第 3 章 网页的艺术设计
网站是由多个网页构成的,每一个页面都涉及到设计和制作。本章主要介绍网 页的布局、色彩等网页设计方面的内容以及需要注意的问题,在后面的章节中,将 会介绍如何制作网页。 网页设计应注意的问题 网页的色彩 网页的构图 网页中的元素设计 巩固练习3.1
网页设计应注意的问题
网页设计是一项涉及很多方面的工作,在网页设计过程中有很多要注意的问题。其中关 于浏览器和显示器方面的问题要给予充分重视,避免当网页设计好后在实际工作环境中无法 运行。 3.1.1 浏览器 蒂姆·伯纳斯·李是第一个使用超文本来分享信息的人,他于 1990 年发明了首个网页浏 览器 World Wide Web。1991 年 3 月,他把这一发明介绍给了他在 CERN(欧洲核子研究组织) 工作的朋友。从那时起,浏览器的发展就和网络的发展联系在了一起。 网页浏览器主要通过 HTTP 协议与网页服务器交互并获取网页,这些网页由 URL 指定, 文件格式通常为 HTML,并由 MIME(多用途网际邮件扩充协议)在 HTTP 协议中指明。大 部分的浏览器本身支持除了 HTML 之外的广泛格式,例如 JPEG、PNG、GIF 等图像格式,并 且能够扩展支持众多的插件。另外,许多浏览器还支持其他的 URL 类型及其相应的协议,如 FTP、Gopher、HTTPS(HTTP 协议的加密版本)。HTTPS 内容类型和 URL 协议规范允许网页 设计者在网页中嵌入图像、动画、视频、声音、流媒体等。个人电脑上常见的网页浏览器包括微软的 Internet Explorer、Mozilla 的 Firefox、Apple 的 Safari、Opera、HotBrowser、Google Chrome、GreenBrowser 浏览器、Avant 浏览器、360 安全 浏览器、360 极速浏览器、世界之窗、腾讯 TT、搜狗浏览器、傲游浏览器、Orca 浏览器、百 度浏览器、E 影浏览器等。
在设计网页时,面临的最大挑战就是应对不同的浏览器、操作系统和硬件平台,虽然大 多数 HTML 元素都可以在浏览器中显示并稳定地运行,但是在执行某些脚本语言时,不同的 浏览器会表现出不同的特点。这里主要介绍在网页设计时,针对浏览器进行设计应注意的一些 问题。 1.浏览器类型、版本与网站访问者之间的关系 不同浏览器对不同网页的显示效果是不同的。在 IE 浏览器中非常漂亮的页面,用 Netscape Navigator 显示可能就一团糟。而同一浏览器的不同版本对同一页面的显示效果也有差距。因 此在设计网页时要充分考虑不同浏览器和浏览器不同版本之间的差距,尽量设计兼容性好的页 面,便于不同用户访问时达到相同的视觉效果。 另外,许多浏览器使用 640×480 的分辨率,尽管在 800×600 高分辨率下一些 Web 页面 看上去很具吸引力,但在 640×480 的模式下可能会黯然失色。在设计页面时应兼顾这两种分 辨率,使网页在不同分辨率下都能正常显示。目前,1024×768 像素、800×600 像素、640× 480 像素是使用最多的三种分辨率,一个网页能在这三种分辨率下都有好的显示效果是最好 的,如果不行,应首先考虑 800×600 像素,因为现在大多数用户都在使用这种分辨率。 2.浏览器与网页制作技术之间的关系 网页设计时要选用正确的技术,避免不同浏览器对某些技术不支持的情况出现。例如早 期低版本的浏览器不支持 HTML 4.0 版本,所以有时使用 HTML 4.0 版本制作出来的网页在一 些浏览器中无法正常显示。在网页设计时,应遵循最安全的 HTML 标准,如采用 HTML 3.2 版本标准来制作网页。所以,网页设计人员在构思创意时,要考虑到技术上能否容易实现。一 味地追求视觉效果上的创意而忽略技术上的限制,顾此失彼,再好的构思也只能放弃。 3.网页兼容性问题 目前的网页浏览器中,IE 所占的市场份额最大,但我们在设计网页时不能仅考虑这一种 浏览器,还要考虑 Netscape 和 Opera 等浏览器的用户。因此在设计网页时需要考虑不同浏览 器之间的区别,使用的功能也要考虑到浏览器之间的兼容性。随着动态网页的流行,有些网站 为了加强页面的效果,加入了很多 Flash,但目前多数浏览器都需要单独安装 Flash 支持程序, 这对于局域网用户及其他在端口上有限制的用户来说,这样的网站就可能无法浏览。因此在设 计网页时要多方面考虑网页在不同浏览器下的兼容性。 网页设计过程中要通过不断的测试来解决兼容性问题。在网站运行启动之前,作为专业 的网站建设或者设计公司,要对产品进行专业的测试,在不同的硬件平台和性能不同的计算机 及网络环境下,对网页进行测试,保证最终效果。 3.1.2 显示器 显示器通常也被称为监视器,属于电脑的 I/O 设备,即输入输出设备,它是一种将一定的 电子文件通过特定的传输设备显示到屏幕上再反射到人眼的显示工具。从广义上讲,街头随处 可见的大屏幕、电视机的荧光屏、手机和快译通等的显示屏都算是显示器的范畴,但目前一般 指与电脑主机相连的显示设备。 CRT 纯平显示器和 LCD 液晶显示器是显示器中较为常见的两种。其中 CRT 显示器是一 种使用阴极射线管(Cathode Ray Tube)的显示器,阴极射线管主要由五部分组成:电子枪 (Electron Gun)、偏转线圈(Deflection coils)、荫罩(Shadow mask)、荧光粉层(Phosphor) 及玻璃外壳。它具有可视角度大、无坏点、色彩还原度高、色度均匀、可调节的多分辨率模式、
响应时间极短等优点。 目前 LCD 液晶显示器是电脑中使用最普遍的显示器,它是一种通过控制半导体发光二极 管的显示方式,用来显示文字、图形、图像、动画、视频、录像信号等各种信息的显示屏幕。 它集微电子技术、计算机技术、信息处理技术于一体,以色彩鲜艳、动态范围广、亮度高、寿 命长、工作稳定可靠等优点,成为最具优势的新一代显示媒体。 随着科技的发展,3D 显示器的应用也越来越广泛,其中快门式 3D 技术和不闪式 3D 技术是目前显示器中最常使用的两种。有兴趣的读者可以自己查阅相关资料,本书中不做 详细介绍。 1.显示器分辨率问题 无论是当前主流的 LCD 液晶显示器,还是传统的 CRT 纯平显示器,分辨率都是重要的参 数之一。分辨率是指单位面积显示像素的数量。由于屏幕上的点、线和面都是由像素组成的, 显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多。 这里要注意一点,分辨率和点距是两个截然不同的概念。点距是指像素点与点之间的距 离;而分辨率则是与像素点的数量有关,像素数越多,其分辨率就越高,因此,分辨率通常是 以像素数来计量的,如 640×480,其像素数为 307200。 如果把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交 叉点的数目,以分辨率为 1024×768 的屏幕来说,即每一条水平线上包含有 1024 个像素点, 共有 768 条线,即扫描列数为 1024 列,行数为 768 行。表 3-1 显示的是目前常见电脑显示器 的屏幕分辨率。 表 3-1 常见电脑显示器的屏幕分辨率 标屏 分辨率 宽屏 分辨率 QVGA 320×240 WQVGA 400×240 VGA 640×480 WVGA 800×480 SVGA 800×600 WSVGA 1024×600 XGA 1024×768 WXGA 1280×768/1280×800/1280×960 SXGA 1280×1024 WXGA+ 1440×900 SXGA+ 1400×1050 WSXGA+ 1680×1050 UXGA 1600×1200 WUXGA 1920×1200 QXGA 2048×1536 WQXGA 2560×1536 对于 CRT 显示器而言,只要调整电子束的偏转电压,就可以改变不同的分辨率,因此传 统 CRT 显示器所支持的分辨率较有弹性,但是对于液晶显示器而言,其物理分辨率是固定不 变的,即液晶的像素间距已经固定。要想改变其分辨率就复杂得多了,必须要通过运算来模拟 出显示效果,但实际上的分辨率是没有改变的。由于并不是所有的像素同时放大,这就存在着 缩放误差。当液晶显示器使用非标准分辨率时,文本显示效果就会变差,文字边缘就会被虚化。 液晶的最佳分辨率也叫最大分辨率,在该分辨率下,液晶显示器才能显现最佳影像。目前 15 英寸液晶的最佳分辨率为 1024×768,17~19 英寸的最佳分辨率通常为 1280×1024,更大尺 寸拥有更大的最佳分辨率,具体见表 3-2。
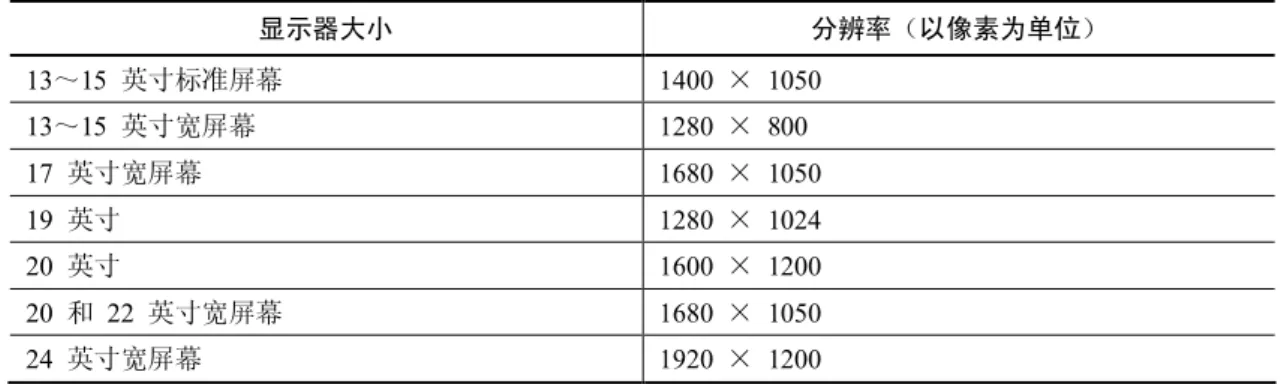
表 3-2 基于 LCD 显示器大小的分辨率 显示器大小 分辨率(以像素为单位) 13~15 英寸标准屏幕 1400 × 1050 13~15 英寸宽屏幕 1280 × 800 17 英寸宽屏幕 1680 × 1050 19 英寸 1280 × 1024 20 英寸 1600 × 1200 20 和 22 英寸宽屏幕 1680 × 1050 24 英寸宽屏幕 1920 × 1200 2.显示器颜色问题 色彩数是屏幕上最多显示多少种颜色的总数。对屏幕上的每一个像素来说,256 种颜色要 用 8 位二进制数表示,即 2 的 8 次方,因此我们也把 256 色图形叫做 8 位图;如果每个像素的 颜色用 16 位二进制数表示,我们就叫它 16 位图,它可以表达 2 的 16 次方即 65536 种颜色; 还有 24 位彩色图,可以表达 16777216 种颜色。 目前液晶显示器常见的颜色种类有两种,一种是 24 位色,也叫 24 位真彩。这 24 位真彩 是由红绿蓝三原色每种颜色 8 位色彩组成,所以这种液晶板也叫 8bit 液晶板。每种颜色 8 位, 红绿蓝三原色组合起来就是 24 位真彩,这种液晶显示器的颜色一般标称为 16.7M 或者 16.77M。 另一种液晶显示器三原色每种只有 6 位,也叫 6bit 液晶板,这种液晶板通过“抖动”的技术, 通过局部快速切换相近颜色,利用人眼的残留效应获得缺失色彩。这种抖动的技术不能获得完 整的 8bit(256 色)效果,通常是 253 种颜色,那么三个 253 相乘基本是 16.2M 色。也就是说 我们通常用 16.7M 表示真正的 24 位真彩(8bit 板),而用 16.2M 表示 6bit 板。两者实际视觉 效果差别不算太大,目前高端液晶显示器以 16.7M 色为主。
3.2
网页的色彩
人通过眼睛的视觉功能可以感受到五彩缤纷的色彩,在美术中常有“远看色彩近看花, 先看颜色后看花,七分颜色三分花”的说法,在任何设计中,色彩对视觉的刺激起到第一信息 传达的作用。作为一个网页设计师,只有掌握色彩构成原理,熟知各色彩的相互关系及各种色 彩的生理或心理作用,结合自己所具备的平面构成知识,在网页设计中正确用色,才能实现传 达特定信息和渲染页面效果的目的。 3.2.1 色彩的三要素与色立体 1.色彩的三要素 色彩可用色调(色相)、饱和度(纯度)和亮度(明度)来描述,人眼看到的任一彩色光 都是这三个特性的综合效果,这三个特性即是色彩的三要素,其中色调与光波的波长有直接关 系,亮度和饱和度与光波的幅度有关。 (1)色相。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。因为色彩是 由于物体上的物理性的光反射到人眼视神经上所产生的感觉,色的不同是由光的波长的长短差 别所决定的,所以色相指的是这些不同波长的色的情况。事实上任何黑白灰以外的颜色都有色相的属性,而色相就是由原色、间色和复色构成的。 自然界中各种不同的色相是无限丰富的,其特征决定于光源的光谱组成以及有色物体表 面反射的各波长辐射的比值对人眼所产生的感觉。在测量颜色时,可用色相角 H 及主波长 λd (nm)表示。波长最长的是红色,最短的是紫色。把红、橙、黄、绿、蓝、紫和处在它们各 自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这 6 种中间色——共计 12 种色作为色相环, 如图 3-1 所示。 图 3-1 12 种基本色相 色相的种类很多,可以识别的色相可达 160 种左右。如孟塞尔的 100 色的色相环。色相 可构成高纯度、中纯度、低纯度、高明度、低明度、中明度的全色相环,及 1/3、1/2、3/4 色 相环等以色相为主的序列。这些都是美感很高的色相秩序。 (2)亮度。亮度也称为明度,是指色彩的明暗程度。物体的亮度不仅取决于物体照明程 度,而且取决于物体表面的反射系数。如果我们看到的光线来源于光源,那么明度决定于光源 的强度。如果我们看到的是来源于物体表面反射的光线,那么明度决定于照明的光源的强度和 物体表面的反射系数。 不同色相的明度也不同,白色明度最高,黑色明度最低。黄色明度高,红、蓝色明度低。 任何一种色相如果调入白色,都会提高明度,白色成分愈多,明度也就愈高;任何一种色相如 果调入黑色,明度相对降低,黑色愈多,明度愈低。 (3)饱和度。饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中的含 色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。 光谱中红、橙、黄、绿、蓝、紫等色光都是最纯的高纯度色光。 色彩饱和度是以显示器三原色色彩范围为分子,NTSC 所规定的三原色色彩范围为分母, 求百分比。如果某台显示器色彩饱和度为“72%NTSC”,表明这台显示器可以显示的颜色范围 为 NTSC 规定的百分之七十二。 物体的亮度和饱和度之间有着不可分割的制约关系,增加白色可以增加亮度,降低纯度; 增加黑色可以同时降低亮度和饱和度;增加灰色或其他色相的颜色,可以使亮度和饱和度产生 丰富的变化。如红加亮灰可使亮度增加而饱和度降低,而黄色加亮灰则使亮度和饱和度都降低, 因此需要网页设计者在设计过程中加以综合运用,才能使网页显示出更好的色彩效果。 黄橙 橙 黄 红橙 红 红紫 紫 蓝紫 蓝 蓝绿 绿 黄绿 1.一次色 2.二次色 3.三次色
2.色彩的三原色 在千变万化的色彩世界中,人们视觉感受到的色彩非常丰富,按种类分为原色、间色和 复色,色彩中不能再分解的基本色称为原色。原色能合成出其他色,而其他色不能还原出本来 的颜色。原色只有红、绿、蓝三种,色光三原色可以合成出所有色彩,同时相加得白色光,同 时相减得黑色。 电脑屏幕的色彩就是由 RGB(红、绿、蓝)三种色光所合成的,而我们通过调整这三个 基色就可以调校出其他的颜色,在许多图像处理软件里,都提供色彩调配功能,可通过输入三 基色的数值来调配颜色,也可直接根据软件提供的调色板来选择颜色。 3.色立体 色立体是指以三维空间表述色彩三要素的立体色彩,是依据色彩的色相、明度和纯度的 变化关系,借助三维空间,用旋转直角坐标的方法,组成一个类似球体的立体模型,如图 3-2 所示。赤道部分表示纯色相环;南北极连接成中心轴表示无彩色的黑白灰系列,分为 11 个明 度等级,黑色为 0 级,白色为 10 级。南极表示黑色,北极表示白色;南半球为深色系,北半 球为明色系;球表面为清色系,球心到球表面之间为含灰色系;纯度序列与中心轴相垂直,与 中心轴相垂直的圆直径两端表示补色关系。 色立体为设计者提供了直观的色彩资料,可以帮助设计者快速地查找到所需要的颜色标 号,更清楚地理解色彩分类、对比与调和的规律。色立体有多种,主要有德国奥斯特瓦尔德色 立体(奥氏色立体)、美国蒙赛尔色立体(蒙氏色立体)、日本色研色立体等。 (1)奥氏色立体结构。奥氏色彩体系的色相环以红、黄、绿、蓝四色为基础,由此在临 近的两色间增加橙、蓝绿、紫、黄绿成八个主要色,各色再划分成三等份,扩展成 24 色相环。 每一色相以中间 2 号为正色。在奥氏色彩体系中,C 代表纯色,W 代表白色,B 代表黑色, 纯色量(C)+白量(W)+黑量(B)=100%。奥氏色立体由复圆锥体构成,垂直中心轴南北 两极分别为黑色(B)和白色(W),如图 3-3 所示。 图 3-2 色立体结构示意图 图 3-3 奥氏色相环 奥氏色彩体系中每一个色标都用色相号/含白量/含黑量表示,色三角的顶点为纯色,由符 号 C 表示;每个色标的数值等于 C(纯色量)加 W(含白量)加 B(含黑量)之和,均为 100。 (2)蒙氏色立体结构。蒙氏色立体是从心理学角度,根据颜色的视知觉特点所制订的标
色系统,是国际上最普及的色彩分类及标定方法。在其色相环中,以红、黄、绿、蓝、紫五色 为基本色,在五色之间分别增加一个色构成十个主要色相,每个色相又细分十等份,形成 100 个色相。其中标号 5 为该色的代表色,如图 3-5 所示。
图 3-4 奥氏色立体结构 图 3-5 蒙氏色相环
图 3-6 蒙氏色立体结构
(3)P.C.C.S。P.C.C.S(Practacal Color Co-ordinate System)是由日本色彩研究机构经过 对上述两种色立体的综合研究,于 1964 年发表的色立体的色彩设计应用体系。P.C.C.S 的色相 环以光谱色为基础做出 12 色相,再分为 24 色相。特点是:注重体现色立体的应用价值,并将
蒙塞尔色彩表述法与色调区域、像素的物体色名三者有机地结合,汇集了两大表色体系的优点,
同时注重色彩设计的方便应用,成为对于专业工作者有价值的色立体配色工具。如图 3-7 和图 3-8 所示。
图 3-7 P.C.C.S 色相环 图 3-8 P.C.C.S 色调图 3.2.2 色彩与心理 各种色彩都具有独特的性格,简称色性。它们与人类的色彩生理、心理体验相联系,从 而使客观存在的色彩仿佛有了复杂的性格。色彩的直接心理效应来自于色彩的物理光刺激对人 的生理发生的直接影响。心理学家对此曾做过许多实验。他们发现颜色能影响脑电波,脑电波 对红色的反应是警觉,对蓝色的反应是放松。色彩本身是没有灵魂的,它只是一种物理现象, 但人们却能感受到色彩的情感,这是因为人们长期生活在一个色彩的世界中,积累着许多视觉 经验,一旦视觉经验与外来色彩刺激发生一定的呼应时,就会在人的心理上引出某种情绪。 1.白色 白色给人印象中洁净、光明、纯真、清白、朴素、卫生、恬静等感觉。在它的衬托下, 其他色彩会显得更鲜丽、更明朗。多用白色还可能产生平淡无味的单调、空虚之感。白色被广 泛应用于博客、网上证券、电子商务和其他各种网站的网页设计中。白色可以被用于字体颜色、 背景颜色、链接、图片等,图 3-9 就是以白色为背景色的网页。 图 3-9 白色背景网页实例 2.灰色 灰色是中性色,其突出的性格为柔和、细致、平稳、朴素、大方,它不像黑色与白色那
样会明显影响其他的色彩。因此,作为部分背景色非常理想。任何色彩都可以和灰色相混合, 略有色相感的含灰色能给人以高雅、细腻、含蓄、稳重、精致、文明而有素养的高档感觉。当 然滥用灰色也易暴露其乏味、寂寞、忧郁、无激情、无趣的一面,图 3-10 是灰色系网页实例。 图 3-10 灰色系网页实例 3.黑色 黑色为无色相、无纯度之色。往往给人感觉沉静、神秘、严肃、庄重、含蓄,另外,也 易给人悲哀、恐怖、不祥、沉默、消亡、罪恶等消极印象。尽管如此,黑色的组合适应性却极 广,无论什么色彩特别是鲜艳的纯色与其相配,都能取得赏心悦目的良好效果,如图 3-11 所 示。但是不能大面积使用,否则,不但其魅力大大减弱,相反会产生压抑、阴沉的恐怖感。 图 3-11 黑色系网页实例 4.红色 红色的波长最长,穿透力强,感知度高。它易使人联想起太阳、火焰、热血、花卉等, 感觉温暖、兴奋、活泼、热情、积极、希望、忠诚、健康、充实、饱满、幸福等向上的倾向,
但有时也被认为是幼稚、原始、暴力、危险、卑俗的象征。红色历来是我国传统的喜庆色彩。 深红及带紫色的红给人感觉是庄严、稳重而又热情的色彩,常见于欢迎贵宾的场合。含白的高 明度粉红色,则有柔美、甜蜜、梦幻、愉快、幸福、文雅的感觉,几乎成为女性的专用色彩, 很多食品类网站也喜欢采用红色系作为网页主打色,如图 3-12 所示。 图 3-12 红色系网页实例 5.蓝色 蓝色的色感朴实、内向,是一种使人头脑冷静的颜色。蓝色这种内敛的特性常为那些性 格活跃、具有较强扩张力的色彩,提供一个深远、广阔、平静的空间,成为衬托活跃色的最佳 选择。蓝色还是一种在淡化后仍能保持较强个性的颜色,在蓝色中分别加入少量红、黄、黑、 白、橙等色,均不会对蓝色的性格构成明显的影响力,如图 3-13 所示。 图 3-13 蓝色系网页实例 6.绿色 绿色具有黄色和蓝色两种成分,是一种柔顺、恬静、优美的颜色。绿色将黄色的扩张感 和蓝色的收缩感相互中和,将黄色的温暖感和蓝色的寒冷感相互抵消,使得绿色显得平和、安 稳,如图 3-14 所示。
图 3-14 绿色系网页实例 3.2.3 色彩的搭配 在网页设计过程中,最重要也是最困难的就是网页的色彩搭配问题。如何合理地运用千变 万化的色彩来展示网站的特点,更视觉化地将信息送达用户眼中,是设计人员需要不断探索和 解决的一个问题。 1.网页色彩搭配的原理 网站给人的第一印象来自于视觉,因此,确定网站的色彩相当重要。不同的色彩搭配产 生不同的效果,从而使网站给人以不同的视觉效果,吸引访问者的注意力。对于网站的色彩搭 配应本着“总体协调、局部对比”的原则进行,同时注意以下几点。 色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。 色彩的独特性。要有与众不同的色彩,使得大家对网站的印象深刻。 色彩的合适性。色彩要和网站的内容及目的相适合。如用粉色体现女性站点的柔性, 橘色适合食品类网站。 色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想 到喜事等,选择的色彩要和网页的内涵相关联。 色彩的对比性。背景和前文的对比尽量要大,以便突出主要文字内容。 除了以上因素外,还要注意的是,由于不同国家和地域的文化、宗教、信仰存在一定的 差异,不同人群对色彩的喜好程度也不同,因此也要根据网站所在地区的文化对配色方案加以 调整。 2.网页色彩搭配的技巧 (1)网页色彩搭配技巧。网页颜色的选择过程中,既可以选用一种主色彩,根据主色彩 选用该色系中的其他相关颜色,也可以选用两种对比色彩,丰富网页的色彩,还可以选用同一 色系的不同颜色,如淡蓝、浅黄、淡绿色,使网页色彩具有统一的风格。对于网页的各个部分, 颜色的选择和搭配有所不同。
网页标题 由于网页标题是网站的指路灯,浏览者要在网页间跳转,浏览网站中的内容,都必须通 过单击导航或者页面中的一些小标题来实现。所以使用稍微具有跳跃性的色彩,可以达到吸引 浏览者视线的目的,让他们感觉网站清晰明了、层次分明。 网页链接 网页中通常将文字或者图片设置为超链接,从而实现网页之间的跳转。对于文字链接, 设计时需要特别注意。由于链接区别于文字,所以链接文字需要和普通文字区别开来,便于用 户准确定位链接地点。因此可以将文字超链接设置为独特的颜色,既便于用户区分,也让人感 觉到独特,自然而然地好奇心必然趋使他移动并单击鼠标。 网页背景 网站背景色的选择是非常重要的,一旦选定,就成为网站的主体色调,还要选择适当的 前景文字颜色与之搭配,如侧重文字的网站,可以选择纯度或者明度较低的色彩,文字用较为 突出的亮色,让人一目了然。 网页标志 网页标志是宣传网站最重要的部分之一,所以网站标志一定要在页面上非常显眼。怎样 做到这一点呢?可以采用一些较为鲜亮的颜色,将 LOGO 做得醒目一些,也就是色彩方面跟 网页的主题色分离开来。有时候为了更突出,也可以使用与主题色相反的颜色。 (2)网页色彩搭配禁忌。网页颜色搭配中有一些较为常见的搭色忌讳,如不能采用纯蓝 色,绿色忌和黄色一起搭配,红色则不能过分鲜艳等,这些都是在网页颜色使用中尽量避免的。 下面列举一些网页颜色搭配中常见的禁忌。 忌脏:背景与文字内容对比不强烈,灰暗的背景令人沮丧。 忌纯:艳丽的纯色对人的刺激太强烈,缺乏内涵。 忌跳:再好看的颜色,也不能脱离整体。 忌花:要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要、最能揭示 和反映主题的颜色,就像领导者一样,虽然在人数上居少数,但起决定作用。 忌粉:颜色浅固然显得干净,但如果对比过弱,则显得苍白无力。 (3)网页颜色中的几种固定搭配。到底用什么样的色彩搭配好看呢,这里推荐几种较为 合适的配色方案。 蓝白橙:蓝为主调。白底,蓝标题栏,橙色按钮或 ICON 做点缀。 绿白蓝:绿为主调。白底,绿标题栏,蓝色或橙色按钮或 ICON 做点缀。 橙白红:橙为主调。白底,橙标题栏,暗红或橘红色按钮或 ICON 做点缀。 暗红黑:暗红主调。黑或灰底,暗红标题栏,文字内容背景为浅灰色。 随着网页制作经验的积累,对于网页用色会出现从单色-五彩缤纷-标准色-单色的制 作趋势。开始因为缺乏技术和相关的知识,只能制作出简单的色彩单一的网页;在有一定的基 础和材料后,越发希望制作一个漂亮的网页,此时容易将过多的图片和颜色使用在网页中,导 致色彩杂乱,没有个性和风格;经历这个阶段后,重新定位自己的网站,选择适合自己网站的 色彩;最后当设计理念和技术达到顶峰时,反而会返璞归真,用单一甚至非彩色就可以设计出 精美、简洁的网页。 3.使用非彩色 颜色可以分为彩色和非彩色两类,其中黑、白、灰色是非彩色,其余颜色均属于彩色系。
在制作网页时,一般情况下彩色页面更易吸引人,不过非彩色的使用有时也会起到画龙点睛 的作用。通常可以选择将内容、文字使用非彩色,而边框、背景、图片使用彩色,这样网页 整体不单调,主要内容也不会使人花眼。当然如果对于颜色搭配有了一定经验后,就可以大 胆尝试使用非彩色作为网页的主题色,如 3.2.2 节介绍的几个使用非彩色的网页,就是非常 成功的。
3.3
网页的构图
网页是一幅特殊的画面,需要通过一定的方式、方法,将不同的视觉元素合理安排,才 能形成一幅完整、协调、令人满意的图像。 但网页的艺术设计与一般的构图不同,会受到计算机显示器和分辨率的限制。在进行网 页设计时必需时时提醒自己,所设计的作品最终通过互联网传输到客户端,经过调制下载,再 用浏览器浏览。不能在网页设计中实现的创意,对网页构图来说是毫无价值的。 3.3.1 点、线、面的构成 点、线、面是构成空间视觉的基本元素,是表现视觉形象的基本设计语言,任何视觉形 象都是由这三者构成的。网页设计实际上就是如何合理地处理三者之间的关系。 1.点的视觉构成 在平面广告设计中,点能表现出很强的张力,是因为点具有大小、面积、形态和方向性, 不同的点表现出不同的感觉。在网页构图中,点具有同样的效果。 点可以分为规则几何形、不规则形,它的变化随设计作品整体的需要而定形,使不同的 点有不同的性格。如:方形的点规整、精致、有稳定之感,适合内容比较正规的网页设计;而 圆形的点往往给人圆润、充实、不稳定的感觉;多边形的点则会使人有尖锐、紧张、动荡之感; 不规则的点有自由、随意、活泼的感觉。所以圆点、多边形点和不规则的点适合于形式和内容 较轻松的网页。 在网页中加入单体点,可以吸引浏览者的视线,发挥提示、强调的作用,若与其他形态 组合,则能填补一定的空间和平衡、活跃画面。如某些网页想要凸显某一部分,就可以在网页 中添加一个和背景色形成强烈对比的点,在视觉上达到简洁、强劲有力的效果,从而凸显这一 部分的信息。 在网页中加入散点,可以活跃气氛、点缀画面,使网页显得更加生动。密集的点能形成 一种肌理,作为背景为画面增添一个层次,衬托主体。大点密集的地方偏黑,形成节奏感强烈 的背景;小而密集的点则显出灰色调,形成薄而细腻的感觉,使画面富有层次感。 2.线的视觉构成 线作为设计的基本要素之一,在平面广告设计中的影响力大于点。线要求在视觉上占有 更大的空间,因为它的延伸带来了一种动感。线是点移动的轨迹,具有位置、长短、一定的宽 度和面积,它能充当画面中清晰了然的骨架,能稳定画面。 线的特点在网页设计中是多样的。直线有很强的概括性和稳定性,它的视觉效果偏重于 静态,较为理性;水平线平和、稳定;垂直线硬挺沉稳、有力度;向上方倾斜的线则具有迷茫 和消极的感觉。曲线较直线更具动感和韧性,给人柔软、优雅的感觉。折线则带有波动性,给 人紧张感。线在网页设计中还可以构成各种形态的外轮廓,它们起着分割画面和图像文字的作用。 线也可以连接画面中的各种造型要素,使画面充满动感,富于变化,在最大程度上稳定画面。 每一种线都有以自己独特的个性、情感与感觉意识,若将各种不同的线运用到网页设计中,就 会获得各种不同的效果。 3.面的视觉构成 面是线移动的轨迹,有长度、宽度,没有厚度。因此在网页设计中面的大小、位置、方向就 显得十分重要。面可以塑造动感的画面,创造繁杂与简洁、明确与混沌的不同效果。面的形态对 平面设计的整体效果来说,占有主导地位,因而在视觉上要比点、线更加实在,具有鲜明、强烈 的个性特点。面的形态在网页设计中可以分为规则的几何形面和不规则形的面两大类。 规则的几何形面包括圆形、方形、三角形等。圆形的视觉效果完整且富有动感;方形通 常给人稳定、不易改变的心理效应;三角形给人紧张感,带有较强的不安稳性和刺激性,而且 三角形有特稳固的结构和具有挑战的个性,不可撼动。不规则形的面则个性繁杂、多变,同一 形态可因环境和设计者的主观心态的不同而产生思维上的变化,表现出较为复杂的情绪。 面具有自己鲜明的个性和情感,面的形状和边缘对面的性质有着很大的影响,在不同的 情况下会使面的形状产生很多变化。如何使不同的面在网页中达到整体和谐的效果,需要在设 计过程中进行相应的训练。总之遵循形式美的法则,把握相互间整体的和谐,才能产生具有美 感视觉的网页画面。 3.3.2 重心与平衡 1.概述 一个好的网页布局应该给人一种安定、平稳的感觉,它不仅表现在色彩要协调,还包括 文字、图像等要素的空间占用要分布均匀,给人一种协调的感觉。网站设计与传统的平面设计 不同,访问者在浏览计算机屏幕上的信息时,眼睛距离屏幕大概在 0.5~1.0m 之间,在显示屏 这样一个狭小的范围内进行网页设计需要对网页中的元素进行合理的布局,使各元素的重心、 平衡点和视觉焦点得到统一。 2.重心与视觉焦点 焦点,也就是兴趣中心或者视觉中心。网页中的焦点就是在设计的网页上最吸引人注意 的地方,视线上集中交汇的地方。 在日常生活中我们使用照相机对准人的脸部,那也是在获取一个焦点。在网页设计中, 引导用户集中在想让他关注的画面上,那样会让设计有重心和亮点。如图 3-15 所示,第一张 图在视觉上没有重点,而第二张和第三张图中,则很容易找到两朵漂亮的花,它们就是这张图 的视觉焦点。注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是 焦点。如果网页设计的重心不平衡,无论页面的内容再丰富,图片运用得再得当,也会让浏览 者在浏览时产生别扭感。 图 3-15 图的视觉焦点
重心平衡是指网页中各元素分布的协调程度。任何一张图片或者一段文字都要占据一定 的空间,这个空间都有重心位置,如果重心平衡,人们的视觉焦点会自然地被吸引到重心上来。 在网页布局中,如果单纯为了追求重心上的平衡,而采用严格对称的网页布局,会使页 面显得过于死板,没有活力。这时可以参照黄金分割来设计网页布局,从而使网页具有艺术性、 和谐性,给浏览者带来愉悦的视觉感受。 在网页设计中,为了保持页面重心的平衡,可以采用图的平衡、图文平衡和色彩平衡的 方法来调整页面重心。 (1)图的平衡。在页面构图时,可以利用图片使页面的整体达到平衡。 (2)图文平衡。页面的平衡可以通过调整图文或者文字块的位置来达到平衡,这种构图 方式也是平衡页面重心最常用的方法之一。 (3)色彩平衡。通过不同面积的色块或者色彩也可使页面达到重心平衡。 3.3.3 网页的布局 网页的布局是内容主题明确,且让网页浏览者阅读方便的重要指针,若网页的布局经过 精心规划,将会使浏览者能更迅速地找到所需的资料。就如同一本书,编排得当将会使读者一 目了然,且更能了解该书所要阐述的内容。网页布局包含了表格、框架、文字缩排、段落等, 而布局并不是整齐就好,还要有明确的分类以及主题的适当规划。 1.网页布局的概念 网页的布局就像给新房子装修,设计者可以根据自己的喜好和想象力,在网页这个空间 内尽情设计自己能控制的东西。但在开始设计之前,必须了解一些约定俗成的“标准”,也就 是大多数浏览者的浏览习惯,在此基础上才可以加入自己的东西。就好像一个房子的空间里, 必须设计有卧室、厨房、卫生间、客厅一样,否则这个房子就是不完整的,功能上就存在缺失。 (1)页面尺寸。页面尺寸和显示器及分辨率有关系,网页的大小被局限在显示器的范围 内。同时,由于浏览器本身也需要一定的界面空间,显示器中留下来用来设计页面的范围变得 更小。一般在分辨率是 1024×768 像素的情况下,页面的显示尺寸只有 1007×600 像素。 用户在浏览网页时,可以通过向下拖动来浏览超过一个显示器界面的网页内容。尽管如此, 网页设计者在设计网页时,尽量不要让用户拖动页面超过三个屏幕,除非建站者对站点的内容 非常有信心。如果需要在一个页面显示超过三个屏幕的内容,最好通过超链接等技术进行网页 内部链接,便于用户浏览信息。 (2)整体造型。网页的整体造型就是网页的整体形象,是网页中图形与文本的有序结合。 虽然浏览器和显示器都是矩形的,但对于整个页面的造型,设计者可以充分运用各种不同形状 以及它们的组合,营造不同的网页风格。如矩形网页较为正式,一般政府网页多采用这种形状; 圆形则代表了团结、温暖等,许多时尚的站点都较为倾向于这种形状。虽然不同的形状代表的 意义不同,但目前网页制作一般不会局限于一种形状,而是有机地结合几种形状,从而达到更 好的视觉效果。 (3)页眉和页脚。页眉是文档中每个页面的顶部区域。常用于显示文档的附加信息, 可以插入时间、页眉示意图图形、公司微标、文档标题、文件名或作者姓名等。网页中页眉 是用来定位网页页面主题的。例如很多网站的名字都显示在页眉里,这样可以使访问者很快 知道访问的是什么网站,这个站点中大概有什么内容。因此页眉的设计在整个网页的设计中 非常重要。
页脚有时也称为底栏,一般放置公司简介、站点地图、联系方式等内容。 (4)文本。文本在网页中以行或者段落的形式出现,文字的摆放位置决定了整个页面的 布局。过去受页面制作技术的限制,文本放置的位置比较固定,而随着 DHTML 的广泛应用, 文本可以按照设计者的要求任意放置。 (5)图片。图片和文本是网页构成最重要的两大元素。处理好文字和图片的关系是整个 页面布局的重要环节。 (6)多媒体。网页中除了文本和图片,还有声音、动画、视频等多种多媒体元素,随着 动态网页的广泛应用,多媒体元素在网页设计中的应用越来越多,对整个网页的布局起到了不 可忽视的作用。 2.网页布局的原则 网页的布局灵活多样,但万变不离其宗,其原则主要有以下几点。 (1)根据网站的客户群选择合适的布局。网站的客户群决定了网站布局的方法,例如化 妆品等女性用品电子商务网站,可以结合一定的美工方式将网页布局成海报形式,很容易吸引 眼球,而如人民网新闻类网站则应采用简约、大方的国字型等布局。 (2)整体布局要大方得体。这是网页版式布局最重要的原则,整个布局不要过于花哨, 突出网页主题即可,不要以过于复杂的布局吸引网民一时的注意。 (3)主次分明、条理清晰。网页布局要突出网页的主题,将网页的主要部分放在显眼的 位置,而无关紧要的内容则放在其他位置,做到主题突出、主次分明。 (4)注意网页的平衡、对称。一个好的网页布局应该给人安定、平稳的感觉,这不仅表 现在文字、图像等要素在空间占用上要分布均匀,还要注意色彩的平衡。另外还要注意对称的 原则。对称是一种美,网页的布局也应遵循这一原则,但需注意的是,过度对称也会产生相反 的效果,给人呆板的感觉。 3.网页布局的技术 网页布局的方法有很多种,可以根据设计者的需求在草稿纸上绘出满意的网页布局,也 可以采用一些技术来布局,下面介绍三种较为常见的网页布局技术。
(1)层叠样式表的应用。层叠样式表(Cascading Style Sheet,CSS),是用于控制网页样 式并允许将样式信息与网页内容分离的一种标记性语言。 在新的 HTML4.0 标准中,CSS 被提出来。使用 CSS 布局技术能完全精确地定位文本和图 片。CSS 对于初学者来说显得有点复杂,但它的确是一种好的布局技术。 (2)表格布局。表格的英文是 Table,在 HTML 语言中对应 Table 元素。表格布局几乎 已经成为一种标准,随便浏览一个网站,其中许多页面都是用表格布局的。表格布局的优势在 于它能对不同的对象加以处理,用户不用担心不同对象之间的影响,而且表格在定位图片和文 本上比用 CSS 更加方便。当然表格布局也有缺点,当设计者使用了过多的表格时,会影响页 面的下载速度。 (3)框架布局。框架的英文是 Frame(也叫帧),它实际上对应的是 HTML 语言中的 Frame 元素。框架布局就是将一个网页分成多个页面,每个网页对应一个框架。 由于框架技术的兼容性问题,框架架构不太受欢迎。但从布局上考虑,框架布局不失为 为一个好的布局方法。如同表格布局一样,可以将不同的对象放置到不同的页面加以处理,而 且框架可以取消边框,所以一般不影响整体美观。同时还可以随意调整各个框架在页面中所占 的比例,且网页在显示时,拖动一个框架的滚动条,只会滚动该框架里的网页,而不会影响其
他帧。但是框架也有一个缺点,就是当其所对应的网页内容超过显示器的范围时,会出现滚动 条,容易破坏网页的整体美观。 4.网页布局的类型 网页的布局不可能像平面设计那么简单。虽然网页制作已经摆脱了 HTML 时代,但是还 没有完全做到挥洒自如,这就决定了网页的布局是有一定规则的,这种规则使得网页布局只能 在左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、“厂” 字型结构布局、自由式结构布局、“另类”结构布局等几种布局的基本结构中选择。 (1)左右对称结构布局。左右对称结构是网页布局中最为简单的一种。“左右对称”所 指的只是在视觉上的相对对称,而非几何意义上的对称,这种结构将网页分割为左、右两部分。 一般使用这种结构的网站均把导航区设置在左半部,而右半部用作主体内容的区域。左右对称 结构便于浏览者直观地读取主体内容,但是却不利于发布大量的信息,所以这种结构对于内容 较多的大型网站来说并不合适,如图 3-16 所示。 图 3-16 左右对称结构布局 (2)“同”字型结构布局。“同”字结构名副其实,采用这种结构的网页,往往将导航区 置于页面顶端,一些如广告条、友情链接、搜索引擎、注册按钮、登录面板、栏目条等内容置 于页面两侧,中间为主体内容,这种结构比左右对称结构要复杂一点,不但有条理,而且直观, 有视觉上的平衡感,但是这种结构也比较僵化。在使用这种结构时,高超的用色技巧会规避“同” 字结构的缺陷,如图 3-17 所示。 (3)“回”字型结构布局。回字型也可以称为“国”字型,是一些大型网站所喜欢的类 型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些小条 内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版 权声明等。这种结构是我们在网上见到的最多的一种结构类型。 “回”字型结构实际上是对“同”字型结构的一种变形,即在“回”字型结构的下面增 加了一个横向通栏,这种变形将“同”字型结构不是很重视的页脚利用起来,这样增大了主体
内容,合理地使用了页面有限的面积,但是这样往往使页面充斥着各种内容,拥挤不堪,如图 3-18 所示。 图 3-17 “同”字型结构布局 图 3-18 “回”字型结构布局 (4)“匡”字型结构布局。和“回”字型结构一样,“匡”字型结构其实也是“同”字型 结构的一种变形,也可以认为是将“回”字型结构的右侧栏目条去掉得出的新结构,这种结构 是“同”字型结构和“回”字型结构的一种折中,这种结构承载的信息量与“同”字型相同, 而且改善了“回”字型的封闭型结构,如图 3-19 所示。 (5)自由式结构布局。以上四种结构是传统意义上的结构布局。自由式结构布局相对而 言就没有那么安分守己了,这种结构的随意性特别大,颠覆了从前以图文为主的表现形式,将 图像、Flash 动画或者视频作为主体内容,其他的文字说明及栏目条均被分布到不显眼的位置, 起装饰作用,这种结构在时尚类网站中使用的非常多,尤其是在时装、化妆用品的网站中。这 种结构富于美感,可以吸引大量的浏览者,但是却因为文字过少,而难以让浏览者长时间驻足, 另外起指引作用的导航条不明显,不便于操作,如图 3-20 所示。 (6)“另类”结构布局。如果说自由式结构是现代主义的结构布局,那么“另类”结构 布局就可以被称为后现代的代表了。在“另类”结构布局中,传统意义上的所有网页元素全部 被颠覆,被打散后融入到一个模拟的场景中。在这个场景中,网页元素化身为某一种实物,采
用这种结构布局的网站多用于设计类网站,以显示站长的前卫的设计理念,这种结构要求设计 者有非常丰富的想象力和非常强的图像处理能力,因为这种结构稍有不慎就会因为页面内容太 多而拖慢速度,如图 3-21 所示。 图 3-19 “匡”字型结构布局 图 3-20 自由式结构布局 图 3-21 “另类”结构布局
3.3.4 构图实例 在网页布局中,最常见的布局形式是根据页面大小,将页面分成不同的栏。根据分栏的 多少可将构图分为单栏式、双栏式、三栏式和多栏式。 1.单栏式 由于单栏式的结构较为简单,因此在页面中很少使用这种结构,一般只在信息页或者文 章页中使用,其简单性使用户很容易找到信息的所在,如图 3-22 所示。 图 3-22 单栏式 2.双栏式 双栏式结构在网页中经常使用,但两栏的宽度不一定是对称的,只要能够使填充的图片 和文字满足构图的中心平衡即可,如图 3-23 所示。 图 3-23 双栏式 3.三栏式 三栏式是网页布局设计中使用最多的一种,三个栏的内容可以全部是文字,也可以是一
些图片或者动画,但一般将左边栏设计为信息导航标题,中间和右边栏为网页中的信息和内容, 如图 3-24 所示。 图 3-24 三栏式 4.多栏式 多栏式是网页布局中使用得较少的,主要是受页面尺寸的限制。一般多栏式主要用于多 种类别的商品展示,以图片为主,文字较少,如图 3-25 所示。 图 3-25 多栏式
3.4
网页中的元素设计
3.4.1 标志设计 标志的来历,可以追溯到上古时代的“图腾”。那时每个氏族和部落都选用一种认为与自 己有特别神秘关系的动物或自然物象作为本氏族或部落的特殊标记(即称之为图腾)。如女娲 氏族以蛇为图腾,夏禹的祖先以黄熊为图腾,还有的以太阳、月亮、乌鸦为图腾。最初人们将 图腾刻在居住的洞穴和劳动工具上,后来就作为战争和祭祀的标志,成为族旗、族徽。国家产 生以后,又演变成国旗、国徽。 网页的标志,也称作 LOGO,它是与其他网站链接以及让其他网站链接的标志和门户, 对于网页而言具有重要的作用。而 LOGO 图形化的形式,特别是动态的 LOGO,比文字形式 的链接更能吸引别人的目光。 标志虽然简单,却具有丰富的内涵,表达着不同的形象和理念。科学合理地设计好标志, 是使用好标志的第一步,激发想象和创意,把握造型设计,丰富标志的内涵,才能提炼出具有 感染力的标志。 1.标志的作用 LOGO 是网站形象的重要体现。一个好的 LOGO 往往会反映网站及制作者的某些信息, 特别是对一个商业网站来说,我们可以从中基本了解到这个网站的类型或者内容。在一个布满 各种 LOGO 的链接页面中,这一点会突出地表现出来。试想,当网民在一堆的网站中寻找自 己想要的特定内容的网站时,一个能让人轻易看出它所代表的网站的类型和内容的 LOGO 会 有多重要。一个好的网站 LOGO 应精美、独特,与网站的整体风格相融,能够体现网站的类 型、内容和风格。 当然,拥有一个好的标志并不代表网站已经在访问者心中树立了良好形象,因为标志只 是一种现象,如果网站内部没有好的内容做支撑,再好的标志也只能是花瓶,无法更深层次地 增加网站的吸引力。 2.标志的表现形式 一个成功的标志应具备信息内涵明确、创意独特、易于识别、造型突出、具备美感的特 点。标志就其表现形式来说,大致可以分为标识图案、标识文字和组合标志三种。 (1)标识图案。标识图案属于表象符号。独特、醒目的图案本身易被区分、记忆,通过 隐寓、联想、概括、抽象等绘画表现方法表现被标识体,对其理念的表达概括而形象,但与被 标识体关联性不够直接,受众容易记忆图案本身,但对被标识体的关系的认知需要相对较曲折 的过程,但一旦建立联系,印象较深刻,对被标识体的记忆相对持久。 所以对持久记忆要求高时应设计良好的标识图案形象,如苹果公司的牙印苹果,腾讯网 络的企鹅等,如图 3-26 所示。 图 3-26 标识图案标志(2)标识文字。标识型文字属于表意符号。在沟通与传播活动中,用某一种文字形态来 反映网站的名称或是其产品名,易于被理解、认知,对所表达的理念也具有说明作用。标识型 文字包括各种汉字、英文字母、拉丁字母等。 其中,汉字是在象形文字基础上经过漫长演变而成的方块字,汉字本身就具有现代标志 的相关特征。将汉字应用于标志设计,通过对潜在客观条件的发掘,运用合理技巧,使汉字图 形化,兼具可读性与可视性。 需要注意的是,因为文字本身的相似性易模糊受众对标志本身的记忆,从而对网页的长 久记忆发生弱化。所以标识文字,一般作为标识图案的补充,要求选择的字体应与整体风格一 致,应尽可能做全新的区别性创作,如图 3-27 所示。 图 3-27 标识文字标志 (3)组合标志。组合标志就是表意和表象的综合,是文字与图案相结合的设计,兼具文 字与图案的属性。在设计过程中,由于对象的取向不同,设计制作的标志可能出现偏图案或偏 文字两种情况,所表现出来的结果也会有较大差异。在创作过程中,要能够直接将想表达的意 思展示出来,造型要适合、适度,不能一味追求新颖,而抛弃了标志用于交流、沟通的作用, 让浏览者无法理解其中的含义,如图 3-28 所示。 图 3-28 组合标志 3.标志的设计方法 网页标志的设计一般有三种方法,一是直接以网站网址作为标志,如图 3-27 所示的智联 招聘网站标志;二是根据提供的产品和服务来设计标志,如图 3-28 中的老虎地图网站标志, 将老虎、地图、手机等网站主要元素都包括在标志中;三是以传递网站运营理念作为设计的思 想基础。不论采用哪种方法,应尽力做到以下几点: 用尽可能简洁的图形、线条及色彩来完成。 力求巧妙、独特的构思,以达到形式美的视觉效果。 图形既要简练、概括,又要讲究艺术性,让看过的人能够记得住。 3.4.2 文字设计 文字是人类文化的重要组成部分,无论在何种视觉媒体中,文字和图片都是其两大构成 要素。文字设计是增强视觉传达效果,提高作品诉求力的一种重要技术构成。 页面里的正文部分是由许多单个文字经过编排组成的群体,要充分发挥这个群体形状在 版面整体布局中的作用。从艺术的角度可以将字体本身看成是一种艺术形式,它在个性和情感 方面对人们有着很大影响。在网页设计中,字体的处理与颜色、版式、图形等其他设计元素的 处理一样,非常关键。
1.文字设计的基础 文字设计意为对文字按视觉设计规律加以整体的精心安排。文字设计是人类生产与实践 的产物,是随着人类文明的发展而逐步成熟的。进行文字设计,必须对它的历史和演变有个大 概的了解。 世界各国的历史尽管有长有短,文字的形式也不尽相同,但世界文字在历经悠久的历史 长河之后,逐步形成代表当今世界文字体系的两大板块结构:代表华夏文化的汉字体系和象征 西方文明的拉丁字母文字体系。汉字和拉丁字母文字都起源于图形符号,各自经过几千年的演 化发展,最终形成了各具特色的文字体系,如图 3-29 到图 3-31 所示。 图 3-29 古希腊字母 鸟 飞 走 找 划 眼 哭 统治 图 3-30 埃及象形文字 日 月 山 水 草 木 鱼 鸟 图 3-31 中国古代象形文字 2.文字设计的原则 (1)文字的适合性。信息传播是文字设计的一大功能,也是最基本的功能。文字设计重 要的一点在于要服从表述主题的要求,要与其内容一致,不能相互脱离,更不能相互冲突,破 坏了文字的诉求效果。尤其在商品广告的文字设计上,更应该注意,任何一条信息的标题,一 个字体标志,一个网站标志都是有其自身内涵的,将它正确无误地传达给浏览者,是文字设计 的目的,否则将失去它的功能。抽象的笔画通过设计所形成的文字形式,往往具有明确的倾向, 这一文字的形式感应与传达内容是一致的。 (2)文字的可识性。文字的主要功能是在视觉传达中向消费大众传达信息,而要达到此 目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。无论字形多么地富于美感,如果 失去了文字的可识性,这一设计无疑是失败的。因此在设计时要避免繁杂零乱,减去不必要的 装饰变化,使人易认、易懂,有效地传达信息、表达内容和构想意念。字体的字形和结构也必 须清晰,不能随意变动字形结构、增减笔画而使人难以辨认。 (3)文字的视觉美感。文字在视觉传达中,作为画面的形象要素之一,具有传达感情的 功能,因而它必须具有视觉上的美感,能够给人以美的感受。人们对作用于其视觉感官的事物 以美丑来衡量,已经成为有意识或无意识的标准。在文字设计中,美不仅仅体现在局部,而是 对笔形、结构以及整个设计的把握。要协调好笔画与笔画、字与字之间的关系,强调节奏与韵 律,创造出更富表现力和感染力的设计,把内容准确、鲜明地传达给观众。优秀的字体设计能
让人过目不忘,既起着传递信息的作用,又能达到视觉审美的目的。相反,字型设计丑陋粗俗、 组合零乱的文字,使人看后心里感到不愉快,视觉上也难以产生美感。 (4)文字设计的独特性。根据网站的建站目的与受众需求,突出文字设计的个性色彩, 创造独具特色的字体,给人以别开生面的视觉感受,将有利于网站良好形象的建立。在设计时 要避免与已有的一些设计作品的字体相同或相似,更不能有意摹仿或抄袭。在设计特定字体时, 一定要从字的形态特征与组合编排上进行探求,不断修改,反复琢磨,这样才能创造富有个性 的文字,使其外部形态和设计格调都能唤起人们的审美愉悦感受。 3.文字设计的方法 (1)整体风格的统一。在进行设计时必须对字体做出统一的形态规范,这是字体设计最 重要的准则。在组合文字时,只有在字的外部形态上具有了鲜明的统一感,才能在视觉传达上 保证字体的可认性和注目度,从而清晰准确地表达文字的含义。如在字体设计时对笔画的装饰 变化必须以统一的变化来处理,不能在一组字中每个字的笔画变化都不同、各自为政,否则将 破坏文字的整体美感,让人感觉杂乱无章、不成体系,这样就难以收到良好的传达效果,如图 3-32 所示。 图 3-32 风格统一的字体示例 (2)笔画的统一。字体笔画的粗细是构成字体整齐均衡的一个重要因素,也是使字体在 统一与变化中产生美感的必要条件。字体笔画的粗细要有一定的规格和比例,在进行文字设计 时,同一字内和不同字间的相同笔画的粗细、形式应该统一,不能使字体因变化过多而丧失了 整体的均齐感,使人在视觉上感到不舒服,如图 3-33 所示。 图 3-33 笔画统一的字体示例 (3)方向的统一。方向的统一在字体设计中有两层含义:一是指字体自身的斜笔画处理, 每个字的斜笔画都要处理成统一的斜度,不论是向左或向右斜的笔画都要以一定的倾斜度来统 一,以加强其统一的整体感。二是为了创造一组字体的动感,往往将一组字体统一进行方向性 的斜置处理。在作这种设计时,首先要使一组字中的每一个字都按同一方向倾斜,以形成流畅 的线条;其次在对每个字中的副笔画处理时,也要尽可能地使其斜度一致,这样才能在变化中 保持同一的因素,增强其整体的统一感,如图 3-34 所示。 图 3-34 方向统一的字体示例
(4)空间的统一。空间的统一是保持字体紧凑、有力、形态美观的重要因素。字体的统 一不能仅看到其形式、笔画粗细、斜度的一致,统一产生的美感往往还由字体笔画空隙的均衡 来决定,也就是要对笔画中的空间作均衡的分配,才能创造字体的统一感。文字有简繁、笔画 多少之分,但均需注意一组字在字距空间的大小上的视觉统一,不能以绝对空间相等来处理。 笔画少的字内部空间大,在设计时应注意要适当缩小,才能与其他笔画多的字统一,如图 3-35 所示。 图 3-35 空间统一的字体 4.网页中字体的选择 文字的设计工作可以借助多种软件来实现,在很多平面设计软件中都有制作艺术字的功 能,并提供了众多的字体。在网页设计中,确定使用什么字体是设计中最重要的一个环节。 由于网页字体要求浏览者必须具有相应的本地字库,才会正常显示,否则将会按照系统 默认的字体显示,所以设计网页字体就不得不考虑用户体验问题。目前主流的中文字体包括微 软雅黑、宋体、黑体,相对其他那些琥珀、隶书等,这几种字体在网页文字中较为安全。就中 文网站而言,宋体的适应性最强,黑体第二,微软雅黑次之。主流的英文字体包括 Verdana、 Georgia、Courier New、Arial、Times New Roman、Impact 六种字体,在各浏览器上显示统一 性也比较好。 3.4.3 背景设计 在网页设计演化的漫长历程中,网页风格的变化尤其明显。比较一下 10 年前的网页与 现在的网页,差异是相当显著的。最容易注意到的一个主要变化,就是背景。如今,背景 已经成为决定网站的视觉效果的核心特征之一。背景决定了网站的主题,网站背景的设计 有多种方式。 1.颜色背景 网页文件中,颜色背景的设计是最简单的,但同时也是最常用和最重要的。一般通过标 签来指定页面的颜色背景,其 HTML 语法为: <body bgcolor="color">
其中,color 表示不同的颜色。如蓝色背景的网页语法为:<body bgcolor="blue">。还可以 采 用颜色的 十六进制 表示方法 ,如 #0000FF、 #FFFF00 、 #000000 等,如 <body bgcolor= "#00BFFF">表示背景色为亮蓝色。 颜色背景虽然比较简单,但也有不少地方需要注意。如要根据不同的页面内容设计背景 颜色的冷暖状态,要根据页面的编排设计背景颜色与页面内容的最佳视觉搭配等。 2.沙纹背景 沙纹背景其实属于图片背景的范畴,其主要特点是整个页面的背景可以看作是局部背景 的反复重排。 举个简单的例子,我们在给自己的电脑设置桌面背景时,有时会遇见背景图片过小,导
致在电脑桌面显示时不是一张图片,而是同一张图片在水平或竖直方向的反复重排。沙纹背景 就是这样的,在设计网页背景时,可以只用一个小图片或图标作为背景,而显示在页面上时, 就是这个图片或图标的反复排列,铺满整个网页,如图 3-36 所示。 图 3-36 沙纹背景示例 3.合成背景 合成背景是一种综合的并且极具个性的网页背景设置方法。例如在背景设置过程中,可 以先使用沙纹背景,然后在沙纹背景的基础上添加带有一定透明度的颜色背景,这时沙纹背景 使用的图片颜色就会发生变化。采用不同的颜色叠加方法,显示的效果是不一样的。这就是合 成背景的魅力,更吸引人的是,当你所设置的图片背景因为某种不可知的因素而不能正常显示 的时候,浏览器能够自动用你所设置的颜色背景取而代之。 4.局部背景 前面介绍的几种背景设计都是整个页面的背景,也可以为页面的局部设置背景。最为常 见的是在表格的设计当中,我们可以为表格设置不同于页面的背景,甚至在不同的表格单元中, 我们也可以设置各个表格单元背景。这样,在浏览器中可以看到不但表格整体有不同于页面的 背景,就是每一个单元格也可以设置各不相同的背景。 除此之外,我们还可以单独为某个文字段落设置背景,甚至为这个文字段落中的某几个 文字设置背景。