颜色、画笔形状等参数在画布上绘制图像。组中还有铅笔工具 ,功能同 画笔工具,只是不能实现硬度变化的效果;颜色替换工具 ,替换图像中某指定范围的颜色 仿制图章工具。将采样点周围的图像原样复制到目标位置。组中还有图案图章工具 ,用选定的 图案在画布上作画 历史记录画笔工具。根据在“历史记录”面板中指定的还原位置,将图像的部分区域还原到指定 操作步骤时的状态;组中还有历史记录艺术画笔工具 ,与历史记录画笔工具相似,只是增加了 些艺术创作样式 橡皮擦工具。擦除部分图像,擦除的区域为背景色(对背景图层)或为透明(对普通图层)。组中 还有背景橡皮擦工具 ,擦除图像中特定范围的颜色;魔术橡皮擦工具 ,以与魔棒相同的原理 擦除图像中的内容。后两种工具常用于抠图操作 渐变工具。根据属性栏中的设置,对选区或图层制作渐变填充效果。组中还有油漆桶工具 ,以 与魔棒相似的方式,在图像中填充颜色或图案 模糊工具。创造图像的模糊效果。组中还有锐化工具 ,强化局部图像的边缘效果;涂抹工具 , 以类似用手指沾颜料作画的方式,在图像中增加艺术效果 减淡工具。对图像中指定明暗区段的像素进行亮化处理。组中还有加深工具 ,与减淡工具功能 相反;海绵工具 ,通过“去色”的方式使图像区域渐变为灰度效果,通过“加色”的方式使图 像区域变得艳丽 钢笔工具。与组中的其余 4 个工具(自由钢笔工具 、添加锚点工具 、删除锚点工具 及转换 点工具 )结合使用,完成路径的建立、编辑修改等任务。结合属性栏,还可快速创建图层矢量 蒙版 横排文字工具。与组中的直排文字工具 功能相似,向作品中加入文字信息。组中的横排文字蒙 版工具 和直排文字蒙版工具 ,可以用输入文字的轮廓建立选择区,进而用作蒙版 路径选择工具。选择、缩放和移动已经建立的路径(整体)。组中还有直接选择工具 ,通过调整 路径中的线条和锚点,对路径进行编辑 矩形工具。与钢笔工具组类似,只是用常见的几何形状建立路径(或图层矢量蒙版)。组中还有圆 角矩形工具 、椭圆工具 、多边形工具 、直线工具 和自定形状工具 附注工具。在作品中加入文字说明。组中还有语音批注工具 ,可在作品中加入语音。两个工具 均可实现多人协同创作 吸管工具。吸取指定位置的颜色作为后续制作的前景色。组中还有颜色取样器工具 ,可最多设 置 4 个颜色观察点,点的颜色信息显示在“信息”面板中,帮助创作者精确控制特定位置的颜色; 标尺工具 ,显示所绘线段的角度、长度、起点位置及高、宽等信息;计数工具 ,对作品中的 对象或选区计数 抓手工具。用于滚动窗口中的图像 缩放工具。缩小或放大工作窗口中的图像 颜色设置工具。大色块用于调整前景、背景颜色,小色块用于还原成默认前景、背景色,双向箭 头用于互换前景、背景色 快速蒙版工具。在已建立选区的基础上,利用蒙版的原理及方法,对选区的范围进行调整 更改屏幕模式工具。参考 2.1.1 节中有关“屏幕模式”部分的说明
2.1.3 面板 在使用 Photoshop 处理图像的过程中,通常要经历多个步骤,每个步骤除了选择不同的工 具和选项,还需要通过在特定的窗口中设置选项来实现,这种窗口在 Photoshop 中称为面板或 者调板。例如,当选择“画笔工具” 后,除了笔触的大小、形状和硬度外,往往还需要选择 其颜色,这就需要用到“颜色”面板。 Photoshop CS3 右侧有一组面板(参考图 2.1),如“导航器”、“直方图”、“颜色”、“图层” 等都是不同的面板窗口。这些面板可以折叠和展开,选择菜单【窗口】→【工作区】命令中的 某项功能,如“Web 设计”,Photoshop 会根据不同的任务,自动选取并组合不同的面板(参 考 2.1.1 节)。 在日常处理图片时,还可根据个人喜好、习惯或者根据不同的任务,选用不同的面板, 改变面板的布局等。选择【窗口】菜单,可打开或者关闭指定的面板。拖动鼠标,可移动面板 的位置,改变面板的大小,还可将不同的面板组合为一个新的面板组。 提示:要关闭暂时不需要的面板,还可单击面板标题文字旁的 按钮。 每个面板都有自己的功能菜单,打开方法是:先选择某个面板,然后单击面板窗口右侧 的 按钮。不同面板的功能菜单是不相同的,图 2.6 所示分别为“颜色”面板和“直方图”面 板的功能菜单。 图 2.6 不同面板的功能菜单
2.2
文件操作与画布调整
用 Photoshop 处理或制作好图像后,需要选择适当的文件格式进行存储。在创建一幅图像 时,则需要考虑模式和创作空间的大小等。 2.2.1 文件操作 创作作品最终以文件的形式保存在外部存储器中,如何创建文件、保存作品及以何种格式 保存作品,是必须了解清楚的。 1.创建文件 除必要的素材外,创作通常是白手起家的,创建文件的方法是选择【文件】→【新建】 命令,之后会弹出如图 2.7 所示的“新建”对话框。 图 2.7 中各项设置的说明如下: (1)名称:创建时的文件名,也可在保存时修改。(2)预设:预先存储各种选项模板,可方便、 快速地确定新建文件的各项参数。 (3)宽度/高度:设置作品的大小。先确定度 量单位,再设置画布大小。 (4)分辨率:图像在单位尺度上的像素数。 尺度有英寸、厘米两种。 (5)颜色模式:在计算机上创作时应选择 RGB 颜色,右侧选择每个颜色通道的灰度等级(以 若干比特位描述)。输出创作结果时,再根据目标 传媒来决定转换为 CMYK 或 Lab 等颜色模式。 (6)背景内容:默认背景为白色,也可设置为背景色或透明。 提示:若经常使用某种选项设置,可在配置好上述选项后,单击图 2.7 右侧的“存储预设” 按钮,保存当前设置模板。今后创建新文件,就可直接从图 2.7 所示的“预设”下拉列表框中 快速选择该预设模板。 2.文件类型 在保存创作作品的原件(文件)时,默认保存为*.PSD 文件类型。这是 Photoshop 的固有 格式,能很好地保存层、通道、路径、蒙版,以及压缩方案而不会导致数据丢失。但是,很少 有其他应用程序能够支持这种格式。 创作作品的最终结果是要在具体场景中使用,因此要将其保存为通用的图像格式。常见 的通用图像格式有 BMP、PNG、JPEG、GIF、TGA、TIFF 等,还有一种 PDF 文件格式也经常 使用。导出创作结果的方法是,选择菜单【文件】→【存储为】命令,在打开的“存储为”对 话框中,输入文件名,确定文件格式,单击“保存”按钮,如图 2.8 所示。 图 2.8 导出创作结果 图 2.7 “新建”对话框
表 2.2 列出了网页设计时经常用到的几种文件格式。
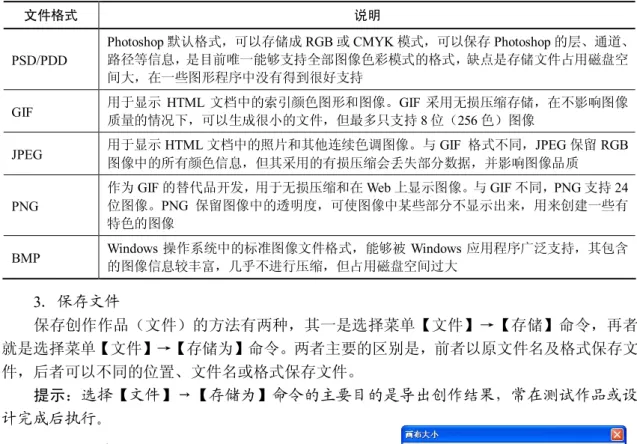
表 2.2 网页设计常用文件格式及其说明
文件格式 说明
PSD/PDD
Photoshop 默认格式,可以存储成 RGB 或 CMYK 模式,可以保存 Photoshop 的层、通道、 路径等信息,是目前唯一能够支持全部图像色彩模式的格式,缺点是存储文件占用磁盘空 间大,在一些图形程序中没有得到很好支持
GIF 用于显示 HTML 文档中的索引颜色图形和图像。GIF 采用无损压缩存储,在不影响图像 质量的情况下,可以生成很小的文件,但最多只支持 8 位(256 色)图像
JPEG 用于显示 HTML 文档中的照片和其他连续色调图像。与 GIF 格式不同,JPEG 保留 RGB 图像中的所有颜色信息,但其采用的有损压缩会丢失部分数据,并影响图像品质 PNG
作为 GIF 的替代品开发,用于无损压缩和在 Web 上显示图像。与 GIF 不同,PNG 支持 24 位图像。PNG 保留图像中的透明度,可使图像中某些部分不显示出来,用来创建一些有 特色的图像 BMP Windows 操作系统中的标准图像文件格式,能够被 Windows 应用程序广泛支持,其包含 的图像信息较丰富,几乎不进行压缩,但占用磁盘空间过大 3.保存文件 保存创作作品(文件)的方法有两种,其一是选择菜单【文件】→【存储】命令,再者 就是选择菜单【文件】→【存储为】命令。两者主要的区别是,前者以原文件名及格式保存文 件,后者可以不同的位置、文件名或格式保存文件。 提示:选择【文件】→【存储为】命令的主要目的是导出创作结果,常在测试作品或设 计完成后执行。 2.2.2 画布调整 Photoshop 中的画布好比手工绘画时所用的画板,它 限定了作品的空间大小。画布大小在创建文件时指定, 如图 2.7 所示的“宽度”和“高度”值,但可以在需要 时随时调整。调整的方法是选择【图像】→【画布大小】 命令,在打开的“画布大小”对话框中进行调整,如图 2.9 所示。 图 2.9 所示对话框中各项设置说明如下: 相对:选中此复选框后的宽度和高度数值,表 示相对当前画布宽度和高度的增大(或减小) 的值,此时相关设置值可以为负值(表示缩小画布)。不选中此项,则相关设置值必 须为正数,表示画布的绝对宽度和高度。 宽度/高度:设置画布的绝对宽度/高度,或相对当前画布的变化量。 定位:以可视化的方式指定调整画布的方法。白色块表示调整的参考位置(图 2.9 所 示表示以现有画布的中心为基准),周围带箭头的灰色块,指明根据当前的高度和宽 度设置值,画布改变大小的方向。 画布扩展颜色:画布变大时,以何种颜色填充扩展出的空间。可以是当前的前景色、 背景色,也可以指定某种颜色。 图 2.9 “画布大小”对话框
提示:无论是减小画布的宽度还是高度,都会造成现有作品的部分内容被剪切,因此在 必须缩小画布前要认清这一点。
2.3
屏幕显示控制
在编辑和处理图像时,经常需要通过改变图像的显示比例,将屏幕上显示的图像放大, 以便观察图像的细节,或者缩小图像显示以查看全局效果。本节介绍的图像缩放显示,对图像 不产生任何实质性的改变,不要与 2.4.1 节介绍的缩放图像相互混淆。 2.3.1 放大显示图像 在实际操作中经常需要对图像进行缩放显示,熟练掌握这方面的操作可以有效提高处理 图像的效率。下面介绍的几种方法可根据不同场合灵活运用。 1.使用“缩放工具” 打开教学资源中的文件“ch02\素材\0202.jpg”,如图 2.10 所示,此时,图像窗口左下角显 示比例为“100%”,表示该图像以原始大小显示。单击工具箱中的“缩放工具” ,移动鼠标 到图像中,鼠标指针变为“放大工具” ,单击图像,显示比例变为 200%,如图 2.11 所示。 继续单击图像,显示比例每次递增 100%,依次为“300%”、“400%”……。 图 2.10 图像显示比例 100% 图 2.11 图像显示比例 200% 如果要放大一个指定的区域,可以用“放大工具” 进行框选。例如,想要查看图 2.10 中蝴蝶的头部,可在图像的选定区域单击鼠标并拖拽出一个矩形区域,如图 2.12 所示。松开 鼠标,就会放大选定区域中的图像并使其充满整个窗口,如图 2.13 所示。 图 2.12 用“放大工具”框选 图 2.13 框选后的显示效果2.使用快捷键 使用快捷键 Ctrl +“+”(加号键)可以方便地逐级放大(每次递增 100%)图像。如果原 来的显示比例是 100%,按一次 Ctrl+“+”可使显示比例变为 200%,再按一次则变为 300%, 依次递增。 提示:无论当前选用的是何种工具,按住 Ctrl + Space(空格键),鼠标指针立即变为“放 大工具” ,单击或者框选均可进行图像的放大显示。 2.3.2 缩小显示图像 缩小显示图像是放大显示图像的逆操作,两者的操作方法类似,只是在选用工具时有 所不同。 1.使用“缩放工具” 单击工具箱中的“缩放工具” ,移动鼠标到图像中,如果鼠标指针为“放大工具” , 则需在图 2.14 所示的“缩放工具”属性栏中单击 按钮,待鼠标指针变为“缩小工具” 后, 单击图像可使显示比例依次递减。例如,原来的显示比例为 300%,单击一次缩小为 200%, 再次单击变为 100%,后面的比例为 66.67%、50%……。 图 2.14 “缩放工具”属性栏 提示:按住 Alt 键可改变当前的缩放功能。若当前工具为“缩小工具” ,按住 Alt 键可 变为“放大工具” ,而当前为“放大工具” 时,按住 Alt 键则可转换为“缩小工具” 。 2.使用快捷键 使用快捷键 Ctrl +“-”(减号键)可以逐级缩小图像。例如,可将显示比例为 300%的图 像,逐级缩小为 200%、100%、66.7%、50%……。 提示:无论当前选用的是何种工具,按住 Alt + Space(空格键),鼠标指针立即变为“缩 小工具” 。 2.3.3 观察放大的图像 放大后的图像,在窗口中看到的往往只是其局部,要想查看图像的其余部分,可以利用 图像编辑窗口的滚动条、“抓手工具” 和“导航器”面板(参考 2.3.4 节)。 当编辑窗口的大小不足以容纳整个图像时,系统会自动产生滚动条,包括水平方向和垂 直方向。用鼠标拖动滚动条,即可浏览到整个图片。 使用“抓手工具” 浏览全图更加方便,单击工具箱中的 按钮,移动鼠标到图像,鼠 标指针变为手的形状 ,拖拽鼠标即可移动图像。 提示:无论当前选用的是何种工具,按住 Space(空格键),鼠标立即切换为“抓手工具” 。 2.3.4 使用“导航器” “导航器”面板可用来控制图像的缩放显示,在需要观察放大显示的图像时,还可用来 移动需要查看的区域。 在图 2.15 中,左图为图像窗口,右图为“导航器”面板。面板窗口中的红色方框对应图
像窗口中所显示的那部分内容,按下鼠标移动红色方框,可使图像窗口中显示的内容同步移动。 图 2.15 利用“导航器”浏览图片 在“导航器”面板右下方,有一个滚动条,其左右两侧各有一个按钮。左侧的按钮 略 小,用来缩小显示图像;右侧的按钮 大一些,用来放大显示图像。单击左侧按钮,图像逐 级缩小显示;单击右侧按钮,图像逐级放大显示。拖拽滚动条上的滑块,可以自由地放大或者 缩小图像的显示比例。 提示:在图片窗口和“导航器”面板的左下角均有当前图像的显示比例,可在此处直接 输入一个数字,如 138,按回车键确认,可将图像的显示比例改为 138%。
2.4
图像的缩放、裁剪与倾斜
通过前面的介绍,相信读者对 Photoshop CS3 已经有了初步的认识。从本节开始,将逐步 延伸到图像的编辑、修饰等具体操作。 2.4.1 缩放图像 在网页设计中经常要根据版面大小改变图片的尺寸。例如,网页某处为图像的预留空间 为 400×300 像素,或者网站允许上传的图片最大为 300kB 等。前者指定了图片本身的尺寸大 小,而后者规定了图片文件的最大存储空间。 缩小一张图片,不会影响其图像质量,而放大图片则会使得图像变得模糊,从而影响视 觉效果。就像数码相机中采用的“数码变焦”,虽然可使拍摄景物放大,但清晰度会有所下降, 且变焦倍数越大,清晰度越低。 在日常处理图片时,很少需要放大图像,故下面的实例以缩小图像为例。 【案例 2.1】将教学资源中的文件“ch02\素材\e0201.jpg”(1024×768 像素,1013KB), 缩小为 400×300 像素,大小不超过 100kB。 分析:由于缩放前后图片的长宽比例均为 4:3,因此本例为等比例缩放。 (1)打开教学资源中的指定文件“ch02\素材\e0201.jpg”。 (2)选择【图像】→【图像大小】命令,弹出“图像大小”对话框,如图 2.16 所示。 (3)在“像素大小”区域的“宽度”文本框中输入“400”,选中“约束比例”复选框。 (4)单击“确定”按钮,关闭对话框,完成图片的缩放。 (5)选择【文件】→【存储为】命令,弹出“存储为”对话框,将文件名改为“e0201-1.jpg”。 (6)单击“保存”按钮,弹出“JPEG 选项”对话框,如图 2.17 所示。图 2.16 改变图像大小 (7)用鼠标拖动对话框中的滑块,直到右侧显示的文件大小满足要求,如图 2.18 所示。 图 2.17 “JPEG 选项”对话框 图 2.18 改变存储文件的大小 (8)单击“确定”按钮,缩小之后的图片以文件名“e0201-1.jpg”存储。 2.4.2 裁剪图像 一幅成功的图片,除了其鲜明的主题,还包括色彩和构图。以摄影为例,拍摄照片时通 过取景框,已经有了第一次取舍,但由于拍摄位置、距离、镜头等条件限制,往往不能获得最 佳构图。在照片的后期处理中,适当进行裁剪,通过二次构图,能使主体更加突出,画面的构 成更趋合理,从而使照片焕发出新的活力。 1.按照构图裁剪 【案例 2.2】按照构图,裁剪出一张可用于网页标题的图片。 (1)打开教学资源中的文件“ch02\素材\e0202.jpg”,如图 2.19 所示。 (2)选择“裁剪工具” ,在图片上用鼠标拖拽出一个裁剪框,如图 2.20 所示。 (3)根据构图需要,对裁剪框的大小和位置进行调整。方法是:将鼠标移动到裁剪框内, 按下鼠标可以移动裁剪框的位置。通过裁剪框四周的 8 个控制柄,可以改变裁剪框的大小,如
图 2.21 所示。 图 2.19 原始图片 图 2.20 拖拽裁剪框 (4)调整结束,按 Enter 键。 (5)将缩小后的图片另存为“e0202-1.jpg”,如图 2.22 所示。 图 2.21 调整裁剪框的位置和大小 图 2.22 裁剪后的图片 提示:确认裁剪,除了按 Enter 键外,还可以用鼠标双击裁剪框,或者单击属性栏中的 按钮。若要取消裁剪,可以按 Esc 键,或者单击属性栏上的 按钮。 2.按照比例裁剪 有时,图片的长宽比必须符合指定的比例。例如,6 寸照片的长宽比为 6:4,宽屏的比例 通常为 9:6 或者 16:9。而在网页制作中,版面上为图片预留的位置除了大小的限制,往往也有 一定的长宽比要求。 在裁剪图片的过程中,还常常需要旋转原有图像以达到某种需求。下面的案例针对旋转 裁剪,并在裁剪过程中保持了一定的长宽比。 【案例 2.3】旋转裁剪图片,要求裁剪的长宽比为 5:4。 (1)打开教学资源中的文件“ch02\素材\e0203.jpg”。 (2)选择“裁剪工具” ,在属性栏上的“宽度”和“高度”文本框中分别输入数字“5” 和“4”。 (3)在图片上用鼠标拖拽出一个裁剪框,将鼠标移动到裁剪框外,当指针显示为旋转形 状时,按下鼠标旋转裁剪框,如图 2.23 所示。 (4)可以根据需要调整裁剪框的大小和位置,方法同上例。
(5)在调整过程中,可以重复进行步骤(3)、(4),按 Enter 键完成操作。 (6)将图像文件另存为“e0203-1.jpg”,效果如图 2.24 所示。 图 2.23 旋转裁剪框 图 2.24 裁剪后的效果 提示:若要恢复不按比例任意裁剪图片,可单击属性栏上的 按钮,以清除“宽度” 和“高度”文本框中设定的数字。 2.4.3 度量矫正倾斜的图片 图片存在一定的倾斜是一种常见的现象。例如抓拍的照片,在运动过程中(坐在车、船上) 拍摄的图片,都难免会产生图像的倾斜。利用“标尺工具” ,在图片上画出一条参考线, 可以精确测量出参考线与屏幕水平线之间的倾斜角度,并获得理想的矫正效果。 【案例 2.4】度量矫正画面倾斜的图片,矫正后再按 9:6 的宽屏比例裁剪。 (1)打开教学资源中的文件“ch02\素材\e0204.jpg”。 (2)选择“标尺工具” ,用鼠标在图片上沿着地平线画出一条参考线,如图 2.25 所示。 图 2.25 用“标尺工具”画参考线 (3)选择【图像】→【旋转画布】→【任意角度】命令,弹出“旋转画布”对话框,系 统已经自动填入了需要旋转的角度和方向(逆时针 6.98°),如图 2.26 所示。 图 2.26 “旋转画布”对话框
(4)单击“确定”按钮,矫正倾斜后的图片还需进行裁剪,如图 2.27 所示。 (5)选择“裁剪工具” ,按照 9:6 的比例进行裁剪。 (6)将图片另存为“e0204-1.jpg”,效果如图 2.28 所示。 图 2.27 度量矫正后的图片 图 2.28 图片的最终效果 2.4.4 改变倾斜透视 图片上的倾斜透视有两类:一类是物体自身存在倾斜面,如楼梯、房顶、斜坡等;另一类 是因视点太高或太低,产生俯视倾斜透视或仰视倾斜透视。本节讨论的属于第二类现象。 图 2.29 所示为某景区的导游图,由于人的站立位置较低,不能平视拍摄,使得图片中下 面的部分大于上面的,产生了严重的倾斜透视现象。以下案例要求裁剪出导游图中的地图,同 时消除其倾斜透视。 图 2.29 发生倾斜透视的图片 【案例 2.5】矫正图片中的倾斜透视。 (1)打开教学资源中的文件“ch02\素材\e0205.jpg”,如图 2.29 所示。 (2)选择“裁剪工具” ,用鼠标在图片上拖拽出一个裁剪框,然后在工具属性栏上选 中 复选框。 (3)用鼠标拖动裁剪框四周的控制柄,使裁剪框正好包围地图部分,如图 2.30 所示。
图 2.30 裁剪并矫正倾斜透视 (4)双击裁剪框,保存文件。完成后的效果如图 2.31 所示。 图 2.31 完成后的效果 2.4.5 拼接图片 人眼的视角约为 50°,标准镜头的视觉通常也是 50°,超过 90°就是广角镜了。在拍摄一些 宽大场面时,有时候连广角镜也不能胜任。对于大部分使用普通相机的人而言,为了获取广阔 的视角效果,采用分段拍摄、后期拼接的方法,最终效果完全能达到甚至超过广角镜头的表现 能力。 在教学资源“ ch02\素材 ”文件夹 中有 3 个文 件 ,即“e0206a.jpg”、“e0206b.jpg”、 “e0206c.jpg”,如图 2.32 所示。3 张图片在同一位置拍摄,画面之间相互重叠,下面的案例介 绍如何将它们拼接成一张图片。 图 2.32 3 张原始图片
【案例 2.6】风景图片的无缝拼接。 (1)在 Photoshop CS3 中打开文件“e0206a.jpg”、“e0206b.jpg”、“e0206c.jpg”。 (2)选择【文件】→【自动】→【Photomerge】命令,打开“照片合并”对话框,单击 按钮,将打开的图片添加到对话框中,如图 2.33 所示。 图 2.33 “照片合并”对话框 (3)在左侧“版面”栏中选中“仅调整位置”单选按钮,单击“确定”按钮。拼接效果 如图 2.34 所示。 图 2.34 拼接后的图片 (4)选择“裁剪工具” ,根据构图需要裁剪画面,最终效果如图 2.35 所示。 图 2.35 拼接图片的最终效果 提示:为了保证拼接效果,减少后期处理的难度,拍摄时最好锁定曝光,即每张照片须 使用相同的光圈和速度,并使相邻照片的画面有一定的重叠度(30%左右),以及旋转相机拍 摄时尽可能减少水平方向的高度差。
2.5
色调调整与图像修饰
由于天气、环境、拍摄器材参数及拍摄对象等各种原因,都可能造成拍摄的图像出现偏 色、过亮、过暗、鲜艳程度太过或不足等问题。除上述情况外,拍摄的图像中还可能存在局部 的瑕疵,这些瑕疵可能是拍摄过程中产生的,也可能原本就是拍摄对象本身的问题。针对上述 问题,Photoshop 提供了多个不同的工具,可以单独使用或者组合使用。 2.5.1 调整曝光 在拍摄景物前,根据环境条件调整器材的曝光参数是非常重要的步骤,若设置不当就 会造成拍摄出的景物出现曝光不足或曝光过度的问题。本节介绍几种用于调节曝光的工具 和方法。 1.直方图与色阶调整 色阶调整是利用直方图信息,对图像的明暗、对比度及偏色进行处理的基本手段。 直方图用来表示一张图片的明暗程度。直方图中的横轴代表图像中的亮度,由左向右表 示从全黑逐渐过渡到全白。纵轴代表图像中对应某个亮度的像素数量。 在图 2.36 中,左边的直方图表示图片中黑暗的像素多,画面偏暗。右边的直方图中明亮 的像素多,画面偏亮。中间的直方图像素分布均匀,画面明暗适当。 图 2.36 表示图片明暗分布的“直方图” 在 Photoshop 中打开某个文件后,选择【图像】→【调整】→【色阶】命令,打开“色阶” 对话框,如图 2.37 所示。对其中的选项说明如下: 图 2.37 “色阶”对话框 (1)通道:色阶调整影响的范围。可以是全部通道(RGB),也可以仅针对红、绿、蓝 中的某个通道。(2)输入色阶:当前状态下的直方图信息。下方有黑、灰、白 3 个滑钮,分别用于黑场、 灰场、白场的调节。拖动“黑场”滑块,表示其左侧所有像素将变成黑色。拖动“白场”滑块, 则表示其右侧的所有像素将变成白色。“灰场”滑块用来调节中间色调。 (3)输出色阶:用来调整图像整体的明暗度。 【案例 2.7】利用色阶调整图像的明暗。 (1)打开教学资源中的文件“ch02\素材\e0207.jpg”,选择右侧“直方图”面板。直方图 中黑暗像素丰富,图片曝光不足,整体画面偏暗,如图 2.38 所示。 图 2.38 照片原图及其“直方图”面板 (2)选择【图像】→【调整】→【色阶】命令,打开“色阶”对话框,拖动右侧“白场” 滑块。拖动时注意观察图片的变化效果,完成后单击“确定”按钮,如图 2.39 所示。 (3)将文件保存为“e0207-1.jpg”,最终效果如图 2.40 所示。 图 2.39 拖动滑块调整色阶 图 2.40 调整色阶后的图片 提示:若在调整过程中欲重置各选项的值,可按下 Alt 键,之后“取消”按钮文字会变成 “复位”,单击该按钮即可。其他工具对话框都有此项功能。 “色阶”对话框还可用来调整偏色。打开“色阶”对话框,在“通道”下拉列表框中选 择某个通道,如“红”,即可实现对图片中“红色”部分的单独调整,如图 2.41 所示。读者可 自行选择一张偏色的图片进行调整。 2.曲线调整 “色阶”对话框仅包含白场、黑场和灰场 3 项调整,而“曲线”调整从阴影到高光,可 最多设置 14 个不同的调整点,并可对图像中的单个颜色通道进行精确调整。
图 2.41 选择“红”通道 【案例 2.8】调整曝光过度的水仙花。 (1)打开教学资源中的文件“ch02\素材\e0208.jpg”(图 2.43)。 (2)选择【图像】→【调整】→【曲线】命令,在“曲线”对话框的“通道”下拉列表框 中选择“RGB”选项,按图 2.42 调整曲线(鼠标单击并拖拽曲线),注意观察图片变化的效果。 图 2.42 “曲线”对话框 (3)完成后单击“确定”按钮,将文件保存为“e0208-1.jpg”。 图片调整前后对比如图 2.43、图 2.44 所示。调整后的图片层次清晰,颜色鲜艳。 图 2.43 原始图片 图 2.44 调整后图片
关于“曲线”对话框的说明如下: 无论是 RGB 全通道模式,还是红、绿、蓝单通道模式,默认总有两个控制点。在调 整线上单击可添加(或选中)控制点,按 Delete 键可删除选中的控制点。 选中控制点后,“输入”中的值表示控制点代表的原始明度值,“输出”中的值代表调 整后的明度值。若“输出”值大于“输入”值(控制点在对角线上方),表示加亮操 作;反之表示暗化操作。 3.阴影/高光 逆光拍摄的影像,往往远景亮而近景暗,而夜晚近距离闪光拍摄的影像则正好相反。“阴 影/高光”命令适用于校正强逆光拍摄的照片,或者校正过于接近闪光灯而发白的区域。该命 令不是简单地将图像整体调亮或调暗,而是将阴影或高光区周围相邻的像素区调亮或调暗。 【案例 2.9】调整逆光拍摄的风景。 (1)打开教学资源中的文件“ch02\素材\e0209.jpg”(图 2.46)。 (2)选择【图像】→【调整】→【阴影/高光】命令,打开“阴影/高光”对话框,按照 图 2.45 所示调节参数,单击“确定”按钮。 图 2.45 “阴影/高光”对话框 (3)将文件保存为“e0209-1.jpg”。 调整前后的对比如图 2.46、图 2.47 所示。可以看到调整后的图片,无论是高亮部分的云 层还是较暗的山体部分,图像层次都得到了提高。 图 2.46 调整前 图 2.47 调整后 关于“阴影/高光”对话框的说明如下: 阴影数量:图像中暗的部分亮度提高的比例。
高光数量:图像中亮的部分亮度降低的比例。 4.正片叠底 正片叠底是 Photoshop 中的一种减色混合模式,可以在画笔中使用,也可以用于图层,其 最基本的应用就是调整曝光过度的数码照片。 【案例 2.10】调整曝光过度的图片。 (1)打开教学资源中的文件“ch02\素材\e0210.jpg”。单击“直方图”面板,可以看到该 图片中绝大部分像素处于明亮的区域,如图 2.48 所示。 图 2.48 原图及其直方图 (2)切换到“图层”面板,按 Ctrl+J 组合键复制背景图层,文件中新增一个名为“图层 1”的新图层。单击选择“图层 1”,将“图层混合模式”列表框中的“正常”改为“正片叠底”, 如图 2.49 所示。 (3)观察图像的变化(读者可以对比图 2.48 和图 2.49)。 (4)如果感觉调整不到位,可单击选择“图层 1”,然后按 Ctrl+J 组合键复制该图层,再 进行一次“正片叠底”,效果如图 2.50 所示。 图 2.49 一次“正片叠底”效果 图 2.50 两次“正片叠底”效果 提示:“图层”面板上方还有“不透明度”和“填充”两个选项,可设置本层的不透明度 及混合的强度。复制图层与原图层有相同的特征,包括混合模式、不透明度等。
2.5.2 校正偏色 物质原本是黑、白、灰色的,在正常白光照射下,反射的 RGB 三个颜色分量相等。当眼 睛(或拍摄器材)出了问题,或在数字化(如扫描)过程中使用了错误的设置,或是在不同色 温的复杂光源照射下,得到的照片中物体的 RGB 值就不相等了,这就是偏色。 【案例 2.11】利用“色阶”工具校正偏色。 (1)打开教学资源中的文件“ch02\素材\e0211.jpg”(参见图 2.52)。 (2)选择【图像】→【调整】→【色阶】命令,打开“色阶”对话框,其中有 3 个吸管工 具,从左到右分别为“设置黑场” 、“设置灰场” 和“设置白场” ,如图 2.51 所示。 图 2.51 “色阶”对话框 (3)选择“设置黑场”工具 ,在图像中找到并单击最暗的点。 (4)选择“设置白场”工具 ,在图像中找到并单击最亮的点。 说明:黑场定得太暗,会导致较暗部分丢失层次,太亮则导致暗部太亮。白场定得太亮, 会导致较亮部分丢失层次,太暗则导致整个图片偏暗。 (5)选择“设置灰场”工具 ,在图像中选择并单击中性灰色的部分,观察图片颜色的 变化,如果没有达到预想效果,可在其他位置单击,寻找到理想的效果。 (6)完成后单击“确定”按钮。 调整前、后的对比如图 2.52、图 2.53 所示。原图片发红,天空和草坪的偏色尤为突出, 校正后的图片较好地还原了色彩。 图 2.52 存在偏色的图片 图 2.53 校正后的图片
说明:本案例的重点及难点都在灰场取样,仅调整黑场和白场是不能校正偏色的,必须 同时确定正确的灰场。 2.5.3 渲染色彩 图像处理目的除了修正图像在色相、明度及饱和度等方面的问题外,还有另一个重要的 目的,那就是将普通的图像再加工、艺术化。艺术化可以基于现有的图像,也可以从无到有进 行原创。 1.色相/饱和度 色相/饱和度是基于视觉感受的色彩模式,共有色相(所属色系)、饱和度(鲜艳程度)和 明度(亮度)3 个调整选项。色相/饱和度是最直接的原色调整手段,可以在原图基础上进行 颠覆性的改变,因此它是一种色彩调整的基本手段。 【案例 2.12】红花变蓝花。 (1)打开教学资源中的文件“ch02\素材\e0212.jpg”,如图 2.54 所示。 (2)选择【图像】→【调整】→【色相/饱和度】命令,在“色相/饱和度”对话框中选 择“编辑”目标为“红色”通道,向左拖动“色相”滑钮,直到下方的红色完全被蓝色覆盖(替 换),如图 2.55 所示。 图 2.54 红花图片 图 2.55 替换红色 (3)再选择“编辑”目标为“洋红”通道,向左拖动“色相”滑钮,直到下方的洋红色 完全被蓝色覆盖(替换),如图 2.56 所示。 (4)完成后单击“确定”按钮,保存图片,效果如图 2.57 所示。 图 2.56 替换洋红色 图 2.57 蓝花图片
说明:色相/饱和度工具的功能是将指定的颜色域用另一颜色域替换,从而改变图像的色 相。结合使用“饱和度”和“明度”,可调整图像的艳丽度和亮度。 2.曲线调整 曲线工具是 Photoshop 中非常有特色的工具之一,其功能是在忠于原图的基础上对图像做 调整。通过曲线工具,可调节全部或单个通道的对比度、任意局部的亮度、颜色。 【案例 2.13】多云的白昼变艳丽的黄昏。 (1)打开教学资源中的文件“ch02\素材\e0213.jpg”,如图 2.58 所示。 图 2.58 原始图像 (2)向图像中增加黄色,改变图像的色相。选择【图像】→【调整】→【曲线】命令, 在弹出的“曲线”对话框的“通道”下拉列表框中选择“红”通道,向左拖动右上角的控制点, 如图 2.59 所示。再选择“蓝”通道,向下拖动右上角的控制点,如图 2.60 所示。 图 2.59 调整“红”通道 图 2.60 调整“蓝”通道 (3)降低图像亮度,增强颜色对比度。选择“RGB”通道,按图 2.61 所示调整曲线。 (4)设置黑场,调亮图像。在 RGB 通道下单击“设置黑场”工具 ,然后在图像中最 暗的位置单击定义黑场。 (5)完成后单击“确定”按钮,保存文件。最终效果如图 2.62 所示。
图 2.61 调整“RGB”通道 图 2.62 最终效果 关于“曲线”对话框的说明如下: 无论是 RGB 全通道模式,还是红、绿、蓝单通道模式,默认总有两个控制点。在调 整线上单击可添加(或选中)控制点,按 Delete 键可删除选中的控制点。 选中控制点后,“输入”中的值表示控制点代表的原始明度值,“输出”中的值代表调 整后的明度值。若“输出”值大于“输入”值(控制点在对角线上方),表示加亮操 作;反之,表示暗化操作。 3.滤镜 滤镜是 Photoshop 开发商(或第三方)制作的用于特定目的的增效工具。该类工具的数量 庞大,但每种滤镜的适用范围却相对较小,应根据需要去选择。 【案例 2.14】创造木头材质效果。 (1)选择【文件】→【新建】命令,创建一个 800×600 像素、RGB 模式的图像。 (2)设置前景色为“B28850”,背景色为“996C33”。 (3)选择【滤镜】→【渲染】→【纤维】命令,在弹出的“纤维”对话框中调整“差异” (决定纤维长短)和“强度”(决定纤维边缘),如图 2.63 所示,单击“确定”按钮。 (4)选择【滤镜】→【渲染】→【光照效果】命令,在弹出的“光照效果”对话框中设 置各项参数,如图 2.64 所示,单击“确定”按钮。完成后的效果如图 2.65 所示。 图 2.63 “纤维”对话框 图 2.64 “光照效果”对话框
图 2.65 木头材质效果 【案例 2.15】模拟彩色滤镜。 (1)打开教学资源中的文件“ch02\素材\e0215.jpg”(参见图 2.67)。 (2)选择【图像】→【调整】→【照片滤镜】命令,打开“照片滤镜”对话框,选择“滤 镜”为“冷却滤镜(80)”,调整“浓度”为 65%,如图 2.66 所示。 图 2.66 “照片滤镜”对话框 (3)完成后单击“确定”按钮。 调整前、后对比效果如图 2.67、图 2.68 所示。原图发黄,给人一种浑浊的感觉。调整后 的图片冷峻、洁白,透出一股寒气。 图 2.67 原图片 图 2.68 模拟滤镜效果
2.5.4 修饰图像 1.消除红眼 在暗环境下拍摄的人像或动物图像,由于瞳孔扩张会出现红眼现象。消除红眼在 Photoshop CS3 中已经变得非常容易。 【案例 2.16】修复红眼。 (1)打开教学资源中的文件“ch02\素材\e0216.jpg”。 (2)选择“红眼工具” ,在属性栏中设置“瞳孔大小”及“变暗量”,如图 2.69 所示。 其中,“瞳孔大小”用来增大或减小受红眼工具影响的区域;“变暗量”设置校正的暗度。 图 2.69 “红眼工具”属性栏 (3)单击图像中的红眼区域,前后对比效果如图 2.70 所示。 图 2.70 消除前后对比图 2.修复污点 由于相机镜头、环境干扰和人物自身的原因,拍摄的图像中都可能出现污点。照片存放 时间久了,数字化后也会出现此类情况。修复此类图像,最基本的工具是“污点修复画笔工具” 和“修复画笔工具” 。 【案例 2.17】修复脸上的污点。 (1)打开教学资源中的文件“ch02\素材\e0217.jpg”。 (2)选择工具箱中的“污点修复画笔工具” ,通过属性栏设置“画笔”的“直径”和 “硬度”,如图 2.71 所示。 图 2.71 设置笔触 (3)在图像中单击有瑕疵的位置,消除污点。
图 2.72 是修复前与修复后的效果对比。 图 2.72 修复前、后对比 提示:“修复画笔工具” 与“污点修复画笔工具” 功能相似,不同的是“修复画笔工 具”要先按住 Alt 键取一个参照位置,然后用参照位置上的像素修复目标位置上的像素。 3.抹除多余景物 “仿制图章工具”可以将图像中的一部分绘制到另一部分,这对于复制对象或移去图像中 的缺陷非常有用。 【案例 2.18】抹除照片右侧人物,并将主体人物平移,如图 2.73 和图 2.74 所示。 (1)打开教学资源中的文件“ch02\素材\e0218.jpg”,如图 2.73 所示。 图 2.73 原图片 图 2.74 最终效果 (2)在工具箱中选择“仿制图章工具” ,属性栏设置如图 2.75 所示。 图 2.75 “仿制图章工具”属性栏 (3)按下 Alt 键单击鼠标,得到初始取样点,然后移动到目标位置拖动鼠标,用水面图 像覆盖右侧人物,完成部分区域后松开鼠标,如图 2.76 所示。 (4)根据具体情况决定是否需要再次取样,或者改变笔触的大小。继续拖动鼠标,覆盖 不需要的图像,如图 2.77 所示。 (5)再次使用“仿制图章工具”,将人物向右侧复制,以获得较佳的布局效果。
图 2.76 用水面覆盖右侧人物 图 2.77 抹除右侧人物 (6)完成后保存文件,如图 2.74 所示。 提示:如果选中“仿制图章工具”属性栏上的 复选框,表示根据鼠标移动的位置“相 对”取样,否则为“绝对”取样,即松开鼠标后再次复制,仍是第一次选定的原始取样点。选 择“仿制图章工具”后,按左方括号键“[”可以缩小画笔的直径,按右方括号键“]”则增加 画笔的直径。如果不能调节,须用 Caps Lock 键更改笔触的形状,并切换到英文输入法。
习题二
一、问答题 1.Photoshop CS3 的界面由哪几部分组成?如何改变工作区布局? 2.举个例子说明,如何选用工具箱中的不同工具?如何调整工具选项? 3.简述如何打开或关闭面板,如何折叠和展开面板,如何改变面板的布局。 4.Photoshop 常用的文件格式有哪几种? 5.在 Photoshop CS3 中,如何指定画布的大小?如何调整画布的大小? 6.简述“缩放工具”的功能和操作方法。 7.如何利用“抓手工具”和“导航器”面板查看放大显示后的图像? 8.利用“色阶”对话框,能对图像中的哪些方面进行调整或修饰? 二、操作题 1.选择一张不小于 1024×768 像素的图片,按 6:4 的比例进行裁剪,裁剪时须考虑构图, 最后将图片缩小为 600×400 像素。 2.选择一张倾斜的图片,利用“标尺工具”进行度量矫正。 3.选择一张存在倾斜透视的图片,利用“裁剪工具”进行矫正。 4.打开素材“ch02\素材\h0204a.jpg”、“ch02\素材\h0204b.jpg”,将这两张图片拼接成一 张图片。 5.选择一张曝光不足或曝光过度的图片,利用“色阶”对话框或者“曲线”对话框进行 调整。 6.选择一张明显偏色的图片,利用“色阶”对话框进行校正。7.选择一张内含花朵素材的图片,利用“色相/饱和度”改变花朵的颜色。 8.选择一张秋天拍摄的风景图片,利用“色相/饱和度”、“色阶”、“曲线”或者“滤镜” 中的某种方法,改变其中树叶的颜色,使图片中的秋意更加浓郁。 (或者选择一张傍晚拍摄的天空图片,选用上述方法,使得晚霞更具色彩) 9.选择一张人像图片,利用“污点修复画笔工具”或“修复画笔工具”,修复图像中的 污点或瑕疵。 10.选择一张图片,利用“仿制图章工具”,抹除画面中多余的人物或景物。