行政院國家科學委員會專題研究計畫 期末報告
螢幕尺寸與互動型式對使用者於虛擬環境中尋路行為之互 動體驗感受(第 2 年)
計 畫 類 別 : 個別型
計 畫 編 號 : NSC 100-2410-H-011-033-MY2
執 行 期 間 : 101 年 08 月 01 日至 102 年 09 月 30 日 執 行 單 位 : 國立臺灣科技大學工商業設計系
計 畫 主 持 人 : 陳建雄
計畫參與人員: 碩士班研究生-兼任助理人員:黃御彰 博士班研究生-兼任助理人員:陳詩捷 博士班研究生-兼任助理人員:蔡佳穎
報 告 附 件 : 出席國際會議研究心得報告及發表論文
公 開 資 訊 : 本計畫可公開查詢
中 華 民 國 102 年 10 月 30 日
中 文 摘 要 : 隨著現代化城市公共基礎建設日益龐大,再加上多樣化的交 通選擇方式,人們進出空間的方式也變得更複雜,以現有的 指標識別資訊提供量似乎已經不足以應付人們的需求,因此 導入新的技術與觀念來呈現新形態的指標識別設計,成為刻 不容緩的議題。本研究主要之目的在探討虛擬環境中有關使 用者後設認知策略與尋路輔助之設計,對於使用者空間知識 之建構與尋路策略影響,同時也了解變數之間對於尋路績效 與主觀偏好,以能提出符合使用者心智模式的互動虛擬環境 設計建議。
研究結果發現:(1)有關操作績效,在虛擬環境中,2D 楔形視覺指引的整體表現優於 3D 楔形視覺表現。(2)主觀滿 意度中,使用者在第三人稱下的 2D 楔形視覺指引的評價最 高,而在第一人稱視角下的 3D 楔形視覺指引評價最低。(3) 在虛擬環境中,3D 楔形指引會因為鏡頭透視的影響,造成使 用者在操作時必須額外增加工作負荷去進行辨識,才能完成 任務。(4)在不同操作模式下,受測者在第三人稱下操作人物 模型動作行為時能比較容易達到較為精確的位移與能直接看 到其動作回饋反應,2D 楔形指引則可給予較為直覺的遠近判 斷依據,而讓受測者獲得較高成就感與滿意度。
中文關鍵詞: 尋路行為、視角、楔形指引、虛擬環境、互動設計
英 文 摘 要 : As the development of infrastructure of a urban city, together with the variety of public transportation, the way how a modern citizen goes in and out of a city has become more complicated than ever. The information amount of current city signage design seems not enough to satisfy human needs. The adaptation of new technology and viewpoints to
represent new signage designs should be conducted as soon as possible. This research study is intended to explore user metacognitive strategies and wayfinding support design within a virtual environment and how users construct their spatial knowledge and
wayfinding strategy. The way how the design variables may affect user wayfinding performance and subjective preference will also be investigated as well. It is hoped that an interactive virtual environment
matching users' mental models will be proposed in this study.
The generated results indicated that: (1) In terms of objective task performance, the 2D wedge is
better than the 3D wedge in a virtual environment.
(2) In terms of subjective satisfaction, the 2D wedge under the 3rd viewing angle obtains the highest
satisfaction. The 3D wedge under the 1st viewing angle obtains the lowest satisfaction. (3) Within a virtual environment, the 3D wedge can be affected by the perspective of lens. Because of this, users may require additional workload for identification to help complete the task. (4) Under different task modes, users performing the avatar using the 3rd view angle may acquire precise movement and obtain
behavior feedbacks directly. The 2D wedge can help users judge the distance based on their intuition which may result in getting higher achievements and satisfactions.
英文關鍵詞: Wayfinding behavior, Viewing angle, Wedge, Virtual environment, Interaction design
1
中文摘要
隨著現代化城市公共基礎建設日益龐大,再加上多樣化的交通選擇方式,人們進出空間的方式也 變得更複雜,以現有的指標識別資訊提供量似乎已經不足以應付人們的需求,因此導入新的技術與觀 念來呈現新形態的指標識別設計,成為刻不容緩的議題。本研究主要之目的在探討虛擬環境中有關使 用者後設認知策略與尋路輔助之設計,對於使用者空間知識之建構與尋路策略影響,同時也了解變數 之間對於尋路績效與主觀偏好,以能提出符合使用者心智模式的互動虛擬環境設計建議。
研究結果發現:(1)有關操作績效,在虛擬環境中,2D楔形視覺指引的整體表現優於3D楔形視覺表 現。(2)主觀滿意度中,使用者在第三人稱下的2D楔形視覺指引的評價最高,而在第一人稱視角下的3D 楔形視覺指引評價最低。(3)在虛擬環境中,3D楔形指引會因為鏡頭透視的影響,造成使用者在操作時 必須額外增加工作負荷去進行辨識,才能完成任務。(4)在不同操作模式下,受測者在第三人稱下操作 人物模型動作行為時能比較容易達到較為精確的位移與能直接看到其動作回饋反應,2D楔形指引則可 給予較為直覺的遠近判斷依據,而讓受測者獲得較高成就感與滿意度。
關鍵詞:尋路行為、視角、楔形指引、虛擬環境、互動設計
Abstract
As the development of infrastructure of a urban city, together with the variety of public transportation, the way how a modern citizen go in and out of a city has become more complicated than ever. The information amount of current city signage design seems not enough to satisfy human needs. The adaptation of new technology and viewpoints to represent new signage designs should be done as soon as possible. This research study is intended to explore user metacognitive strategies and wayfinding support design within a virtual environment and how users construct their spatial knowledge and wayfinding strategy. How the design variables may affect user wayfinding performance and subjective preference will also be investigated as well.
It is hoped that an interactive virtual environment matching users’ mental models will be proposed in this study.
The generated results indicated that: (1) In terms of objective task performance, the 2D wedge is better than the 3D wedge in a virtual environment. (2) In terms of subjective satisfaction, the 2D wedge under the 3rd viewing angle obtains the highest satisfaction. The 3D wedge under the 1st viewing angle obtains the lowest satisfaction. (3) Within a virtual environment, the 3D wedge can be affected by the perspective of lens.
Because of this, users may require additional workload for identification to help complete the task. (4) Under different task modes, users performing the avatar using the 3rd view angle may acquire precise movement and obtain behavior feedbacks directly. The 2D wedge can help users judge the distance based on their intuition which may result in getting higher achievements and satisfactions.
Keywords: Wayfinding behavior, Viewing angle, Wedge, Virtual environment, Interaction design.
2
一、前言
科技的進步也使得操作互動模式不斷的創新,智慧型行動裝置的互動模式不再是如操作電腦時所 使用的滑鼠或搖桿的操控方式,而是利用觸控、體感(肢體、手勢互動)或是語音等方式進行互動。利用 觸控式螢幕的使用,單點觸控或是多點觸控的方式可以直接與顯示資訊互動;而利用提供方位角度資 訊的陀螺儀,或提供速度和位移的重力感測器,則可完成尋路(wayfinding)任務或是進行休閒娛樂遊戲。
Srikulwong and O’Neill(2011)研究是探討觸覺回饋提醒使用者城市中的地標,Raja and Giuduce(2011)的 研究探討智慧型手機上聽覺、觸覺以及聽覺結合觸覺的互動模式。對於互動形式的更多樣化,則有愈 來愈多的相關研究議題,希望能藉由互動模式的探討,提出適用於尋路輔助設計,則是本研究動機之 一。
學者們基於人們對於智慧型行動裝置的倚賴,研究各種不同視覺指引設計以輔助任務完成。
Baudisch and Rosenholtz(2003)則是以光環(halo)設計進行研究;而 Gustafson, Baudisch, Gutwin, and Irani(2008)提出有別於光環設計的可視化技術,提出以楔形(wedge)為主的設計,楔形是一種可以指引 距離與方向的視覺化設計。Henze and Boll(2010)則是採用並比較縮放箭頭(scaled-arrows)、拉伸箭頭 (stretched-arrows)與光環(halos) 的設計。Burigat and Chittaro(2013)則是使用箭頭、楔形與地圖和輔助小 地圖(overview + detail)的視覺指引設計。Burigat, Chittaro, and Vianello(2012)則是針對改善楔形與地圖和 輔助小地圖的設計進行相關研究。上述相關研究均是針對平面地圖(2D)為主要研究內容,然而,如何 應用在立體空間(3D)則是另一個研究動機。
一般而言尋路過程常透過電腦介面的使用,利用網路或是地理資訊系統等虛擬環境(virtual environment, VE)的互動介面以獲得地理環境資訊。但在虛擬的環境中無法提供如同真實環境中所具備 的線索讓使用者參考。在真實環境中可以行走、轉身甚至轉頭,以便隨時可以了解自己在環境中的相 關位置,而虛擬環境中則無法完全實現,因此搜尋行為相對而言則更形困難(Johns, 2003)。此外,虛擬 環境中視野角度的侷限亦容易產生導覽的困難(Ruddle, Payne & Jones, 1997)。但 Fabricatore, Nussbaum, and Rosas (2002)研究指出第三人稱設計可以提供大規模的戰略優勢。虛擬環境雖然有上述的缺點,但 仍具有以下優點,如虛擬環境可以提供大量的研究可能性,因為容易建構環境與發布至網路上,並且 可以招募到許多受測者,花費的成本較低(Bainbridge, 2007; Chesney, Chuah, & Hoffmann, 2007;
Yellowlees & Cook, 2006)。虛擬實境可當為空間認知能力訓練的媒介(Mclellan, 1994),並且有助於發展 空間認知的能力(Biocca, 1992)。Ferrington and Loge (1992)亦認為藉由虛擬實境的模擬,將有助於使用 者在真實環境中尋路的表現。虛擬實境中的互動介面設計更是影響使用者在操作過程中的使用性 (Usability),好的使用性可以提昇使用者的尋路效率及準確的進行任務操作(陳建雄譯,2006 ⁄ Preece, Rogers , & Sharp, 2003),因此互動介面設計在此扮演著舉足輕重的角色。尋路所使用之地圖可以提供 確認路徑與一個地區中的理解空間(Passini, 1992),Chen, You, and Chiou (2003)研究指出地圖設計的型 式亦會影響使用者空間認知的體驗與愉悅性。而地圖尺寸與空間相關、結構性與時間相關,地圖的方 向也會影響認知處理的效率(Ware, 2000)。此外,地標是決定路徑方向的重要參考資訊(Denis, Pazzaglia, Cornoldi, & Bertolo, 1999),地標輔助可協助在虛擬環境中建立較佳的路徑知識,且當訊息不一致的情 況下,地標訊息將優先被使用(Newman, Caplan, Kirschen, Korolev, Sekuler, and Kahana, 2007)。在 3D 虛 擬空間下,3D 設計型式的空間位置導航輔助亦會提昇使用效率(Burigat & Chittaro, 2007)。
二、研究目的
本研究旨在智慧型行動裝置上利用視覺指引的設計,當使用者與虛擬的環境互動時,如何藉由其 空間的認知能力,能在虛擬環境中迅速且滿意的達到尋路目的,更能有助於使用者在真實環境中的尋 路表現。因此,在虛擬環境中的尋路行為上,提供使用者一個良好的互動模式與視覺指引設計則更為 重要,建立一個符合使用者心智模式(mental models)的互動虛擬環境。
3
因此,本研究主要探討在虛擬環境中互動模式、視角與楔形的設計,其目的為:
(1) 探討變數之間對於尋路績效,以能提出符合使用者心智模式的互動虛擬環境設計建議。
(2) 了解變數之間對於尋路主觀偏好與使用者經驗訪談,以能改善互動虛擬環境設計。
三、文獻探討
互動設計是指:「設計互動產品支援人們的日常生活及工作」(陳建雄譯,2006 ⁄ Preece, Rogers , &
Sharp, 2003)。「設計各種空間讓人們溝通與互動」(Winograd, 1997)。然而,互動設計除了產品之外,
還涉及了整個社會、文化及商業背景等(Fallman, 2008)。互動設計主要的核心在於產品、服務或空間場 域,並帶給使用者的良好的體驗感受。
Fallman(2008)提出互動設計研究模式,該模式是一個倒三角形,三個頂點分別為:設計實踐(design practice)、設計研究(design studies)以及設計探索(design exploration)。設計實踐提供對於工業的連結介 面,設計研究則是提供對於學術界的連結,以及設計探索則是提供與廣大社會產生聯繫。
而根據此基本架構模式,本研究重新定義該模式,設計實踐是針對現有智慧型行動裝置的創新互 動模式以及楔形介面設計呈現。而在設計研究中則是探討虛擬環境中人稱視角理論、尋路理論基礎、
知覺理論。最後對於設計探索則是將欲研究的實驗變數,具體化設計,並藉由研究調查了解大眾對於 設計的操作績效與主觀偏好,進而能夠提出設計建議。
圖1. 虛擬環境尋路互動設計研究模式(本研究整理,並修改自 Fallman, 2008)
3.1 智慧型行動裝置
市場研究機構資策會產業情報研究所(MIC)在今年 5 月公布「2013 台灣數位生活形態與消費趨勢」,
調查顯示台灣網友擁有智慧型手機的比率,從2011 年的 38.3%,到 2013 年已達 73.6%,使用手機上網 比率從兩年前的41.1%,近倍增為 79.2%;擁有平板電腦比例也從兩年前的 5.7%,2013 年將成長到 29.5%。
也同時帶動社群、即時通訊、閱讀、遊戲等行動應用服務的發展,相關App 軟體成長快速,其中以遊 戲、社群、數位影音應用最夯。
行動裝置中的內容會受限於其軟、硬體的影響,相較於一般桌上型電腦或是筆記型電腦缺少多樣 資料輸入的裝置、記憶體容量較小、電源壽命限制、網路頻寬與螢幕解析度較低,並且處理速度較慢 等。但行動裝置最大的優點則是可以隨時隨地不受時間及地點的限制,以獲取所需要的資訊。Maniar, Bennett, Hand, and Allan (2008)與 Looi, Zhang, Chen, Seow, Chia, Norris, and Soloway (2011)研究指出藉 由手持式行動裝置上建構一個無縫的學習環境(seamless learning environments),學生對於行動學習有正
設計實踐 設計研究
設計探索
智慧型行動裝置:
▸互動模式
▸楔形介面設計
虛擬環境尋路研究:
▸虛擬環境視角理論
▸尋路知覺理論
▸尋路認知理論
▸尋路後設認知理論
▸尋路限制
實驗設計,研究調查:
▸受測者特徵描述
▸客觀績效
▸主觀評量
循環
虛擬環境尋路 互動設計研究
4
面的回饋與積極的學習態度,並可以增加知識。
Tan, Gergle, Scupelli, and Pausch (2004)指出使用者在大螢幕執行需要路徑整合的導航任務中,其效 率是較優於小螢幕。另外,Ni, Bowman, and Chen (2006)的研究亦指出,在大螢幕的環境下,使用者會 有較為穩定的任務表現。而使用者在大螢幕的使用優勢是來自於高影像解析度(high-resolution)的呈現,
使用者可以在同一時間下辨識到環境中更多的細節,而高影像解析度能讓使用者在較遠的距離下仍能 辨識出畫面中的提示。另外也指出使用者在使用小螢幕進行導航及尋路時,會遇到較多的困難。Chen, Chen, Huang, and Hsiao (2012)探討 3.7 吋、7 吋與 10 吋觸控式螢幕尋路績效,結果顯示 7 吋與 10 吋的 任務操作績效相同,3.7 吋則較差。
3.2 互動模式
有愈來愈多的裝置使用手勢式的互動控制項作為主要的輸入方式,Saffer (2009)指出使用互動手勢 是因為:人們可以自然地操控實體物件以及互動;以及不需要借助其他硬體;可以彈性使用動作感應 器;更多生動的手勢與細微的情緒溝通形式,如眨眼、微笑等;以手勢為主的互動不只有趣,也會吸 引人們的社交活動。體感手勢(kinesthetic gesture)的操控,是行動裝置上的各種感應器,偵測到裝置對 於動作、方向等做出回應(鄭巧玉譯,2012 ⁄ Hoober, & Berkman, 2012)。
由於Apple 在韌體 iOS 3.0 以後開放分段道路指引(turn-by-turn)導航功能,因此人們可以藉由搭配 應用程式,在智慧型行動裝置上進行城市導覽、進行地標搜尋等,並藉由提供不同情境下的建議路徑,
在獲得最佳路徑後,可以用語音或是文字顯示輔助路徑導航。Heikkinen et al. (2009)研究指出人們於空 間的感知取決於與物體接觸或環境,而觸覺回饋技術是利用觸覺感官,藉由感受行動裝置的回饋,如 力量、震動或動作(Paneels, & Roberts, 2010)。
利用行動裝置上尋路導航研究有以下:Parush, Ahuvia, and Erev (2007)談論到使用者不該只是跟隨 導航系統的指引,應該更加主動積極探索尋路任務,以獲得較佳的空間知識。
Sahami, Holleis, Schmidt, and Hakkila (2008)評估行動裝置上觸覺通知的可能性。Robinson, Jones, Eslambolchilar, Smith, and Lindborg (2010)研究結果顯示行人使用方位觸覺回饋導航,是可以有效指引到 目的地。Srikulwong and O’Neill (2011)研究利用觸覺回饋提醒使用者城市中的地標,經過訓練使用者可 以利用觸覺訊號區別地標方向,有高達80%的地標辨識率。
3.3 楔形介面設計
完型心理學(Gestalt psychology)是 20 世紀初期緣起於德國的一個重要心理學流派。完型心理學派 的學者認為:人類視覺系統可以自動將有缺失的圖形,自動加入適當的資訊,以建立圖形的完成性,
因此也稱為「完形心理學」。其中閉合性(closure)是指人們會有將不連貫、有缺口的圖形,心理上傾向 將圖形視為一個完整的整體,是為閉合傾向。如圖2、3 所示,圖 2 中會看出有兩個三角形,不過事實 上是由不完整的圓與線段所繪製,圖3 則是由 24 塊黑色的不規則圖形所繪製而成,但由於閉合性的因 素,所以知覺經驗會很自然地把圖形看成由 8 個圓,以及 1 個白色立方體。閉合法則是少數設計師可 以利用的元素,降低複雜性以便組織資料,方便溝通(呂亨英譯,2008 ⁄ Lidwell, Holden, & Butler, 2003)。
楔形設計則是利用人們有將不完整的圖形,是為一個完整圖形傾向的視覺心理。
5
圖2. 閉合性範例一 圖 3. 閉合性範例二
內容提示技術(contextual cue techniques)的視覺指引包含:箭頭(arrows)、光環(halo)與楔形(wedge)。
縮放箭頭的設計包含方向與距離,計算螢幕畫面外的地標與螢幕邊緣距離,地標離邊緣愈近則箭頭愈 大。另外,拉伸箭頭的設計則是另一種顯示方式,此兩種箭頭設計都是箭頭愈大,代表離地標愈近。
地圖和輔助小地圖(overview + detail)的視覺指引設計,是可以有效幫助在尋找地標時獲得相關資訊 (Hornbaek & Frokjaer, 2003)。然而對於小地圖資訊的內容與呈現,其可閱讀性則是設計必須考量的問題。
小地圖的設計通常都是無法與顯示細節互動,且需要將兩個地圖資訊整合是較為困難(Chittaro, 2006)。
而Roto, Popescu, Koivisto, and Vartiainen (2006)提出一個網頁在小螢幕顯示下,動態重新排列頁面呈現 與重疊資訊顯示的方法,研究結果獲得重疊資訊顯示的方法較好的可用性與偏好。
Baudisch and Rosenholtz(2003)則是以光環(halo)設計進行研究,使用相同顏色與透明度箭頭與圓弧,
在平面地圖上進行比較固定箭頭加上距離資訊(如 66、185)與具不同距離遠近的圓弧指引設計,結果顯 示光環能夠有較好的績效;而Gustafson, Baudisch, Gutwin, and Irani(2008)提出有別於光環設計的可視 化技術,提出以楔形(wedge)為主的設計,楔形是一種可以指引距離與方向的視覺化設計。Henze and Boll(2010)則是採用並比較縮放箭頭(scaled-arrows)、拉伸箭頭(stretched-arrows)與光環(halos) 的設計。
Burigat and Chittaro(2013)則是使用箭頭、楔形與地圖和輔助小地圖(overview + detail)的視覺指引設計。
多螢幕畫面則是使用一般地圖加上小地圖輔助,但由於是不同比例下的地圖,因此需要花費較多時間 整合資訊。Burigat, Chittaro and Vianello (2012)則是針對改善楔形與地圖和輔助小地圖的設計進行相關 研究。
3.4 虛擬環境中視角理論
Schuurink and Toet(2010)研究調查在一個三度空間(3D)虛擬環境中,影響第一人稱視角(first-person perspective, 1PP)與第三人稱視角(third-person perspective, 3PP)的情感評價。在主觀績效上第一人稱與第 三人稱的設計是無顯著差異。但是第三人稱視角呈現一個代理人,對於使用者而言,是能夠對於在虛 擬環境中擁有較好的操控與互動。研究顯示使用第三人稱視角可以找到較多的目標但卻也花費較多的 時間,第三人稱視角設計可以加深對於虛擬環境中的印象,且可能可以產生不同的視野策略。
虛擬環境可以提供大量的研究可能性,因為容易建構環境與發布至網路上,並且可以招募到許多 受測者,花費的成本較低(Bainbridge, 2007; Chesney, Chuah, & Hoffmann, 2007; Yellowlees & Cook, 2006);
6
虛擬環境的優點是可以任意探索環境中相關地標,以及可以調整、搬動或互換環境中相關的物件。
研究指出不同的視角會有不同的神經處理過程(Ruby, & Decety, 2001; Vogeley, May, Ritzl, Falkai, Zilles, & Fink, 2004)。第一人稱視角設計就是以自己當為代理人,觀看與探索虛擬環境,常用於射擊遊 戲,並且不太需要花費太多注意力於週遭環境。雖然第一人稱的設計可以有效沉浸於環境中,但是虛 擬環境中一般視域(field-of-view, FOV)的範圍(通常水平約為 100° ~ 120°,垂直約為 75° ~ 90°)通常比人 還要小(水平約為 200°,垂直約為 135°)。因此可能會沒有發覺到環境周圍的重要訊息,進而影響對於 環境認知的錯誤。而第三人稱視角設計則類似操控木偶的觀點,在虛擬環境中看到一個代理人的腦後,
協助在環境中探索。而第三人稱視角設計可以提供比第一人稱視角更廣泛的視野,透過可視範圍較廣 泛 , 可 協 助 缺 少 如 聽 覺 或 觸 覺 等 感 官 輔 助 的 環 境 設 計 。 且 建 構 一 個 虛 擬 環 境 中 空 間 認 知 再 現 (representation)時,不需要重新掃視比對與真實視覺方向是否有差異的過程(Amorim, Trumbore, &
Chogyen, 2000)。Fabricatore, Nussbaum, and Rosas (2002)研究指出第三人稱設計可以提供大規模的戰略 優勢。
研究指出視角除了會影響虛擬環境中場景的呈現,亦會影響情感體驗(Hayes, Paul, Beuger, & Tipper, 2008; Kallinen, Salminen, Ravaja, Kedzior, & Saaksjarvi, 2007; Riva, Mantovani, Capideville, Preziosa, Morganti, & Villani, 2007)。
3.4 虛擬環境中視角理論
知覺的目的在於獲取環境周圍的訊息,知覺具有兩種重要的功能,一為知覺組織歷程(perceptual organization),此是將另一為知覺恆常性。知覺組織歷程包含形狀切割(shape segmentation processes)、
輪廓整合(contour integration)以及同源分析(surface parsing)(陳一平,2011)。形狀切割是將每一個物件特 殊質地、顏色切割出來,這個層次包含許多局部運算,但這些局部運算多少都會產生一些缺失或漏洞。
為了要彌補這些缺失,輪廓整合層次會把各部份運算的分析值互相聯結,使之成為同一個物體的某一 條輪廓線。而將輪廓線推廣到面,即是同源分析所進行的事,針對不完整的影像進行分析處理,將判 斷屬於同一來源的輪廓及表面片段貼上相同的標籤,還原成同一物件。視覺系統會依照視覺組織原則 將各局部統整在一起,也會使用填滿效應來讓整個區塊自成一體。
恆常性則包含:大小、形狀、方向、顏色與明暗對比。大小恆常性是指在一定範圍內,個體對物 體大小的知覺不完全隨距離變化而變化,也不隨視網膜上視像大小的變化,但當距離訊息不足時,恆 常性也會失效,此時就會根據視角來判斷該物體的大小。形狀則是在觀察熟悉物體時,觀察角度發生 變化而導致在視網膜的影像發生改變時,其原本的形狀知覺保持相對不變的知覺特徵。方向是指個體 不隨身體部位或視像方向改變而感知物體實際方位。顏色儘管物體所反射的光線頻譜會隨著光源的不 同而改變,視覺系統始終將使物體的顏色視為一致。物體本身所處照明環境改變,而由物體所得亮度 知覺仍然保持不變的心理現象稱為明暗對比恆常性。
在虛擬環境中尋路歷程,使用者需要將環境中的視覺輔助依照視覺組織原則分析統整呈完整的圖 像,進而產生環境認知。尋路過程之中有關於環境的複雜度、資訊是否充足、相關輔助訊息是否適當 足夠均會影響個人尋路行為的表現。Chen and Stanney (1999)的研究指出居住於良好的規劃街道中的都 市居民,能夠描繪出較精準的都市地圖。O’Neill (1991)研究也指出建築平面的複雜程度與尋路者的迷 失次數有著密切的關係,倘若樓層具有規則與對稱之性質,則尋路者較容易辨別所在位置,以能進行 方向判斷。而環境資訊可分為原生與後加兩種。原生資訊指建築物本身的可用資訊,如樓梯、窗戶、
廁所等位置、形狀、色彩或空間等特徵。後加資訊指刻意附加的設施,如地圖、指示牌、路標等裝置,
協助有效辨認方向或路徑選擇。然而缺乏完整的空間資訊將不容易進行空間認知,因此後加資訊之規 劃則愈顯重要(陳格理,1999)。而地標依據使用方式分為:區域性地標與全域性地標。區域性地標僅可 在一小段距離內方可具有可視性,由於區域導覽是仰賴一連串的區域性地標所定義之路徑連結,因此
7
也稱為路徑導覽(Route navigation)。全域性地標則如高塔或山峰等地理特徵,可在極遠的距離仍被看見。
研究在虛擬環境中地標設計需要注意以下原則:(1)虛擬環境中包含地標是具有其必要性;(2)並應包含 所有種類的地標;(3)讓地標有其特殊特徵;(4)地標應使用具體而非抽象的物體;(5)地標在任何比例下,
操作時均可被看見;(6)地標能輕易從周圍物體中被辨識;(7)地標的每一個面向都不相同;(8)地標應置 於主要道路的通道與接合處。
四、研究方法
根據Chen, Chen, Huang, and Hsiao (2012)研究指出在 7 吋與 10 吋觸控式螢幕進行虛擬環境尋路結 果具有相同的績效。因此本研究實驗硬體設備採用Asus Transformer Prime 變形平板二代,10.1 吋螢幕 顯示且解析度為1280 800(dpi),具有多點式觸控螢幕,Android 的作業系統,搭載Nvidia Tegra 3 四核 心處理器。
「楔形設計」變數,則是引用 Gustafson, Baudisch, Gutwin, and Irani(2008)研究中所提出的公式,
以人與地標的相對距離進行計算,使用對數函數以控制長度,由於是在虛擬立體空間中,因此使用像 素為計算單位,如公式一,另外底邊則為連接兩長度之線段。夾角計算方式則如公式二。而底邊與夾 角,愈短表示地標離人比較近,底邊愈長則表示離地標愈遠。
綜合兩公式,楔形顯示如圖4,依據公式楔形呈現則是可以直接成像於空間中的地面上。但 2D 楔 形則是需要將立體空間中的楔形,投影至一平面,因此在2D 楔形設計上需要由系統進行投影。
由於楔形指引會隨著使用者與地標距離遠近而有所變化,因此利用現行智慧型行動裝置遊戲軟體 常用的Unity 程式進行撰寫,且可透過程式紀錄尋路相關資訊,包含時間、距離等等。
公式一:長度 距離 ln 距離 20
12 10
公式二:夾角 5 距離 0.3 長度
圖4. 實驗設計說明
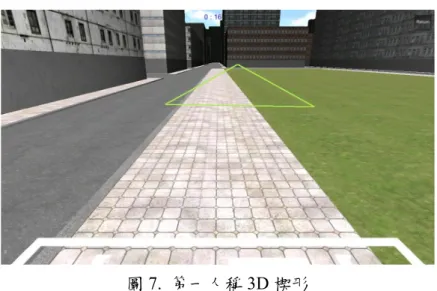
此實驗變數,分別為:操作模式、人稱視角以及楔形指引。每個變數又各有兩個階層,操作模式 包含觸控與體感,人稱視角包含第一人稱與第三人稱,楔形指引包含2D 楔形與 3D 楔形。圖 5~8 分別 為各個人稱與楔形設計之截圖。
8
圖5. 第一人稱 2D 楔形
圖6. 第三人稱 2D 楔形
圖7. 第一人稱 3D 楔形
9
圖8. 第三人稱 3D 楔形
四、結果與討論
採用受試者間之實驗設計。以便利抽樣的方式進行受測者抽樣,主要受測者為台科大學生。共80 位受測者,男性與女性受測者個別為40位。年齡分布在18~39歲之間。在正式實驗前,讓受測者進行3-5 分鐘練習模式,進入正式實驗後,實驗採組間設計進行任務測試,在每個任務前會讓受測者預先進行 對任務難易度評估,任務完成後,則請受測者進行任務後主觀難易度及操作性評量。
全部任務結束後,請受測者填寫對整個系統之主觀滿意度量表與受測後之訪談,藉此了解在虛擬 環境中影響受測者尋路行為的要素以及操作介面上所關注的問題。透過分析前期測試所獲得的結果,
本研究可建立以下之設計原則與標準,用於在建構未來的系統設計上。
執行「請您找到離你最遠的美術館,並回答其住址為何?」之任務,表 1 為此任務之敘述統計,
經由三因子變異數分析得知,「視角」與「楔形」交互作用有顯著差異(F=4.97, P=0.029<0.05)(表 2),在 第一人稱視角下的2D 楔形指引績效(M=75.5, S=26.217)最佳,明顯優於績效最差的第一人稱下的 3D 楔 形指引績效(M=113.1, S=44.587)。在「楔形」變項主效應有顯著差異(F=4.172, P=0.045<0.05) (表 20),
整體表現上;2D 楔形視覺指引(M=83.5, SD=43.587)的績效優於 3D 楔形視覺指引(M=101.48, SD=35.522);
在「操作模式」變項主效應無顯著差異(F=0.916, P=0.342>0.05);在「視角」變項主效應無顯著差異 (F=0.170, P=0.682>0.05)。
10
表1. 執行「請您找到離你最遠的美術館,並回答其地址」任務之敘述統計
視角 楔形 操作模式 平均數 標準離差 個數
第1 人稱 2D 觸控 75.50 17.790 10
體感 75.50 33.682 10
總數 75.50 26.217 20
3D 觸控 101.10 34.424 10
體感 125.10 51.883 10
總數 113.10 44.587 20
總數 觸控 88.30 29.727 20
體感 100.30 49.597 20
總數 94.30 40.815 40
第3 人稱 2D 觸控 84.90 25.783 10
體感 98.10 75.734 10
總數 91.50 55.476 20
3D 觸控 91.60 19.027 10
體感 88.10 17.362 10
總數 89.85 17.819 20
總數 觸控 88.25 22.320 20
體感 93.10 53.721 20
總數 90.67 40.678 40
總數 2D 觸控 80.20 22.092 20
體感 86.80 58.212 20
總數 83.50 43.587 40
3D 觸控 96.35 27.506 20
體感 106.60 42.168 20
總數 101.48 35.522 40
總數 觸控 88.28 25.947 40
體感 96.70 51.163 40
總數 92.49 40.529 80
表2. 執行「請您找到離你最遠的美術館,並回答其地址」任務時間之三因子變異數分析摘要表
來源 型 III 平方和 df 平均平方和 F 顯著性
視角 262.812 1 262.812 .170 .682
楔形 6462.012 1 6462.012 4.172 .045*
操作模式 1419.612 1 1419.612 .916 .342
視角 * 楔形 7702.812 1 7702.812 4.973 .029*
視角 * 操作模式 255.613 1 255.613 .165 .686
楔形 * 操作模式 66.612 1 66.612 .043 .836
視角 * 楔形 * 操作模式 2070.613 1 2070.613 1.337 .251
誤差 111525.900 72 1548.971
總數 814081.000 80
校正後的總數 129765.988 79
α=0.05, *p<0.05, 有顯著差異存在。
11
由圖9 可得知,2D 楔形指引在第一人稱視角的時間績效(M=75.5, S=26.217)最佳,而 3D 楔形指引 在第一人稱視角的時間績效(M=113.1, S=44.587)則為最差。整體表現上。推論由於第三人稱之視角範圍 較第一人稱視角大,所以造成3D 楔形指引能夠在第三人稱視角中獲得較好的操作績效表現。
圖9. 執行「請您找到離你最遠的美術館,並回答其地址」任務之視角與楔形交互作用圖
執行「請您先找到離您最近,再找到離您最遠的運動中心,並回答其名稱與分數為何?」之任務,
經由三因子變異數分析得知,表3 為此任務之敘述統計,而從表 4 可得知在「楔形」變項主效應有顯 著差異(F=9.973, P=0.002<0.05),整體表現上;2D 楔形視覺指引(M=136.1, SD=40.135)的績效優於 3D 楔形視覺指引(M=181.92, SD=81.884);在「操作模式」變項主效應無顯著差異(F=0.283, P=0.596>0.05);
在「視角」變項主效應無顯著差異(F=0.180, P=0.895>0.05)。
12
表3. 執行「請您先找到離您最近,再找到離您最遠的運動中心,並回答其名稱與分數」任務之敘述統 計
視角 楔形 操作模式 平均數 標準離差 個數
第1 人稱 2D 觸控 139.40 27.019 10
體感 136.40 40.779 10
總數 137.90 33.703 20
3D 觸控 166.50 53.681 10
體感 189.90 41.866 10
總數 178.20 48.367 20
總數 觸控 152.95 43.635 20
體感 163.15 48.695 20
總數 158.05 45.929 40
第3 人稱 2D 觸控 130.50 24.636 10
體感 138.10 62.680 10
總數 134.30 46.516 20
3D 觸控 215.10 144.297 10
體感 156.20 36.132 10
總數 185.65 106.744 20
總數 觸控 172.80 109.699 20
體感 147.15 50.652 20
總數 159.98 85.330 40
總數 2D 觸控 134.95 25.576 20
體感 137.25 51.473 20
總數 136.10 40.135 40
3D 觸控 190.80 108.855 20
體感 173.05 41.803 20
總數 181.92 81.884 40
總數 觸控 162.88 83.014 40
體感 155.15 49.707 40
總數 159.01 68.095 80
13
表4. 執行「請您先找到離您最近,再找到離您最遠的運動中心,並回答其名稱與分數」任務時間之三 因子變異數分析摘要表
來源 型 III 平方和 df 平均平方和 F 顯著性
視角 74.113 1 74.113 .018 .895
楔形 41998.613 1 41998.613 9.973 .002*
操作模式 1193.513 1 1193.513 .283 .596
視角 * 楔形 610.513 1 610.513 .145 .705
視角 * 操作模式 6426.113 1 6426.113 1.526 .221
楔形 * 操作模式 2010.013 1 2010.013 .477 .492
視角 * 楔形 * 操作模式 10788.013 1 10788.013 2.562 .114
誤差 303212.100 72 4211.279
總數 2389111.000 80
校正後的總數 366312.987 79
α=0.05, *p<0.05, 有顯著差異存在。
執行「請您找 3 個最近的旅店,並選出最便宜的旅店,回答其名稱為何?」之任務,經由三因子 變異數分析得知,表5 為此任務之敘述統計,而從表 6 可得知在「楔形」變項主效應有顯著差異(F=6.009, P=0.017<0.05),整體表現上;2D 楔形視覺指引(M=117.12, SD=32.263)的績效優於 3D 楔形視覺指引 (M=134.18, SD=29.306);在「操作模式」變項主效應無顯著差異(F=1.846, P=0.178>0.05);在「視角」
變項主效應無顯著差異(F=0.140, P=0.710>0.05)。
14
表5. 執行「請您找 3 個最近的旅店,並選出最便宜的旅店,回答其名稱」任務之敘述統計
視角 楔形 操作模式 平均數 標準離差 個數
第1 人稱 2D 觸控 112.30 27.240 10
體感 118.00 32.087 10
總數 115.15 29.116 20
3D 觸控 126.30 9.141 10
體感 151.20 34.893 10
總數 138.75 27.919 20
總數 觸控 119.30 21.039 20
體感 134.60 36.803 20
總數 126.95 30.587 40
第3 人稱 2D 觸控 118.30 31.619 10
體感 119.90 41.259 10
總數 119.10 35.786 20
3D 觸控 126.80 28.047 10
體感 132.40 34.336 10
總數 129.60 30.648 20
總數 觸控 122.55 29.414 20
體感 126.15 37.496 20
總數 124.35 33.313 40
總數 2D 觸控 115.30 28.888 20
體感 118.95 35.986 20
總數 117.12 32.263 40
3D 觸控 126.55 20.304 20
體感 141.80 35.045 20
總數 134.18 29.306 40
總數 觸控 120.93 25.296 40
體感 130.38 36.920 40
總數 125.65 31.803 80
15
表6. 執行「請您找 3 個最近的旅店,並選出最便宜的旅店,回答其名稱」任務時間之三因子變異數分 析摘要表
來源 型 III 平方和 df 平均平方和 F 顯著性
視角 135.200 1 135.200 .140 .710
楔形 5814.050 1 5814.050 6.009 .017*
操作模式 1786.050 1 1786.050 1.846 .178
視角 * 楔形 858.050 1 858.050 .887 .349
視角 * 操作模式 684.450 1 684.450 .707 .403
楔形 * 操作模式 672.800 1 672.800 .695 .407
視角 * 楔形 * 操作模式 288.800 1 288.800 .298 .587
誤差 69662.800 72 967.539
總數 1342936.000 80
校正後的總數 79902.200 79
α=0.05, *p<0.05, 有顯著差異存在。
根據 NASA-TLX 量表中之總體負荷程度項次進行評分,經由三因子變異數分析得知,表 7 為 NASA-TLX 總分之敘述統計,而從表 8 可得知在「楔形」變項主效應有顯著差異(F=10.622, P=0.002<0.05);
整體表現上;2D 楔形指引的總體負荷程度(M=19.00, SD=4.36771)低於第 3D 楔形指引(M=22.2750, SD=4.76088);在「操作模式」變項主效應無顯著差異(F=2.778, P=0.1>0.05);在「視角」變項主效應無 顯著差異(F=2.303, P=0.133>0.05)。
16
表7. NASA-TLX 主觀評量總分之敘述統計
操作模式 視角 楔形 平均數 標準離差 個數
觸控 1 人稱 2D 19.80 5.45 10
3D 21.00 5.10 10
總數 20.40 5.17 20
3 人稱 2D 16.10 4.23 10
3D 22.30 4.00 10
總數 19.20 5.12 20
總數 2D 17.95 5.11 20
3D 21.65 4.51 20
總數 19.80 5.12 40
體感 1 人稱 2D 20.70 2.71 10
3D 24.10 3.78 10
總數 22.40 3.65 20
3 人稱 2D 19.40 3.78 10
3D 21.70 6.00 10
總數 20.55 5.02 20
總數 2D 20.05 3.27 20
3D 22.90 5.04 20
總數 21.48 4.43 40
總數 1 人稱 2D 20.25 4.22 20
3D 22.55 4.66 20
總數 21.40 4.53 40
3 人稱 2D 17.75 4.25 20
3D 22.00 4.97 20
總數 19.88 5.05 40
總數 2D 19.00 4.37 40
3D 22.28 4.76 40
總數 20.64 4.83 80
表8. NASA-TLX 主觀評量總分之三因子變異數分析摘要表
來源 型 III 平方和 df 平均平方和 F 顯著性
操作模式 56.113 1 56.113 2.778 .100
視角 46.512 1 46.512 2.303 .133
楔形 214.513 1 214.513 10.622 .002*
操作模式 * 視角 2.112 1 2.112 .105 .747
操作模式 * 楔形 3.613 1 3.613 .179 .674
視角 * 楔形 19.012 1 19.012 .941 .335
操作模式 * 視角 * 楔形 46.513 1 46.513 2.303 .133
誤差 1454.100 72 20.196
總數 35915.000 80
校正後的總數 1842.487 79
α=0.05, *p<0.05, 有顯著差異存在。
17
根據對於操作模式的SUS 系統易用性量表進行評分,經由三因子變異數分析得知,表 9 為此任務 之敘述統計,從表10 可得知;在「操作模式」變項主效應有顯著差異(F=11.841, P=0.001<0.05),整體 表現上;觸控操作模式(M=69.8125, SD=13.06281)的評分績效優於體感操作模式(M=60.3125,
SD=12.06536),推論由於體感操作的學習過程適應較觸控操作為長,受測者雖然在練習模式下適應 3-5 分鐘,但在操作上仍沒有觸控操作來的熟練,此外透過事後訪談及觀察,受測者在體感操作模式中,
在進行較為精確移動位置動作時,較觸控操作模式困難,以致於受測者對於觸控操作模式評價較高。
表9. 操作模式對於 SUS 評量結果之敘述統計
視角 楔形 操作模式 平均數 標準離差 個數
1 人稱 2D 觸控 67.5000 9.35414 10
體感 57.2500 9.67887 10
總數 62.3750 10.65225 20
3D 觸控 70.7500 17.75802 10
體感 58.7500 13.18933 10
總數 64.7500 16.42166 20
總數 觸控 69.1250 13.91409 20
體感 58.0000 11.28576 20
總數 63.5625 13.71514 40
3 人稱 2D 觸控 76.5000 13.90444 10
體感 66.7500 7.26961 10
總數 71.6250 11.90077 20
3D 觸控 64.5000 7.43490 10
體感 58.5000 15.73213 10
總數 61.5000 12.36506 20
總數 觸控 70.5000 12.47629 20
體感 62.6250 12.65626 20
總數 66.5625 13.02964 40
總數 2D 觸控 72.0000 12.42345 20
體感 62.0000 9.65183 20
總數 67.0000 12.09206 40
3D 觸控 67.6250 13.63227 20
體感 58.6250 14.12992 20
總數 63.1250 14.44208 40
總數 觸控 69.8125 13.06281 40
體感 60.3125 12.06536 40
總數 65.0625 13.37728 80
18
表10. 操作模式對於 SUS 評量結果之之三因子變異數分析摘要表
來源 型 III 平方和 df 平均平方和 F 顯著性
視角 180.000 1 180.000 1.181 .281
楔形 300.313 1 300.313 1.970 .165
操作模式 1805.000 1 1805.000 11.841 .001*
視角 * 楔形 781.250 1 781.250 5.125 .027*
視角 * 操作模式 52.813 1 52.813 .346 .558
楔形 * 操作模式 5.000 1 5.000 .033 .857
視角 * 楔形 * 操作模式 37.813 1 37.813 .248 .620
誤差 10975.000 72 152.431
總數 352787.500 80
校正後的總數 14137.188 79
α=0.05, *p<0.05, 有顯著差異存在。
「視角」與「楔形」交互作用有顯著差異(F=5.125, P=0.027<0.05),在第三人稱視角下的 2D 楔形 指引評分(M=71.6250, S=11.90077)最佳,明顯優於績效最差的第三人稱下的 3D 楔形指引(M=61.5000, S=12.36506);在「楔形」變項主效應無顯著差異(F=1.97, P=0.165>0.05);在「視角」變項主效應無顯 著差異(F=1.181, P=0.281>0.05)。由此可推論,不論哪種操作模式之下,受測者對於在第三人稱視角下 的2D 楔指引評價較高,而透過觀察實驗過程與事後訪談結果可得知,受測者在第三人稱下操作人物模 型動作行為時能比較容易達到較為精確的位移與能直接看到其動作回饋反應,2D 楔形指引則可給予較 為直覺的遠近判斷依據,而讓受測者獲得較高成就感與滿意度。
由圖10 可得知,「視角」與「楔形」交互作用有顯著差異(F=5.13, P=0.027<0.05),在第三人稱視角 下的2D 楔形指引評分(M=71.63, S=11.90)最佳,明顯優於績效最差的第三人稱下的 3D 楔形指引 (M=61.50, S=12.37)。
圖10. 視角與楔形對於 SUS 評量結果之交互作用圖
五、
並以
有透 遠近
引的 再進 績效
時間 下來 提示
、結論與建 透過實驗 以軟體記錄 整體表現 透視效果,較 近之後,才
隨著任務 的時間績效 進行群組分 效差異量。
3D 楔形指 間,在為三 來透過尋找 示,但透過 NASA-TL
建議
驗任務驗證假 錄操作時間績 現上,2D 的
較2D 楔形 才能進行尋找
圖11. 3D 楔
圖12.
務難度(階層數 效差異量,而 分類的動作,
指引必須經 三階層之任務 找兩個目標來 過事後訪談得 LX 總分評價
假設,了解 績效所得之 的楔形視覺指 形指引需有空 找目標的過
楔形指引具
2D 楔形指引
數量)提高 而2D 楔形指
,透過記憶目
經由不斷改變 務中,受測 來完成任務 得知,過多
價中,「楔形
解楔形指引、
之結果,經由 指引的操作 空間感知的 過程。詳見下
具有透視效果
引不會有變
,增加需要 指引的表現 目標來完成
變方位去進 測者先比較再 務,在較為複 多的楔形指引 形」變項主
19
、操作模式 由SPSS 軟體 作績效優於3 的判斷,造成 下圖11、12
果,且較容
變形的狀況
要判斷的目標 現優於3D 楔
成任務,也提
進行比較,在 再進行知覺 複雜的環境
引會在找尋 主效應有顯著
式以及視角三 體統計結果 3D 的楔形視 成受測者必須
2 之兩者比
容易變形(資
況產生(資料來
標數,也提 楔形指引的時
提高了受測
在增加順序 覺比較遠近 境中,2D 楔形
尋目標的過程 著差異(F=1
三者之間有 果進行分析
視覺指引,
須多耗費時 比較說明圖。
資料來源:本
來源:本研
提高了受測者 時間操作績 測者在判斷
排列的條件
,再進行抽 形指引較能 程中形成干
10.622, P=0
有無顯著差異
,歸納出以 推論由於 時間進行形狀
。
本研究繪製
研究繪製)
者在判斷2 績效。讓受測
2D 與 3D 楔
件下,大幅提 抽象之順序排 能夠提供直覺 干擾。
0.002<0.05)
異與影響關 以下之結論
3D 楔形指 狀的判斷與
製)
2D 與 3D 楔 測者先比較 楔形指引的
提高受測者 排列的動作 覺與簡單的
),其中 2D 關係,
: 指引具
與比較
楔形指 較遠近 的時間
者判斷 作,接 的資訊
D 楔形
20
指引的總體負荷程度(M=19.00, SD=4.37)低於第 3D 楔形指引(M=22.28, SD=4.76),說明受測者普遍認為 在3D 虛擬環境下進行尋路行為時,對於 2D 楔形指引方式,能有更高的接受程度並在客觀操作績效中 也能獲得較好的表現。建議未來在進行有關尋路設計的指引方式,採用2D 楔形指引能給予使用者較低 的負荷程度,且較高的績效滿意度。
體感操作的學習過程必須經由較長的學習時間進行適應,但在經由一段學習過程之後,則與觸控 操作績效上沒有顯著性的差別,但透過事後訪談及觀察,受測者在體感操作模式中,在進行任務中較 為精確移動位置動作時,例如走進紅色感應區時,較觸控操作模式困難,以致於受測者對於觸控操作 模式的接受程度較高。
本研究除任務績效分析外,另外與受測者進行事後訪談,針對此介面設計中之操作模式與視覺指 引進行問題討論,經整理詳見下表11。
表11. 虛擬環境視覺指引研究介面問題整理表 介面內容 問題與建議
操作模式
雖然有練習模式,但平常沒有在使用平板的使用者,仍然不習慣使用體感的方式進 行任務。
使用體感模式較難進行較精確的指令與動作位移。
在觸控操作方式上面,建議可以改用按鍵操控,如果進行長時間操作,會有疲勞感。
視覺指引
在接近目標時,有建築物在前方時,會不知道該往那邊走。
沒辦法知道該目標的確切位置(在沒有小地圖的狀況下)
建議可以在楔形指引的下方加入精確數字資訊,可進行精確的比較。
建議可以讓使用者自行定義指引顏色,選擇個人偏愛之顏色。
建議可以加入最短路徑之提示。
會忘記剛剛所走過的顏色,建議可以在畫面切割一部分顯示剛剛所走過的路徑顏色。
顏色雖然對記憶有幫助,但每個人對於顏色辨識程度不同,建議可以加強對比性。
建議可以在依遠到近,在指引上面做色階變化。
楔形在目標距離相近的時候,其角度與底邊長度較難判斷。
在目標彼此之間距離差異較小時,能夠拉大楔形指引之間的差異性(角度、邊長)。
建議可將目標指引填入實色,而非指定目標則維持線框狀態。
視角
第一人稱視角的視野角度較小,在3D 楔形指引的模式下,比較難一次比較到其他的 目標遠近。
由於是在寬螢幕之平板下使用,楔形指引在四個角的邊邊會因為鏡頭角度的遠近,
造成一些變形,建議可以改良其演算法來優化指引效果。
立體的視角下可以給予更多的細解輔助。
其他
希望在走錯目標或路線時給予即時的警示或回饋。
在接近目標前或者在看到正確目標的時候,會有閃爍、變色或者有文字訊息提示。
認為相同距離可以用相同的顏色或者色系來作為群組,方便辨識。
人停止的狀況較不明顯,建議可以加入類似像機的對焦點功能。
本研究在本次實驗中,以在虛擬環境中之尋路行為視覺指引,輔以操作模式與視角作為變項進行 任務測試與驗證,而根據在實驗中之觀察與事後訪談,在此原型介面中仍有問題尚需去進行改良,例 如色彩雖然對於使用者來說有正面之評價,但在畫面中超過一定數量之目標指引後,太多顏色就會形
21
成干擾。而楔形指引在2D 指引時會獲得最佳的操作績效,且在主觀評量中也獲得較佳的正面評價,但 在事後訪談中,超過五個以上目標指引在畫面呈現,會產生干擾的影響。
在本次研究中,是引用文獻所得之最佳績效10.1 吋之螢幕尺寸進行虛擬環境的實驗,然而在現今 多作業平台的發展之下,各家廠商再行動裝置的硬體規格推陳出新,雖然目前趨勢漸漸朝向大螢幕發 展,但為了保有便利的攜帶性,對於手機等的裝置仍有一定的尺寸限制,而在前測中,10.1 吋與 3.7 吋的主效應是有顯著性差異,因此,延伸本研究之結果,將視覺指引導入小螢幕之應用,是具有潛力 之開發應用。
參考文獻
1. Amorim, M. A., Trumbore, B., & Chogyen, P. L. (2000). Cognitive repositioning inside a desktop VE: The constraints introduced by first-versus third-person imagery and mental representation richness. Presence:
Teleoperators and Virtual Environments, 9, 165-186.
2. Bainbridge, W. S. (2007). The scientific research potential of virtual worlds. Science, 317, 472-476.
3. Baudisch, P., & Rosenholtz, R. (2003). Halo: a technique for visualizing off-screen locations. In Proc. of the SIGCHI Conference on Human Factors in Computing Systems, 481–488. New York, NY: ACM Press.
4. Biocca, F. (1992). Communication with virtual reality: Creating space for research, Journal of Communication, 42(4), 5-22.
5. Burigat, S., & Chittaro, L. (2007). Navigation in 3D virtual environments: Effects of user experience and location-pointing navigation aids. International Journal of Human-Computer Studies, 65, 945-958.
6. Burigat, S., & Chittaro, L. (2013). On the effectiveness of overview+ detail visualization on mobile devices.
Personal and Ubiquitous Computing, 17(2). 371-385.
7. Burigat, S., Chittaro, L., & Vianello, A. (2012). Dynamic visualization of large numbers of off-screen objects on mobile devices: An experimental comparison of wedge and overview+detail. In MobileHCI '12 Proceedings of the 14th international conference on Human-computer interaction with mobile devices and services, 93-102. New York, NY: ACM.
8. Chen, C. H., Chen, S. C., Huang, Y. C., & Hsiao, W. H. (2012). Users' wayfinding behavior in a virtual environment of different screen sizes. Proceedings of the 10th Asia Pacific Conference on Computer Human Interaction (APCHI 2012). 563-570. Matsue, Japan.
9. Chen, C. W., You, M. L., & Chiou, S. C. (2003). Psycho-pleasurability of maps for wayfinding, In Proceedings of the 6th Asian Design International Conference, 1-8. Tsukuba, Japan. (in CD-ROM form)
10. Chen, J. L., & Stanney, K. M. (1999). A theoretical model of wayfinding in virtual environments: Proposed strategies for navigation aiding. Presence: Teleoperators & Virtual Environments, 8(6), 671-685.
11. Chesney, T., Chuah, S. H., & Hoffmann, R. (2007). Virtual world experimentation: An exploratory study.
Nottingham, London: Industrial Economics Division, Nottingham University Business School.
12. Chittaro, L. (2006). Visualizing information on mobile devices. IEEE Computer, 39, 40–45.
13. Denis, M., Pazzaglia, R., Cornoldi, C., & Bertolo, L. (1999). Spatial discourse and navigation: An analysis of route directions in the city of venice. Applied Cognitive Psychology, 13, 145-174.
14. Fabricatore, C., Nussbaum, M., & Rosas, R. (2002). Playability in action videogames: A qualitative design model.
Human-Computer Interaction, 17, 311-368.
15. Fallman, D. (2008). The interaction design research triangle of design practice, design studies, and design exploration. Design Issues. 24(3), 4-18.
16. Ferringtonm, G., & Loge, K. (1992).Virtual reality: A new learning environment. The Computing Teacher, 19(7), 16-19.
17. Gustafson, S., Baudisch, P., Gutwin, C., & Irani, P. (2008). Wedge: Clutter-free visualization of off-screen locations.In CHI '08 Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 787-796, New York, NY: ACM.
18. Hayes, A. E., Paul, M. A., Beuger, B., & Tipper, S. P. (2008). Self produced and observed actions influence emotion: The roles of action fluency and eye gaze. Psychological Research, 72, 461-472.
19. Heikkinen, J., Rantala, J., Olsson, T., Raisamo, R., Lylykangas, J., Raisamo, J., Surakka, V., & Ahmaniemi, T.
(2009). Enhancing personal communication with spatial haptics: Two scenario-based experiments on gestural interaction. Journal of Visual Languages & Computing, 20, 287–304.
20. Henze, N., & Boll, S. (2010). Push the study to the app store: Evaluating off-screen visualizations for maps in the android market. In MobileHCI '10 Proceedings of the 12th international conference on Human computer interaction with mobile devices and services, 373-374, New York, NY: ACM.
21. Hornbaek, K., & Frokjaer, E.(2003). Reading patterns and usability in visualizations of electronic documents.
ACM Transactions on Computer–Human Interaction, 10, 119–149.
22
22. Johns, C. (2003). Spatial learning: Cognitive mapping in abstract virtual environments. Paper presented at the Proceedings of the 2nd international conference on Computer graphics, virtual Reality, visualization and interaction in Africa, 7-16, New York, NY: ACM.
23. Kallinen, K., Salminen, M., Ravaja, N., Kedzior, R., & Saaksjarvi, M. (2007). Presence and emotion in computer game players during 1st person vs. 3rd person playing view: Evidence from self-report, eye-tracking, and facial muscle activity data. In Proceedings of Presence 2007, 187-190. Barcelona, Spain: International Society for Presence Research.
24. Looi, C.-K., Zhang, B., Chen, W., Seow, P., Chia, G., Norris, C., &Soloway, E. (2011). 1:1 mobile inquiry learning experiencefor primary science students: a study of learning effectiveness. Journal of Computer Assisted Learning, 27, 269–287.
25. Maniar, N., Bennett, E., Hand, S., & Allan, G. (2008). The effect of mobile phone screen size on video based learning. Journal of Software, 3(4), 51-61.
26. Mclellan, H. (1994). Virtual reality and multiple intelligence: Potential for higher education. Journal of Computing in Higher Education, 5(2), 33-66.
27. Newman, L. E., Caplan, B. J., Kirschen, P. M., Korolev, O. I., Sekuler, R., & Kahana, J. M. (2007). Learning your way around town: How virtual taxicab drivers learn to use both layout and landmark information. Cognition, 104, 231-253.
28. Ni, T., Bowman, A. D., & Chen, J. (2006). Increased display size and resolution improve task performance in information-rich virtual environments. Proceedings of Graphics Interface 2006, 139-146. Toronto, Canada: ACM.
29. O’Neill, M. J. (1991). Effects of signage and floor plan configuration on wayfinding accuracy. Environment and Behavior, 23(5), 553-574.
30. Parush, A., Ahuvia, S., & Erev, I. (2007). Degradation in spatial knowledge acquisition when using automatic navigation systems. Spatial Information Theory, Lecture Notes in Computer Science, 4736, 238–254.
31. Passini, R. (1992). Wayfinding in architecture, Van Nostrand Reinhold, New York.
32. Paneels, S., & Roberts, J. (2010). Review of designs for haptic data visualization. Haptics, IEEE Transactions on, 3(2), 119–137.
33. Raja, K. M., & Giudice, A. N. (2011). Haptic spatial learning of indoor spaces using touchscreen enabled smartphone devices. In 10th International Conference on Spatial Information Theory, 95-100. ME: Waldo.
34. Riva, G., Mantovani, F., Capideville, C. S., Preziosa, A., Morganti, F., & Villani, D. (2007). Affective interactions using virtual reality: The link between presence and emotions. Cyber-Psychology & Behavior, 10, 45-56.
35. Robinson, S., Jones, M., Eslambolchilar, P., Smith, M. R., & Lindborg, M. (2010). ”I did it my way”: moving away fromthe tyranny of turn-by-turn pedestrian navigation. In MobileHCI ’10: Proceedings of the 12th international conference on Human computer interaction with mobile devices and services, 341–344. New York, NY: ACM.
36. Roto, V., Popescu, A., Koivisto, A., & Vartiainen, E. (2006). Minimap: A web pagevisualization method for mobile phones. In Proceedings Conference on Human Factors in Computing Systems (CHI 2006), 35–44.
37. Ruby, P., & Decety, J. (2001). Effect of subjective perspective taking during simulation of action: A PET investigation of agency. Nature Neuroscience, 4, 546-550.
38. Ruddle, R. A., Payne, S. J., & Jones, D. M. (1997). Navigation building in “Desk-Top” virtual environments:
Experimental investigation using extended navigational experience. Journal of Experimental Psychology: Applied, 3(2), 143-159.
39. Saffer, D. (2009). Design gestural interfaces. Sebastopol, CA: O'Reilly Media.
40. Sahami, A., Holleis, P., Schmidt, A., & Hakkila, J. (2008). Rich tactile output on mobile devices. Ambient Intelligence, Lecture Notes in Computer Science, 5355, 210–221.
41. Schuurink, L. E., & Toet, A. (2010). Effects of third person perspective on affective appraisal and engagement:
Findings from Second life. Simulation Gaming, 41(5), 724-742.
42. Srikulwong, M., & O’Neill, E. (2011). A comparative study of tactile representation techniques for landmarks on a wearable device. In CHI ’11 Proceedings of the 2011 annual conference on Human factors in computing systems, 2029–2038. New York, NY: ACM.
43. Tan, S. D., Gergle, D., Scupelli, G. P., & Pausch, R. (2004). Physically large displays improve path integration in 3D virtual navigation tasks. In Proceedings of the SIGCHI conference on Human factors in computing systems, 439-446. New York, NY: ACM.
44. Vogeley, K., May, M., Ritzl, A., Falkai, P., Zilles, K., & Fink, G. R. (2004). Neural correlates of first-person perspective as one constituent of human self-consciousness. Journal of Cognitive Neuroscience, 16(5), 817-827.
45. Ware, C. (2000). Information visualization: Perception for design, San Francisco, CA: Morgan Kaufman.
46. Winograd, T. (1997). From computing machinery to interaction design. In P. Denning and R. Metcalfe (Eds.) Beyond Calculation: The next fifty years of computing, (pp.149-162). Amsterdam: Springer-Verlag.
47. Yellowlees, P. M., & Cook, J. N. (2006). Education about hallucinations using an internet virtual reality system: A qualitative survey. Academic Psychiatry, 30, 534-539.
48. 呂亨英(譯) (2008)。設計的法則(原作者:W. Lidwell, K. Holden, & J. Butler)台北市:原點出版(原
23 著出版年:2003)。
49. 陳一平(2011)。視覺心理學。台北市:雙葉書廊。
50. 陳格理(1999)。圖書館尋路工作之理念與設計。中國圖書館學會會報,62, 119-134.
51. 陳建雄(譯) (2006)。互動設計:跨越人-電腦互動(原作者:J. Preece, Y. Rogers, & H. Sharp)。台北:
全華出版(原著出版年:2003)。
52. 黃國蓉(2013年5月29日)。MIC年度調查/ 行動內容商機崛起,經濟日報。2013年5月29日,取自 http://udn.com/NEWS/FINANCE/FIN3/7928475.shtml
53. 鄭巧玉(譯) (2012)。行動介面設計模式(原作者:S. Hoober, & E. Berkman)。台北市:基峯資訊股份 有限公司(原著出版年:2012)。
1
參加 2013 IASDR 國際設計研究研討會議心得報告
國際設計研究研討會(International Congress of International Association of Societies of Design Research, IASDR)每兩年舉辦一次,第 1 屆在台灣舉行,由國立雲科技大學所主辦,
之後由韓國、日本、荷蘭等國輪流主辦,為一重要之國際設計研究相關之研討會,每年均 吸引許多設計研究學者及業界專家參與並分享設計心得,今年 2013 年為第 5 屆,共有約 40 個國家之成員參與此盛會,會議由位於日本東京附近之芝浦工業大學所主辦,芝浦工 業大學靠近日本東京地鐵之豊洲站,下車後步行約 10 分鐘內可以抵達,交通非常方便(圖 1 及圖 2)。
圖 1. 日本芝浦工業大學
圖 2. 2013 IASDR 國際研討會舉辦場地
此次 2013 IASDR 研討會由日本國家科學院所協辦,主題為 Consilience and Innovation in Design, 強調適用及創新在設計上的重要性,會議型式包含工作坊、口頭論發表、海報
2
論文發表及博士生論壇等型式,研討會開幕當日上午在會場上觀看該校師生所創作之動畫 影片,內容包羅萬象,整體而言有日本之文化特色,但動畫之精緻度可再提昇,之後正式 開幕時除大會相關貴賓致詞外,日本皇室之皇太子亦蒞臨致詞,為大會增添許多光彩,可 見日本官方對此研討會之重視,此外世界著名之設計心理學學者 Donald Norman 也有參加 此次研討會,由此可見此次研討會之重要性。
圖 3. 作者於 2013 IASDR 國際研討會舉辦場地外留影
研討會之第一場 keynote 演講由日本筑波大學之Sankai Yoshiyuki 教授所主講,講題是 Cybernics: Fusion of human, machine and information systems - Challenges for the future -.
Sankai Yoshiyuki 教授的設計研究領域為智慧型機器人,主要用於增進患者的復健過程及 成效,他於演講過程中展示許多復健之影片(圖 4),許多四肢無法靈活行動的患者可利用 與此局部四肢智慧型機器人之結合而使得復建過程更加的順利與快速(圖 5),建議國內之 智慧型機器人之開發亦可參考此一研究成果,進而發展更適合國人使用之復健機器人,以 造福大眾。
圖 4. Sankai Yoshiyuki 教授演講情形
3
圖 5. Sankai Yoshiyuki 教授展示實體復健用機械腳產品
此次參與 2013 IASDR 國際研討會口頭發表之論文題目為 Interaction Design of Social Network Service -- A Case Study of Photo Sharing Functions. 此篇論文被大會安排於 8 月 27 日下午 17:40~19:40 的發表場次,共有 6 篇與互動設計相關之論文發表,此次發表由博士 班學生蕭文信同學進行口頭發表(圖 6),之後接受參與該場次之聽眾及主持人發問,蕭同 學之英文口語能力不錯,在發表研究論文內容及接受詢問時均能適切的表示意見,也獲得 主持人之認同,口頭發表結束後亦獲得主持人頒發論文發表證書。
圖 6. 蕭文信同學口頭發表情形
此次 2013 IASDR 國際研討會於 8 月 30 日下午舉行閉幕儀式後圓滿結束,參與此次 設計盛會對國際間有關設計研究之方向、範圍及進行方式有更深入之體驗與了解,也藉由 此次研討會多認識國內外許多設計領域之專家學者,期望未來能有更進一步之交流,亦可 藉由此機會提昇或展示國內所進行之設計與研究。
國科會補助計畫衍生研發成果推廣資料表
日期:2013/10/29
國科會補助計畫
計畫名稱: 螢幕尺寸與互動型式對使用者於虛擬環境中尋路行為之互動體驗感受 計畫主持人: 陳建雄
計畫編號: 100-2410-H-011-033-MY2 學門領域: 環境藝術與設計
無研發成果推廣資料
100 年度專題研究計畫研究成果彙整表
計畫主持人:陳建雄 計畫編號:100-2410-H-011-033-MY2 計畫名稱:螢幕尺寸與互動型式對使用者於虛擬環境中尋路行為之互動體驗感受
量化
成果項目 實際已達成
數(被接受 或已發表)
預期總達成 數(含實際已
達成數)
本計畫實 際貢獻百
分比
單位
備 註 ( 質 化 說 明:如 數 個 計 畫 共 同 成 果、成 果 列 為 該 期 刊 之 封 面 故 事 ...
等)
期刊論文 1 0 100%
研究報告/技術報告 1 0 100%
研討會論文 1 0 100%
論文著作 篇
專書 0 0 100%
申請中件數 0 0 100%
專利 已獲得件數 0 0 100% 件
件數 0 0 100% 件
技術移轉
權利金 0 0 100% 千元
碩士生 1 0 100%
博士生 2 0 100%
博士後研究員 0 0 100%
國內
參與計畫人力
(本國籍)
專任助理 0 0 100%
人次
期刊論文 1 0 100% 收錄於 EI 資料庫
研究報告/技術報告 0 0 100%
研討會論文 2 0 100%
論文著作 篇
專書 0 0 100% 章/本
申請中件數 0 0 100%
專利 已獲得件數 0 0 100% 件
件數 0 0 100% 件
技術移轉
權利金 0 0 100% 千元
碩士生 0 0 100%
博士生 0 0 100%
博士後研究員 0 0 100%
國外
參與計畫人力
(外國籍)
專任助理 0 0 100%
人次
其他成果
(
無法以量化表達之成 果如辦理學術活動、獲 得獎項、重要國際合 作、研究成果國際影響 力及其他協助產業技 術發展之具體效益事 項等,請以文字敘述填 列。)執行計畫期間亦進行 6 件產學合作,總計金額 1020000 元。
成果項目 量化 名稱或內容性質簡述
測驗工具(含質性與量性) 0
課程/模組 0
電腦及網路系統或工具 0
教材 0
舉辦之活動/競賽 0
研討會/工作坊 0
電子報、網站 0
科 教 處 計 畫 加 填 項
目 計畫成果推廣之參與(閱聽)人數 0
國科會補助專題研究計畫成果報告自評表
請就研究內容與原計畫相符程度、達成預期目標情況、研究成果之學術或應用價 值(簡要敘述成果所代表之意義、價值、影響或進一步發展之可能性) 、是否適 合在學術期刊發表或申請專利、主要發現或其他有關價值等,作一綜合評估。
1. 請就研究內容與原計畫相符程度、達成預期目標情況作一綜合評估
■達成目標
□未達成目標(請說明,以 100 字為限)
□實驗失敗
□因故實驗中斷
□其他原因 說明:
2. 研究成果在學術期刊發表或申請專利等情形:
論文:■已發表 □未發表之文稿 □撰寫中 □無 專利:□已獲得 □申請中 ■無
技轉:□已技轉 □洽談中 ■無 其他:(以 100 字為限)
3. 請依學術成就、技術創新、社會影響等方面,評估研究成果之學術或應用價 值(簡要敘述成果所代表之意義、價值、影響或進一步發展之可能性)(以 500 字為限)
本研究探討虛擬環境下影響尋路行為,由於現今使用者對智慧型行動裝置的依賴,以及憑 藉智慧型行動裝置上多種功能的 App 應用,使用者可以藉由 App 完成所有需求的工作或行 為。本研究亦調查現有使用者操作手持式行動裝置的行為,研究的變項分別為視覺輔助、
操作模式、及視角設計。本研究成果期望能夠在有限的螢幕尺寸下,提供使用者有效的指 引以及操作模式,期能成為未來在設計虛擬環境空間中視覺指引的設計準則。