國立臺灣大學電機資訊學院電信工程學研究所 碩士論文
Graduate Institute of Communication Engineering College of Electrical Engineering and Computer Science
National Taiwan University Master Thesis
多媒體線上即時互動教育系統
Multimedia Online Interactive Educational System
羅子為 Tzu-Wei Lo
指導教授:葉丙成 博士 Advisor: Ping-Cheng Yeh, Ph.D.
中華民國 102 年 1 月
January, 2013
致謝
很開心能夠完成這篇論文也完成我的碩士學位,第一個要感謝的當然是葉丙 成老師,老師提供了許多建議與想法,並引導我完成了我的研究論文,除此之外,
在生活經驗上的提點也令我受益良多,很謝謝老師這兩年的指導;此外我還要感 謝兩位口委老師對我的研究提出許多實用且有幫助的建議與想法,真心地謝謝你 們。
在這套系統的建立上我要感謝的是Kenji 跟偉軒,沒有你們就沒有今天的這份 論文,感謝兩位,我會記得那些一起吃早餐的時光,以及無數個一起寫code 的日 子,真的很謝謝你們;另外還要感謝515 的所有夥伴們,能夠跟一群這麼歡樂的 人在同一間實驗室真的很爽,也感謝小羊、瑞哥跟維安在我失志的時候carry 我,
我會常常回來看你們的。
另外我要誠摯地感謝在我碩士兩年生涯中陪伴在我身邊的浦城飯糰飯友們,
雖然不能說要飯也不能踩門檻,但不管發生什麼事情大家在一起總是充滿著歡笑,
感謝Jinco 開朗的笑聲與體貼的心思帶來了許多歡笑與溫暖,感謝介克詳盡的故事 讓我參與了他許多生命的經歷,感謝游游認真的態度讓我的生活有條不紊,感謝 阿伯高超的醫術治好了我身上的許多傷,感謝九安那總能和我沆瀣一氣一起做些 蠢事,感謝阿昏老師與我分享小朋友的童言童語,感謝靖雄總能不畏強權講出事 情的真相並且解聘奇怪的幽默學教授。這兩年來跟你們在一起真的太快樂了,希 望畢業這件事不會影響到未來和你們相處的時光。
除了朋友之外我真的很感謝我的老爸老媽,如此的開明又如此的照顧我,包 容我的一切又支持我的一切,我所說的每一句話總被你們牢牢記住,你們的愛總 在不知不覺中流露,我真的很感謝你們,如果沒有你們就不會有如此的我。
最後要感謝的是書仔,其實無時無刻我都很感謝有你陪伴在我身邊,快樂的 時候有你與我同樂,悲傷的時候有你為我分擔,所有的事情都因為你而變得美好,
謝謝。
中文摘要
數位多媒體教育是當今教育界中不可抵擋的趨勢,更進一步地,線上即時互 動教育的時代即將到來,許多國外學校正如火如荼般的進行研究與開發,反觀台 灣教育環境現況下並未能推出良好之系統。
本論文致力於建立台灣多媒體線上即時互動教育系統之基石,建立良好平台 提供各種互動模式之發揮,並建立管理與統計系統提供教育雙方更優質的學習環 境,本論文架設之系統功能計有:帳號與課程管理系統、多媒體題目系統、同儕 互評系統與成績統計系統,共計四大系統,提供各式多元化互動功能以及師生各 自使用之管理功能,計有:帳號建立、個人資料修改、課程建立與管理、學生名 單管理、選擇題、問答題、題組、分組作答、快速投票、個人互評、小組互評、
動態顯示作答結果、題目作答結果統計、學生作答結果統計、統計結果匯出等功 能,並同時包含教師與學生使用介面,除此之外,行動智慧裝置之普及也是當今 教育環境改變之重要因子,手機與平板的普及除了帶來大量快速的知識傳播,也 讓教育者有了發揮的空間,本論文系統亦掌握此環境趨勢,針對學生使用介面,
本論文系統同時開發三套學生使用者介面,計有:iOS native app、Android native app 與網頁版系統,共計三大平台,提供多元且全面的選擇與服務。
本論文於系統架設後亦針對使用者進行系統操作測試,針對本系統之操作過 程進行使用者測試,依據不同操作方式得到不同學習體驗之數據與結果,以了解 本系統於操作上之優缺點。
關鍵詞: 線上教育、互動教育、線上作答、多媒體教育、行動裝置
英文摘要
Educating with digital multimedia is an unstoppable tendency. Moreover, the era of online interactive education is coming. Many overseas schools are aiming at developing the educational systems but in Taiwan, there is no good system for the multimedia online interactive education.
This thesis is aiming at building the fundamental infrastructure of the multimedia online interactive educational system, including the platform for the interaction, the management backend for the administration, and the statistics system for the record.
This thesis provides 4 major systems, which are Accounts and Courses Management System, Multimedia Questions System, Peer Evaluation System, and Statistics System.
These 4 systems provide teachers and students with 15 functionalities for interaction and management, which are Accounts Creation, Profile Modification, Courses Creation and Management, Students Management, Multiple Choice Question, Essay Question, Question Set, Grouping, Quick Vote, Peer Evaluation, Group Peer Evaluation, Dynamic Answer Results, Question Statistics, Student Statistics, and Statistics Export. Besides, the popularization of mobile device is also a key factor for the change of education. The popularization of cell phone and tablet not only brings great quantity of knowledge to students but also gives educators a great opportunity for improvement. This thesis takes advantage of this factor and develops 3 different platforms for students, which are iOS native app, Android native app, and Web-Browser based system.
This thesis also conducts system testing to find the potential problems in operating process. By getting user learning experience from two different operation processes, we can know the pros and cons of this system.
Key words: online education, interactive education, clicker, multimedia, mobile device
目 錄
口試委員會審定書………i
誌謝………...ii
中文摘要………..iii
英文摘要………..iv
圖目錄……….vii
表目錄……….xi
第一章 緒論……….1
1.1 前言………1
1.2 系統設計………1
1.3 設計背景………2
第二章 系統架構……….5
2.1 整體架構………5
2.2 教師端架構………6
2.3 學生端架構………9
第三章 帳號與課程管理系統………...11
3.1 帳號建立與登入………..11
3.2 教師帳號授權………..14
3.3 個人資料修改………..14
3.4 教師課程建立………..20
3.5 學生課程登記與刪除………..20
3.6 教師課程管理………..24
第四章 多媒體題目系統………...27
4.1 單題選擇題與問答題………..27
4.2 題組………..28
4.3 分組作答………..38
第五章 同儕互評系統………...41
第六章 成績統計系統………...47
6.1 動態顯示作答結果………..47
6.2 題目作答結果統計………..52
6.3 學生作答結果統計………..55
6.4 統計結果匯出………..61
第七章 系統實際操作測試………63
7.1 測試環境………..63
7.2 操作測試一………..63
7.3 操作測試二………..65
7.4 結論………..65
第八章 結論與未來展望………...67
參考文獻……….…………69
圖目錄
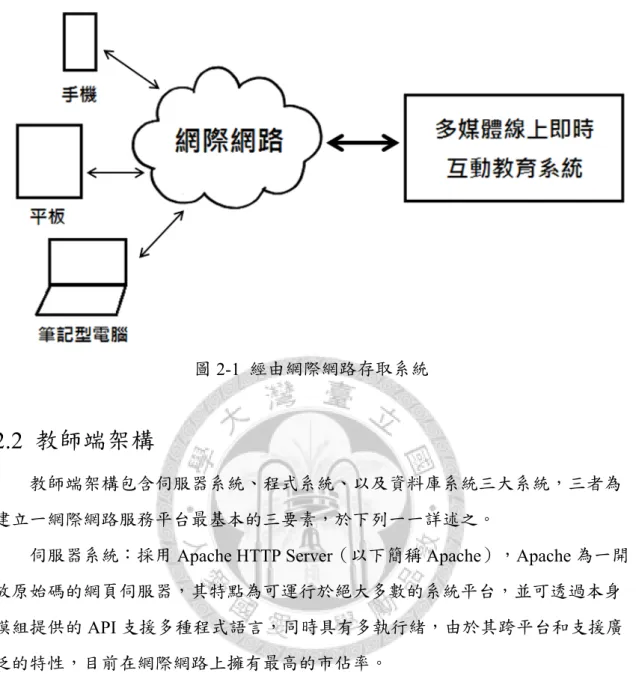
圖 2-1 經由網際網路存取系統………...6
圖 2-2 MVC 架構………8
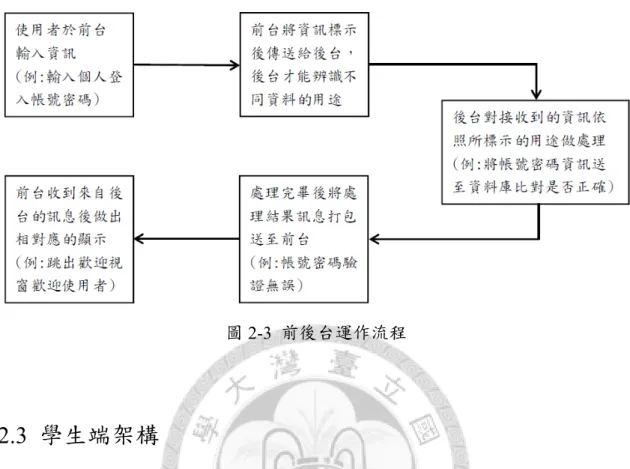
圖 2-3 前後台運作流程………...9
圖 3-1 登入畫面……….12
圖 3-2 建立帳號……….12
圖 3-3 填寫認證碼……….13
圖3-4 Android 登入………13
圖3-5 Android 註冊帳號………13
圖 3-6 iOS 登入……….14
圖3-7 iOS 註冊帳號……….14
圖 3-8 iOS 輸入認證碼……….14
圖 3-9 後台登入畫面……….15
圖 3-10 教師帳號授權………...15
圖 3-11 個人設定頁面………...16
圖 3-12 修改個人資料………...16
圖 3-13 修改密碼………...17
圖 3-14 學生網頁版首頁………...17
圖 3-15 學生網頁版個人設定………17
圖3-16 iOS 版首頁……….18
圖3-17 iOS 版設定頁面………..18
圖3-18 iOS 版修改姓名………..18
圖3-19 iOS 版變更密碼………..18
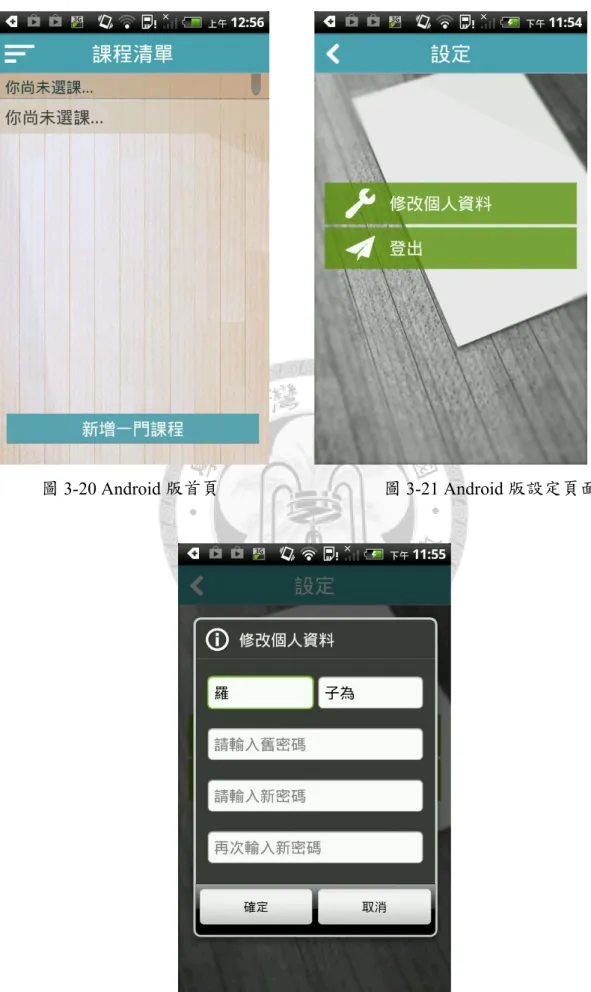
圖3-20 Android 版首頁………..19
圖3-21 Android 版設定頁面………...19
圖3-22 Android 版修改個人資料………..19
圖 3-23 課程清單頁面………...21
圖 3-24 新增課程畫面………...21
圖 3-25 網頁版修課清單………...22
圖 3-26 網頁版選課畫面………...22
圖3-27 Android 版修課清單………..22
圖3-28 Android 版選課畫面………..22
圖3-29 iOS 版修課清單………...23
圖3-30 iOS 版選課畫面步驟一………..23
圖3-31 iOS 版選課畫面步驟二………..23
圖3-32 iOS 版選課畫面步驟三………..23
圖 3-33 課程清單頁面………...24
圖 3-34 編輯課程相關資訊………...25
圖 3-35 修課名單………...25
圖 3-36 等待名單………...26
圖 3-37 拒絕名單………...26
圖 4-1 問題列表頁面……….29
圖4-2 新增單題(上半部)………..30
圖4-3 新增單題(下半部)………..30
圖 4-4 圖形介面日期選擇………...31
圖 4-5 切換為問答題………...31
圖4-6 滑鼠移至問題上方,右側出現四個按鈕………..31
圖 4-7 編輯單題(上半部)……….32
圖 4-8 編輯單題(下半部)……….32
圖 4-9 學生網頁版修課清單………...33
圖 4-10 學生網頁版單題選擇題………...33
圖 4-11 學生網頁版單題問答題………...33
圖 4-12 學生網頁版已作答問題………...33
圖 4-13 iOS 版修課清單………...34
圖 4-14 iOS 版單題選擇題………...34
圖 4-15 iOS 版單題問答題………...34
圖 4-16 iOS 版已作答問題………...34
圖4-17 Android 版修課清單………..35
圖4-18 Android 版單題選擇題……….35
圖4-19 Android 版單題問答題………..35
圖4-20 Android 版已作答問題………..35
圖4-21 新增題組-題幹………..36
圖4-22 新增題組-小題………..36
圖 4-23 學生網頁版作答題組………...37
圖 4-24 iOS 版作答題組………...37
圖 4-25 Android 版作答題組………37
圖 4-26 教師設定分組作答………...38
圖 4-27 學生網頁版分組畫面………...39
圖 4-28 Android 版分組畫面………39
圖 4-29 iOS 版分組畫面………...39
圖 4-30 iOS 版選擇分組方式………...39
圖 4-31 iOS 版自己創立小組………...40
圖 4-32 iOS 版加入其他小組………...40
圖 4-33 教師新增臨時問答題目………...40
圖 5-1 新增同儕互評問題………...42
圖 5-2 學生網頁版個人同儕互評名單………...43
圖 5-3 學生網頁版個人同儕互評問題………...43
圖 5-4 學生網頁版小組同儕互評名單………...43
圖 5-5 iOS 版個人同儕互評名單……….44
圖 5-6 iOS 版個人同儕互評問題……….44
圖 5-7 iOS 版小組同儕互評名單……….44
圖 5-8 Android 版個人同儕互評名單………..45
圖 5-9 Android 版個人同儕互評問題………..45
圖5-10 Android 版小組同儕互評名單………..45
圖 6-1 問題執行畫面………...48
圖 6-2 選擇題隱藏票數並且顯示正確答案………...49
圖 6-3 問答題執行畫面………...49
圖 6-4 問答題隱藏作答內容………...50
圖 6-5 問答題隱藏作答者………...50
圖 6-6 題組執行畫面………...51
圖 6-7 個人同儕互評執行畫面………...51
圖 6-8 小組同儕互評執行畫面………...52
圖 6-9 選擇題作答結果統計………...53
圖 6-10 問答題作答結果統計………...53
圖 6-11 同儕互評作答結果統計………...54
圖 6-12 同儕互評詳細互評內容………...54
圖 6-13 整學期作答結果………...56
圖 6-14 整學期出席作答率與正確率………...56
圖6-15 整學期作答詳細資訊(收起)………...57
圖6-16 整學期作答詳細資訊(展開)………...57
圖 6-17 學生網頁版作答記錄列表………...58
圖 6-18 學生網頁版題組作答記錄………...58
圖 6-19 學生網頁版作答記錄同儕名單………...58
圖 6-20 學生網頁版他人評論記錄………...58
圖6-21 iOS 版作答記錄列表………59
圖6-22 iOS 版題組作答記錄………59
圖6-23 iOS 版作答記錄同儕名單………59
圖6-24 iOS 版他人評論記錄………59
圖6-25 Android 版作答記錄列表……….60
圖6-26 Android 版題組作答記錄……….60
圖6-27 Android 版作答記錄同儕名單……….60
圖6-28 Android 版他人評論記錄……….60
圖 6-29 匯出成績………...61
表目錄
表 7-1 操作測試一學生隔日測驗數據………64
表 7-2 操作測試一 20 位學生隔日測驗詳細數據………64
表 7-3 操作測試二學生隔日測驗數據………66
表 7-4 操作測試二 20 位學生隔日測驗詳細數據………66
表 8-1 本系統與舊式 clicker 比較……….68
第一章 緒論
1.1 前言
數位多媒體教育是當今教育界中不可抵擋的趨勢,更進一步地,線上即時互 動教育的時代即將到來,許多國外學校正如火如荼般的進行研究與開發,反觀台 灣教育環境現況下並未能推出良好之互動式多媒體教育系統。
多媒體教育意義在於使用更加豐富具體之聲音、影像等傳達媒介來將教學內 容更有效率與正確的傳達給受教育者,而互動式教育則強調於使受教育者能更加 參與投入學習過程,並且提供教師創造更多元豐富的學習環境與方式。本論文致 力於建立台灣多媒體線上即時互動教育系統之基石,期能建立良好平台提供各種 互動教育模式之發揮,並建立管理與統計系統提供教育雙方能夠更了解學習狀況,
提供更良好的學習環境。
1.2 系統設計
「多媒體線上互動式教學系統」系統設計在於結合電子科技發展趨勢以增進 學生上課學習能力與課堂參與度,並幫助教師建立多元學習環境與了解學生學習 狀況,期能在當今教育環境中創造零距離溝通、高效率學習、以及低成本花費三 大成果。
本系統針對教師使用方面,設計目的在於使教師在課堂前或課堂中能夠快速 建立多元互動式問題,在課堂上能夠與學生進行即時問答互動同時觀看學生作答 狀況,並在課後能夠透過本系統檢視學生的作答結果,以幫助教師建立多元課程 並掌握學生學習狀況,縮短師生溝通距離。
教師進行即時問答互動,並可進行小組討論、分組作答或同儕互評等特殊功能,
以增加學生課堂參與度並落實合作學習,提昇學習效率。
本系統亦針對多平台製作專屬操作系統,由於行動智慧裝置之普及是當今教 育環境改變之重要因子,手機與平板的普及除了帶來大量快速的知識傳播,也讓 教育者有了發揮的空間,本系統利用此環境趨勢,將平台開發於iOS、Android、
與網頁版三套系統介面上,提供師生多元全面的平台選擇,讓原有裝置得以被利 用,無需增購特殊硬體,以降低使用成本。
1.3 設計背景
近年來多媒體互動式教學的興盛可推溯至1991 年的 Active Learning,由 Charles C. Bonwell 與 James A. Eison 所提倡推廣 [1],Active Learning 是一個學習 的概念,意指要讓學習者經由合作、分組、角色扮演、討論、辯論、報告等方式 來達到更有效果的學習 [2] 與 [3],而非只遵循傳統教師口述學生聽講抄寫筆記的 形式 [4]。在 Bonwell 與 Eison 倡導推廣之前,便有學者在嘗試使用 Active Learning [5]、[6] 與 [7],而 1991 年的提倡與推廣使得有許多學者加入研究 [8]、[9]、[10]
與 [11],並開發與設計多種可達到 Active Learning 概念的教學活動方式 [12]、[13]
與 [14],例如:
1. 要求學生閱讀資料後構思問題,接著分組讓同學將剛剛構思的問題詢問組 內其他同學。
2. 於上課一段落後要求學生分組討論剛剛上課的內容,並報告給全班聽,教 師可於此時糾正學生的錯誤觀念。
3. 要求學生分組製作報告或專題研究,並要求學生選出組長與記錄者,可讓 學生提早準備報告並且確實了解進度。
4. 舉行課堂辯論讓學生為自己所要辯護的議題進行資料收集與演講,不只可 讓學生進行自我學習,還能訓練上台口語表達能力。
5. 於課堂播放影片或進行遊戲,並確保影片或遊戲內容與所要教導之內容有 關,可讓學生用不同方式了解所學何在。影片播放或遊戲進行前先詢問幾 個問題,讓學生可在接下來的時間很快抓住重點並提高專注力。
6. 要求學生擔任老師,向其他班上同學講解新的課程內容,教師需於事前詳
細規劃與指導學生準備教材,讓學生從教導的過程中學習。
執行Active Learning 的方式絕非只有上述六種,如前文所說,Active Learning 乃為一學習概念,執行的方式會因地域、文化、語言、生活方式等等不同的因素 所影響,每個地方亦或是每個教學單位都能自己研發屬於自己的Active Learning 方式,而非只受限於前人所提倡的幾種特定方式。
因應多媒體互動式教學的興起,科技教育輔具產業也開始發展 [15] 與 [16],
科技教育輔具種類繁多,與本論文研究最相關的是哈佛大學教授Eric Mazur 在他 的物理課上使用了 ”clicker” 作為教學輔助工具 [17],Eric Mazur 從 1991 年便開 始決定要嘗試不一樣的教學,他以提出問題代替直接講述,他使用舉手、閃視卡 片(Flash Card)等方式進行互動,以了解學生是否確切了解上課內容,到了 1993 年,他開始讓學生使用電腦進行分組作答,但電腦的維護與每次上課前作答環境 的架設讓他倍感不便,到了1998 年,Eric Mazur 開啟了 ”clicker” 使用的時 代,”clicker” 為一小型手持作答裝置,透過紅外線傳輸將學生作答結果傳送至教 師端,不只花費較電腦低廉,同時作答環境的架設又相對容易許多,但缺點在於 只能進行選擇題問答,自此之後,便有許多人開始投入研發新型的clicker。
本論文研究便是以此做為基石,並藉由近年來網際網路與手持行動裝置的發 達 [18],致力於開發新型的多媒體線上即時互動教育系統,讓教師學生可透過手 持行動裝置取代原有設備,提高普及率並降低成本。
第二章 系統架構
本章內容描述整體系統建置方式與架構,包含網際網路存取方式、伺服器與 資料庫結構,以及前後台程式碼撰寫方式與MVC 架構,提供系統功能背後整體平 台運行方式之完整敘述。
2.1 整體架構
本系統為網際網路服務架構系統,所有操作與互動過程皆需透過網際網路服 務來達成,使用者使用自己的裝置(手機、平板、電腦)連上網際網路後便可連 線至系統服務平台進行註冊與使用(圖2-1)。使用者於個人裝置端進行操作後,
操作內容與訊息會經由網際網路傳送至系統服務平台,由系統平台進行接收、驗 證、分析、執行、存取資料庫、然後回應給操作者與其他使用者。
依照使用者性質可將本系統架構分為兩大類,分別為「教師端架構」與「學 生端架構」,為因應使用者操作情境不同,兩大架構使用不同開發介面與語法,
藉由分享相同資料庫來達到即時同步與即時互動,兩大架構詳細內容於後兩小節 詳述之(2.2 教師端架構, 2.3 學生端架構)。
本系統架構提供功能計有:課程與學生管理系統、多媒體題目系統、同儕互 評系統與成績統計系統,共計四大系統,提供各式多元化互動功能以及師生各自 使用之管理功能,細項功能計有:帳號建立、個人資料修改、課程建立與管理、
學生名單管理、選擇題、問答題、題組、分組作答、快速投票、個人互評、小組 互評、動態顯示作答結果、題目作答結果統計、學生作答結果統計、統計結果匯 出共15 項細項功能,於第三章詳述之。
圖2-1 經由網際網路存取系統
2.2 教師端架構
教師端架構包含伺服器系統、程式系統、以及資料庫系統三大系統,三者為 建立一網際網路服務平台最基本的三要素,於下列一一詳述之。
伺服器系統:採用Apache HTTP Server(以下簡稱 Apache),Apache 為一開 放原始碼的網頁伺服器,其特點為可運行於絕大多數的系統平台,並可透過本身 模組提供的API 支援多種程式語言,同時具有多執行緒,由於其跨平台和支援廣 泛的特性,目前在網際網路上擁有最高的市佔率。
程式系統:採用HTML、PHP 與 JavaScript(http://www.w3schools.com/)三種 基本語法,並搭配 CodeIgniter 開發套件(http://www.codeigniter.org.tw/)與 jQuery 語法(http://jquery.com/)輔助開發 [19]。HTML 為 HyperText Markup Language 的 縮寫,中文名稱為「超文件標示語言」,用來建立與描述網頁的外觀,例如標題 或段落等等,為一種標示語言。PHP 為伺服器端運行的腳本語言,透過執行 PHP 的程式碼可產生動態網頁,並可與多數資料庫系統結合,又因為運行在伺服器所 以具有高安全性,為一廣泛使用的程式語言。JavaScript 為使用者端運行的腳本語 言,不需要伺服器的支援便能在使用者端的瀏覽器執行,為HTML 網頁添加動態 功能,可減輕伺服器負擔,但也因此有著較低的安全性,所以必須與PHP 語言互 相搭配使用方能達到最佳效果。 CodeIgniter 為 PHP 開發輔助程式,主要用途在於
提供方便快速的PHP 撰寫框架(Framework),讓開發者能夠更有效率與模組化 的開發PHP 程式,CodeIgniter 優點在於動態實例化(dynamic instantiation)以及 鬆散耦合(loose coupling),前者表示元件只有在請求時才會載入並執行,可降低 資源佔用,後者表示系統中的元件彼此之間的依賴程度低,具有高度彈性,
CodeIgniter 同時提供多項安全性保護,包括 URI 字串限制、跨站腳本攻擊過濾、
表單資料驗證、以及資料庫SQL 注入攻擊過濾。jQuery 為一 JavaScript 函式庫,
提供多項JavaScript 輔助操作功能,主要在簡化與加速 JavaScript 的撰寫,建立強 大的動態網頁。
資料庫系統:採用MySQL,MySQL 為一關聯式資料庫管理系統,用於儲存 系統資料,其特色為可運行於絕大多數的系統平台,並且為多種語言提供API,同 時具有多執行緒,為目前廣泛運用的資料庫系統。
上述三系統為建立網際網路服務平台之基礎架構,本論文系統主要開發部份 在於程式系統部分,並使用MVC 架構進行開發,MVC 為 Model-View-Controller 的縮寫,為系統開發中的一種架構模式,MVC 架構意指將系統分為三個部分:模 組(Model)、顯示(View)和控制(Controller),使用 MVC 架構可將程式碼做 清楚的切割並且模組化,以利開發人員撰寫和日後的維護,Model 部分主要撰寫核 心運算程式,並且負責和資料庫做溝通,View 部分主要撰寫給使用者觀看與操作 的介面程式,Controller 則為整個系統的控制中心,負責與 Model 和 View 做溝通,
所有的訊息與指令都經由Controller 做處理,View 和 Model 之間無法溝通(圖 2-2),
以一個具有過濾髒話機制的網路留言板為例,使用者於電腦螢幕上看到的畫面便 是由「留言板View」負責產生,可能包含留言者、留言內容等等資訊,當使用者 於畫面中輸入留言內容並按下送出,「留言板View」便會把使用者輸入的資料傳 送到「留言板Controller」,此時便由「留言板 Controller」呼叫「髒話檢測 Model」
來判斷這筆留言內容是否含有不雅言詞,當「髒話檢測Model」運行完畢後便會將 檢測結果傳回「留言板Controller」,若判定無不雅言詞,則「留言板 Controller」
會呼叫「與資料庫溝通Model」,由「與資料庫溝通 Model」將該筆留言寫入資料 庫系統。
上述MVC 架構乃以開發者角度做系統剖析,若以使用者操作角度做分析,則 可將程式系統分為前台與後台兩部分,使用者可操作的所有介面都屬於前台,等
同於MVC 架構中 View 的部份,剩下使用者碰觸不到的部份便統稱為後台。
圖2-2 MVC 架構
前台負責顯示資訊與提供使用者操作畫面,主要使用HTML、JavaScript、jQuery 以及PHP 撰寫,四種語言負責部分如下:
HTML:描述靜態頁面佈置,例如字體顏色大小、表單樣式、畫面排版等。
JavaScript、jQuery:製造動態頁面效果,如警告訊息視窗、圖形化日期選擇 器、表單收起與展開效果等。
PHP:動態與後台做溝通,取得資料庫內容,例如使用者姓名、電話等等儲存 在資料庫中、無法預先在程式中寫好的內容,此類內容必須在讀取頁面時根據不 同使用者而去資料庫讀取不同的資訊,故稱為動態。
後台負責系統運算與儲存資訊,使用PHP 撰寫,於頁面讀取時,後台會從資 料庫讀取動態資料,並傳送給前台PHP 程式碼,再由前台 PHP 程式碼將資料擺放 至相對應的位置,等到使用者進行其他操作需要資料庫其他資訊時,前台PHP 程 式碼便會向後台PHP 程式碼發出請求,於是後台 PHP 程式碼便會再次向資料庫讀 取動態資料,經由前後台的配合,系統架構才得以完整(圖2-3)。
圖2-3 前後台運作流程
2.3 學生端架構
學生端架構與教師端架構共用相同伺服器系統與資料庫系統,唯程式系統部 分與教師端架構不同,在程式系統部分學生端架構依然分為前台與後台兩部分,
其中後台撰寫方式與教師端架構相似,使用PHP 程式碼來與前台溝通並存取資料 庫系統,本小節將針對學生端架構的前台部分做詳細描述。
學生端架構前台建立於三種平台之上,分別為網頁系統平台、iOS 系統平台、
以及Android 系統平台,三種平台的操作方式與流程相似,但因不同系統的使用者 習慣與使用者體驗不同,故在開發設計上會有些許不同的畫面排版與不同的觸發 程序,詳細操作方式與畫面排版會在第三至六章中分別呈現。三種平台使用三種 不同開發環境與三種不同程式語言撰寫,於以下分別詳述之:
網頁系統平台:針對非iOS 與 Android 系統手機使用者所開發的系統平台,使 用者可使用電腦或其他可上網裝置,藉由開啟網頁瀏覽器並輸入系統平台網路位 置來使用本系統,網頁系統平台使用的開發語言為jQuery Mobile
(http://jquerymobile.com/),jQuery Mobile 為建立在 jQuery 基礎上的一套函式庫,
能夠提供開發者使用原有的網頁開發技術來開發手機介面程式,而不需要另外學 習新的程式語言與建立新的開發環境,jQuery Mobile 提供內建的模組與函式庫讓
開發者可將原本的網站經由簡單的修改來排版為手機介面模式,提供觸控最佳化 的使用介面,其最大優點為能同時執行於多平台上,為現今廣泛使用的跨平台手 機程式開發方法;其最大缺點為效能較原生手機程式遜色,且無法存取某些手機 硬體功能,例如照相機、重力感測器等等。
iOS 系統平台:使用 Xcode 作為開發工具,並使用 Objective-C 程式語言撰寫
(http://developer.apple.com/library/mac/navigation/),Xcode 為蘋果公司提供開發 者使用的整合式開發環境,Xcode 之特點為其介面建立器(Interface Builder),可 讓開發者藉由拖拉方式完成手機程式畫面排版以及流程安排。Objective-C 則為一 高階物件導向的程式語言,用於開發OS X 與 iOS 系統,由於 Objective-C 使用與 C 一樣的語法,並新增許多物件導向類別,故對於有 C 語言開發經驗的開發者而 言可以很快上手 [20] 與 [21]。
Android 系統平台:使用 Eclipse 作為開發工具,並使用 Java 程式語言撰寫,
Eclipse 為開源整合式開發環境,最常用來開發 Java 語言,也可透過其他外掛程式 來成為其他語言的開發環境,使用Eclipse 開發 Android 系統時會加載 Android 系 統軟體開發套件(Software Development Kit, SDK),Android SDK 提供內建函式 庫與類別(http://developer.android.com/index.html),同時提供圖形化排版介面,
提供開發者良好的開發環境。Java 為一物件導向的程式語言,語言風格與 C++相 近,並具有跨平台的特性,應用於許多硬體裝置中 [22]。
學生端架構使用三種不同系統平台開發,可提高iOS 系統與 Android 系統使用 者的使用體驗,並能同時確保其他系統裝置使用者的使用權,達到系統效能與跨 平台兩者兼顧的效果,創造良好使用環境。
第三章
帳號與課程管理系統
本章內容描述教師與學生如何使用本系統進行個人初始設定,包含帳號的註 冊與登入、課程的建立與登記等。教師與學生完成個人初始設定後方能於日後使 用其餘課堂互動功能。
3.1 帳號建立與登入
使用本系統前需先註冊個人系統帳號,註冊帳號可在網頁版系統、iOS 版系統、
及Android 版系統中執行。
在網頁版系統中,於登入畫面右上角可以看到「建立帳號」的連結(圖3-1),
點擊後可進入註冊帳號頁面(圖3-2),填寫完電子郵件信箱、密碼、與姓名之後 點擊「註冊」,系統會自動寄發認證信件至使用者所填的電子郵件信箱,並自動 跳轉至輸入認證碼畫面(圖3-3),信件中會包含六位數帳號認證碼以及認證連結,
使用者可將六位數認證碼填入畫面中對應欄位以啟用帳號,或是直接點擊信件中 的認證連結來啟用帳號,如果沒有收到認證信或將信件誤刪,可在輸入認證碼畫 面中點擊「重寄認證信」來重新取得認證碼。
在Android 版系統中操作方式與網頁版皆相似,唯介面與按鈕名稱稍有不同
(圖3-4、3-5)。
在iOS 版系統中操作方式與網頁版皆相似,唯介面與按鈕名稱稍有不同(圖 3-6、3-7、3-8)。
註冊並啟用帳號之後,於登入畫面輸入帳號密碼便可登入系統,使用網頁版 系統會在閒置兩小時後自動登出,使用iOS 版系統或 Android 版系統登入時可選擇 是否記憶帳號密碼,目的在於若使用者所持之手持裝置為學校或第三方所租借,
可避免下一位使用者誤用前一位使用者之帳號。若選擇不記憶帳號密碼,系統會
在登入後三小時自動將使用者登出。
於網頁版系統登入後,系統會判定該使用者帳號是否為教師帳號(教師帳號 設定請參閱3.2 教師帳號授權),若為教師帳號則會自動引導至課程清單頁面(參 閱3.4 教師課程建立),若為學生帳號則會自動引導至修課清單頁面(參閱 3.5 學 生課程登記與刪除)。若使用iOS 版系統或 Android 版系統登入,則一律判斷為學 生帳號,系統會將使用者引導至修課清單頁面(參閱3.5 學生課程登記與刪除)。
圖3-1 登入畫面
圖3-2 建立帳號
圖3-3 填寫認證碼
圖 3-4 Android 登入 圖 3-5 Android 註冊帳號
圖 3-6 iOS 登入 圖 3-7 iOS 註冊帳號 圖 3-8 iOS 輸入認證碼
3.2 教師帳號授權
管理者於本系統後台(圖3-9)登入後可進入教師授權畫面(圖 3-10),可觀 看所有教師名單與新增教師帳號。
3.3 個人資料修改
於網頁版系統使用教師帳號登入後,點擊右上角「個人資料」會進入個人帳 號密碼修改畫面,可選擇修改個人資料或修改密碼(圖3-11),點擊「修改個人 資料」後進入修改個人資料畫面(圖3-12),點擊「修改密碼」後進入修改密碼 畫面(圖3-13)。
於網頁版系統使用學生帳號登入後,操作方式與教師版相同,唯介面與按鈕 名稱稍有不同(圖3-14、3-15)。
於iOS 版系統登入後,操作方式與前者相同,唯介面與按鈕名稱稍有不同(圖 3-16、3-17、3-18、3-19)。
於Android 版系統登入後,操作方式與前者皆相似,唯介面與按鈕名稱稍有不 同(圖3-20、3-21、3-22)。
圖3-9 後台登入畫面
圖3-10 教師帳號授權
圖3-11 個人設定頁面
圖3-12 修改個人資料
圖3-13 修改密碼
圖 3-14 學生網頁版首頁 圖 3-15 學生網頁版個人設定
圖 3-16 iOS 版首頁 圖 3-17 iOS 版設定頁面
圖 3-18 iOS 版修改姓名 圖 3-19 iOS 版變更密碼
圖 3-20 Android 版首頁 圖 3-21 Android 版設定頁面
圖3-22 Android 版修改個人資料
3.4 教師課程建立
使用教師帳號登入網頁版系統後會進入課程清單頁面(圖3-23),點擊左上 方「開新課程」後可進入新增課程畫面(圖3-24),於新增課程畫面可設定開課 學校、開課學期、課程名稱、選課權限、以及課程描述。「開課學校」與「開課 學期」由系統提供下拉式選單供教師選擇,「選課權限」則可選擇「完全公開,
任何人皆不需經過我的審核」或是「每個人都需要經過我的審核」,若選擇前者 則任何學生皆可登記該課程,若選擇後者則教師可在選課名單中審核選課的學生
(參閱3.6 教師課程管理)。
3.5 學生課程登記與刪除
使用學生帳號登入網頁版系統後會進入修課清單頁面(圖3-25),點擊下方
「登記課程」可進入選課畫面(圖3-26),可根據開課學校與開課學期做搜尋篩 選,並可觀看課程相關資訊,同時在選擇課程時也會標示是否已選過該課程。
完成登記課程後會回到修課清單頁面,可以在此觀看所有登記過的課程(圖 3-25),並依照課程的屬性分為「已選上」或「等待教師審核中」(參閱 3.6 教師 課程管理),長按課程名稱便可退選課程。
使用Android 版系統操作方式與前者皆相似,唯介面與按鈕名稱稍有不同(圖 3-27、3-28)。
使用iOS 版系統操作方式與前者皆相似,唯介面與按鈕名稱稍有不同(圖 3-29、
3-30、3-31、3-32)。
圖3-23 課程清單頁面
圖3-24 新增課程畫面
圖 3-25 網頁版修課清單 圖 3-26 網頁版選課畫面
圖 3-27 Android 版修課清單 圖 3-28 Android 版選課畫面
圖3-29 iOS 版修課清單 圖3-30 iOS 版選課畫面步驟一
圖 3-31 iOS 版選課畫面步驟二 圖 3-32 iOS 版選課畫面步驟三
3.6 教師課程管理
教師於課程清單頁面(圖3-33)可依照不同的學期檢視開設的課程,點擊課 程中的「編輯內容」後可編輯該門課的課程相關資訊(圖3-34)。
教師於課程清單頁面(圖3-33)點擊課程中的「選課名單」後可觀看登記該 門課的所有學生,並可依照「修課名單」(圖3-35)、「等待名單」(圖 3-36)、
「拒絕名單」(圖3-37)來做檢視,「修課名單」代表已通過審核選上該門課的 學生,教師可觀看「修課名單」中學生的作答記錄(參閱6.3 學生作答結果統計),
「等待名單」代表已經登記選課但是教師尚未審核的學生,教師可在此處選擇「接 受」或「拒絕」,「拒絕名單」代表已經登記選課但是遭到教師拒絕的學生,教 師可在此處重新「接受」已遭拒絕的學生。
圖3-33 課程清單頁面
圖3-34 編輯課程相關資訊
圖3-35 修課名單
圖3-36 等待名單
圖3-37 拒絕名單
第四章
多媒體題目系統
本章內容描述課堂中所使用的互動問答功能,包含選擇題、問答題與題組等 等各種教師與學生之間的互動問答功能,並為每種功能提供使用情境作為參考,
以具體描述該功能之用途與使用時機。
4.1 單題選擇題與問答題
單題選擇題與問答題為最基本的問答形式,教師可藉由此類題型與學生進行 多種互動,以下列舉幾種可能形式:
點名:教師可在課堂開始時使用選擇題進行點名,可詢問一些只有當場學生 才會知道的簡單問題,例如「請問黑板上的數字是多少」或是「請問老師今天衣 服是什麼顏色」等等,經由簡單的問題問答便可統計當天出席狀況。
時間調查:當教師需要做調課或補課,亦或是要調查期中期末考時間時,教 師可使用選擇題,將可以補課或考試的時間列為選項,詢問學生可以補課或考試 的時間,清楚的了解最合適的補課與考試時間。
意見調查:當教師需要進行簡單的民調問答時,教師可使用問答題進行詢問,
讓學生可藉由文字來描述個人意見。
學習狀況了解:當教師上課到某個段落或某張投影片,想了解學生目前的學 習狀況時,便可進行簡單的選擇題或問答題來了解學生當下學習狀況,並可針對 學生學習狀況做課程進度調整。
互動的形式有非常多種,以上僅列舉數款常用方式,接下來將詳細描述系統 操作方式與介面。
教師於課程清單頁面(圖4-1)點選「課程問題」後可進入問題列表頁面(圖 4-1),點選「單題問答」後可進入新增單一問題頁面(圖 4-2、4-3),於此頁面
可設定「問題日期」、「作答方式」、「問題類型」、以及「問題敘述」,點選
「問題日期」右方文字方塊後會彈出圖形介面日期選擇器(圖4-4),可依照月份 與年份做搜尋,「作答方式」分為「個人作答」與「分組作答」(參閱4.3 分組作 答),「問題類型」分為「選擇題」與「問答題」,若將「問題類型」設定為「選 擇題」,則下方會出現「問題選項」,可自由新增或刪除選項,並可編輯選項內 容、設定正確選項(圖4-3),除此之外,題目與選項皆可附加圖片,增加視覺與 教學效果;若將「問題類型」設定為「問答題」,則下方選項會自動消失(圖4-5)。
教師編輯完問題後點選「完成」即會返回問題列表頁面,於此處可以看到剛 剛新增的問題,將滑鼠移至問題上方時,問題右方會出現四個按鈕(圖4-6),分 別為「執行 (Run)」、「統計結果 (Statistics)」、「編輯 (Edit)」、以及「刪除 (Delete)」,
點選「執行 (Run)」會進入執行畫面並動態顯示作答結果(參閱 6.1 動態顯示作答 結果),學生於此時可以作答該問題,點選「統計結果 (Statistics)」會進入問題作 答結果統計頁面(參閱6.2 題目作答結果統計),點選編輯可以進入編輯問題畫面
(圖4-7、4-8)並修改問題內容,點選「刪除」可以刪除該問題。
學生使用網頁版登入後,於修課清單頁面(圖4-9)點擊課程名稱右方圓形按 鈕可進入問題畫面,如果教師當下執行的問題為「選擇題」,則學生畫面會看到 問題敘述與選項(圖4-10),如果教師當下執行的問題為「問答題」,則學生畫 面會看到問題敘述與文字方框,學生可在文字方框內打字作答(圖4-11),作答 完畢後點選「送出」便可送出答案,如果再次進入已經作答過的問題,則系統會 顯示「已作答」並自動帶出之前作答記錄(圖4-12)。
使用iOS 版系統操作方式與前者皆相似,唯介面與按鈕名稱稍有不同(圖 4-13、
4-14、4-15、4-16)。
使用Android 版系統操作方式與前者皆相似,唯介面與按鈕名稱稍有不同(圖 4-17、4-18、4-19、4-20)。
4.2 題組
題組使用時機與單題選擇題與問答題類似,最大的不同在於題組問題可讓學 生一次作答多道題目,舉例來說,當教師想進行隨堂測驗,並且有多道題目希望 同學回答時,若使用單題選擇題與問答題,則必須等所有同學作答完第一小題後
圖4-1 問題列表頁面
才可進行第二小題,以此類推,每一小題都必須等到所有同學作答完才可進行下 一小題,非常耗時與耗力,此時若使用題組問答,則可一次呈現所有題目,每位 同學完成所有題目後再一次送出,可提高作答效率與減輕教師負擔。以下將詳細 描述題組操作方式與介面。
教師於問題列表頁面(圖4-1),點選「題組問答」後可進入新增題組問題頁 面(圖4-21),於此頁面可設定「題組日期」、「作答方式」、以及「題組名稱」,
設定方式與單題相同(參閱4.1 單題選擇題與問答題),完成題組題幹設定後點選
「下一步」便可開始新增題組小題(圖4-22)每一個小題都可視為一個單題,可 以設定為「選擇題」或「問答題」(參閱4.1 單題選擇題與問答題),新增完一小 題後點選「下一步」可繼續新增小題,點選「完成」可完成新增題組,返回題目 列表頁面。
學生作答「題組」方式與作答「單題」方式相似,不同於單題問題一次只能 作答一題,回答題組問題時可一次作答所有小題(圖4-23)。
iOS 版系統操作方式與前者相同,唯介面與按鈕名稱稍有不同(圖 4-24)。
圖4-2 新增單題(上半部)
圖4-3 新增單題(下半部)
圖4-4 圖形介面日期選擇
圖4-5 切換為問答題
圖4-6 滑鼠移至問題上方,右側出現四個按鈕
圖4-7 編輯單題(上半部)
圖4-8 編輯單題(下半部)
圖4-9 學生網頁版修課清單 圖 4-10 學生網頁版單題選擇題
圖4-11 學生網頁版單題問答題 圖4-12 學生網頁版已作答問題
圖 4-13 iOS 版修課清單 圖 4-14 iOS 版單題選擇題
圖 4-15 iOS 版單題問答題 圖 4-16 iOS 版已作答問題
圖 4-17 Android 版修課清單 圖 4-18 Android 版單題選擇題
圖 4-19 Android 版單題問答題 圖 4-20 Android 版已作答問題
圖4-21 新增題組-題幹
圖4-22 新增題組-小題
圖4-23 學生網頁版作答題組
圖 4-24 iOS 版作答題組 圖 4-25 Android 版作答題組
4.3 分組作答
分組作答最主要的功能在於使同學可以進行小組討論以及分組競賽, 並依小 組為單位進行作答,舉例來說,教師可在課堂中拋出議題並要求學生進行分組腦 力激盪(Brain Storming),進行分組作答活動時首先教師必須先建立一題分組作 答問題,可為單題或是題組,然後請同學各自分好組別後,再請每組其中一位學 生擔任組長創立組別,然後要求其他組內同學加入該組組長所創組別,並於腦力 激盪完畢後以小組為單位進行作答,進行分組作答可讓學生學習團隊合作與溝通 技巧,以下將詳細描述分組作答操作方式與介面。
教師於新增單題問題或題組問題時,可將「作答方式」設定為「分組作答」
(圖4-26),並可經由「分組上限人數」來限定小組人數,讓學生可分組作答單 題或是題組問題。
學生作答分組問題時,系統會自動跳出分組視窗,學生需先完成分組方能開 始作答,分組方式分為「自行創立小組」與「加入其他小組」(圖4-27)。
Android 版系統操作方式與前者相似,唯介面與按鈕名稱稍有不同(圖 4-28)。
iOS 版系統操作方式與前者相同,唯介面與按鈕名稱稍有不同(圖 4-29、4-30、
4-31、4-32)。
4.4 臨時問答
教師於問題列表頁面上方點選「臨時問答」後,系統會自動建立一題擁有四 個選項的選擇題並且執行之(圖4-33),目的在於提供上課臨時需要調查意見或 投票表決時所用。
學生作答「臨時問答」和作答「單題選擇題」介面相同(參閱4.1 單題選擇題 與問答題),唯選項內容為「a」、「b」、「c」、「d」四選項。
圖4-26 教師設定分組作答
圖4-27 學生網頁版分組畫面 圖4-28 Android 版分組畫面
圖 4-29 iOS 版分組畫面 圖 4-30 iOS 版選擇分組方式
圖 4-31 iOS 版自己創立小組 圖 4-32 iOS 版加入其他小組
圖4-33 教師新增臨時問答題目
第五章
同儕互評系統
同儕互評最重要的功能是讓學生學習如何面對台下群眾,如何表現出令群眾 喜愛以及讚賞的一面,同儕互評可以讓學生了解到他所面對的不再只是教師一人,
而是台下所有的同學們,舉例來說,同儕互評可用於個人報告或小組報告,教師 於報告前可先設定同儕互評題目,並編輯要讓同學互評的項目,例如「報告內容 深度」、「報告者台風」、「報告者口條」、「時間控制」等等,同學於報告時 其他同學便可在台下進行評論,不只可以讓報告的同學不再只是報告給老師聽,
還能讓其他聽報告的同學有參與感,增加整體學習參與性與互動性。以下將詳細 描述同儕互評操作方式與介面。
教師於問題列表頁面(圖4-1),點選「同儕互評」後可進入新增互評問題頁 面(圖5-1),於此頁面可設定「問題日期」、「評分總分」、「作答方式」、「問 題敘述」、以及「評分項目」共五個項目,在「問題日期」、「作答方式」、以 及「問題敘述」這三個項目,設定方式與單題相同(參閱4.1 單題選擇題與問答題),
「評分總分」可以設定同儕互評的題目中,每個評分問題的滿分為幾分,「評分 項目」則可以設定有哪些互評的問題需要學生來作答,同時每個問題都可以設定 是否開方「評分」與「評論」。
若教師設定「作答方式」為「個人作答」,則學生作答「同儕互評」時首先 會看到班上同學名單(圖5-2),於同學名單中選擇評分對象後會進入評分畫面(圖 5-3)。
若教師設定「作答方式」為「小組作答」,則學生作答「同儕互評」時首先 必須進行分組,分組方式同一般分組作答問題(參閱4.3 分組作答),分完組後會
看到班上所有組別的名單(圖5-4),於組別名單中選擇評分對象後會進入評分畫 面(圖5-3)。
iOS 版系統操作方式與前者相同,唯介面與按鈕名稱稍有不同(圖 5-5、5-6、
5-7)。
Android 版系統操作方式與前者相同,唯介面與按鈕名稱稍有不同(圖 5-8、
5-9、5-10)。
圖5-1 新增同儕互評問題
圖 5-2 學生網頁版個人同儕互評名單 圖 5-3 學生網頁版個人同儕互評問題
圖5-4 學生網頁版小組同儕互評名單
圖 5-5 iOS 版個人同儕互評名單 圖 5-6 iOS 版個人同儕互評問題
圖5-7 iOS 版小組同儕互評名單
圖5-8 Android 版個人同儕互評名單 圖 5-9 Android 版個人同儕互評問題
圖5-10 Android 版小組同儕互評名單
第六章
成績統計系統
本章內容描述教師與學生如何觀看與擷取各種作答統計資料,包含題目作答 記錄以及學生個人作答記錄等資訊,提供教師與學生方便又有效率地了解課程學 習狀況。
6.1 動態顯示作答結果
教師在問題列表頁面(圖4-7)點選任意題目的「執行 (Run)」之後便會進到 執行畫面(圖6-1),在執行畫面中可以看到即時動態作答結果,並且可隨時點選
「選票歸零」或「停止投票」,也可點選「上一題」或「下一題」來切換要執行 的問題,執行畫面上方亦有「統計結果」的按鈕,點選後可觀看詳細統計結果分 析(參閱6.2 題目作答結果統計)
若執行的題目為「單題選擇題」,則可以看到各選項的即時票數(圖6-1),
同時教師可選擇要「顯示目前票數」或是「隱藏目前票數」,並且可以選擇要「顯 示正確答案」或是「隱藏正確答案」(圖6-2)。
若執行的題目為「單題問答題」,則可以看到所有同學的作答內容,(圖6-3),
同時教師可選擇要「顯示作答內容」或是「隱藏作答內容」(圖6-4),並且可以 選擇要「顯示作答者」或是「隱藏作答者」(圖6-5),若執行「單題問答題」。
時有分組,則「作答者」的部分會顯示小組名稱與小組成員姓名。
若執行的題目為「題組」,則同時包含「單題選擇題」與「單題問答題」所 有操作功能,亦即「顯示目前票數」或「隱藏目前票數」,「顯示正確答案」或
「隱藏正確答案」,「顯示作答內容」或「隱藏作答內容」,以及「顯示作答者」
或「隱藏作答者」(圖6-6)。
若執行的題目為「個人同儕互評」,則教師會看到所有同學名單以及每位同
學的「總分」、「票數」、「平均」、以及「排名」,點選右方「更多」按鈕可 檢視所有評分評論詳細資訊(圖6-7)。
若執行的題目為「分組同儕互評」,則教師會看到所有組別名單以及每組的
「總分」、「票數」、「平均」、以及「排名」,點選右方「更多」按鈕可檢視 所有評分評論詳細資訊(圖6-8)。
圖6-1 問題執行畫面
圖6-2 選擇題隱藏票數並且顯示正確答案
圖6-3 問答題執行畫面
圖6-4 問答題隱藏作答內容
圖6-5 問答題隱藏作答者
圖6-6 題組執行畫面
圖6-7 個人同儕互評執行畫面
圖6-8 小組同儕互評執行畫面
6.2 題目作答結果統計
教師可由問題列表頁面點選問題右方的「統計資訊 (Statistics)」或是由問題執 行頁面點選「統計結果」來進入「題目作答結果統計」頁面,在「題目作答結果 統計」頁面中,若題目為「選擇題」,則頁面左方會以圓餅圖顯示該題各選項票 數與所佔百分比,右方則可以清楚看見選擇各選項的學生名單(圖6-9),若題目 為「問答題」,則系統會列出所有作答記錄與作答學生(圖6-10),若題目為「題 組」,則系統會一次列出所有小題統計資訊,若題目為同儕互評,則系統會列出 所有同學或所有組別的得分、平均、排名以及詳細互評內容(圖6-11、6-12)。
圖6-9 選擇題作答結果統計
圖6-10 問答題作答結果統計
圖6-11 同儕互評作答結果統計
圖6-12 同儕互評詳細互評內容
6.3 學生作答結果統計
教師於修課學生列表頁面(參閱3.6 教師課程管理)點選學生姓名後可進入該 學生的「個人作答結果統計」頁面,於學生的「個人作答結果統計」頁面中教師 可使用右上角的兩個按鈕切換「圖表模式」與「資料模式」,在「圖表模式」中 教師可以檢視該學生整學期加總的作答結果(圖6-13),以及每次上課的「作答 率」與「正確率」(圖6-14),在「資料模式」中教師則可檢視每一題問題的作 答結果,詳細了解該學生學習狀況與問題所在(圖6-15、6-16)。
學生於修課列表頁面點擊課程名稱後可以進入「作答記錄」頁面(圖6-17),
在「作答記錄」頁面會依照日期列出該門課過去所有問題,點擊問題名稱後可進 入觀看個人作答記錄(圖6-18),若有正確答案則會以黃底標示。若點擊的問題 為同儕互評(圖6-19),則點擊自己的姓名或是自己的組別便可以觀看其他人給 予自己的評分與評論記錄(圖6-20)。
於iOS 版系統登入後,操作方式與前者皆相似,唯介面與按鈕名稱稍有不同
(圖6-21、6-22、6-23、6-24)。
於Android 版系統登入後,操作方式與前者皆相似,唯介面與按鈕名稱稍有不 同(圖6-25、6-26、6-27、6-28)。
圖6-13 整學期作答結果
圖6-15 整學期作答詳細資訊(收起)
圖6-16 整學期作答詳細資訊(展開)
圖 6-17 學生網頁版作答記錄列表 圖 6-18 學生網頁版題組作答記錄
圖 6-19 學生網頁版作答記錄同儕名單 圖 6-20 學生網頁版他人評論記錄
圖6-21 iOS 版作答記錄列表 圖 6-22 iOS 版題組作答記錄
圖 6-23 iOS 版作答記錄同儕名單 圖 6-24 iOS 版他人評論記錄
圖 6-25 Android 版作答記錄列表 圖6-26 Android 版題組作答記錄
圖6-27 Android 版作答記錄同儕名單 圖 6-28 Android 版他人評論記錄
6.4 統計結果匯出
教師於修課學生列表頁面(參閱3.6 教師課程管理)點選右上角「匯出記錄」
後便會將該門課程整學期學生作答記錄匯出為Excel 檔案(圖 6-29),教師可使用 excel 檔進行成績編排整理或是與其他系統做整合匯入。
圖6-29 匯出成績
第七章
系統實際操作測試
本章內容描述使用者使用本系統進行Active Learning 的操作過程與結果,共 模擬兩種不同上課操作情境,以了解使用者對本系統之操作觀感與回饋。
7.1 測試環境
為測驗學生於課堂中使用本系統之操作結果,測試環境使用「台大開放式課 程」中的課程影片作為教學素材,以模擬一般上課教學過程;課程選擇為「邏輯」,
由於「邏輯」具有跨領域的特性且不需要其他預修課程即可學習,故測試環境的 課程選擇「邏輯」;章節部分選擇「單元2:命題與邏輯」(單元 1 為課程導論),
為「邏輯」課程中的基礎課程;課程影片觀看段落為6 分 38 秒開始至 33 分 49 秒 結束共27 分又 11 秒的教學影片。共進行兩次不同操作方式的測試,分別為操作 測試一與操作測試二,兩次操作內容於後兩小節詳述之。
7.2 操作測試一
操作測試一的學生共20 位,年齡介於 20~30 歲之間,於觀看影片後使用本系 統網頁版進行課程內容問答,共作答八道題目,其中五題選擇題、三題問答題,
作答完畢後,於隔日再進行內容相同的一般問卷課程問答,用來模擬教師使用本 系統作為課後重點複習的情境。
操作測試一的學生於隔日問卷作答結果如(表7-1),從表中我們可以看到測 試者平均答對6.85 題(85.6%),在選擇題部分平均答對 3 題(100.0%),問答題 部分平均答對3.85 題(77.0%)。顯示學生對於作答過的選擇題能有極高的記憶能 力,但在問答題的作答能力上卻有待加強,無法將課程內容完整內化吸收。詳細 作答結果請見(表7-2)。
答對總題數(共8 題) 選擇題答對題數(共 3 題) 問答題答對題數(共 5 題)
6.85 題(85.6%) 3 題(100.0%) 3.85 題(77.0%)
表7-1 操作測試一學生隔日測驗數據
答對總題數(共8 題) 選擇題答對題數(共3 題) 問答題答對題數(共 5 題)
7 3 4
6 3 3
8 3 5
7 3 4
7 3 4
8 3 5
7 3 4
8 3 5
6 3 3
8 3 5
8 3 5
6 3 3
6 3 3
4 3 1
8 3 5
6 3 3
6 3 3
7 3 4
8 3 5
6 3 3
表7-2 操作測試一 20 位學生隔日測驗詳細數據
7.3 操作測試二
操作測試二的學生共20 位,年齡介於 20~30 歲之間,本次操作將影片分為三 段做觀看,分別為6:38~13:17、13:17~22:12、以及 22:12~33:49,每看完一段影片 後便使用本系統網頁版進行一題課程內容問答,若測試者答錯則必須重新觀看一 小段複習影片,用來模擬教師上課時若使用本系統發現學生學習狀況不佳,則可 重新講授部分重點課程以幫助學生學習,並調整講課速度。測試中答錯題目後所 要觀看的複習影片分別為9:39~13:17、18:50~22:12、以及 27:00~33:49。操作測試 二的學生同樣於隔日使用一般問卷進行課程問答,共作答八題題目,其中五題選 擇題、三題問答題。
操作測試二的學生於隔日問卷作答結果如(表7-3),從表中我們可以看到測 試者平均答對6.9 題(86.3%),在選擇題部分平均答對 2.65 題(88.3%),問答 題部分平均答對4.25 題(85.0%)。顯示若教師能在課堂中依照學生學習進度來講 授課程並能隨時掌握學生吸收狀況,則能夠讓學生對於整體課程內容作更清楚的 了解,並在問答申論的部份能有良好的表現。詳細作答結果請見(表7-4)。
7.4 結論
在操作使用本系統的過程中,學生對於本系統的操作過程皆能夠很快的上手,
僅在測驗之前聆聽過一次簡單的說明便能理解如何進入問題以及如何作答,對於 操作的方式以及操作的流程皆能在短時間內熟悉,毋須一步一步教導,顯示本系 統平台設計在操作上的直觀性與便利性。
在作答過程中,學生在操作選擇題時皆能馬上了解要選擇正確選項後送出答 案作答,但在操作問答題時學生對於問題題型是「填充題」、「簡答題」或「申 論題」會有所疑慮,有部分學生作答答案過於簡略,並有部分受測者在作答過程 中會提出詢問以了解該題問題的確切題型。對於使用者所反應題型不清處的問題,
未來可在題目中加入字數限制以提醒作答者該題問題的正確回答方式,以解決本 次測驗中所收集到的操作問題。
答對總題數(共8 題) 選擇題答對題數(共 3 題) 問答題答對題數(共 5 題)
6.90 題(86.3%) 2.65 題(88.3%) 4.25 題(85.0%)
表7-3 操作測試二學生隔日測驗數據
答對總題數(共8 題) 選擇題答對題數(共5 題) 問答題答對題數(共 3 題)
7 3 4
6 2 4
8 3 5
4 3 1
8 3 5
7 3 4
8 3 5
7 2 5
4 2 2
7 3 4
6 2 4
8 3 5
6 2 4
6 2 4
8 3 5
8 3 5
8 3 5
8 3 5
7 2 5
7 3 4
表7-4 操作測試二 20 位學生隔日測驗詳細數據
第八章
結論與未來展望
「多媒體線上即時互動教育系統」是一套互動式學習系統,讓學生透過手機、
平板或電腦,在課堂與老師進行即時互動。在本篇論文中,使用了Apache、MySQL、
HTML、JavaScript、jQuery、PHP、jQuery Mobile、Objective-C、以及 Java 建立了 教師端與學生端的服務平台,並以MVC 架構開發了前、後台與 API 存取介面,提 供網頁版、iOS 版、以及 Android 版三方的操作方式,提高學習效率並降低使用成 本。
本論文於系統功能部分提供下列多項系統以輔助學習,「帳號與課程管理系 統」讓使用者可以建立與管理課程、登記與退選課程等,方便使用者管理個人課 表;「多媒體問題系統」讓使用者能進行選擇、問答、題組與分組作答等多項互 動式教學,增進使用者學習效果;「同儕互評系統」讓使用者能針對彼此進行評 分、評論,學習面對群眾的方式;「成績統計系統」提供完整作答資訊分析,讓 使用者更能掌握學習狀況。
與舊式clicker 做比較(表 8-1),本系統於教師端操作方面可經由任意裝置開 啟網頁瀏覽器後進行操作,並且不需於任何特定電腦額外安裝任何特定軟體。於 學生端操作方面,有別於舊式系統需要使用特定硬體遙控器操作,本系統提供三 種平台供學生存取使用。於作答題型方面,本系統除了可使用舊式clicker 擁有的 選擇題功能之外,還可使用問答題、題組、分組與同儕互評等功能。在成績數據 統計方面則和舊式旗鼓相當,皆能提供完善數據整理統計。於擴充性方面,本系 統為網際網路服務,並完全建立於軟體之上,具有極高度的擴充性與相容性。在 成本方面,本系統藉由使用者原有之裝置設備進行操作,無需另外購買與使用特 定裝置,大大降低使用成本。
舊版Clicker 本系統 教師操作裝置 電腦+安裝特定系統 手機、平板、電腦
(任意可上網裝置)
學生作答裝置 特定遙控器 手機、平板、電腦
(任意可上網裝置)
作答題型 選擇題 選擇題、問答題、題組
小組討論、同儕互評
成績統計
學習活動紀錄總表 個人歷次成績追蹤表
學期成績追蹤表
動態結果顯示 課後圖表分析 學生個人作答狀況分析 擴充性 受限硬體介面 (低) 系統可隨時更新 (高) 成本 須另外購買裝置 (高) 使用原有行動裝置 (低)
表8-1 本系統與舊式 clicker 比較
於系統測試部分,本論文模擬兩種不同的系統操作方式,了解使用者對於操 作本系統之意見與回饋,並於操作方式與操作流程上收集相關數據與意見,證實 本系統於操作上之直觀性與便利性,並了解使用者有所疑慮的操作部份,做為本 系統日後調整之方向。
本系統平台目前所開發內容皆為基礎架構功能,並僅限於iOS、Android 以及 網頁瀏覽器三平台,尚未能直接內嵌在教師授課教材中使用(例如:投影片),
並且未針對Windows phone 製作原生 app,期能在未來開發更多使用平台,並因應 各種使用場合,在平台上開發更多互動模式以實踐Active Learning,並將 clicker 的功能延伸擴展,例如:教師可主動匯入修課學生、教師可主動管理分組名單、
教師可設置TA 協助管理課程、課程與學生可依照學院分類、系統平台與學校原有 課程平台整合等等,將此套系統平台擴展與整合到所有學校之中,提供未來教育 輔具的新方向,成為未來線上教育發展之基石。
參考文獻
[1] Bonwell, C.C., Eison, J.A. (1991). Active Learning: Creating Excitement in the Classroom. Washington, D.C.:School of Education and Human Development, George Washington University.
[2] Simmons, K. & DiStasi, A. (2008). Active learning techniques: Engaging students on the road to success. Athletic Therapy Today, 13(6), 6-8.
[3] Yazedjian, A. & Kolkhorst, B. (2007). Implementing small group activities in large lecture classes. College Teaching, 55(4), 164-169.
[4] Johnson, D.W., Johnson, R. T., & Smith, K.A., (1991). Cooperative learning:
Increasing college faculty instructional productivity (ASHE-ERIC Higher Education Report No. 4). Washington, D.C.: School of Education and Human Development, George Washington University.
[5] Dewey, J. (1938). Experience and education. New York: Touchstone.
[6] APiaget, J. (1951). Play, dreams and imitation in childhood. New York:
Routledge and Kegan Paul.
[7] Kolb, D.A. (1984). Experiential learning: Experience as the source of learning and development. Engelwood Cliffs, NJ: Prentice Hall.
[8] Michael, J. (2006). Where's the evidence that active learning works? Advances in Physiology Education, 30(4), 159-167.
[9] Bransford, J., Brown, A., & Cocking, R. (Eds.) (1999). How people learn: Brain, mind, experience, and school. Washington, D.C.: National Research Council.
[10] Prince, M. (2004). Does active learning work: A review of the research. Journal of
[11] Lancor, R. & Schiebel, A. (2008). Learning simple machines through cross-age collaborations. Journal of College Science Teaching, 37(5), 30-34.
[12] Renkl, A., Atkinson, R. K., Maier, U. H., Staley, R. (2002). From example study to problem solving: Smooth transitions help learning. The Journal of Experimental Education, 70(4), 293-315.
[13] Armstrong, J. S. (1983). Learner Responsibility in Management Education, or Ventures into Forbidden Research (with Comments). Marketing Papers. Retrieved January 21, 2013, from http://works.bepress.com/j_scott_armstrong/5
[14] Armstrong, J. S. (2012). Natural Learning in Higher Education. Encyclopedia of the Sciences of Learning. Heidelberg: Springer.
[15] Resnick, M. (1998). Technologies for Lifelong Kindergarten. Educational Technology Research and Development 46(4), 43-55.
[16] Huffaker, D. A. & Calvert, S. L. (2003). The new science of learning: Active learning, metacognition, and transfer of knowledge in e-learning applications.
Journal of Educational Computing Research, 29(3), 325-334.
[17] Crouch, C. H., Mazur, E. (2001). Peer Instruction: Ten years of experience and results. American Journal of Physics, 69(9), 970-977.
[18] NCES (2002). Internet access in U.S. public schools and classrooms 1994-2001.
Washington, D.C.: National Institute for Education Statistics.
[19] Bibeault, B., Katz, Y. (2011)。 jQuery 實戰手冊(第二版)(林信良,譯)。
台灣:碁峰。(原著第二版出版於 2010 年)
[20] Kochan, S. G. (2012)。精通 Objective-C 程式設計(第四版)(蔡明志,譯)。
台灣:碁峰。(原著第四版出版於 2011 年)