第二章 文獻分析
本研究係針對大學圖書館網站作為研究對象,瞭解使用者對其網站內容 架構組織方式與分類標籤命名之認知。在實際瞭解使用者的認知之前,應瞭 解網站資訊架構相關內容。故本章第一節首先探討資訊架構的意義,瞭解網 站組織架構與分類標籤命名的方式及其困難。第二節探討網站資訊架構的研 究方法。第三節則討論卡片分類法的意涵、實施步驟及資料分析方法,以瞭 解如何確實地透過卡片分類法瞭解使用者認知。第四節論及國內外圖書館網 站資訊架構相關研究,以提供國內圖書館進行網站資訊架構研究時的參考。
第一節 資訊架構
一、 資訊架構(Information Architecture)概述
資訊架構(Information Architecture)可譯為資訊結構(蔡維君,民 95)、資訊建築(歐立偉,民 90)、信息構建、信息空間構建、信息建築學、
信息構築、信息空間構築、信息構築體系(賈惠芳,民 95),本研究採用資 訊架構一詞。美國建築師Wurman 於 1976 年首次提出資訊架構的概念,他指 出透過資訊架構可將資訊簡單明晰地呈現給使用者,以便於使用者能快速地 取用。(戴玉美、劉元芳,民94)Wurman 所提出的資訊架構概念在其後二十 多年間並未在學術界引起廣泛的討論,直到 1996 年 Rosenfeld 與 Morville
(2002)重新提出資訊架構的概念,才被學術界逐漸重視。Rosenfeld 和 Morville 為資訊架構做了明確的定義,他們認為資訊架構為:
1. 資訊系統中,組織、歸類、以及瀏覽體系的組合結構。
2. 資訊空間的結構性設計,讓任務的完成更容易,對資訊內容的存取更 直接。
3. 一種設計網站和企業網路結構分類與藝術的科學,可以協助尋找資訊 並予以管理。
4. 一種新興的實務學科和社群,目的是將設計與架構的原則帶進數位領 域中。
隨著科技的進步,紙本的資訊載體已逐漸被電子檔、超文件、多媒體等 不同資料格式漸漸取代,且藉由多樣化的管道,資訊的傳遞速度越來越快,
尤其在網際網路如此發達的今日,透過網路,資訊對使用者而言是隨手可得。
同時資訊科技與網際網路的發達也使資訊的產出變得容易,因而造成資訊量 大增,並引發了資訊爆炸的情況。雖然取得資訊不再是一件困難的事,但對 使用者而言,獲得有用資訊的代價卻越來越高。有些網站的組織結構可幫助 使用者快速地找到所需資料並完成任務,但有些網站的組織架構方式卻讓使 用者迷失於其中,必須花費很多的時間尋找所需的資料或甚至找不到想要的 資料,故這樣的網站漸漸地便再也無法引起使用者造訪的慾望。Balke(2007)
認為一個擁有完整資訊架構的網站就像一個編排良善的資料櫃,反之,則像 一個堆滿文件的書桌,需要耗費許多時間從中找到想要的文件,甚至,根本 不想花費時間去尋找。因此,如何讓使用者能在網站中快速地找到其所需的 有用資訊,便成為了網站設計者在設計規劃一個網站時最重要的思考方向。
Rosenfeld 與 Morville(2002)將圖書館與網站相比較,他們指出圖書館 內收藏的資訊種類複雜且數量繁多,不過雖然圖書館是一個複雜的系統,但 藉由訓練良好的專業人員運作,去幫讀者選擇、評估、歸類、描述、架構、
以及組織各類書刊,可以幫助讀者找到他們所需的資料。圖書館和圖書館員 為其館藏增加價值的方式,就是透過一個設計良好的組織架構來管理這些資 訊,如:杜威十進分類法、美國國會圖書館分類法,透過這些組織架構來簡 化使用者取得這些館藏的途徑。為網站決定資訊組織方式的目的也類似於 此,由網站設計者規劃出一個良好的組織方式,幫助簡化使用者取得網站內 容的途徑。雖然圖書館與網站在許多面向上有著相當大的差異,如表 2-1-1 所示,但讓使用者快速找到所需資料都是其主要的目標。
表 2- 1- 1
圖書館與網站間之差異 資訊架構的概
念
圖書館 網站
目的 將許多出版物依高結構性的 方式組織,並提供檢索
提供檢索內容、商品、資訊 等
異質性 收集對象包含書籍、雜誌、
音樂、軟體、資料庫與檔案
收集多種不同的資料類型、
文件類型、檔案格式 集中化 高度集中化的運作,通常集
中在一個或少數幾個實體建 築物內。
非常分散的運作,由子網站 獨立維護
資料來源:“Information architecture for the World Wide Web”, by L. Rosenfeld, and P. Morville, 2002, Beijing: O’Reilly Media, p.7.
Toub(2000)認為資訊架構是建構與組織資訊環境以幫助人們有效地滿 足其資訊需求的藝術與科學,他同時指出分析及評估網站資訊架構是相當重 要的。The Information Architecture Institute(2006)則將資訊架構定義為:
1. 資訊環境中的結構設計。
2. 組織與標示網站、企業網路、軟體的藝術與科學,用以提高使用性 與尋獲度
3. 一個著重在設計與建構數位環境的實踐領域。
劉強和曾民族(民92)認為資訊架構是關於如何組織資訊以幫助人們有 效實現其資訊需求的一門藝術與科學,它是一個包括調查、分析、設計和實 施的應用領域,涉及資訊系統的組織、瀏覽、標識和檢索機制,其目的是幫 助人們更成功地找到和管理資訊。而周曉英(民91)則認為資訊架構是組織 資訊與設計資訊環境、資訊空間或資訊體系結構,以滿足需求者的資訊需求 的一門藝術與科學。馬費成與姜婷婷(民92)認為資訊架構是資訊系統內組 織、分類標籤、導覽與檢索體系設計的總和,為幫助使用者查找資訊內容並 完成任務而進行的資訊空間結構設計、為幫助人們查找、管理資訊而對網站 進行構造與分類的藝術和科學,並是一門將建築設計引入電腦資訊領域的新
興學科和行業。
再者,呂豔麗(民95)也提出關於資訊架構的意見,她認為資訊架構涉 及的領域很廣,包括網站設計、圖書館與資訊科學、使用性工程、市場營銷 學、計算機科學等。除此之外,她更提到資訊架構可提高圖書館網站資訊利 用率、優化網站點的資訊空間,維持網站資訊生態平衡、提高使用者與圖書 館的交互性、加強使用者對圖書館的依賴性和信任感等方面均具有非常重要 的作用。
二、 組織系統之組成要素
Rosenfeld 與 Morville(2002)在 Information Architecture for the World Wide Web 一書中將網站資訊架構分成四個部分,分別是組織系統、分類標籤系統、
導覽系統、檢索系統。並在組織系統中,將其細分為組織體系與組織結構。
1. 組織體系(Organization scheme)
組織體系是定義內容項目之間共享的特性,且會影響這些項目之間的邏 輯群組方式。透過組織體系可以幫助使用者更方便地查找其所需的資訊,
Rosenfeld 與 Morville(2002)將組織體系分為精確性、模糊性、混用型。精 確性組織體系包含了按字母順序、按年代、按地理位置排列,模糊性組織體 系則包含了按主題、按使用者任務、按使用者類型、按比喻的組織方式,而 混用型則是混合上述的組織體系方式。
雖然模糊性組織體系在架構時容易受限於語言、組織的模糊,以及個人 的主觀性而有所困難,但相較於精確性組織體系在實際使用上是更重要且更 有用的,因為使用者在瀏覽網站時不見得能夠精確地知道自己要找的是什 麼,網站在設計時藉由有意義的方式將資料項目聚集在一起,便可幫助使用 者更容易獲得所需的資訊。而模糊性組織體系的成功與否,最重要的關鍵在
於體系建構的品質,以及體系內個別資料擺放的位置是否合理。Toub(2000)
指出網站結構藉由測量內容分類或歸類的情形,可以知道組織體系的分類是 否有連貫性或完整性。
2. 組織結構(Organization structures)
組織結構是定義使用者在瀏覽時的主要方式,一般而言大型網站皆會混 用多種組織結構,因為每一種組織結構都有其優缺點,透過混用多種的互補 方式,可以幫助使用者更容易地找到所需的資料。
Rosenfeld 與 Morville(2002)將組織結構區分為三種:階層式、資料庫 式、超文字式。由上而下的階層式結構提供簡單且明瞭的方式來組織資訊,
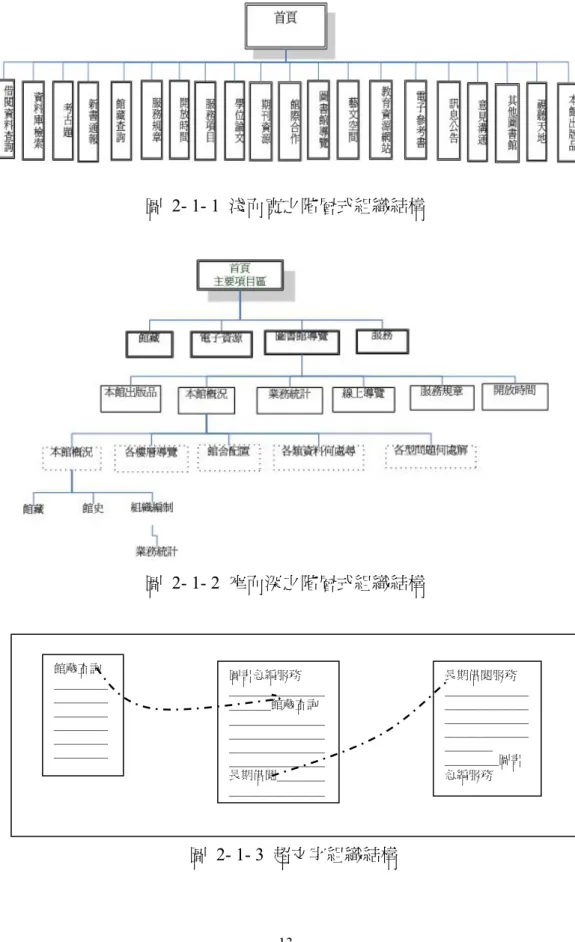
階層式結構之設計應讓使用者能快速瀏覽所有類別並找到所需資訊,淺而寬 或窄而深階層式組織結構皆不利於使用者查找資訊,例如圖 2-1-1 為國立臺 灣師範大學舊版網站首頁,在設計上屬於寬而淺之結構,對使用者而言必須 從20 個大類中選擇所需。窄而深的組織結構則以圖 2-1-2 現行國立臺灣師範 大學圖書館網站主要項目區之圖書館導覽類別為例,對使用者而言必須點選 五次才可找到業務統計的資訊。資料庫式的架構則是採取類似關聯性資料庫 的設計方式,適用於內容結構性與同質性高的網站,而資料庫式由下而上的 組織方式更有利於資料的管理與檢索。超文字式結構則是高度非線性的,透 過隱藏於文字段落中之連結可幫助使用者連接到相關資訊,一般而言,超文 字式通常並不是主要的組織結構,其多半用於補足階層式或資料庫式在設計 的不足之處,如圖 2-1-3 所示,在現行國立臺灣師範大學圖書館網站中也採 行超文字式幫助使用者連結至相關資訊。
圖 2- 1- 1 淺而寬之階層式組織結構
圖 2- 1- 2 窄而深之階層式組織結構
圖書急編服務 ________________
_______館藏查詢 ________________
________________
________________
________________
長期借閱________
________________
長期借閱服務 ______________
______________
______________
______________
________
_________圖書 急編服務 館藏查詢
_________
_________
_________
_________
_________
_________
圖 2- 1- 3 超文字組織結構
Lynch 與 Horton(2002)將組織結構分成三種:循序式(sequences)、階 層式(hierarchies)、蛛網式(webs),如圖 2-1-4 所示。組織資訊最簡單的方 式就是循序式網站架構,循序式可依資料的年代順序、字母順序、或從資訊 的一般性到專業性去組織資訊,其方式為透過固定且線性的組織方式。循序 式組織結構經常用於教育訓練的網站,透過此種組織結構可讓使用者瀏覽資 訊的模式是從簡單到專業的資訊。而部分較複雜的網站,雖然是採用循序式 網站架構,但是其網頁也能夠連結一個以上的網頁。階層式的組織結構適用 於組織複雜的資訊,依據某分類標準加以分類,可由主頁連接到許多的子頁,
且每個子頁可再各自連接到其子頁。對大部分的使用者而言,階層式的組織 結構是較熟悉的,類似超級市場排放商品的方式,所以在瀏覽上較為方便。
蛛網式的組織結構為模仿人類聯想式的思考模式,允許使用者依據其獨特模 式來瀏覽網站。雖然這樣的架構方式在單一網頁有多種連結路徑,但卻容易 讓使用者迷失在網站中,故此種網站僅適用於受過訓練的人士來使用。
循序式網站架構
階層式網站架構
蛛網式網站架構
圖 2- 1- 4 Lynch 與 Horton 建立之網站組織結構類型
資料來源:“Web style guide” by P. Lynch, and S. Horton, 2002, retrieved December 14, 2006, from http://www.webstyleguide.com/
Hunt(2006)則將網站組織結構區分為六種,分別為單一界面模式
(All-in-one)、扁平模式(Flat)、索引模式(Index)、軸輻式(Hub-and-spoke pattern)、絕對階層式(Strict hierarchy)、多維階層式(Multi-dimensional hierarchy),如表 2-1-2 所示。
表 2- 1- 2
Hunt建立之資訊架構模型
單一介面模式(All-in-one)
最簡單的結構,網站所有的內容都詳列於單 一的首頁之中。
扁平模式(Flat)
扁平模式中所有的網頁都屬於同一階層,每 一網頁都可以透過其他網頁來存取,適合於較小 的網站,例如僅有Home、About Us、Contact Us、
Products 。 也 可 稱 為 單 斜 層 模 式 ( monocline grouping)
索引模式(Index)
與扁平模式相似,為一不同之處為兩層的階 層,其網站內容多半採用精確型的組織體系,如 依字母順序,以更利於使用者查找資料。
軸輻式(Hub-and-spoke pattern)
此模式有利於複合的線性資料,如電子郵件 軟體即採此種架構。
絕對階層式(Strict hierarchy)
當資料間彼此有從屬關係時,可採用階層式 的模式。依據某依分類標準加以分類,但每一單 一網頁僅能分入一類,如超級市場中商品的排架 方式。
多維階層式(Multi-dimensional hierarchy)
與絕對階層式最大的不同處在單一網頁可以 放入一個以上的類目之下,使用者可以透過不同 路徑查找相同的網頁。
資料來源:“Information architecture models” by B. Hunt, 2006, Retrieved on December 3, 2006, from http://www.webdesignfromscratch.com/ia_models.cfm
吳華閔(民88)指出雖然有許多類型的網站架構,或是看似複雜、似乎 是屬於蛛網狀架構的網站,但是其基本架構仍然是屬於線性式架構及階層式 架構兩種。例如多重線性架構便是由數個線性架構搭配一個階層架構而成;
而蛛網式架構雖然連結方式不規則,但是細分其各個部分,仍然可以將其拆
解成線性架構與階層架構的組合,只是組合方式較為複雜而已。
三、 分類標籤系統(Labeling system)
分類標籤的命名是一種表達方式,網站設計者使用標籤來代表網站上許 多的資訊,並將其作為指引使用者到達所需資訊的捷徑,在建構一個網站時,
最困難的工程之一就是該使用哪些詞彙來為分類標籤命名。Rosenfeld 與 Morville(2002)指出標籤之目的為有效地溝通訊息,並透過標籤將組織系統 和導覽系統清楚地展現給使用者。Rosenfeld 和 Morville 認為基於以下幾個原 因,網站設計者應重視標籤命名:
1. 使用者不喜歡浪費太多時間去猜測網站設計者標籤所代表的意思,越 簡單易懂越好。
2. 標籤是網站設計者敘述或表達其組織、內容或產品的訊息,如果網站 標籤設計不夠專業或不清楚,會影響使用者對此網站的信心或是造成 使用者的誤會。
3. 許多網站使用專業的行話或術語,並沒有以使用者為中心,沒有從使 用者的觀點來思考何種標籤對使用者而言是易於瞭解使用的。
對網站而言,標籤形式共有兩種:文字型(Textual)和圖示型(Iconic)。
雖然網站的本質是以視覺為主,但文字型標籤較常被使用,其原因為圖示型 標籤所要表現的意涵是否能夠符合使用者想法是較困難的,故多數的網站並 不會只依賴圖示型標籤,而會出現圖示型標籤跟文字型標籤並存的情況。
Rosenfeld 和 Morville(2002)將文字型標籤細分為四種,分述如下:
1. 情境式連結(Link labels):為指向其他網頁中大塊資訊的超連結。例 如圖書館網站中經常出現的「館藏資源」、「電子資源」、「圖書館 導覽」等。
2. 導覽系統的標籤:常用的如 Main、Home、Search、News 等。作為導 覽系統的標籤在同一網站中只能有一種意思,不然容易造成使用者的 混淆。此外,設計時需注意網站中是否使用一致的標籤(Home v.s Home Page)。
3. 標籤做為索引術語:網頁內容數量較大的網站經常會使用索引術語做 為其標籤。此方式的優點是支援瀏覽與幫助搜尋引擎增加文件的檢索 效率,例如:Metadata、HTML 的標籤。
4. 將標籤作為標題:有時標籤也會被使用在文件之中,作為一個文字的 連結標籤,但必須注意的是標籤應為有意義的,是能夠給予使用者線 索的。而此種方式最大的缺點為文件中的文字連結是較不易被察覺的。
Toub(2000)認為標籤是內容物件的名稱或圖示,例如網頁標題或是類 別名稱。標籤應具有可預測性(Predictability)與有效性(Effectiveness)。不 同的標籤可用於表達相同的概念,網站設計者必須決定使用何種標籤才可切 合使用者想法。再者,呂豔麗(民95)認為若要提高標籤的有效性,應考慮 使用者的語言偏好和作業習慣,使某個特定標籤有效地表達所代表的含意。
由於同一標籤在不同的情況下代表不同的資訊,對某些標籤應配以簡短的文 字描述和界定,讓使用者能正確理解標籤的內容。杜佳與朱慶華(民93)則 認為在網站所有級別的資訊組織中標籤是很重要的,因此對於它的使用需要 給予特別關注。一般來說,一個標籤應既能提供大量的資訊,又能透過簡明、
清晰的文字來描述其所隱含的內容。此外,他們更進一步指出可由三個面向 來檢視分類標籤是否合適:
1. 可理解性:標籤所表達的內容能讓使用者理解的程度。可理解性直接 影響使用者對網站的瞭解程度。
2. 表達的準確性:標籤能否準確地反應其所指的內容。應避免出現使用 者點選某標籤進入頁面後發現根本不是標籤所指示內容的情況。
3. 一致性:在整個網站中表達同一內容所使用的標籤是否保持一致。避 免出現在網站中對於同一內容,用不同的標籤表示。
四、 資訊架構的困難與挑戰
網站設計中最常出現的問題為設計者與使用者間的想法存有落差,而讓使 用者在使用網站時感到不便。以電子商務網站為例,研究發現62%的線上消 費者會在一次查詢失敗後就放棄,且有42%會改到實體商店購買。同時許多 調查也發現公司員工若無法有效掌握其公司網站中的資訊,則會導致生產力 下降、士氣低落等負面效應。(Toub, 2000)圖書館網站可說是圖書館服務的 延伸,幫助使用者在網站中快速且便捷地獲取其所需資訊是相當重要的。圖 書館網站的組織與分類標籤系統是否符合期待、是否是易於使用的,對於圖 書館網站的利用率是有影響深遠的。
顏端武與蔣琳(民 94)認為好的網站設計應結構合理、技術先進、頁面 簡單美觀、使用者使用方便,一個良好的結構能使使用者者容易找到自己所 需的資訊。杜佳與朱慶華(民93)也指出網站的組織系統是網站成功與否的 決定性因素,也是建立導覽系統與標籤系統的基礎。分類體系為使用者提供 了一種對網站資訊進行全局瀏覽的頂層框架,其目標是將網站內容分解成不 同的範疇以方便使用者理解、認識,由此進入其所感興趣的內容。一個好的 分類體系可以幫助使用者較容易並快速地到其所需要的資訊。Faiks 和 Hyland
(2000)認為一個有意義的組織架構在系統設計與使用者滿意程度上扮演著 重要角色,故瞭解使用者對組織資訊的心智模式是相當重要的。藍素華(民 90)對國立臺灣大學網站資訊架構使用性與使用者滿意度進行調查時,發現 雖然七至八成的使用者認為國立臺灣大學圖書館網站架構尚稱易於使用,但 仍有使用者反應,網站的「架構繁複」、「細的分類不是很清楚」、「分類多但 不清楚」,使用者仍希望網站的「結構層次可再簡明親近些」、「架構以簡馭 繁」,讓「架構清楚」地呈現出來。而藍素華更指出如何整合所有的資訊服務,
讓使用者能直覺地知道他要的服務或資源在哪裡,是所有網站設計者面臨的 問題。
由上述諸多研究結果可知,網站組織系統及分類標籤系統的成敗與滿足使 用者需求及提高網站尋獲度高度相關,但同時也指出建構出一個完善的組織 系統與分類標籤系統相當困難,Rosenfeld 與 Morville(2002)認為從四個角 度可以瞭解其困難度:
1. 語言的模糊性(Ambiguity):分類是以語言文字來表現的,而語言具 有模糊性、一字多義或一義多字的特性,故相同的詞彙對於不同人而 言會有不同的理解方式。
2. 異質性(Heterogeneity):異質性是指某一種東西或一群東西是由不 相同的部分所組成的。網站的高度異質性會造成其不易被組織成結構 化的架構。但大部分的網站都具有高度異質性的特質,以圖書館網站 為例,其中就包含了資料查詢、線上服務、網路資源等不同資源或服 務。
3. 不同觀點的差異性(Differences in perspectives):以每個人為自己電 腦內的文件夾命名為例,每個人都有一套自己可以理解的命名方式,
而且相同的東西在不同人的觀點看來也有可能會放入不同的文件 夾。以大學圖書館網站為例,電子書在不同圖書館網站下被歸入不同 的類別之下,如表2-1-3 所示。而網站建構者對於網站的組織與分類 標籤系統具有直接的影響力,若要設計出對使用者可用且好用的組織 與分類標籤系統,網站建構者必須跳脫以自己為中心的模式,從使用 者角度去思考。
4. 內部的文化(Internal politics):組織內的政治文化也有可能會影響到 組織架構的模式。
表 2- 1- 3
國內大學圖書館網站中電子書所屬類別表
校名 類別名稱
國立臺灣大學 電子資源 國立臺灣師範大學 電子資源
國立政治大學 資料庫檢索
國立中興大學 館藏查詢→圖書館館藏
淡江大學 電子資源與期刊
玄奘大學 電子資源查詢
輔仁大學 資料庫檢索
第二節 資訊架構研究
Toub(2000)認為使用者研究是系統設計時的重要部分,在資訊架構設計 上,使用者研究可以幫助瞭解:
1. 定義出對使用者有用的資訊 2. 瞭解使用者如何處理資訊
3. 瞭解使用者使用及組織資訊的心智模式 4. 瞭解使用者如何描述內容或概念
在網站設計的每一個階段,為了不同的目的,都必須進行資訊架構的分 析,如表 2-2-1 所示。Toub(2000)認為分析網站使用性或調查使用者網站 使用情況的範圍較分析資訊架構更為廣泛,網站易於溝通、易於接近、網站 維護等因素都包含在網站使用性中,網站使用性的分析經常包含了資訊架構 的分析。Barker(2005)也指出使用性與資訊架構是兩個非常相似的概念,
但資訊架構並非是使用性,資訊架構是一個更精確、更專指的概念。一般而 言,在網站架構的分析上,可從使用性與尋獲度兩個概念進行調查,其方式 分別敘述如下:
表 2- 2- 1
不同階段的資訊架構分析
階段 分析方式
設定需求 瞭解使用者對現行網站資訊架構的認知。
與網站競爭對象比較其資訊架構。
研究階段 探索使用者組織與標示名稱的認知
設計初期 進行使用者研究以瞭解使用者對計畫中網站資訊架構的 認知。
將計畫中網站資訊架構與現行網站資訊架構相比較。
設計末期 再次驗證資訊架構的有效性
網站建置完成後 將已完成的網站資訊架構與前一版網站的資訊架構相比 較。
與網站競爭對象比較其資訊架構。
資料來源:“Evaluating information architecture”, By S. Toub, 2000, Retrieved on December 2, 2006, form http://argus-acia.com/white_papers/evaluating_ia.pdf , p.10.
一、 從使用性(Usability)的概念進行網站分析
Shackel(1991)從使用者、任務、工具與環境四個面向來解釋使用性,
他認為使用性是系統能讓人們容易且有效地使用的能力。而Dumas 與 Redish
(1993)認為使用性是指使用者使用產品時可以快速地、容易地完成任務。
再者,國際標準組織(International Standards Organization)(1998)對使用性 的定義為一個產品被特定使用者在特定情境中,有效地、有效率地、滿意地 達到指定目標的程度。魏澤群(民94)則認為網站使用性(作品中譯為優使 性)是一種以使用者為中心的設計概念,其設計重點在於讓網站的設計能夠 符合使用者的習慣與需求,以期讓使用者在瀏覽的過程中不會產生壓力或感 到挫折,並能讓使用者在使用網站時,能用最少的努力發揮最大的效能。
Dumas 與 Redish(1993)認為使用性評估是指用系統性的方法去觀察真 正的使用者在使用系統或產品完成其任務時,系統或產品的使用對於使用者 而言是困難還是容易的。他們認為在使用性評估中皆會包含以下幾個部分:
1. 使用性評估的目的在於改善使用性
2. 受試者應為系統真正的使用者 3. 受試者應完成正式的任務
4. 研究者必須觀察且紀錄下受試者的行為與言論
5. 分析資料以找出使用性的問題,並且進一步提出改進的建議
Genius(2004)指出網站經常使用的使用性評估方法可分為專家導向評估 與使用者導向評估兩種,其中包含了網站使用紀錄分析(Analysis of site usage logs)、認知演練法(Cognitive walkthrough)、啟發式評估法(Cognitive walkthrough)、卡片分類法(Card sorting)、焦點團體法(Focus groups)、問 卷調查法(Questionnaires)、使用者測試(Usability testing)。
表 2- 2- 2
Genius使用性評估方法 以網站設計者或專家為核心
網站使用紀錄分析 透過網站流量的資料去追蹤與分析使用者的行為。
認知演練法 網站設計團隊設計真實的任務,並實際去完成任務,解 釋要如何做才可以完成。
啟發式評估法 由幾位專家藉由使用性規則去分析網站。
以使用者為核心 卡片分類法 / 群集 與命名測驗
用於建立網站詞彙,也可用於解釋使用者組織資訊的方 式。
焦點團體法 通常會採用一個任務導向的測驗,透過面對面的溝通,
受試者可以一起討論使用網站的經驗與意見。
問卷調查法 通常在任務導向測驗之後進行,藉由統計資料瞭解使用 者的認知。
使用性測試 透過觀察去瞭解使用者利用網站完成特殊任務的情況。
資料來源:“Web site usability testing: a critical tool for libraries” by S. K. Genius, 2004, Feliciter, 50(4), p.162.
(一) 專家導向評估法
專家導向的評估方法通常用於設計初期進行,所需經費較低,主要有網站 使用紀錄分析、認知演練法、啟發式評鑑法三種評估方法。其缺點在於評估 過程中缺乏實際使用者的參與,評估結果未必能反應使用者端所遭遇之問
題。(蔡維君,民94)
1. 網站使用紀錄分析(Analysis of site usage logs)
多數的網站伺服器都會建立每一個使用紀錄,例如:每一時間點每一位使 用者使用圖書館網站的紀錄,包含其存取的網頁與圖片。部分網站也會將使 用者的檢索行動加以紀錄,例如使用哪些詞彙、哪些網頁被檢索。網站使用 紀錄分析可被用於許多研究,但最經常用於瞭解網站被使用的方式與路徑。
舉例來說,透過網站流量分析可以知道一個網站被存取的次數、哪些網頁被 大量使用、以及最多使用者使用的時間與日期。但是網站流量分析無法顯示 使用者是否在網站中成功地找到所需的資料,也無法從中瞭解使用者使用網 站時的意見與感覺。透過網站使用紀錄分析可以瞭解網站被使用的情況,但 在實際應用上通常與其他方法搭配使用。網站使用紀錄通常都相當地龐大且 複雜,無法以人工方式進行分析,故多半透過電腦軟體進行分析,研究者應 根據其需求選擇合適的分析軟體。(Campbell, 2001)
2. 認知演練法(Cognitive walkthrough)
認知演練法,也可稱為Design walkthrough,實施方式為研究者告知參與 者與使用性測試中相似的任務清單,並由網站設計者或專家利用網站完成任 務。其目的為從中預測真正的使用者使用網站的方式。此方式在網站設計初 期或網站尚未建構完全時,可以找出潛在的問題。由於受試者是對網站深入 瞭解的專家或設計者,故不需花費太多的受試時間。
認知演練法最大的缺點是參與者並非為網站真正的使用者。設計者或專家 與一般使用者的想法並不相同,尤其與無經驗的使用者差異更大。設計者與 專家在受試時無法摒除個人偏見與使用經驗,故無法確實地找出一般使用者 使用網站時可能遭遇的困難。(Campbell, 2001)此外,許銀雄與詹榮昌(民 95)更指出認知演練法是以任務為中心,分別對主要任務作較深入的分析與
評估,所以它發現的問題比較有深度;然而,也正因如此,它通常無法發現 整體的問題,也就是廣度不夠。
3. 啟發式評鑑法(Heuristic evaluation)
研究者利用既有的使用性原則進行網站好用行的評估。在電腦科學領域 中,分析者多半為使用性專家。啟發式評鑑法可由網站設計者、圖書館學者 或圖書館員進行網站評鑑。此外,對於應由幾位專家來進行分析目前尚未有 定論,不過Nielsen(1993)指出一個專家進行分析僅可以找出 35%的使用性 問題,而且他認為3 至 5 位為最佳的受試人數。(Campbell, 2001)
(二) 使用者導向評估法
網站設計者為能更貼近使用者的需求,必須瞭解使用者的想法,以作為網 站建置時的參考依據。透過使用者導向的評估方法可以幫助網站設計者設計 出更符合使用者需求的網站。使用者導向的評估方法有卡片分類法、焦點團 體法、問卷調查法、使用性測試。
1. 卡片分類法(Card sorting)
卡片分類法可用於測試網站結構或組織方式,透過卡片分類法可以瞭解使 用者網頁分類的方式。例如:受試者可能都會將「開放時間」放入「圖書館 總覽」類別之下。此外,卡片分類法也可以用於瞭解使用者對網站情境式連 結標籤的命名方式。卡片分類法的分析方式相當多種,可透過統計分析中的 群集分析出計算出項目間彼此的關聯程度。除此之外,也可以由研究者進行 人工分析,從中發掘出分類的趨勢或樣式。雖然人工分析可以快速地獲得結 果,但是當受試者數量過多時,就難以從中找出樣式。(Campbell, 2001)
2. 焦點團體法(Focus groups)
焦點團體法是在許多領域中經常被使用的方法,圖書館也經常透過焦點團
體法進行許多研究。焦點團體法是由一位主持人帶領幾位受試者一起討論,
並由研究者加以記錄討論情況。為了幫助討論順利進行,主持人會透過問題 討論的方式來聚焦於主題上。透過以下兩個方式可以幫助焦點團體法獲得更 高的成效:1.在進行時可將系統或網站展示給使用者,用以提醒使用者。2.
討論的主持人最好不要由研究者擔任,如此一來可以摒除研究者的偏見,避 免研究者引導討論。(Campbell, 2001)
3. 問卷調查法(Questionnaires)
問卷調查法是透過一連串設計好的問題去收集使用者的反映與意見,透過 問卷調查可以瞭解大量使用者的意見。問卷調查有非常多種的實施方式,包 括以電子郵件郵寄問卷、或是網頁格式的問卷。問卷調查法的優點是易於分 析。透過開放式問題可以瞭解趨勢或問題的所在,而封閉式問題,如李克特 度量表問卷(Likert scale),則可以透過統計分析去瞭解受試者的整體意見與 看法。此外,問卷調查法經常與其他方式一起使用,例如:在卡片分類法後,
請使用者再填寫問卷。(Campbell, 2001)
4. 使用性測試(Usability testing)
使用性測試也稱為Formal usability testing,是指邀請受試者利用系統或網 站完成任務。當受試者完成任務之後,研究者會詢問受試者在使用系統或網 站時的想法與反應。研究者必須監視整個實驗的進行,並記錄下受試者測試 的過程。使用性測試目的為分析受試者使用系統時的反應與行為,在測驗之 前最重要的部分是建立受試者需要完成的任務,這些任務必須是受試者在該 系統或網站中可以達成的任務。除此之外,任務的描述也是影響受試者完成 任務的因素,文字的描述必須明確且不刻意引導使用者去使用網站的某些部 分。在受試人數與時間方面,受試時間不能過長,但也必須讓受試者能從容 地完成任務。在受試人數上,過去研究顯示4 至 5 位受試者可以找出系統或 網站80%的使用性問題。(Campbell, 2001)
二、 從尋獲度(Findability)的概念進行網站分析
由於電腦與網際網路的發達,對於任何人而言,透過網路查找資訊變的相 當容易,但同時卻也造成了資訊爆炸的情況。在今日透過網路尋找資訊並非 是一件困難的事,但如何才能以最短時間找到最符合需求的資訊成為每一位 使用者最重視的問題。對網站設計者而言,如何滿足使用者這樣的需求,成 為了他們所最需考量的問題。為解決這樣的問題,Morville(2005a)提出尋 獲度的概念。Morville 認為尋獲度是指被找到的能力,他進一步解釋在網路 世界中的尋獲度。他認為尋獲度包含了網站被找到的能力及網站提供使用者 查找所需資訊的能力。所謂網站被找到的能力是指使用者透過搜尋引擎查找 資訊時,網站在網頁搜尋排名的位置,排名越前面表示被點選的機率越高,
即網站尋獲度越高。而網站提供使用者查找所需資訊的能力是指使用者在某 網站中是否容易找到其所需的資訊,此部分牽涉到網站資訊架構,規劃完善 的網站資訊架構可以幫助使用者快速地獲取所需資訊,即網站尋獲度高。他 認為尋獲度在網路環境中較使用性更為重要,因為對使用者而言,如果無法 找到網站或資訊,使用性對他們而言,便不是值得關心的問題了。依照 Morville 對尋獲度的定義,可將其分為網站外部與網站內部兩個面向。
(一) 網站外部尋獲度
網站外部尋獲度是指使用者可否易於透過網際網路連結至該網站,即使用 者透過搜尋引擎查找資訊時,網站在網頁搜尋排名的位置,排名越前面表示 被點選的機率越高,即網站尋獲度越高。Management Centre International Ltd.
(n. d.)認為可從十個面向來評估網站是否有是有效的,如表 2-2-3 所列,包 含了導覽、內容、尋獲度、使用者滿意度等。其中在網站外部尋獲度上則詳 細列出幾個指標提供評估,例如:採用簡單易記的URL 網址、透過增加關鍵 字、Meta tags 等方式讓搜尋引擎將網站排序較前面、在著名的網站刊登廣告 等。
表 2- 2- 3
Management Centre International Ltd.網站評估準則 1. First Impressions
2. Navigation 3. Content 4. Attractors 5. Findability 6. Making Contact
7. Browser Compatability 8. Knowledge of Users 9. User Satisfaction
10. Other Useful Information
資料來源: “Website effectiveness review: findability” by Management Centre International Ltd., n. d., retrieved December 15, 2006, fromhttp://www.mcil.co.uk/review/7-10-criteria.htm
而Lowcay (n. d.)也指出建置一個好的網站,尋獲度是一個重要的指標,
透過改善網站外部尋獲度可讓網站容易被使用者找到,他更指出透過以下幾 個概念可以改善網站外部尋獲度:
1. 網站的URL 位置必須是易於記憶的
2. 利用Metadata 讓網站更容易被搜尋引擎找到
3. 將網站登錄至搜尋引擎的目錄中,如Yahoo!或 Google 4. 在網站中連結相關且重要性高的網站
(二) 網站內部尋獲度
對網站而言,網站內部尋獲度是最重要的概念之一,因為低尋獲度無法讓 有用的資訊被發掘使用,而透過高結構性的架構則可提升網站內部尋獲度。
網站內部尋獲度是指當使用者在某網站中,是否易於在該網站中找到所需的 資訊,或是網站幫助使用者發掘資訊的能力。Rutkowski (2001)指出尋獲 度是指網站是否可以讓使用者找到其所需的。White(2003)認為網站內部尋 獲度在網站使用者介面設計中並不是一個明顯可見的元素,而且也經常被遺
忘。但網頁親和力(Accessibility)與可移動性(Mobility)卻是力基於尋獲 度。此外,The Information Architecture Institute(2006)在對資訊架構的定義 中也提到網站內部尋獲度的概念,該組織認為資訊架構為組織與標示網站、
企業網路、軟體的藝術與科學,其目的是在增加使用性與尋獲度。再者,
Warfel(2001)也認為好的資訊架構的目的是為了增加尋獲度。
網站內部尋獲度為系統或網站讓其使用者可以找到其所需的能力,其增加 的最佳方式為瞭解系統或網站目標使用者的心智模式。系統或網站目標使用 者的心智模式是使用者組織資訊的心智模式以及所瞭解的詞彙的綜合。
Morville(2005b)指出人們會用許多不同的方式標示與組織網站中的資訊,
加上語意與結構的模糊性,故造成網站內部尋獲度的困難。對使用者而言,
網站內部尋獲度是在使用網站尋找資訊時最重要的一個問題。透過規劃一個 有效的資訊架構可以提高網站內部的尋獲度,而瞭解使用者組織與分類標籤 的想法則是提高網站內部尋獲度的方式。
Toub(2000)認為網站的組織系統與分類標籤系統的分析方式可分為以 下幾個面向。首先在網站組織系統上,他認為可從網站內容分類或歸類是否 有連貫性或完整性進行研究,從相似的物件是否置於同一類目之下、類目重 疊的程度、以及子類目是否具有象徵性與代表性三個面向來分析網站組織系 統是否在尋獲度上對使用者而言是有利的。再者,他認為情境式連結標籤是 指用於表示概念的名稱或圖示,同樣的概念可使用不同的名稱或圖示表示,
對於使用者而言,標籤必須具有可預測性與有效性,才可以引導使用者到其 所需的資訊,所以也必須瞭解使用者對於網站標籤的認知。綜合上述,評估 網站組織系統與標籤系統的分析方式有以下幾個方式:
1. 相似的物件是否置於同一類目之下:卡片分類法(Card sorting)
在網站的組織結構中,必須分析類目上下層的關係是否合適、文件或內容
是否放入合適的類目下。卡片分類法可用於測試網站結構或組織方式,透過 卡片分類法可以顯示使用者網頁分類的方式。此外,卡片分類法也可用於瞭 解使用者對網站情境式連結標籤的命名方式。卡片分類法的分析方式相當多 種,可透過統計分析中的群集分析出計算出項目間彼此的關聯程度。除此之 外,也可以由使用者進行人工分析,從中發掘出分類的趨勢或樣式。雖然人 工分析可以快速地獲得結果,但是當受試者數量過多時,就難以從中找出樣 式。(Campbell, 2001)除此之外,Toub(2000)指出易於實施的卡片分類法 對於分析網站階層而言是相當有用的方式。Wittiger 與 Ebermann(n. d.)也 認為透過卡片分類法可提供一個全面性的組織架構,以作為瀏覽、選單、分 類的建議,並進一步增加網站的尋獲度。
2. 類目重疊的程度(Problematic interactions between categories)
一個好的階層組織是指同類中具有高度的相似性,但彼此又互斥,例如:
杜威十進分類法、美國國會圖書館分類法等。Risden(1999)認為可學習的 分類架構是建立一個好的分類架構中一個相當重要的概念。從認知心理的角 度來看,一個可學習的分類架構是在同一類中具有高度相似性,而在不同類 中是高度相異性的。與他類概念相似性高的結構對使用者而言,在使用上是 較困難的。根據以上概念,她提出透過瞭解類目重疊的程度的方式去發掘使 用者在透過分類架構查找資訊時的路徑,並從中瞭解使用者在使用分類架構 時的困擾,可找出網站分類架構設計上的缺失。
此方式的實施步驟為邀請受試者透過瀏覽網站架構來完成任務,研究者紀 錄受試者完成任務的路徑,並加以分析,此方法執行方式與認知演練法雷同。
分析結果可以瞭解哪些類別對於使用者而言是易於搞混的。例如相同任務 下,使用者若從三個不同大類下去尋找答案,顯示這三類的區別可能不夠清 楚。但在網站設計時,設計者為了方便使用者找尋資料,通常會讓一個項目 放入一個以上的類目之下,故 Toub(2000)認為將 Risden 的分析方式用於
網站組織架構評估上,是較不利的。
3. 子類目是否具有象徵性與代表性
在此評估中觀察的重點為列出子類目名稱可否幫助使用者瞭解母類的內 容及可否幫助使用者瞭解網站地圖與檢索結果。Dobroth(1998)認為透過合 適度評分(Goodness rating)與應答速度判斷(Speeded Sentence Verification)
兩種方式可以分析。
(1) 合適度評分(Goodness rating)
研究者將網站所有的子類與母類的情境式連結標籤列出,請受試者依據
「適合程度」給分。
(2) 應答速度判斷(Speeded Sentence Verification)
採用對錯問句(T/F),詢問使用者情境式連結標籤名稱是否合適,例如:
“True or False: Economics is a social science.” 在此實驗中,研究者必須觀察受 訪者的反應時間,受試者回答速度可作為代表性的參考依據,意即受試者回 答速度越快,表示子類越具有代表性,越能幫助使用者瞭解大類。
不過 Toub(2000)指出這兩種方式仍有一些問題存在,例如:在應答速 度判斷(Speeded Sentence Verification)實驗中,要列出多少子項,實驗結果 才可以獲得足夠的效度。
4. 使用者對情境式連結標籤的認知
(1) 問卷調查法
Risden(1999)認為情境式連結標籤相似性越高,越容易造成使用者的混 淆,所以她提出透過使用者給予情境式連結標籤分數,來瞭解使用者對於情
境式連結標籤的認知。進行方式為調查受試者對於情境式連結標籤名稱相似 度的認知,透過0 至 7 分的李克特式量表來測量使用者的認知,分數越高表 示兩者的相似度越高,透過統計可瞭解使用者對於哪些情境式連結標籤在判 別上有困擾。
(2) 探索式分析
Johnson(2000)提出一些探索性的方式來分析情境式連結標籤。Johnson 認為雖然一個詞彙可能會有許多種意思,但是在一個系統或網站中,一個用 於標籤的詞彙僅能代表一個意思。在系統或網站的設計過程中,必須測試標 籤與使用者的認知是否相符。例如:請受試者解釋每一個標籤的意涵,或是 將標籤詞彙與其說明分別列於小卡片上,請受試者加以配對,透過這些方式 可以讓設計者瞭解,其與受試者在標籤命名認知上的差異。
從以上文獻可發現網站內部的尋獲度是網站滿足其使用者需求的一個重 要概念。從資訊架構的角度來說,分析組織系統與分類標籤系統是提高網站 內部尋獲度的捷徑。另外從文獻分析可知,卡片分類法除了可用於評估網站 使用性,更有多位學者認為卡片分類法是分析評估網站組織與分類標籤系統 最佳的研究方法,因為透過卡片分類法可以幫助網站設計者瞭解網站目標使 用者心智模式,而網站設計者透過瞭解網站目標使用者的心智模式,便可知 道其查找與組織資訊的方式,並可進一步藉此設計出符合使用者需求的網站 資訊架構。然後透過有效的資訊架構,便可以提高網站內部的尋獲度。本研 究目的在於提高大學圖書館網站內部的尋獲度,期望可以幫助使用者更有效 地找到所需資訊,希望透過卡片分類法進行網站組織系統與分類標籤的研 究,以期能規劃出有效的資訊架構,達到提高網站內部尋獲度的目標。
第三節 卡片分類法(Card sorting)
卡片分類法(Card sorting)在社會科學或醫學領域中經常被用於幫助研究 者蒐集資料以瞭解人們的想法,如威斯康辛卡片分類測驗(WCST)被應用 於評估受試者抽象分類的能力、對概念模式的形成與轉移的能力以及僵化的 反映。Upchurch, Rugg與Kitchenham(2001)指出卡片分類法是源自於Kelly 的個人建構理論(Personal Construct Theory)。
一個好的分類架構可讓系統更有效且更好用,一個好用的系統會增加使用 者的生產力、贊同程度與滿意度,而一個好的分類架構是指使用者了解與同 意其意義和關係。一個內容豐富的網站要以何種方式來組織網站內容才能幫 助使用者能夠直覺地找到其所需的資料,是網站設計者在設計規劃時需要考 量的重點。Deaton(2002)認為網站設計者經常使用卡片分類法來瞭解使用 者分類的方式,並用於規劃應用軟體內選單的架構、網站內容的組織架構方 式,以及作為網站設計中導覽、選單、分類的建議。Palmer(1988)則指出 利用排序(Sorting)可瞭解使用者怎樣組織一個系統介面或網站的資訊。
再者,Hudson(2005)認為卡片分類法經常被資訊架構師、人機互動設 計師、使用性專家用於建立網站架構。藉由卡片分類的步驟可以歸納出對使 用者有意義的群組。而Maurer 與 Warfel(2004)認為資訊架構師在建構一個 網站時經常利用卡片分類法來獲取使用者想法,作為設計時的一個參考依 據。雖然卡片分類法無法提供設計者最終的網站架構,但透過卡片分類法可 以瞭解:
1. 使用者希望網站資訊是透過以下哪種方式來組織,主題、團體或資 訊類型?
2. 不同類型使用者組織資訊的方式其相同處與相異處為何?
3. 哪些類別是使用者想要的類別?而何種類別的命名方式較符合使用 者期待?
Fuccella(1997)認為卡片分類法測驗的分析結果可以作為網站組織架構 的建議,並且可以瞭解不同使用者在組織方式上的差異。且透過卡片分類法 可在規劃網站、軟體介面時將設計者與使用者的想法差異降到最低,並作為 調整網站架構的依據。T. Zimmerman(2002)指出卡片分類法提供一個分析 方式有助於提高網站整體性的組織架構,網站組織與分類標籤應依據使用者 想法進行規劃,透過有效的網站組織與分類標籤可幫助網站導覽與檢索,可 讓網站更容易使用。張新民等人(民93)則認為封閉式卡片分類是評估網站 的分類和等級結構十分有用的方法。將網站內容的標題寫在卡片上,請使用 者將卡片分入事先設定好的類別之中,此方法可以確定子類或文件被分入合 適的類目之下。
一般而言,卡片分類法的實施步驟為:
1. 將網站中的內容項目(items)列出 2. 請受試者將這些項目分類
3. 收集實驗結果並分析
依據卡片分類法第二步驟的實施方式,可將其分為開放式卡片分類法
(Open card sorting)與封閉式卡片分類法(Closed card sorting)。兩種方式最 大的差異在於封閉式卡片分類法是由研究者事先設定好類別,再由受試者將 項目分入預設的類別中。但開放式卡片分類法研究者不會事先設定類別,而 是由受試者依據項目的相似度或對受試者有意義的方式加以組織,此外,在 部分開放式卡片分類法測驗中,研究者也會要求受試者必須給予類別名稱或 描述。(Maurer & Warfel, 2004)
此外,依據卡片分類法的實施方式亦可將其分為兩類(Warfel, 2001, Martin & Kidwell, 2001):
1. High-fidelity:利用卡片分類法套裝軟體進行,如:EZ Sort、CardZort、
WebSort、WebCAT。由於省略了研究者建檔的步驟,故能減少資料建 檔輸入的錯誤,且假使受試者時間與地理位置無法配合,可透過電腦 完成。
2. Low-fidelity:此為傳統的卡片分類方法,即為利用最容易準備的紙(卡 片)跟筆來進行。優點為容易實施,不需花費太多費用,使用者可以 全盤掌握全部的卡片,最重要的是透過此種方式可讓使用者表達出其 內心的想法。缺點為較費時,增加資料建檔的時間,且容易產生因建 檔錯誤而造成的誤差。
根據過去文獻可知依據不同目的、受試單位的需求,在卡片分類法的實施 規劃上皆有不同的方式,以下分為項目清單、受試者、資料分析方式三個面 向進行討論:
一、 項目(items)清單
卡片分類法的第一步驟為列出一份完整的項目清單。Deaton(2002)認 為過多的項目會造成使用者無法歸納出一個有效的架構。Rugg 與 McGeorge
(2005)則認為若要以統計方式分析,項目至少需要 8 個。再者,Maurer 與 Warfel(2004)則認為 30 至 100 個項目較好,因為少於 30 個項目無法將架 構完整呈現,而多於 100 個項目則太過費時,且容易造成受試者因疲倦而無 法完整地完成;除此之外,他們提出當受試者對於項目的每一個概念有深入 地瞭解時,可以允許使用200 個以上的項目。Hahsler & Simon(2001)指出 項目不該超過 100 個,再者 Akerelrea 與 Zimmerman(2002)也認為應將項 目控制在75 至 100 個之內。許多研究者同時也指出在進行時可以準備一些空 白的卡片,讓受試者填入他們認為缺少的項目。
表 2- 3- 1
卡片分類法項目數量表
Deaton (2002)
Rugg
&McGeorge (2005)
Maurer
&Warfel (2004)
Hahsler &
Simon (2001)
Zimmerman
&Akerelrea (2002) 數量 8-15 個 >8 個 30-100 個 <100 個 75-100 個
Ahlstrom 和 Allendoerfer(2004)建議項目名稱應採用正式名稱或受試者 團體內部通用的詞彙,而且僅標示名稱就好,因為加上解釋性的敘述,除了 會讓實驗進行的速度變慢,也容易影響使用者判斷。Robertson(2001)認為 項目名稱應選擇使用者易於理解的詞彙,必須避免錯誤或偏頗的敘述,並且 在建立清單時,最好由多人合作較佳,因為多人合作可以重複檢視以確保項 目清單是有意義且有效的。項目必須能真正代表網站的內容,且項目間必須 有足夠的相似性讓受試者分類。在如何規劃出一份詳細且有效的項目清單 上,部分學者提出了一些可採用的方法。Hahsler 與 Simon(2001)認為在為 一個網站建立項目清單時可以透過統一資源標示符號(Universal Resource Identifier)、流量分析(Log files analysis)、檢索詞彙分析(Analysis of search engine queries)、使用者調查(Users survey)等方式。另外,Fuccella 與 Pizzolato
(1998)則從進行卡片分類法的研究目的提出意見,他們認為如果是對一個 現行網站進行研究,可由研究者透過徹底分析網站來定義項目。如果是建立 一個新網站或改版時會新加入資料時,則可透過焦點團體法、探索式調查
(Exploratory survey)、情境推導測驗(Scenario building exercise)、競爭討論
(Competitive review)等方法,定義出項目清單。
二、 受試者
卡片分類法可採個人或團體的方式進行。個人進行方式是由受試者一人 完成卡片分類,個人卡片分類法進行時應讓受試者分散在不同空間中,以避 免其交談討論或相互影響。團體進行方式則是數個受試者為一組,同組受試 者一起進行討論,歸納出團體參與者皆同意的分類架構。但 Martin(1999)
認為團體進行所得結果較個人進行所得結果可信度低,因為他認為在團體進 行時受試者容易下意識地受到其他受試者分類規則的影響,且在團體進行 時,受試者也有可能因為其他受試者而不願意表達出自己真正的想法。
在受試者人數上,Robertson(2001)指出受試者至少需要 4 位,因為他 認為少於 4 位,所得的分析結果代表性不足。另外他也指出在進行團體卡片 分類時,一組受試者應不超過 8 位,因為人數過多會難以控制與實施,且會 花費太多時間。而 Maurer 與 Warfel(2004)則認為個人受試者應有 7 至 10 位,團體受試者則為5 個 3 人團體為最佳。Hahsler 與 Simon(2001)則認為 團體受試者每組應控制在5 至 10 位。Deaton(2001)則指出多數採用卡片分 類法的研究,其受試者為4 至 16 人。
Tullis 與 Wood(2004)針對卡片分類法受試者人數的研究結果顯示,5 位受試者與168 位受試者樹狀圖之相關係數為 0.75、15 位受試者為 0.90、30 位受試者為0.95。Nielsen(2004)則依據此項研究提出建議,他認為卡片分 類法受試者人數以15 位為最佳,因為當受試者人數增加一倍時(30 人),相 關係數僅增加了 0.05,但卻必須花費一倍的人力、物力與時間,且他也認為 15 位受試者已可找出絕大多數網站資訊架構上的問題。此外,他也指出為何 卡片分類法較一般使用性測試需要更多受試者之原因為卡片分類法並非是直 接用於設計系統,其目的為找出使用者的心智模型以作為規劃網站組織架構 時的參考依據,所以研究者必須收集足夠的受試者才能建構出較完整的模型。
表 2- 3- 2
卡片分類法受試者人數表
Robertson (2001) Maurer
&Warfel (2004)
Hahsler &
Simon (2001)
Deaton
(2001) Nielsen (2004) 團體進行 <8人 5組3人團體 5-10人/組 4-16人 15人最佳 個人進行 >4人 7-10人 - - -
在決定受試者人數之後,下一步為選擇受試者。在選擇受試者時,必須 選出系統真正的使用者,才能對網站架構做出有效地建議。Nielsen 與 Sano
(1994)認為卡片分類法經常被用於瞭解專家與一般人對系統瞭解的差異。
Fincher 與 Teneberg(2005)認為專家組織資訊的方式與一般人不相同,專家 組織資訊的方式是根據其專業知識,從語義的特徵形成抽象的架構,而不是 採用依字母順序排列、依顏色排列等方式來分類。Fincher 與 Teneberg 同時 也指出 McKeithen 等人(1981)認為一般人與專家在處理大量有意義資訊的 能力上有顯著差異,其原因除了專家擁有較多的資訊之外,專家更會將資訊 以有意義的方式加以分類組織。Weiser 與 Shertz(1983)研究中發現一般人 明顯使用較少的時間進行分類,而且他們的分類方式與專家的分類方式也有 很大的差異。再者,Faiks 與 Hyland(2000)認為透過卡片分類法可以幫助 研究者瞭解使用者如何組織,在系統規劃時,應將此結果為系統架構時的參 考依據,而非全盤地接受並將之視為系統最後的架構。另外,他們指出在針 對圖書館網站進行卡片分類法時,可藉由圖書館員在資訊組織上的專業能力 提高組織架構的成效。
一般使用者可跳脫圖書資訊學的框框,以其最直覺的方式來組織,可以 真正呈現出普遍使用者的想法。圖書館員對於圖書館網站的瞭解是深入且清 楚的,透過瞭解圖書館員對網站架構的組織方式,除了可以與現行架構比對,
以瞭解現行架構是否有需要修改的地方,更可以與使用者相比,以瞭解是否 符合使用者想法。如果在規劃網站或改版時,能夠參酌使用者與圖書館員的 意見,除了可以避免規劃者自身的偏頗,更可以建構出一個最合用於所有使 用者的組織架構。
Hudson(2005)指出卡片分類法可能遭遇的問題為受試者在進行分類時 會對某些項目有難以歸類的感覺,但是多數受試者仍會將難以歸類的項目給 予一個類別,為了避免這種情況所造成的誤差,他建議在進行卡片分類法時,