國 立 交 通 大 學
傳 播 研 究 所
碩 士 論 文
行動廣告版面設計對
眼球運動與美感情緒影響之研究
The Effects of Layout Design of Mobile Advertisement on
Eye Movement and Aesthetic Emotion
研究生:施 懿 芳
Student:Yi-Fang Shih
指導教授:許 峻 誠 博士
Advisor:Chun-Cheng Hsu
中 華 民 國 一 零 二 年 一 月
I
行動廣告版面設計對眼球運動與美感情緒影響之研究
摘要
隨著行動上網與科技日益進步,行動裝置成為新的媒體介面,使行動廣告 應運而生,給業主新的挑戰與機會,然而其對於消費者的適用性,近年來也成 為研究焦點。本研究目的為探討行動廣告版面編排設計,包含兩種大小尺寸 (iPad及iPhone),八種版型設計、以及不同圖文比例等三個自變項,探討其對 於眼球運動以及美感情緒之影響,也討論其記憶程度,以及偏好、興趣程度及 購買意願等。本研究使用實驗法,透過眼動儀及美感情緒問卷量表,檢測觀看 者的眼動資訊及美感情緒。 研究發現「版型」設計無論在何種變項上,效果皆為顯著;尺寸會影響受 測者的視線分布,小尺寸較為集中全面,大尺寸則是較為發散;整體來說圖文 比例對眼動軌跡不會造成很大的差異,然而部分版型在圖片比例較高時,會引 起較多的視線停留。在美感情緒評分上,透過因子分析得到四個向度,也分別 有相應對的版型,評價性因子(模塊式和膨脹式)、活動性因子(雙邊式和軸式)、 力度性因子(隨意式)、風格性因子(過度式)。 綜合眼動資料和美感情緒兩應變項的關係可發現,當受測者的視線軌跡較 為一致,多為左右平移時,美感情緒的評分也是居中為主,平均的視線軌跡分 布,可能讓人感到簡單且熟悉,而緊繃的、超現實的、模糊的感覺可能會映襯 有較凌亂的視線軌跡。 關鍵詞:行動廣告、版面設計、螢幕尺寸、圖文編排、眼動、美感情緒II
The Effects of Layout Design of Mobile Advertisement on
Eye Movement and Aesthetic Emotion
Abstract
Since the improvement of technology and mobile internet access, mobile device become a new media interface for advertisement. This situation brought new chanlleges and opportunities for owners. The purpose of this study was to explore the design of mobile ad layout, including two different sizes (iPad and iPhone), eight version of type design and the proportion of graphic. Discussing how these variables affect eye movement and aesthetic emotion information. We also discuss viewer’s memory, preference, interest and willingness to buy among these stimuli. We use experimental method, through the eye tracker and aesthetic emotion questionnaire scale to understand the eye movement and aesthetic emotion of the viewer.
Study found that “layout” is the key point to affect all the dependent variable. The screen size will affect eye movement; small size is more concentrated, large size is more divergent. However, graphic proportion has not much difference. We use factor analysis to deal with aesthetic emotion scores and got four dimensions. Give the name to these four factors and calculate the average scores of each layout type: Evaluation Factors (Modular & Dilatational); Active Factors (Bilateral & Axial); Dynamics Factors (Random); Style Factors (Transitional).
Comprehensive the relationship between eye movement information and aesthetic emotion, we found out that when eye movements are unity, the score of aesthetic emotional are average. It means equally eye movement distrubution might arouse viewer simple and familiar feelings. Nevertheless, tense, surreal and vague feelings may have messy eye movements.
keywords:Mobile advertisement、Layout design、Screen size、Graphic proportion、Eye
III 致謝 完成這本碩士論文,也就是完成了我人生中的一個夢想,要感謝的人非常多。回首 大學時對研究所的嚮往與期待,永遠記得看到自己的名字出現在交大傳播所時,我高興 的又叫又跳雀躍不已。在研究所修讀的過程中,繁重的課業和研究像一層又一層緊逼的 關卡,過程中也許會痛苦會無助,然而走過之後卻只有滿滿的感恩,因為歷練之後才會 更有所成長,也在這當中有所學習,更要感謝陪我度過這些考驗的家人、老師和朋友們。 首先我要謝謝我的家人,感謝我的爸爸,一路走來給我許多鼓勵與幫助,無論是實 質上的、言語上的,也總是支持我想要做的事情,是我最強的後盾。接著要感謝指導教 授許峻誠老師,從碩一修習的「人機互動研究」課程,到擔任研究助理,一直給我很多 鼓勵和幫助,使我這個門外漢能燃起對此領域的熱誠,順利完成碩士論文,也謝謝老師 總是支持且尊重我的人生規畫。謝謝擔任口試委員的廖冠智老師與郭良文老師,謝謝廖 老師非常認真且仔細的提出修改建議,真的非常感激,謝謝郭老師指出論文可以修正的 方向,使整篇論文可以敘述的更完整。 感謝研究所同學,謝謝一起完成小論文的好夥伴:琬瑜、慧中、意璇、雅菁、艾茄、 欣渝、駿逸,謝謝一起擔任研究助理的好拍檔:純如、詩玟、宜盈、筠駿、毅璁,謝謝 一起修課討論的好盟友:泳霖、醒宇、苾芬,還有彼此在交大照應的祐瑜、紀瑩;此外 還要謝謝芳婷學姊,很喜歡妳的善良與親切,也使我對人生更有熱誠,也謝謝韋呈學長, 總是有求必答,給我的碩論提供許多建議,因為有你們,才能讓我順利的完成碩士。 碩士這兩年半的生涯中,認識了很多新朋友,在學校、暑期實習單位-友達光電, 艾森豪領袖研習營,當然也有一路走來始終陪伴我的舊朋友們,謝謝在我身邊照顧我的 人,每一位朋友都像一扇窗戶,指引我看到不同的風景,也勉勵我往自己的夢想前進, 幫助我成為更好的人,真心的感謝你們! 最後我要感謝上帝,若不是祂的引導和安排,我無法進到交大傳播所,也沒有辦法 度過這麼多艱難的挑戰,感謝神的恩典,願將所有的榮耀都歸給祂。 跨越一個里程碑後又是新的開始,期勉自己要不斷的努力,向著標竿直進。 施懿芳 2013/1/25 于 交通大學 十一舍
IV
目 錄
摘要 ...I 英文摘要 ... II 致謝 ...III 圖目錄 ... VII 表目錄 ... VIII 第一章、緒論 ... 1 一、研究背景與動機 ………... 1 二、研究目的以及重要性 ... 5 三、研究流程 ... 6 四、名詞解釋 ... 7 第二章、文獻探討 ... 9 一、廣告 ………... 9 (一)傳統廣告... 9 (二)網路廣告... 10 (三)多媒體廣告呈現格式... 12 (四)行動廣告... 14 (五)行動廣告呈現格式... 16 二、版型設計與編排 ... 19 (一)媒體平台的版型設計... 19 (二)版面設計... 20 (三)圖文比例….…………... 24 (四)螢幕尺寸... 26 三、眼動理論與訊息設計 ... 27 (一)眼球運動與注意力... 27 (二)眼動與廣告... 29 四、美感情緒 ... 30 五、記憶程度 ... 34 第三章、研究方法 ... 36 一、前測 ………... 36 (一)刺激物選取... 36 二、研究設計 ………... 36 (一)實驗對象………... 37 (二)視覺刺激物... 38 (三)自變項………... 42 (四)應變項………... 44 三、實驗設備 ………... 45V (一)刺激物製作………... 45 (二)刺激物呈現方式... 45 (三)受測者反應紀錄………... 45 四、受測者 …... 47 五、實驗流程 ... 47 第四章、研究結果與分析 …... 50 一、眼動實驗 ………... 50 (一)眼動軌跡…... 50 (二)熱圖………... 62 二、美感情緒問卷………... 69 (一)美感情緒分數及因子分析………... 69 (二)主效應分析... 74 (三)交互作用分析... 79 三、偏好、興趣程度及購買意願... 80 (一)相關分析………... 80 (二)主效應分析... 81 四、記憶程度 …... 87 五、小結 ……... 88 (一)版型………... 88 (二)尺寸………... 89 (三)圖文比例………... 90 第五章、討論…... 91 一、版型 ………... 91 (一)放射式…... 92 (二)柵格式…... 93 (三)軸式……... 94 (四)過度式…... 95 (五)模塊式…... 96 (六)膨脹式…... 97 (七)隨意式…... 98 (八)雙邊式…... 99 二、尺寸………... 100 三、圖文比例…... 102 第六章、結論與建議…... 104 一、研究結論... 104 二、研究限制... 107 三、未來研究建議... 108 參考書目…... 109 附錄…... 115
VI
附錄一、前測使用之廣告圖片... 115 附錄二、美感情緒偏好問卷範例(線上填寫問卷)... 119 附錄三、受試者隱私權同意書... 122
VII
圖 目 錄
圖1-1 全球行動通訊市場之工廠營收預測表... 1 圖1-2 美國行動廣告營收預測表(在地及全國性)... 4 圖1-3 本研究流程圖... 7 圖2-1 傳統大眾媒體一對多之溝通行銷模式... 11 圖2-2 超媒體電腦中介環境下的行銷溝通模式. ... 11 圖2-3 芬蘭2004-2014行動廣告市場的預估... 15 圖2-4 對於消費者和廣告主觀點下的行動廣告利基... 16圖2-5 Coca Cola iPhone App廣告模型... 18
圖2-6 SAM量表... 33 圖3-1 SAM量表之pleasure軸向... 36 圖3-2 實驗之研究架構... 37 圖3-3 Eyefollower2.0 ... 46 圖4-1 專家分析眼動軌跡圖.. ... 51 圖4-2 各版型因子分析平均得分折線圖... 73 圖4-3 各應變項在偏好、興趣程度與購買意願平均得分直條圖…………... 86 圖4-4 各自變項記憶正確率直條圖... 89 圖5-1 八種版型美感情緒得點分布雷達圖... 91
VIII
表 目 錄
表2-1 版面廣告類型... 12 表2-2 橫幅廣告類型... 13 表2-3 八種基本版式系統... 23 表2-4 三十個美感形容詞中英對照... 34 表3-1 實驗刺激物設計... 38 表3-2 實驗刺激物圖文比例設計(以放射式版型為例)... 43 表3-3 實驗情境設計... 44 表3-4 實驗設計... 47 表4-1 專家資料... 50 表4-2 專家分析法說明... 51 表4-3 實驗之眼動軌跡圖分群... 52 表4-4 不同版型之眼動軌跡總體說明... 61 表4-5 實驗一兩種不同變項組合的熱圖(為全部受測者累積之結果)... 63 表4-6 三十個美感情緒形容詞之因子分析... 70 表4-7 因子於各版型之得分平均... 72 表4-8 變異數分析 因子1:評價性因子... 74 表4-9 變異數分析 因子2:活動性因子... 75 表4-10 變異數分析 因子3:力度性因子... 76 表4-11 變異數分析 因子4:風格性因子... 77 表4-12 四個因子在不同版型之SNK事後檢定... 78 表4-13 兩因子在圖文比例組合的t檢定... 79 表4-14 兩因子在尺寸組合的t檢定... 80 表4-15 相關分析... 81 表4-16 變異數分析(偏好)... 81 表4-17 變異數分析(購買意願)... 82 表4-18 變異數分析(興趣程度)... 83 表4-19 四個因子在不同版型之SNK事後檢定... 85 表4-20 各自變項在偏好、興趣程度與購買意願之得分圖... 86 表4-21 各自變項之內容記憶正確率... 87 表5-1 放射式版型... 92 表5-2 柵格式版型... 93 表5-3 軸式版型... 94 表5-4 過度式版型... 95 表5-5 模塊式版型... 96 表5-6 膨脹式版型... 97 表5-7 隨意式版型... 98IX 表5-8 雙邊式版型... 99 表5-9 大小尺寸之刺激物(以放射式版型、圖少為例)... 100 表5-10 不同圖文比例之刺激物(以放射式版型、小尺寸為例)... 102 表 6-1 模塊式與膨脹式類型廣告... 105 表 6-2 雙邊式與過度式類型廣告... 105
1
第一章、緒論
一、研究背景與動機 隨著科技的進步和電腦軟硬體的發達,開發了各種載具(例如桌上型電腦、筆記型 電腦、平板電腦與智慧型手機等),再加上網路的發展、寬頻的普及,網路使用人口也 不斷增加,行動上網的市場也逐漸穩定運作成長當中。根據財團法人台灣網路資訊中心 (TWNIC)2012 年 5 月「台灣寬頻網路使用調查」報告指出,截至 2012 年 5 月 27 日 為止,台灣地區上網人口約有 1,753 萬人,曾經上網比例為 77.25%,相當於每四人之中 已有三人使用網際網路,且曾經使用行動上網的人口已達 535 萬人,已有 5%~11%的網 友將行動上網當作固定的連網方式。網路具有的即時性和互動性,使其成為重要的資訊 傳播媒介之一。 社會大眾透過網路進行資訊蒐集、娛樂、傳播、消費等行為,企業也利用網路來進 行交易和各種商業活動,網路的大量資訊不但及時,且成本低,資訊與科技能力的提升, 帶動數位內容產業(Digital Content Industry)的蓬勃發展,近年來 Amazon、Sony、Apple 等大廠紛紛投入閱讀器、電子書、平板電腦、智慧型手機等軟硬體的研究,根據 IHS iSuppli 研究,2011 年全球行動通訊市場之工廠營收達到 3,408 億美元,2012 年將可達 3,980 億美元,年成長率達 17%。IHS iSuppli 所統計的行動通訊設備包含:智慧型手機、 其他行動手機、平板裝置、無線基礎設備(例如:路由器)等(見圖 1-1)。2 根據國際數據資訊機構(IDC)調查,2012年首季台灣手機市場總銷量221萬支, 其中智慧型手機市占超過7成,達165萬支,功能型手機快速萎縮至56萬支。IDC也指出, 智慧型手機持續強勁成長,預測未來幾季隨著更多中低價位智慧型手機加入市場戰局, 智慧型手機在主力價位帶將會大幅度洗牌(IDC, 2012)。可見在科技的浪潮之下,智慧型 手機的價格將持續調整,也降低了持有的門檻,使得擁有智慧型手機的比例率節節提升, 也成為未來勢不可擋的趨勢。 另一方面,不同媒介的普及發展,不僅使得資訊傳遞更快速,對於企業主來說,更 是多了一個宣傳平台,向消費者廣告自家產品,或是建構品牌形象等等,過去的傳統廣 告以電視和報章雜誌為主,宣傳費用高,且由於無法確切掌握收視人口,因此廣告的目 標群眾並不明確,只能針對大範圍的受眾行銷,造成廣告效果有所折扣,如今手機成為 為數不多人們會攜帶整天的設備,為了有更多和觀眾接觸的機會,廣告商開始使用手機 廣告,也可製作個人化的廣告(Salo & Tähtinen, 2005),以達到更精準的行銷。
在網路發達和數位化的影響之下,資訊的傳遞早已打破傳統的紙本,數位科技提供 更多元豐富的呈現形式,也創造更多新的視覺與聽覺的感官呈現,讓廣告有更多元的展 現模式,配合大眾們對於行動載具使用之普及,所謂「行動廣告」應運而生。 根據無線廣告協會(Wireless Advertising Association, WAA)的定義,行動廣告是利 用非固網連結方式,將廣告訊息透過如手機或 PDA 等無線通訊設備,傳送至使用者, 以達到廣告的效果,過去行動廣告多運用於手機簡訊中,以語音或是文字方式來傳送廣 告訊息,進而達到行銷的目的,隨著手機上網逐漸風行,加上智慧型手機的普及,行動 廣告也日漸多元蓬勃發展。 相較傳統媒體,行動廣告不只普及率高,也能更精準的做出市場區隔和定位,傳統 媒體的閱聽眾多半只能統計總數據,無法確切知道使用者的詳細人口資料,因此只能做 約略的推估,但是行動載具的使用者,有更多互動的空間,可以透過使用者資料和互動 情形,更精確的掌握消費者的資訊,達到準確行銷的目的,近年來,行動廣告從傳統的 語音和文字為主的時代,邁向行動定位(Location Base Services, LBS)、多媒體影音與
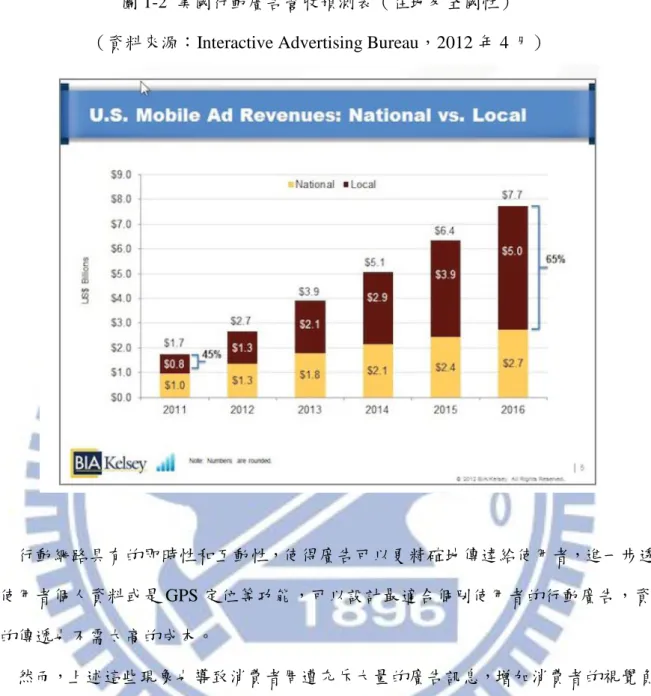
3 網頁型廣告的多元時代。 在台灣,資策會(2012)關於行動廣告的研究報告指出,行動廣告的觸及率高達 8 成以上,消費者認為最具參考價值的行動廣告,即為 LBS 行動搜尋和地圖定位服務, LBS 行動廣告意指消費者可以根據本身所在的位址,透過行動上網主動搜尋鄰近的資訊 或服務,例如搜尋在地的餐廳或是景點,而廣告主將廣告資訊蘊含於其中,以達到更即 時、有用的溝通效果,例如提供餐廳優惠卷,使用者可以透過手機自動搜尋和接收來使 用優惠卷,更準確的行銷給有需要的顧客。 2007 年 Google 推出 Android 平台,其服務完全免費,收入來源全仰賴廣告,同年 也推出了 AdSense for Mobile 的行動廣告服務,更擴大市場利基,2007 年 Yahoo!看中行 動廣告市場的蓬勃發展,推出 Yahoo !Go 行動上網應用程式,將網友喜愛的 Yahoo!網路 服務,轉化為行動上網的體驗,並且針對廣告主規劃一系列的行動廣告服務,開放第三 方開發者可在 Widget 中嵌入廣告,更強化了行動廣告的範圍。 隨著行動載具(如智慧型手機、平板電腦等)和行動上網日漸普及,其他相關業者 陸續推出行動加值服務,促使行動廣告蓬勃發展,調查機構 Strategy Analytics 指出,2011 年全球廣告市場規模約 6400 億美元,其中行動廣告市場佔了 115 億美元的規模,雖然 目前數字不算大,但是持續快速成長中,行動廣告是值得開發的淺在市場。市場研究機 構 Gartner 指出,預估至 2015 年行動廣告營收將超過 6000 億元,手機電話和網絡正在 迅速成為一個行銷人員和廣告商可行的行銷管道(Mobile Marketing Association)。 美國互動廣告局(Interactive Advertising Bureau, IAB)對於行動廣告的研究報告也 指出,他們才剛封 2011 年為「行動之年」,行動廣告產業就已超乎想像的速度在成長, 且遍及到大大小小的廣告主,從大品牌到地方性的商業,以行動為主的市場也為廣告主 帶來很大的營收,他們也預期未來行動廣告將持續快速成長,如圖 1-2 所示。
4
圖 1-2 美國行動廣告營收預測表(在地及全國性) (資料來源:Interactive Advertising Bureau,2012 年 4 月)
行動網路具有的即時性和互動性,使得廣告可以更精確地傳達給使用者,進一步透 過使用者個人資料或是 GPS 定位等功能,可以設計最適合個別使用者的行動廣告,資 訊的傳遞也不需太高的成本。 然而,上述這些現象也導致消費者周遭充斥大量的廣告訊息,增加消費者的視覺負 擔,甚至可能因為在過度暴露之下,引起厭惡或是忽略等反效果,因此如何在有限的頁 面內,有效運用版面編排技術,來提升行動廣告訊息傳遞之功能,成為行動廣告設計領 域之重要課題;眼動資訊能了解觀看者的視覺動線,以及興趣區所在等資訊,除了視覺 效果外,美感情緒則是能說明消費者對於該行動廣告的觀感,而對於編排內容之記憶程 度,以及相對應產生的美感情緒、偏好態度,則是說明廣告是否有效,且能深植於使用 者的指標。 另外,由於消費者接收行動廣告的載具有所不同,也會影響使用習慣和訊息呈現模 式,目前較廣泛的接收方式以智慧型手機和平板電腦為主,此兩類產品也是行動裝置使
5 用的最大宗,依據兩種不同尺寸大小的螢幕,也會有相因應的訊息版面設計,近期來許 多網站都製作了專屬於行動裝置的「行動版網頁」,以簡化的方式來呈現網站內容,然 而由於使用性和習慣性的關係,未必能受到大眾所喜愛,那麼到底甚麼樣的版面設計和 訊息呈現方式之行動廣告,最會吸引觀看者的注意、記憶或是美感及偏好,實為重要且 待解決的課題。 因此,為了上述現象所引發的問題,本研究目的為探討行動廣告版面編排設計對於 眼動軌跡之影響,以及不同行動廣告尺寸、版面設計以及圖文比例所引發之記憶程度和 美感情緒為何。本研究使用實驗法,透過眼動追蹤技術的輔助,更精確明白觀看者視覺 動線以及興趣區域等等之資訊,並佐以美感問卷和偏好態度量表,理解觀看者的主觀感 受,希冀成果能為未來研究鋪路,且提供企業主有用的參考。 二、研究目的以及重要性 根 據 國 家 通 訊 傳 播 委 員 會( NCC)的 資 料 , 2012年 第 1季 我 國 行 動 電 話 門 號 數 達 2,898萬 , 也 就 是 平 均 每 100位 居 民 , 就 擁 有 124.7個 門 號 , 普 及 率 早 已 破 百 , 指出行動裝置已成為一項最被受重視的個人化媒介之一(Rohm & Sultan, 2005), 此現象也創造一種新興的傳播溝通管道,行動廣告無論在使用情境、操作介面,和消費 者的互動模式等各方面,都和傳統媒體廣告和網路廣告有所不同。
行動廣告呈現的方式也有所不同,過去比較多討論的是訊息格式的廣告,分為兩種, 一種是以純文字所組成的文字簡訊服務(Short Messaging Service, SMS),另一種則是 多媒體訊息服務(Multimedia Message Service, MMS),然而隨著行動上網的普及,行 動廣告也以更多元的方式呈現,如網頁中出現的廣告,或是瀏覽電子雜誌時,頁面出現 的全幅廣告,更加載了互動和影音等功能,希望能使消費者印象深刻。
然而這些行動廣告,它們皆有一定的版面編排設計,不同的版面設計搭載不同大小 的行動載具,以及廣告版面的圖文比例,會造成甚麼樣的眼動軌跡、記憶程度及美感偏 好影響,可作為行動廣告準確行銷的重要考量,也是本研究所關切的焦點。主要研究目
6 的分述如下: (1)探討行動廣告中,八種不同版型對於消費者的眼動軌跡、美感情緒、偏好及記 憶程度的影響。 (2)探討兩種尺寸(iPad及iPhone)大小之之行動廣告設計,對於消費者的眼動軌跡、 美感情緒、偏好及記憶程度的影響。 (3)探討圖文比例多或少之行動廣告設計,對於消費者的眼動軌跡、美感情 緒、偏好及記憶程度的影響。 本研究之重要性有二,其一是在實務上,透過對於行動廣告版型和圖文編排的眼動 研究,了解觀看者的視覺軌跡和興趣區所在,並且進一步透過問卷,探討不同設計會如 何影響其美感情緒評價、偏好以及記憶程度等資訊,另外,本研究設計了兩種不同的情 境,分別是較大尺寸的平板電腦,和較小尺寸的智慧型手機,針對不同尺寸的螢幕提出 不同的行動廣告設計建議,在現今行動網路以及智慧型裝置發展快速時代,是具有前瞻 性的剖析,希冀研究結果能提供廣告業主作為廣告設計的參考;其二是對於學術上的貢 獻,台灣較少有使用眼動儀針對行動廣告進行研究,也甚少有探討到版面設計(包含版 型、尺寸、圖文比例等因子),本研究結合較為主觀(問卷)和較為客觀(眼動資料) 的方法,希望研究結果,可以更加促進學術的發展,也延伸到更多相關領域。 三、研究流程 本研究之研究流程分為六大步驟,依序為確立研究議題、動機與目的、文獻 探討、建立研究架構建立、研究設計、資料分析及研究結果與建議,研究流程如 圖 1-1 所示:
7 圖 1-3 本研究流程圖 四、名詞解釋 (一)行動裝置(Mobile device) 根據 IDC(國際數據資訊有限公司)對智慧型手持裝置之定義,智慧手機是整合行 研究動機、背景與目的 文獻探討 研究方法 蒐集相關文獻、資料並整理歸納 實驗驗證 實驗:不同尺寸、圖文比例的八種版型行動 廣告之眼動分析、記憶程度及美感情緒 實驗架構與設計 數據分析 結論與建議 分析行動廣告市場之背景與現況, 發現問題並設定研究目的
8
動電話和個人數位助理之手持裝置(Converged mobile devices),其結合行動電話和一 般手持裝置,包括筆型輸入之手持裝置(Pen-based handheld devices)及具鍵盤式之手 持裝置(Keypad-based handheld devices)的產品特色。智慧型手機的定位在解決用戶同 時攜帶一般手持裝置及行動電話之多機困擾,主要的功能為通訊、個人資料管理、資料 處理、電子郵件及訊息傳遞。 本研究定義之行動裝置,除了智慧型手機外,也包括平板電腦,一種小型的、方便 攜帶的個人電腦,以觸控式螢幕作為基本的輸入裝置。它擁有的觸控式螢幕(也稱為數 位板技術)允許使用者透過觸控筆或數位筆來進行作業,也可外接傳統鍵盤或滑鼠進行 使用。 (二)行動廣告(Mobile advertisement)
根據無線廣告協會(Wireless Advertising Association, WAA)的定義,行動廣告為 利用非固網連結方式,將廣告訊息透過如手機或PDA 等無線通訊設備,傳送至使用者, 以達到廣告效果。本研究定義之行動廣告,除了簡訊發送外,也擴大到閱覽網頁時所出 現的全幅廣告,或是瀏覽電子雜誌時的內頁廣告等。 (三)版型(Layout) 也可譯作版式、版面、排版、版面編排等。版面編排是包含室內設計、人機介面與 版面配置。編排的具體目的為透過有效率地整合字形、色彩、影像、插畫、圖表等版面 構成要素,把資訊明確地傳遞給接收者。 (四)美感情緒(Aesthetic emotion) 本研究主要想瞭解不同的版型設計形式,以及螢幕尺寸的不同,如何引發不同的美 感情緒,參考學者 Kim, Lee 與 Choi 的研究(Kim, Lee, & Choi, 2003),將「美感情緒」 定義為對於不同版型之互動過程中所產生的美感評價或情緒反應。
9
第二章、文獻探討
一、 廣告
(一)傳統廣告
廣告業的權威美國行銷協會(American Marketing Association, AMA),將廣告定義 為:「由廣告主在付費的情況下,從事對觀念、商品、服務或非人員的提示的傳播活動。」 意指廣告是經由廣告主(企業)付費,透過各種方式來接觸到目標群眾(閱聽眾),傳 播商品、觀念、服務或是品牌形象訊息等,主要目的是要說服閱聽眾採用商品、接受其 觀念,或是使用該品牌服務。 許多學者也對廣告作出定義,有學者認為廣告是一種標示有資助者名稱,並透過付 費媒體所進行的各種非個人單向形式的溝通(Kolter, 1992),也有學者定義廣告為一種行 銷的方法,提供產品資訊或服務,例如報紙和雜誌這種傳統的媒體形式,成為廣告的傳 達媒介,已有淵遠的歷史,T. Park等學者也指出報紙和雜誌屬於拉近式(pull-type)的 媒體,因為廣告占版面的一部分,閱聽眾可以自由選擇是否觀看,相對的電視和廣播則 是屬於推進式(push-type)的媒體,閱聽眾直接暴露在訊息之下,較無轉移的機會(T. Park, Shenoy, & Salvendy, 2008)。
廣告的目的可以簡單地被概念化為建構產品圖像,以及刺激消費者購買該產品。每 一則廣告,都有其達成的目的,Kotler(1992)將廣告目的分為三類: 1. 告知性廣告(Informative advertising) 主要是用在產品上市初期階段,其目標在建立基本需求,以喚起消費者的購買慾望。 2. 說服性廣告(Persuasive advertising) 主要用在競爭激烈的產品中,利用此類廣告以建立特定品牌的選擇性需求,例如比較廣 告,使用各種手法將自家產品和他家做比較並以此分出優劣。 3. 提醒性廣告(Reminder advertising) 主要在產品處於成熟階段時所適用,為使消費者想到某一種產品,所使用的一種廣告。
10
多用於品牌形象建立,商標logo可能只會在最後幾秒出現,卻能讓觀看者有效連結到對 產品的印象。
(二)網路廣告
隨著網際網路的快速發展,廣告也和網路結合,出現了「網路廣告」,意指一種以 電子資訊服務使用者為溝通對象的電子化廣告(Hawkins, 1994),Park, et al.(2008)則定義 網路廣告是透過資訊通訊方式,建立對閱聽眾直接的連結,廣義來說可以包含網站廣告、 數位廣播、互動電視及廣告等,狹義來說則指一般透過網路瀏覽器所接收或出現的廣告。 Macia(2003)指出網路廣告有三個特徵:容易接觸到目標、個人化的訊息、互動性, 由於網站千百種,遍布各種型態的內容,龐大的網路使用者依據個人喜好或需求,散佈 在不同主題的網站當中,具有小眾化和分眾化的特色,因此廣告商可以依據廣告物的類 型,選擇呈現的網頁,例如販賣嬰兒用品的廣告商,就會選擇在討論育兒的網網站上廣 告,此種方式更容易觸及到目標群體,也提升廣告效益。 在個人化上面,由於使用者登入許多網站都需要填寫詳細的個人資料,這些寶貴的 資料成為廣告商選取目標時的有利線索,可以寄送相關資訊給有興趣的使用者,此外, 隨著科技的發達,使用者瀏覽過的網頁,甚至搜尋過的資訊,都可以被記錄下來,由此 一來,每位網路使用者都有所謂「喜好資料庫」,可以從中進行個人化行銷,對使用者 來說此廣告更貼切個人喜好,大大提高被閱讀甚至消費的機率。 在此三種特徵中,最重要的特徵就是互動性的連結,過去媒體以單向溝通的模式進 行,消費者被動接收資訊,沒有回饋的空間和可能,即便有(如電視 call-in 或讀者投書), 也是相對窄小且不便利的管道,沒辦法容納大量閱聽眾的意見,更缺少即時性,而在新 型的網際網路溝通模式中,廣告主可以透過網路直接且快速地和閱聽眾產生互動,讓訊 息的傳遞更有效率,當閱聽眾覺得更有趣,且能親身參與在當中時,可能就有較高的意 願來接收訊息,並且留下深刻印象(Macias, 2003)。
11
圖 2-2 則是超媒體一對一之溝通行銷模式(Hoffman & Novak, 1996)。由此二圖可見,傳 統大眾媒體由廣告主提供訊息內容給媒體,然後散播式的發給所有的消費者;而在新媒 介中,廣告主和消費者都可以透過不同的管道,發送訊息內容給媒介,再從媒介得到訊 息,是個多元的平台及傳遞模式。
圖 2-1:傳統大眾媒體一對多之溝通行銷模式(資料來源:Hoffman & Novak, 1996)
圖 2-2:超媒體電腦中介環境下的行銷溝通模式(資料來源:Hoffman & Novak, 1996)
廣告主 訊息內容 媒體 消費者 消費者 消費者 訊息內容 訊息內容 廣告主 訊息內容 訊息內容 廣告主 廣告主 消費者 消費者 消費者 媒介
12 (三)多媒體廣告呈現格式 由以上文獻探討可見,網路廣告已達一定的成熟度,近年來行動上網的普及,以及 行動裝置載具的開發,使得消費者有更多平台和管道可以接收到廣告,由於手機也可瀏 覽網路,網路上所見的廣告對於行動上網使用者來說也可觀看,以下針對網路中多媒體 廣告的呈現格式再細一步說明。 美國互動廣告局(IAB)將網路廣告分成七類,分別是分類廣告(Classified Ads)、 版面式廣告(Display Ads)、電子郵件廣告(E-mail Ads)、引導性銷售(Lead Generation Ads)、豐富媒體(Rich Media Ads)、關鍵字廣告(Search Ads)和贊助式廣告(Sponsorship Ads)。
其中版面廣告為本研究焦點,也是網路廣告中,齊下種類最多的一種,版面廣告以 橫幅廣告(banner)、彈跳式廣告(pop-up Ads)、 隱藏式跳出廣告(pop-under Ads)、 插播式廣告(interstitial Ads)、浮水印廣告(Watermark Ads)較為熱門,橫幅廣告又 可再細分為不同類型,以下分就各類說明(見表2-1、表2-2)。 表2-1 版面廣告類型(資料來源:IAB(2007)、本研究整理) 廣告類型 說明 彈跳式廣告 (pop-up ads) 當使用者開啟一個網站連結時,它會直接從網站中跳出一個視 窗,遮擋住原本的網頁,十分吸引觀看者的注意力,但是使用不 當的話,也會成為惱人的元素,反而造成不好的觀感。 隱藏式跳出廣告 (pop-under ads) 當使用者進入網站時,會自動跳出另一個新頁面,不同於彈跳式 廣告在於,它是一個獨立且通常小於原始瀏覽網頁的視窗,且位 置在使用者原先欲瀏覽的網頁後方,因此不會帶離使用者原本的 視窗,在關掉之後才看到,此種方式降低干擾使用者的因素,但 也可能最後被一起關掉整個視窗,錯失曝光機會。
13 插播式廣告 (interstitial ads) 當使用者進入網站時,會先看到全版面的廣告,使用者必須瀏覽 完整資訊畫面後,才能進入網站內容觀看,這種屬於高侵略的廣 告形式,可以吸引使用者的注意,適合有特殊誘因或是實用資訊 的廣告,但同時因為其高侵略性,若使用不當,容易引起使用者 對於該廣告產品的負面印象。 浮水印廣告 (Watermark ads) 浮水印廣告鑲嵌在網頁當中,其特別之處為它會隨著使用者的動 作上下左右移動,始終保持在同一個位置,不會因為移動視窗而 消失,此種方式可以確保廣告持續露出,進而提高使用者點選的 機率。 表2-2 橫幅廣告類型(資料來源:本研究整理) 橫幅廣告類型 說明 靜態橫幅廣告 此類廣告類似平面廣告,用文字和畫面呈現廣告訊息,但由於它並 非動態,可能比較不會馬上吸引使用者注意,但是它能較完整詳細 的透過文字和圖片呈現相關的產品訊息。 動態橫幅廣告 動態影像透過動感的形式,較能吸引觀看者的目標,點選率較高, 但是動態廣告常會為了要吸引使用者的注意,使用誇大字眼,如果 因此造成內容與廣告不符,反而會使點選廣告的閱聽眾產生反感, 造成反效果。 互動式橫幅廣告 在廣告版面中設計選填的空位,例如選擇題或是yes或no等選項, 透過此種互動來吸引使用者的注意力,增加點擊的機會,進而再吸 引使用者連結到廣告主原本的頁面或是要傳遞的訊息。 陷阱式橫幅廣告 使用文字或圖片,進行一些特殊設計,讓使用者受到吸引而掉入陷 阱後點選,多半為玩笑性質,此設計可以提高點選率,但也可能因 為受到欺騙才點選的緣故,使得觀看者反而對廣告產生負面印象。
14 這些不同種類的版面廣告,依據業主的需求而有不同的應用,然而大多數的版面廣 告種類,都會因應網站本身的設計而有所差異,唯有插播式廣告是全幅設計,因此不會 受到網站設計的不同而影響,可做最好的實驗控制。 (四)行動廣告 過去的廣告主要以傳統媒體廣告為主,包含平面廣告和電視廣告,隨著網路的普及, 也有了網路廣告的出現,隨後有各種行動裝置的開發,加上無線網路越見普遍,而行動 廣告則是近年來快速成長的領域,行動廣告由手機廣告而來,手機廣告是指廣告發送到 手機設備,人們使用手機進行接收(Salo & Tähtinen, 2005),早期的廣告形式以 SMS(文 字訊息廣告)為主,然而隨著手機不斷進步,可以呈現各式具聲光效果的形式,也因而 豐富了手機廣告的呈現方式,除了手機,科技發展也帶動其他行動載具的開發,包含 PDA、平板電腦、輕薄筆記型電腦等,它們的出現使得這種無線傳輸的廣告多了更多平 台可以展現,因此擴大延伸為「行動廣告」。
行動行銷協會(Mobile Marketing Association, MMA) 對行動廣告的定義為:「行 動廣告為一種透過行動手機、PDA 或其它無線通訊設備,將廣告訊息傳送給使用者的 廣告形式」,常見的例子像是行動網站上的橫幅廣告、間隙型廣告(等待接收行動網頁 時出現的廣告)、SMS、MMS、行動遊戲廣告、行動影片廣告等。 近年來的科技發展導致媒體的效果越來越深入且強烈,行動裝置的出現也為數位廣 告開啟了新的平台,Friman(2010)指出行動平台對於通訊來說,是一個更有效率的方法, 另外企業 Idean 在 2009 的研究也指出,不同的行動廣告活動,例如遊戲中的行動廣告 或是上網瀏覽的行動廣告,會帶來不同的廣告效果,此研究進一步將行動市場細分為「行 動廣告」以及「與消費者關聯的通訊」,前者包含傳遞廣告的方法(如藍芽/無線網路), 後者則指不同的行動廣告資訊形式(如 SMS/MMS 等),隨著越來越多不同形式的發 展,Idean 在其研究中預測芬蘭的行動廣告市場,認為「與消費者關聯的通訊」會得到 更高的成長率(Idean, 2009),如圖 2-3。
15 圖 2-3 芬蘭 2004-2014 行動廣告市場的預估 (資料來源:Idean, 2009) 行動廣告不僅即時,且具高度個人化和互動性之特質,Kavassalis, et al.(2003)指出, 以手機為基礎的活動最吸引消費者注意的一點,便是它創建了像是「一對一對話」的互 動模式,可以更貼切地達到每個消費者的需求,以及有更多元的互動模式,例如以 LBS 為基礎的廣告,就是根據使用者所在的位置,主動將附近的商家資訊透過手機發送。除 此之外,人們使用手機的習慣屬於高度注意,且視手機為個人化之物品,因此對於資訊 內容也會特別關注,Quios 公司的研究也指出人們對於手機廣告的記憶效應很高:有 79% 的受測者可以回想起 60%的手機廣告內容。 美國互動廣告局(IAB)研究美國的行動通訊市場,並指出行動廣告的利基點(見 圖2-4),發現無論對廣告主或是消費者來說,最重要的前三名要素在於行動廣告的即 時性(immediacy)、成本高效益(cost effectiveness )以及涉入程度(engagement), 手機比其他傳統媒介多了互動性的功能,創建了一個消費者和廣告主之間的對話,可以 滿足其他媒體所沒有的特性,且傳送成本低,因此無論廣告主的規模大小,都可以輕鬆 地使用。
16 圖 2-4 對於消費者和廣告主觀點下的行動廣告利基(資料來源:IAB 市調,2011) (五)行動廣告呈現格式 行動廣告發展至今,也有越來越多不同的格式呈現,從早期的純文字廣告(SMS) 到現今的多媒體廣告(MMS),以及鑲嵌在各種app中的廣告等等,定義和分類眾說紛 紜,本研究援引Teeker(2012)的分析,從消費者接收的角度出發,將行動廣告的模式分 為三種:
1. 行動網頁型之行動廣告(Mobile web based AD)
行動網頁型的行動廣告是以電腦網路之橫幅廣告(Banners to Link)、關鍵字搜尋 (SKW to Link)及文字訊息聯結(Text to Link)的類似模式置於手機網頁上,所以其 運作模式與目前的網路廣告並無太大的差異,但因手機的螢幕不大,畫面所呈現的所有 內容,較容易被廣告的受眾看到,與目前網路廣告的效益有所不同,但也因為其手機瀏
17
覽器的技術,並無法支援目前許多的網路的統計機制,因此可能讓廣告主較難信賴。
2. 行動訊息的行動廣告(Mobile Message based AD)
手機訊息呈現模式除了常見的文字簡訊(SMS)外,還有多媒體訊息(MMS)等兩大類, 但與行動網結合後,又可以分成三種型式,以下就兩大類及三種型態細一步說明: (1)文字簡訊(SMS): 文字簡訊型的行動廣告,也就是常見的簡訊廣告,這種類型的文字簡訊,除了手機 不開機或門號失效無法接收外,幾乎是100%接收,但因使用者眾多,寄送便宜,導致 部分廣告主濫用,造成許多負面的形象,使得具有形象之品牌公司,不敢貿然使用。 (2)多媒體訊息(MMS): 多媒體訊息型的行動廣告,相較於文字簡訊,它的呈現方式更多元,可包含圖片或 是音效等多媒體訊息,許多人認為未來它可以取代文字簡訊,而成為重要的服務,但因 手機款式相容性,及各電信業系統間傳送資料的轉換,還有受眾是否能快速完成接收及 回報等問題,造成其發展並不如預期,但是隨著近年來智慧型手機的快速擴展,使得其 應用的層面,更為寬廣。 (3)文字簡訊+(SMS+): 文字簡訊+是為文字簡訊中含有網址,它是由文字簡訊的功能延伸,為了有別於文 字簡訊,在其後面加入"+" (Plus),從其字面上即有比文字簡訊更好,或者功能更好的感 覺,當訊息傳送到使用者時,可以在手機上看到此一網址,點選網址後,手機就會自動 啓動上網瀏覽器,將網頁中的訊息載入在手機螢幕上,此種方式讓文字簡訊的訊息更加 完整,甚至可用不同方式呈現,增加了資訊的豐富度。 (4)行動網頁(WAP) : 這是較新的名稱,當行動廣告業者應用此服務時,多半仍用技術上專有名稱WAP push作為溝通,當使用者接收到廣告訊息時,只會看到文字簡訊的形式,但當使用者點 選文字時,還是會像SMS+一樣,開啓手機上網的瀏覽器,也就是文字簡訊含有一隱性(看 不到)的網址,當使用者點選文字時,手機即會開啓手機上網功能,將該隱性網址的內
18 容載入到手機裡。 (5)多媒體訊息+(MMS+): 採用多媒體訊息+的意義,與WAP的概念一樣,在多媒體訊息中它包含了行動網頁 或其中訊息的連結,當消費者看到對其有意義的廣告時,可以經由訊息中的連結,取得 更多的訊息,以達到廣告之目的。
3.行動應用程式之行動廣告(Mobile App based AD)
此一行動廣告模式,可以是單一的廣告主所提供之應用程式之行動廣告,另外一種 為電玩中的行動廣告(In Game Mobile AD),以下做進一步介紹:
(1)行動廣告應用程式(Mobile App AD):
針對某一品牌和某一手機應用程式,提供特定廣告主在手機上的廣告模式,這樣的 廣告會以廣告主的需求為主,如iPhone在發表之時,就做了一個Coca Cola的應用程式, 以好玩的角度出發,讓消費者對可口可樂加深品牌印象(如圖2-5)。
圖2-5:Coca Cola iPhone App廣告模型(資料來源:Teeker, 2012)
(2)電玩中行動廣告(In-Game Mobile AD)
由於手機功能的提升,使得手機遊戲運行越來越順暢,許多電玩廠商提供免費遊戲 app,使用者可以免費下載遊戲軟體,但在遊戲中提供了廣告的曝光的機會,例如出現 在遊戲畫面的最下方一角等,此方式吸引廣告主購買版面來置入廣告訊息,而此廣告訊 息也常加載為超連結,當使用者用手點擊至該訊息時,就會連結到更詳細的廣告資訊業 面,此種廣告成為電玩廠商收入的來源,得到發展遊戲所需的經費。
19 由以上文獻探討可見,行動廣告有多種不同的種類,應用的層面十分廣泛,大致分 為網頁型、訊息型以及應用程式型,其中前兩者發展歷程較久,呈現方式也因為現今多 媒體的加速發展,而越來越多元,行銷方式也屬於較為主動式,也就是由廣告主主動發 送訊息或是呈現廣告版面給使用者,相反的,應用程式型則像是一個簡易軟體,設計完 成之後在app store上架,由使用者被動的去下載使用,才能達到廣告效果,其呈現方式 包羅萬象,因此廣告效果也因人而異。 為了進一步了解行動廣告版面編排設計對使用者帶來的影響,本研究所定義之行動 廣告,意指可用行動裝置(包含平板電腦、智慧型手機)瀏覽觀看之廣告內容,除了可 透過簡訊發送外,也擴大到閱覽網頁時所出現的全幅廣告,或是瀏覽電子雜誌時的內頁 廣告等,在以上文獻探討中,屬於前兩種(行動網頁型之行動廣告、行動訊息的行動廣 告)呈現模式。 二、版型設計與編排 (一)媒體平台的版型設計 好的版型可以讓觀者更正確且有效的得到訊息,版面的視覺衝擊可以帶動觀者的目 光移動,Burns & Lutz(2006)的研究指出廣告格式會影響瀏覽者對廣告的態度,也會影 響廣告點擊率。一般平面媒體在圖文組合以及版型設計上有許多變化空間,因著數位科 技的發展,版型設計也越來越重視圖像,而圖像比起文字,更能帶給觀者刺激反應及增 加記憶程度的效果。 數位媒體與平面媒體的閱讀方式有所不同。例如閱報時的瀏覽行為並非一則一則依 序閱讀,通常會先瀏覽大標與小標,再選擇要深入閱讀的文章,學者Qayyum,Williamson & Liu(2010)比較人們的閱報和閱讀網路行為時也發現,傳統報紙的閱覽行為是掃描式的, 會選取有興趣的標題繼續觀看,但是網路新聞清楚的目錄結構,則讓讀者偏向資訊搜尋 的取向。以螢幕呈現的網路資訊受限於螢幕尺寸,所以在版面上多以目錄類型的資訊結 構線索,提供某種程度的瀏覽功能。
20 數位媒體相較於平面媒體,除了版型設計之外,通常還會包含互動的功能,整個介 面的使用性也會納入考量,版型的設計不同,會影響人們的使用效率,對於廣告而言, 如何針對不同的廣告內容,創建有效的版型設計,促使讀者願意持續觀看,且對內容產 生記憶效果,是廣告商致力的目標,而隨著近年來數位裝置漸漸崛起的趨勢,因應不同 的使用媒介,開發適合數位媒體平台的版型配置,是十分重要的工作。 (二)版面設計 人的本性會對於色彩明亮、鮮豔、簡潔的設計會感到歡愉和喜愛,以及對於平衡或 對稱的圖形感到舒適(蔡秋華,2008)。視覺性考量之設計原則包含對文字與圖像的關 係必須簡潔且符合閱讀習慣、色彩搭配必須能夠引起注意力、畫面則必須有平衡感等。 廣告是透過大眾傳播工具來傳遞訊息,連結賣方與買方,廣告也扮演塑造形象的角 色,期望在消費者中建立對品牌的良好印象,當消費者對於產品有良好印象時,也會有 較高的購買意願(Well, Moriarty, & Burnett, 2003),設計師則是負責將品牌形象或是概念 轉化成具象的設計,用最能打動消費者的方式呈現出來,並且在設計過程中決定廣告中 的所有設計架構和元素,也就是廣告表現的手法。以平面廣告而言,造型要素包含插圖、 商標、商品名、輪廓,內容要素則包含有標題、明文、標語、公司名、其他,與維繫整 體要素的版面設計(王韋堯、黃詩珮,2012)。 版面設計就是版面整體的配置與構成。將所需的版型構成要素(包含線條、留白、 文字、字行間距、色彩的運用等),針對一定的目的作心理性有效配置,與文章的編排 內容互相調和,提高美的效果。版面的基本結構實際上都是由內文、圖片、色彩及空間 四個要素按照一定的要求進行設計,並以視覺藝術的方式表達出來。 版面設計是影響廣告整體表現的主要關鍵之一,不同的編排方式反應出該廣告的風 格特色,除使外在美觀吸引讀者的興趣外,也影響閱讀的流暢度,與瀏覽者之間對於編 排呈現之意象是否相近。版面設計之主要目標有(1)以最容易的閱讀方式,讓瀏覽者 從中接收到訊息;(2)以有條裡、有意義的設計,表現出多樣化的內容;(3)透過編
21 排設計的各種手法,表現出版面訊息中的孰重孰輕;(4)讓版面對讀者更具吸引力(賴 如珊,2000)。為求在有限規格的版面內置入大量的資訊,卻不影響瀏覽者的可讀性 (readability)與內容易讀性(legibility),且符合美感及機能的訴求,必須善用各項元 素以掌握版面中的焦點、對比及等原則。 良好的版面編排可以幫助觀看者很容易的得到所需資訊,增加易讀性,更重要的是 能吸引閱聽眾進行觀看或駐足,在現今資訊爆炸的時代,如何獲取閱聽眾的注意,無疑 是所有訊息設計最重要的課題。再者,編排設計的不同會使觀看者產生完全不同的視覺 感受,進而表達出不同的情感訴求(Well, et al. 2003),因此設計師在進行編排設計時, 需要選定各種視覺元素的大小,以及將相關物件的位置作適當的安排,讓它看起來合乎 美學標準,而版面設計的差異性也會引導觀看者有不同的視覺走向,進而產生相異的視 覺停留興趣區等。 本研究所呈現之廣告屬於整頁式的廣告,同時包含資訊和圖片,在設計上和傳統平 面廣告有些類似之處,但是行動廣告由於尺寸不一,更須強調簡潔俐落,明確傳達訊息, 且快速吸引使用者注意等需求,因此本研究探討不同的版面編排設計,會讓使用者產生 怎樣不同的眼動軌跡、注視停留,以及美感偏好等資訊。學者Elam(2007)探討平面廣告 設計,將版面設計歸納出八種基本版式系統:軸式(Axial)、放射式(Radial)、膨脹 式(Dilatational)、隨意式(Random)、柵格式(Grid)、模塊式(Modular)、過度 式(Transitional)、雙邊式(Bilateral),如表2-3(Elam, 2007)。許峻誠、陳韋呈、蘇 漢 益 (2011)也進一步使用八種版型,來探討訊息設計版面編排對使用者的影響,發 現不同版型確實會產生不同效果,引導性較強的版型如「放射式」,就會使觀看者有較 一致的視覺軌跡。 為了進一步延伸過去研究,本研究先從網路上蒐集了100張的平面廣告,觀察其設 計的版型,發現所有廣告確實皆可套入此八種設計模式,也證實Elam(2007)的歸納結果 具代表性,因此本研究便以這八種模式,作為行動廣告設計之基礎版型,在此版型原則 下設計不同的刺激物。
22
23 柵格式(Grid) 膨脹式(Dilatational) 模塊式(Modular) 雙邊式(Bilateral) 軸式(Axial) 放射式(Radial) 隨意式(Random) 過度式(Transitional) (三)圖文比例
24 廣告透過大眾傳播做為媒介,傳遞各式各樣的商品訊息來湊合買方與賣方,同時它 也扮演塑造形象的角色,期望在消費者的心中建立對於該品牌的好印象,以建立市場, 其中平面廣告的內容不外乎為圖像和文字之間的排列組合,對於圖像和文字的優缺點, 過去有許多學者做了研究。 圖像的優點在於能以較少的時間傳遞比文字更多的訊息,也較不受限於語言,在認 知上也較不需要學習,視覺吸引力是傳達過程中的一個關鍵部分,它被用於引起消費者 的注意力與刺激消費者的好奇心,學者Well, et al.(2003)則綜合過往對於廣告圖象的研究, 將視覺圖像的優勢分類成六種: 1.快速獲得觀眾的注意力。 2.在記憶裡留下深刻印象。 3.增加新訊息的可信度。 4.說故事能力較強。 5.更迅速傳達廣告意涵。 6.易形成商品連結。 這六種優勢又可以成為視覺圖像的四種傳播效果:吸引注意、增加興趣、增強記憶、增 加信任。 Powell(2000)認為影像可以快速的呈現視覺媒體以及文字無法涵蓋的概念、想法和 方向,但是文字可以呈現抽象的敘述(Powell, 2000),Steve & Laura(2004)認為紙本媒介 是圖像先被看到,其次才是文字,而網頁上則是先看到文字,其次才是圖像,但無論是 紙本或網頁,在文字上的注視較多,字體上小字有較多的注視,大字則不多,除非是內 容能引起興趣(Steve & Laura, 2004)。
行動裝置有尺寸的限制,使得圖文的比例更顯重要,也可能和使用者對於該裝置的 使用習慣有關,例如可能將智慧型手機當作事務用,因此需要更多的文字資訊,以精確 地傳達廣告訊息;反倒將平板電腦當作娛樂導向,因此需要更多圖像來引起視覺刺激。 Laskey, Seaton & Nicholls(1994)研究各類型平面廣告的效果,在實驗設計中的自變
25 數為:廣告的訊息策略(轉化型與資訊型)、有無包含圖片(純文字型與文字加圖片型)、 圖片的性質(一對伴侶與一位男子),其中轉化型意指不直接傳達廣告意圖,而是透過 其他訊息做連結,例如可口可樂的廣告中呈現一家人聚餐的照片,只將可樂放在角落, 並且加註「歡聚時刻,可口可樂」,使得觀者將家人相聚轉化為可樂的意象,而資訊型 則是直接呈現廣告內容,例如名錶廣告將錶放置中央,旁邊加註它的設計和說明等,研 究結果發現,資訊型廣告的效果比轉化型好,且在資訊型廣告中提供圖片,會產生更佳 的廣告效果,而圖片的性質並不重要,無論使用何種圖片,都不會對觀看者造成顯著差 異的效果。
Singh, Lessig, Kim, Gupta & Hocutt (2000)的研究推論廣告中的圖片較文字,更能夠 引發觀眾的情感反應,且其效果需取決於觀眾的涉入程度及圖片的性質:若觀眾為高涉 入,且圖片傳遞產品相關的資訊(即扮演中央線索的角色),則圖片多會比圖片少,產 生更佳的廣告效果,但若圖片內容與產品無關,那麼圖片的多寡就不會影響消費者反應; 若觀眾為低涉入,則無論圖片的內容為何,一律被視為邊陲線索,圖多會比圖少產生較 佳的廣告效果。
Wang, Chou & Tsai(2007)探討旅遊網站,研究網站內須具備多少種廣告元素(如:文 字、圖片、動畫、超連結和影片等),才會對觀看者產生最佳的廣告效果,他們發現, 太簡單的廣告會有較低的廣告效果,廣告元素適時的增加時,會產生較好的效果,但是 當廣告元素已達到一個量,又越來越多時,廣告效果反而會下降,因為太過雜亂會影響 觀者的注意力和記憶,整體而言呈現倒 U 字型。 由上述的文獻回顧可知,無論在平面廣告還是網站的相關研究中,圖片和文字的配 置產生的效果,一直是過去研究探討的重點,但是多半是比較純圖片和文字的相對效果, 比較少直接探究圖文比例的關係,以及他們所進一步產生的效果,因此本研究希冀能填 補過去研究中不足之處,將一個因變數設定為圖文比例,也就是探討圖片在廣告版面中 所占比例多寡所帶來的影響。
26 (四)螢幕尺寸 行動裝置不斷開發,也因為商品的差異,使得螢幕大小有所不同,此種不同也帶來 觀看者不同的使用習慣,例如在智慧型手機剛興起之時,許多大型網站特地為手機規劃 了手機版的行動廣告,以因應小尺寸螢幕的使用,但由於使用者過去瀏覽網站的習慣, 仍以桌上型電腦為主,因此手機版雖然簡化,卻不見得受到使用者的喜愛,而隨著焦點 放大技術的使用,現今手機也可以自由瀏覽一般網頁上的資訊,縮小過去的限制。 美國互動廣告局(IAB)在2011年的研究報告指出,當詢問公司會以甚麼裝置為基 礎來開發行動廣告,結果顯示高達六成公司認為智慧型手機是他們的最優先條件,其次 則為平板電腦,由於智慧型手機機種多元且門檻較低,加上攜帶方便和結合各種多功能 等條件,目前在市場上的普及率為行動裝置之冠,自然也成為廣告公司力爭的地盤,然 而隨著行動上網越來越普及,平板電腦也成為下一個市場標的,兩者的尺寸有所差異, 如何在這些螢幕中置放行動廣告,進一步吸引使用者的注意和點選,也是在不同尺寸呈 現中的重要課題。 過去有許多針對螢幕尺寸的研究,然而結論不一,Duchnicky與Kolers(1983)探討顯 示視窗的寬度與高度,對觀看者閱讀時間的影響,發現寬度顯著影響閱讀速度,但高度 所呈現之文字行數則無顯著影響。Resiel與Shneiderrnan (1987)的研究也有類似的結論, 螢幕呈現的文字行數多寡,對閱讀績效無顯著影響。Kingert & Furuta(1997)探討文字大 小、螢幕解析度與螢幕尺寸對閱讀電子報標題的影響,結果發現19吋螢幕優於14吋螢幕, 尤其在1024x768 的解析度下更為明顯。 賴建榮(2001)曾研究螢幕類型及尺寸對圖像識別之影響,用實驗的方式請受測者 在大中小三種不同螢幕(17 吋、12 吋及7吋)進行圖像識別,結果發現,螢幕尺寸對 圖像識別績效有顯著影響,且是在12吋螢幕有較佳之績效。可見資訊的取得和績效,會 根據螢幕尺寸和資訊設計而有所差異。 賴建榮、黃柏晴在2005年進一步針對螢幕尺寸對閱讀績效與視覺疲勞之影響做了研 究,透過眼動追蹤的實驗方式,使用四種尺寸(13吋、15吋、17吋、19吋)的螢幕做研
27 究結果發現,在呈現固定數目之文字閱讀作業下,螢幕尺寸確實會影響文字閱讀績效, 使用15吋和17吋的螢幕有較佳的閱讀正確率,且在呈現固定數目之文字閱讀作業下,不 同尺寸螢幕在視覺疲勞上並無顯著差異,亦即大尺寸螢幕並未能顯著減少視覺疲勞,因 此若從閱讀績效考量,適合閱讀作業的螢幕尺寸其實並非愈大愈好(賴建榮、黃柏晴, 2005)。 莊雅茹、楊熾能與蔡慧貞(2007)透過實驗方式,研究如何在小螢幕尺寸上順暢的 閱讀動態文字,探討在PDA上不同文本呈現方式及視窗尺寸對閱讀效率的影響與閱讀者 的偏好,發現不同文本呈現方式及視窗尺寸皆會影響閱讀速度以及效率,意指視窗尺寸 對於觀看者的閱讀績效有顯著差異,甚至會影響滿意度。 綜合以上文獻探討可見,螢幕尺寸在不同變項(如閱讀績效、視覺疲勞、閱讀效率) 上,會產生不一致的結果,在某些情境下,大尺寸的效果最好,卻也有學者認為,若從 閱讀績效考量,適合閱讀作業的螢幕尺寸並非愈大愈好(賴建榮、黃柏晴,2005),因 此對於必須適應不同螢幕大小的行動廣告來說,到底尺寸的大小差異,以及編排方式, 是否能有效增進接收者(閱讀者)的觀看效率,是值得探討的議題。 三、眼動理論與訊息設計 (一)眼球運動與注意力
關於注意力的分佈透過視線軌跡的觀察是最能夠注意的,Treisman & Schmidt (1982) 針對額葉區受傷的病人做注意力對於特徵連結的實驗,結果顯示大腦頂葉受傷的病人對 於空間位置以及特徵連結在辨識上的錯誤較多,由此可知大腦與視覺的運作息息相關 (Treisman & Schmidt, 1982)。
Posner(1980)的實驗指出即使眼睛不移動,也可以利用注意力在空間之中感知刺激 位置。注意力可將注意的事物聚焦,眼球隨之移動至注意力投注的位置。透過眼球運動 可以了解觀者內在的情感認知,由凝視軌跡可知,每個人的觀看模式都不同(Williams, Loughland , Green, Harris, & Gordon, 2003),因此可用凝視方式,了解視覺對於訊息的閱
28
讀策略與注意力關係。此外,Itti & Koch (2000)研究的Salient map理論發現,眼睛會依 圖片中物件醒目性順序移動,顏色、形狀、質地、密度或方位都可能造成順序移動的影 響。 Rayner(1978)指出學者Buswell(1935)是第一位運用眼動追蹤方法,探討人們如何觀 看圖像的學者,Rayner(1978)也指出透過眼動追蹤來探討認知過程的研究已有二十年的 時間,但主要都是在探討人們的閱讀行為與效果研究。七零年代的眼動儀多被開發與應 用在學習和認知領域,如眼球焦點停留在「字」或「句子」的時間,意指受測者在學習 或認知這些資訊的過程所需的時間,當人們理解這些訊息後,才會將眼球焦點轉移到其 他資訊上,這些資訊就是所謂的注視停留時間(Duration),而Rayner(1978)也證實眼 球移動的位置可反映出人類閱讀與訊息理解的模式。 此外,人們在瀏覽不同構圖類型的圖像時,也會因構圖類型有所差異而產生不同的 視線軌跡與視覺感受,例如色彩偏好與訊息設計的方式的不同,都會影響瀏覽者的閱讀 視線和態度,Galitz(1997)的研究中指出,人們觀看一個版面時,視覺起點通常是位於 版面的左上方,接著以順時鐘的方向將整個版 面巡視一次(Galitz, 1997)。Steve & Laura(2004)使用眼動儀檢驗人們觀看新聞網頁的視線軌跡,學者 Steve & Laura(2004)與 Galitz(1997)有類似的結論,發現人們的視覺起點為網頁左上角位置,接著由左往右或 是由上往下瀏覽整個版面,且視覺終點多半在右上角。
Park and Noh(2002)的研究則是針對電子購物網頁中選單的位置,進行使用績效的 探討,實驗設計將選單位置分成上、下、左、右四個不同部分,結果發現,人們使用設 計在左邊的選單時,完成任務的時間最短,使用設計在下半部的選單時,卻需要最長的 時間以完成任務。
唐大崙與莊賢智(2005)指出,早期大多研究文獻只用圖作為刺激物(Henderson, Weeks, & Hollingworth, 1999),或是只用文字為刺激物(K. Rayner, Reichle, & PoUatsek, 1998)來研究受測者的視覺資料,其實人們可以同時閱讀文字與圖片,也會因為圖文比 例的不同,產生相異的視覺結果。
29 早期的眼動測量屬於侵入式,因此取得受測者不易,得到的資訊也不精準,近年來 隨著眼動儀器的開發,眼動測試不再具高危險度或是侵略性,甚至可以不用受限於特定 螢幕,受測者可以帶著眼動儀行走,因此眼動研究漸漸擴大到不同的領域,從視覺設計 到商品陳列擺設等,觀察受測者的視線走向以及興趣停留點。 注視停留時間的資訊呈現方式可在特定位置繪製 AOI(視覺興趣區)圖,得到總注 視時間資料,也可用熱圖(heat map)呈現;而眼球移動位置則可使用掃視軌跡圖(scan path)來呈現,這個名詞最早由 Noton & Stark(1971a)所提出,將其定義為受測者受到視 覺刺激之下所產生的眼球運動軌跡,這些資料皆可更客觀精確的輔助研究者理解刺激物 被觀看的歷程,結合後期問卷或訪談,更可以進一步得知消費者主觀的偏好或想法,應 用範圍極廣。 (二)眼動與廣告 學者Frazier(2006)研究消費者如何在零售店或賣場來觀看貨架上的商品,在注意之 後,才有購買的可能,他使用眼動儀進行實驗,客觀了解一位消費者在購物前的視線動 線,分析貨架上的商品擺放位置和獲取注意力的關係,以及那些是會引起注意的包裝, 消費者在觀看時,又是如何閱讀包裝的圖文訊息,以及整體注視時間的長短停留,進而 到最終的購買決定(Frazier, 2006),這些資訊都可以透過行動式的眼動儀來獲得,也幫助 廣告行銷人員更客觀的了解顧客的選購行為 由此可見,眼動儀相較過去傳統的質化訪談研究,或是問卷蒐集,可以更加直接的 得到顧客觀看和視線走向的資訊,幫助行銷人員設計更好的排放商品方式,同樣的道理, 也可以應用到平面廣告。學者Assael, Kofron, & Burgi (1975)認為平面廣告的大小、顏色、 形式、內容、元素與廣告位置、標題配置、都是產生不同廣告效果中的影響因素,此外, 廣告資訊的呈現位置也會顯著影響受試者的注意力,透過眼動資訊的追蹤,能直接得到 受測者注意力所在的資訊,以及視線走向。
30
93%的頁面廣告,卻只注意26%的文字排列廣告,且有顏色的廣告會比純黑白的廣告多 得到21%的視覺停留;Drèze & Hussherr(2003)則使用眼動儀測量網頁廣告,分析受測者 觀看廣告時的視覺走向,發現受測者對於廣告僅止於淺層印象,但是若提高對於該廣告 的曝光頻率,可以影響受測者的回憶率,像是品牌知覺、廣告回憶等,他也強調網路廣 告可以引導觀看者的品牌意識,也就是他們對於廣告品牌的概念,或許點擊率看起來不 高,但是長久累積下來的品牌意識,重要性可能超過點擊率。
Findlay & Gilchrist(2003)也指出,現今眼動儀(eye tracking)普遍被認為是最佳的 測量平面廣告效果之工具,眼動資訊能幫助研究者了解消費者如何觀看網路廣告或是其 他平面媒體廣告(Frazier, 2006),近年來日益增加的行動廣告,也成為新的研究焦點。 眼動儀公司 Tobii 在 2010 年的研究報告指出,現今有兩種眼動儀裝置是最常被應 用在探討手機行動裝置,一種是傳統的眼動儀(emulator type),使用一般的電腦螢幕 來模擬手機,它能較精準的量測出使用者的視覺動線和停留點,然而由於它是模擬的實 驗,通常會設計的比真正的手機螢幕還要大,也可能和真正的使用情形並不完全一致; 另外一種則是頭戴式的眼動儀(head‐mounted),受測者戴上含有攝影鏡頭紀錄的頭套 式眼動儀,可以實際觀察真正使用手機的情形,有較高的真實使用性,然而頭戴式眼動 儀對於受測者來說有較高的干擾,重量和舒適度的關係,使得受測時間不能太長,也因 此增加了資料收集的限制性(Duda, 2009)。 四、美感情緒 美學的歷史根源在其價值上是有關美麗的想法,隨後也不斷被取代,在傳統中,美 和美感的印象,都具有相當重要性,「美」這個詞的是普遍適用於所喜悅的事,無論對 感官,想像,或對我們的理解,美的長久意義是和秩序有關連,但現代解讀美感的解釋 則是與美的喜悅和感知相關(Feagin & Maynard, 1997)。
沿著歷史的脈絡,在西方思想脈絡下的美的想法也有所轉換,文藝復興時期,美的 法則等同於自然的法則,美麗的設計必須依賴於自然之美的原則,晚近則考慮對藝術品
31
的審美方面的自主性,依據個人讚賞的標準,直到十八世紀,「美學」這個詞首次被 Baumgarten引入哲學術語中,Baumgarten在1735 年出版《Philosophical Thoughts on Matters Connected with Poetry》一書,用美學來稱呼感性認知的學問,認為完美的感官 意識是要找到在感知美,到了這個世紀,「美學」已不再僅僅是個哲學領域的技術語彙, 而普遍存在各種學科當中(Baumgarten, 1983)。 Silvia(2010)研究人類的情感與審美體驗,關於經驗主義美學,也就是心理學研究中 的審美經驗,發現其有兩極的說法,在一派的說法認為,審美經驗是一個理想化、稀有 的狀態,這種情況發生在特定場所(如博物館、競技場等),特殊的人(如美學家、藝 術家),回應特別的東西(如畫、管弦樂)等。是一種神聖情感生活狀態的美感。另一 派則剛好相反,認為審美經驗「只是」正常的情緒經驗,是所有人類都能經歷的經驗, 此派學者認為所謂審美經驗是廣泛的心理學研究之一,體現在認知心理學、行為、動機 或情感等(Silvia, 2010)。 Silvia(2010)認為第一派說法過於排他性,但是第二派說法又太普遍-幾乎對所有東 西的經驗都可以是審美體驗,因此他認為研究人員可以針對相關的概念進行抽象變量的 轉換,學習控制它們和人為環境,並且將調查結果應用於真實世界。例如理解人們如何 學習視覺場景並感知顏色、紋理和空間視角,或者使用眼動儀來追蹤觀看者如何閱讀和 處理文本,這些實務的應用都可以擴增我們對於美感經驗的瞭解。
Lavie and Tractinsky(2004)認為美學研究包含兩種不同的調查方法-哲學方法(也稱 為人文)和實證方法,這兩種方法大多依賴於研究藝術作品的制定和建立的美感理論, 如自然和建造的景觀,建築作品及其他文物對於美感都提供豐富的意涵。美感最主要是 起源於藝術理論或是藝術批評,然而美感應該超越純粹的藝術,更深一層地探討媒介和 情緒之間的互動關係。 除了美感的討論之外,Kim, et al.(2003)也指出,美感和情緒很多時候是一體兩面, 人們會對於美的事物產生愉悅,也會因為原本的情緒而影響對於事物的美感評價。而情 緒是人們都會經歷的過程,包含身體的反應、面部的表情、心理狀態以及行動決策,人
32
們生活中各種經驗的意義也會受到情緒的影響。情緒(emotion)是使用者經驗的核心, 幫助我們評估使用者在與產品互動後的結果和經驗。
情緒分為原發情緒(primary emotions)以及繼發情緒(secondary emotions)兩個面 向。原發情緒為基礎的情緒,意指人們(甚或某些動物)與生俱來的情緒,Ekman(1999) 曾提出十五種人類的原發情緒,包含愉悅、憤怒、傷心、害怕……等,繼發情緒則是受 到刺激物的影響,而引發出的情感反應,是一種非原始性的,且相當主觀的感受,例如 看一場恐怖電影,有些觀者會感到很害怕,有些觀者卻是感到很興奮,雖然他們有相異 的感受,但這些情緒都是由某樣「刺激物」所引發的主觀情感(Ekman, 1999)。 為了找出使用者在瀏覽訊息時所產生的視覺動線和美感情緒,需要有蒐集情緒資料 的方法,實驗中對於情緒的測量有主觀和客觀兩種評估種類,主觀測量例如請受測者根 據訊息做評估,又可分為語意和非語意測量,語意測量如提供不同的形容詞,請受測者 填寫相似程度,PAD量表即屬於此類,非語意測量則是使用各種圖卡來代表不同情緒, 請受測者觀看刺激物後,選擇最符合心中感受的圖片,例如Lang(1980)發展的SAM量表。 SAM量表(Self-assessment manikin)包涵愉悅(pleasure)、刺激(arousal)及支配 (dominance)三個軸向,軸向之上並列五張圖卡,受試者選擇越靠左方,代表個人在 三個軸向上所感知情緒程度越強(Lang, 1980),見圖2-6。