ᇆࢰҚ߹πέрϡّෞҤĈ
ͽ
SpotifyăLast.fmăYouTubeăVimeo
ࠎּ
A Comparative Usability Study of Four Audio and Video Streaming
Platforms: Spotify, Last.fm, YouTube, and Vimeo
Ꮒ ڂ
Yun Hsiao
Īၡࢋ Abstractī
使用影音串流平台已是人們日常休閒之一。此類平台提供哪些功能,操作流程如何設 計,介面如何呈現,最直覺友善、便於使用?都是值得探究的議題,但國內外在這些方面 研究卻不多。故本研究採取好用性研究方法,運用 Spotify、Last.fm、YouTube 及 Vimeo 四個影音串流平台,針對不同平台相同功能之操作方式進行評估,以期透過觀察、受測者 回饋與資料分析,得知功能操作流程問題,瞭解使用者對好用平台之期待,提出改善建議, 並建構一兼具效益、效率、滿意度與娛樂性之好用影音串流平台模型。A variety of audio and video streaming platforms, equipped with streaming technology that supports instant usage of media resources in the process of downloading, have become a popular part of daily entertainments. Current researches on streaming platforms mostly focus on the technical dimension of streaming technology, with much less attention to the usability dimension of streaming operation. Nevertheless, issues concerning platform design and user-friendly operation are worthy of further exploration. This study selects four currently most popular audio and video streaming platforms as research subjects, including Spotify, Last.fm, YouTube, and Vimeo. To examine the usability of these platforms, 12 users were arranged to
國立臺灣大學圖書資訊學系大學部學生
Undergraduate Student, Department of Library & Information Science, National Taiwan University E-mail: yunh26@gmail.com
perform 16 tasks by alternatively applying streaming functions provided on the platforms. Their activities and self-report data are observed and analyzed. Research results indicate some drawbacks in streaming operations as well as users’ expectation for streaming usability. Based on the research results, this study proposes some suggestions for improving streaming platform design, and furthermore configures a model of streaming platform that incorporates effective, efficient, enjoyable, and usable audio and video streaming services.
關鍵詞 Keyword
好用性評估 影音串流平台 使用者研究
ಥăࡁտજ፟ᄃࡁտયᗟ
影音串流平台(audio and video streaming platform)運用串流技術(streaming media), 透過網路分段傳送一連串壓縮之媒體資料,讓使用者毋須下載整個檔案便可聆賞即時傳輸 的影音,已廣受喜愛成為資訊世代日常休閒所不可或缺(Tschmuck, 2012)。依據 Lab42 新聞網報導,2012 年訪問五百位受測者,有 73%會運用線上社群媒體聆聽音樂,45%每週 逾十小時(Sarah, 2012)。而以本研究選用之平台為例,Last.fm 使用人次 2009 年已達三千 萬(Chen, Boring, & Butz, 2010);Spotify 在 2011 年也已逾一千萬(Pelc, 2012);至於 Vimeo 在 2012 年使用人次亦達一千四百萬,2013 年擁有三百萬以上會員;而 YouTube 目前使用 人次則逾十億,足見其重要性。而搭配此技術之使用者平台,應提供何種功能,會更符合 需求情境?如何設計功能之操作方式,以便於使用?都成為值得探究的議題。 然而國內影音串流研究,主要著重於技術層面,甚少討論其平台功能之操作設計。又 異於其他平台,其所提供之資源本身不似文字,閱讀性較低;使用情境也以娛樂為主,人 們可能對於操作複雜的介面接受度較低。故此類平台設計須更易於操作,具備好用性,方 能滿足使用者需求。 一個友善直覺的影音串流平台介面應如何呈現?提供哪些功能?其操作流程又該如 何設計,對使用者是最好用便利的?都是重要的研究課題。故本研究擬針對 Spotify、 Last.fm、YouTube 與 Vimeo 等四個可取用、發展較成熟、且使用者也較多的影音串流平台, 設計任務進行好用性評估。在功能設計上,其共通點包含:結合許多應用程式,可連結至 外部社群網站分享資源,及提供推薦等。其中 Spotify 會推薦最新資源,Last.fm 推薦訂閱 及閱聽習慣相關資源,不過以上兩者也都會推薦近期最熱門者與朋友聆聽的音樂,至於 YouTube 則推薦最新及與訂閱相關之資源,而 Vimeo 會推薦最新及和閱聽習慣相關之資 源。此外,亦有結合社群網站概念,讓使用者交流意見。比如 Spotify 有聊天功能,Last.fm 提供論壇也可組成社團,YouTube 與 Vimeo 則可進行公開評論。另外,Spotify 與 Last.fm 皆以單一曲目、專輯或演出者分類資源,而 YouTube 及 Vimeo 則以頻道為主,且皆開放 上傳。
綜觀上述特性,可發覺此四平台彼此有異有同,故將功能與性質較近的「Spotify(以 下簡稱 S)與 Last.fm(以下簡稱 L)」及「YouTube(以下簡稱 Y)與 Vimeo(以下簡稱 V)」 兩兩歸為一組比較。經觀察可歸納出平台間共有(亦將之視為重要)且操作含多步驟較複
雜之功能。在前者音頻組中,有「搜尋」、「製作播放列表」和「分享」等主要三項;而後
者影頻組則有「搜尋」、「加入稍後觀看列表」、「加入播放清單並排序」、「評論」、「返回首
外,再輔以問卷,詢問受測者對於好用平台之期待,並針對此四平台之設計,含提供功能、 視覺效果、組織分類等面向,提出改善建議。綜合單一平台評估以找出問題進行改善以及 相異平台(如新舊平台)比較優劣之研究方式(Chowdhury & Chowdhury, 2011),本研究 進行多個平台較繁複功能之操作評估,期待透過觀察操作及受測回饋,探討以下三點: 1. 比較兩組影音串流平台在「搜尋、製作播放列表、分享」和「搜尋、加入稍後觀 看列表、加入播放清單並排序、評論、返回首頁、上傳影片」等共有功能之操作 方式有何差異? 2. 觀察使用者操作這些功能時,能否以最有效率方式進行?過程中是否遇到困難? 若遇困難,是否仍能完成任務?以此得知功能呈現與操作方式有何可改進處。 3. 瞭解使用者對於一好用影音串流平台,在介面及功能操作設計上,有何期待?
෮ă͛ᚥаᜪᄃଣ
在資源平台好用性研究方面,Chinthakayala、Zhao、Kong 與 Zhang 曾在 2014 年針對 Facebook、Twitter 和 MySpace 三個極受歡迎的社群網站進行好用性的比較評估,以瀏覽、 互動性(interactivity)、來源可信度(source credibility)和智能(intelligence)作為評估四 重點,比較異同。本研究亦以數個使用人次極高之平台作為測試代表,仿此模式比較各平 台功能操作流程之優劣異同。 而 García、Martín-Moncunill、Sánchez-Alonso 與 García 則在 2014 年評估數位資源分 類視覺化之使用介面,分為感知與好用性兩部分進行。不僅測試資源尋找、呈現及瀏覽等 功能,著重平台對使用者之注意力、資訊的記憶及理解等層面,並讓受測者做資源分類實 驗,以探索數位學習及文化資源資料庫的使用介面,在發展及應用上應注意之面向。其中 提出,若能更深入瞭解目標客群及資源典藏各面向強弱程度,將更促進使用者取得資源及 避免不必要的應用花費。此外 Blumer、Hügi 與 Schneider(2014)在評估數位圖書館分面 向瀏覽/搜尋(faceted search/navigation)功能時,亦提到友善的瀏覽能幫助使用者毋須 確切瞭解所需便能尋得目標資源。故各項資源所提供之檢索及瀏覽面向,與使用者感知是 否一致,便成為必須確認的重要問題。因此,本研究參考以上亦設計任務評估平台之搜尋 及瀏覽功能操作情形,並關注資源呈現方式對於使用者之理解及取用有何影響;再者,也 會招募目標客群,並以啟發式評估及提供問卷等方式,讓受測者表述看法以瞭解核心使用 群之需求。 另外,許多學者在評估數位圖書館提供多種資源的好用性時,以效益(effectiveness)、 效率(efficiency)、滿意度(satisfaction)等為核心評估面向,如 Jeng(2005)。其中也說明好用性與有用性(usefulness)及可用性(usable)皆相關,而包含瀏覽、頁面設計、內 容、近用性、各種媒體之使用、互動性及一致性等都是介面應評估的面向(Turner, 2002)。 故本研究效法此精神,將著重觀察平台提供之功能及其呈現方式是否確實有助使用,不僅 易於操作,也能符合所需。此外,也將透過詢問受測者之看法與期待,以發掘平台設計其 他面向之議題。 至於影音串流平台功能評估方面,曾有關於使用者行為與其生成內容(User-Generated Content, UGC)之研究。如運用大規模線上問卷,針對 Last.fm 調查使用者行為,分析透 過此平台所產生之內容,對於線上音樂社群使用之影響,發展出一套助於協同標籤語意理 解的初始模型(Chen et al., 2010)。此研究對於使用者行為偏好也有所介紹,包含發現搜 尋行為大多以尋找滿足某些條件(模糊的概念),非一項特定資源為主;若本身不具專業
背景,很難正式表達對音樂之偏好,且在搜尋過程中較易改變心意(Vignoli, 2004)。人們
在描述或選擇搜尋詞彙時,亦有將音樂與活動名稱或感情結合的傾向(Kim & Belkin,
2002)。參考以上發現,本研究運用情境包裝任務,以期符合使用者真實需求。
同時,Chen 等人(2010)也發現標籤雲(Tag Cloud)因較易於視覺呈現及語意理解, 廣為各網站運用,而更便利使用者尋得所需或發掘新資源;但語意過廣的標籤,反而無助 找尋確切所需,會迷失在大量搜尋結果中。本研究選用的受測平台 Last.fm 即設有標籤雲, 故在資源尋找任務中,也會特別觀察受測者使用此功能之情形。 此外,平台推薦功能研究方面,Herlocker、Konstan 與 Riedl(2000)認為推薦能讓使 用者更融入也理解系統,增加使用滿意度。其公開透明有助推薦之可信度與正當性,在新 資源方面使用者尤有偏好,故可設計不同面向之選擇,讓使用者自行調整權重,也可避免 語意模糊的問題(Swearingen & Sinha, 2001)。而 Åman 與 Liikkanen 在 2010 年則針對推 薦系統解釋性、視覺化及互動性等三元素中,能告知使用者推薦運作機制但目前音樂推薦 系統卻極為不足的解釋性元素進行研究,評估 Amazon、Audiobaba、Last.fm、Musicovery、 Pandora、Spotify 等平台,以期找出其他元素可達同樣目標的方法。使用者能理解輸入與 輸出之因果關係,得以有效與系統互動,是解釋性的重要目的(Johnson & Johnson, 1993); 若不然,則使用者難以信任推薦結果,在較高風險抉擇時,便不會將其視為輔助。是故本 研究在測試中,擬觀察受測者是否使用推薦資源,以瞭解其是否助於快速尋得所需。
而 Jones 與 Pu 也在 2007 年比較 Pandora 與 Last.fm 的「內容為基礎之推薦功能 ( content-based recommender )」 與 「 社 群 評 級 為 基 礎 之 推 薦 功 能 ( rating-based social
recommender)」之異,探究使用者對推薦技術最初適應情形,及對二者之主觀感受。其中
發現最初毋須太多努力便能學會使用的簡單介面,以及具品質之推薦(含精確性、新穎性 與享受性等),皆是突破初入市場障礙(initial entrance barrier),讓平台熱門的關鍵。故本
研究亦將瞭解使用者對平台資源推薦之評價。 又 Brown、Sellen 與 Geelhoed(2001)也提到音樂分享行為與社交活動緊密相連,因 而建議其應搭配協同合作與社群相關之環境進行。基於此信念,本研究也設計分享任務, 觀察受測者在社群環境下之執行過程,評估此功能之好用性。 以上研究皆為筆者在任務或問題設計可參考之先例。然而,眾多資料收集後,發覺針 對影音串流平台使用者介面及功能操作設計是否友善直覺化的研究卻不多。故本研究採好 用性研究方法針對 Spotify、Last.fm、YouTube 及 Vimeo 四個平台進行實驗,比較各平台 操作方式之優劣,觀察受測者實際操作情形,並彙整其改善建議,期以任務測試功能為主、 使用者建議及其使用情形觀察為輔,建構具備好用性的影音串流平台模型。
ણăࡁտ͞ڱ̈́Վូ
本研究在整體實驗採用「好用性研究方法」,在實驗前後則以問卷方式進行,以下分 項闡述之。˘ăрϡّࡁտ͞ڱ
好用性研究可運用於產品生命週期任何階段,尤其常在已成形但未大量生產應用前。 而產品進入市場後,每隔一段時間,也需收集使用者對產品強弱項感知、期待與使用模式 的資料。由於此研究能收集各方資訊,有助於改善產品、維持有效性及競爭力,故貫穿整 個週期都有其被執行之必要(Chowdhury & Chowdhury, 2011)。綜合 Kuniavsky(2003)和 Rubin 與 Chisnell(2008)的觀點,好用性研究可分九步驟:
(1)「定義使用者及使用目的」,(2)「定義研究問題及測試目標」,(3)「設計能達成目標之
任務」,(4)「於使用群中招募受測者」,(5)「營造實驗測試情境」,(6)「觀察受測者如何執
行任務」,(7)「與受測者對談」,(8)「收集處理質化及量化資料」,(9)「提出改善建議」等,
本研究亦依此進行。
受測者招募方面,年齡、性別、能力、背景、動機、性格、文化、工作環境、生活模 式、資訊素養、運用資訊及通訊技術(Information and Communication Technologies, ICT) 之能力、對於網站等資訊來源之取用能力等因素,皆應考慮(Chowdhury & Chowdhury,
2011)。本研究考量影音串流平台使用客群以年輕族群為主,又須有基礎電腦操作背景知
識,故選擇年齡層 20 至 30 歲且聽過或使用過任一影音串流平台者,作為招募受測之對象。 由於本研究著重找出平台功能操作問題,也進行不同介面操作比較,需良好控制因 子,故邀請受測者至實驗室中進行測試,運用 Morae 軟體輔助實驗進行及記錄,再結合研
究者觀察記錄成為收集的資料。
集結專家學者論述,達好用性指標有八面向(Chowdhury & Chowdhury, 2011;Maragos, Potamiano, & Gros, 2008;Nielsen & Loranger, 2006),分別為:
1. 效益(effectiveness):運用系統達成特定目標之完成度與精確性。 2. 效率(efficiency):達成特定目標過程中,所用資源之多寡。 3. 滿意度(satisfaction):使用者覺得系統是舒服且可接受之程度。 4. 學習性(learnability):初次使用能完成基本操作之容易程度。 5. 記憶性(memorability):使用者能記住操作步驟之容易度及一段時日後再次使用之 熟練度。 6. 出錯性(likelihood of errors):系統出錯頻率及讓使用者由錯誤中回復之容易度。 7. 靈活性(flexibility):使用者與系統交換資訊方式之多樣性。 8. 穩健性(robustness):在使用者執行任務過程中,系統提供的支持度。 不過,除上述八指標外,在評估提供影音等娛樂資源之平台時,還可再考量其「娛樂 性」。根據 Silva 與 Dix 在 2007 年對於 YouTube 的好用性研究中提到,使用者會使用影音 串流平台與許多社群網站,乃因其能帶來歡樂、意外驚喜、上癮感及自我表現的機會;又 因結合 Web2.0,讓內容上「被動接受之使用者」變成「積極主動的生產者」,而深刻了使 用經驗。研究也發現,YouTube 頁面混亂,不合美觀簡約設計標準;使用者易不慎點入下 一頁面必須返回,顯得錯誤防範機制(error prevention)不足;點擊次數及任務完成時間 也都偏高。以傳統好用性衡量,看似不合標準,但因使用者快速受到相關資源吸引,不斷 瀏覽頁面(大量相關資源導致頁面繁複也易點錯)流連忘返,才導致費時偏高,點擊次數 也隨之增加。由於 YouTube 提升了平台使用玩樂性和參與感,如同符合 Huizinga(1955) 所言「Homo Ludens(人類是一種好玩的生物,故玩樂是文化產生之關鍵)」的需求境界, 而廣受大眾歡迎,達到更深層次的好用性。 而資料分析方面,透過「任務完成率(或任務成功與失敗之比例)」、「過程中使用功 能個數」與「評論次數」等可衡量平台之效益;透過「任務完成時間」、「學習使用所花費 之時間」、「執行錯誤所費時間」、「錯誤次數或比例」、「求助次數與頻率」、「重複執行次數」 與「系統宣告失敗次數」等,則可衡量平台之效率。而受測者之「有用性評分」、「特定功 能滿意度評分」、「受挫次數」、「對平台執行任務或解決問題整體觀感」等,則可衡量滿意
度(Parush & Morse, 2003)。
本 研 究 依 循 此 方 法 , 著 重 效 益 、 效 率 與 滿 意 度 三 指 標 進 行 資 料 分 析 , 並 參 考 Shneiderman 與 Plaisant(2010)的「The Eight Golden Rules of Interface Design」,關注操 作程序較複雜之功能、設計是否符合好用性。此外,基於平台娛樂性質考量,問卷中除讓
使用者評分滿意度外,也詢問使用娛樂感受。
˟ăયס̈́Їચనࢍ
研究主要可分為前測問卷(pre-session interview/survey)、任務操作(usability test) 與後測問卷(post-session interview/survey)等三部分;在每項任務後,也會詢問受測者對 此功能操作或設計上之改進建議,讓他們記憶猶新時便能提供想法。為消除前後使用影響 差異,本研究將每組組內平台對調,也將音頻、影頻兩組順序對調,因此產生「SL, YM」、 「LS, MY」、「YM, SL」、「YM, LS」四種組合之受測順序。每位受測者都會操作四個平台 (即其中一種組合)。而問卷設計上,以封閉式問題為主,選項主要給予七個等級(如: 非常滿意、很滿意、滿意、普通、不滿意、很不滿意、非常不滿意),使用 Google 表單讓 受測者填答(詳見附錄一)。以下分述此研究三部分之內容設計及理念: Ğ˘ğ݈ീયסĞpre-session interview/surveyğనࢍ 此部分共設計七題以瞭解使用者背景,包含個人資料如學歷專長、會使用語言、性別 年齡等。此外,也詢問受測者使用影音串流平台之經驗、目的與滿意度,並為自己使用影 音串流及社群網站等平台之能力評等。 Ğ˟ğЇચĞusability testğనࢍ 前測問卷後便進入任務操作。此部分考量功能操作複雜性與平台共有公平性,針對音 頻組選出三功能:「搜尋」、「製作播放列表」、「分享」;影頻組則選出「搜尋」、「加入稍後 觀看列表」、「加入播放清單並排序」、「評論」、「返回首頁」、「上傳影片」等六功能,進行 測試。由於大多搜尋情境,使用者會伴隨情感且有概念模糊不知確切尋得為何之情況 (Vignoli, 2004;Kim & Belkin, 2002),故本研究針對四平台四次操作,分別以四個模糊 概念而非主題性關鍵字包裝情境,如失眠、運動、派對、搭車等(詳見附錄二)。 透過分析 Morae 軟體錄製之受測者線上活動、同時觀察記錄及受測者問卷回饋,以期 發掘使用者在執行任務中常遇之困難,並推論各介面好用性議題。 ĞˬğޢീયסĞpost-session interview/surveyğనࢍ 此部分期望給予受測者表達意見機會。考量受測者在多次任務執行後,可能對於先前 經驗感受已稀釋,故將問卷區分為測後立即作答,與測試結束後作答二部分。前者用於二 組測試後;後者則用於全實驗末尾。 其中,測後立即作答部分共設計八個問題,詢問整體感受、滿意度、是否能快速尋得 所需資源及功能、是否會再次使用或推薦他人、任務執行中所遇困難與困惑,並說明認為
最困難之任務及原因為何等。 至於末尾問卷則有四個問題,分別詢問受測者對於平台使用之娛樂程度、平台介面設 計(含視覺效果及資訊結構)改善建議、其他補充建議,以及對於一好用平台之期待。
དྷă၁រඕڍᄃ̶ژ
在任務部分,音頻組有「尋找特定情境音樂(搜尋與瀏覽)」、「建立播放列表並播放」、 「分享(至 Facebook)」等三項任務;而影頻組則有「尋找特定情境音樂(搜尋與瀏覽)」、 「加入稍後觀看並播放」、「加入播放清單並播放」、「評論及回首頁」、「上傳影片及設定隱 私權」等五項任務讓受測者執行。由於某些平台未支援繁體中文版本以及須登入方能使 用,故受測時統一使用英文版,且皆處於登入狀態,並在一旁開啟「Google 翻譯」供受測 者使用。 本研究共邀請到十二位受測者進行實驗,其年齡皆介於二十至三十歲之間,男性五 位,女性七位,並擁有相異而豐富的學科背景。此外,他們亦皆有使用影音串流平台的習 慣;其中有半數使用多個。 而針對受測四平台使用頻率,分「未使用過」、「只使用過一次」、「數年一次」、「一年 數次」、「一月數次」、「一週數次」、「每日使用」等七等級讓受測者選答;圖表中以 0 至 6 分表示。由圖 1 及 2 觀之,所有受測者皆使用過 Y,使用頻率介於每日使用至一週數次之 間,因而對於 Y 介面會較熟悉。而 S 則有二位受測者曾使用過,其一更是一週數次;至 於 V 亦有二位使用,頻率不低,因而他們也會較其他受測者更熟悉該介面。由於 L 無人 使用,故此項無資料。 圖 1 平台使用人數統計 圖 2 平均使用頻率統計 在滿意度方面,同樣給予七等級,讓受測者依平日使用印象評分,如圖 3。其中以 S 最高,Y 次之。使用目的方面,設計「休閒娛樂」、「尋找特定情境音樂」、「課業/工作所需」等三個選項讓受測者排序,排最前者給予 3 分,而最後者 1 分,若有其他目的亦可補 充說明,而所得結果如圖 4 所示,是以休閒娛樂與尋找特定情境音樂為主。 圖 3 平台滿意度統計 圖 4 平均使用目的統計 而後測問卷則設計了七大整體印象面向(見圖 5~11),讓使用者勾選七等級感受。以 平均而言,好用性、快速找到所需與快速找到該功能偏低;而所有平均皆落在 3.5 至 4.5 之間,即是「普通」至「同意」及「同意」至「很同意」之間,不過皆偏向於「同意」。 圖 5 平台平均整體使用感覺 圖 6 平台平均整體好用程度 圖 7 平台平均快速找到所需程度 圖 8 平台平均快速找到該功能程度
圖 9 平台平均再次使用意願 圖 10 平台平均推薦朋友使用意願 圖 11 平台平均使用娛樂程度 透過上圖,十二位平均評分比較可知,在音頻組中,S 皆高於 L;影頻組中,Y 皆高 於 V。整體使用感覺最好的是 S,Y 次之,V 最低;好用方面則 Y 最高,V 依然最低。尋 找所需功能時,L 是讓受測者最感困難的,也最不願再次使用或推薦朋友,而 V 次之。再 由娛樂性,可看出受測者使用的快樂程度,是否受吸引欲罷不能、願意使用以放鬆心情。 其中以 Y 最高,L 和 V 則偏低。之後將透過量化與質化分析,探討造成此結果的可能原 因。 實驗部分,音頻有三項、影頻有五項任務,以圖表呈現平台受測平均情形;折線圖上 所標示「SD(Standard Deviation 之簡寫)」數值為十二位受測者之標準差,可約略看出其 離散程度。其中由圖 12 及 13 可知,L 平均費時皆多於 S,而 V 則五項中有三項多於 Y。 所有任務中,尋找音樂及加入列表普遍較費時,前者 V 最高(不過亦有受極端值影響), L 次之;後者則 L 最高,V 次之。可能受測執行不太順利,且四平台差距較大,其好用程 度有明顯區別。而分享、評論及回首頁則費時較少,可能任務流程本身簡單且設計也較直 觀。至於上傳及隱私權設定包含部分上傳等待時間,不過同時受測者也會觀察介面設計, 四處摸索。
圖 12 音頻串流平台平均時間比較 圖 13 影頻串流平台平均時間比較 遭遇困難方面,有主要三種情形,程度由輕至重依序為「跳出」、「猶豫」和「尋求協 助」。其中「跳出」是指受測者誤會(功能鍵等)進入頁面與預期不符而快速離開之情形; 而「猶豫」可能發生於找不到某功能不知該去何方、從何找起或找到該功能後不知如何操 作、看不懂圖示及說明等;至於「尋求協助」則是受測者因困惑、不耐煩而主動提問之情 況。 本研究在計算遭遇困難次數上,依程度加權而得「遭遇困難次數=(跳出次數Ű1) +(猶豫次數Ű2)+(求助次數Ű3)」。如圖 14 及 15 所示,受測者在 S 中所遇困難較少; 而所有任務中以 L 之建立播放列表(playlist)並播放最困難,其次是 V 之找尋特定情境 音樂。至於加入稍後觀看及上傳影片二項任務,Y 皆較 V 高出許多,可推知此二功能之設 計前者不如後者直觀易用。
圖 14 音頻串流平台平均遭遇困難次數比較 圖 15 影頻串流平台平均遭遇困難次數比較 以下將整合平台共有功能,由淺入深說明 S、L、Y、V 四平台受測結果,提出較嚴重 之問題及改善建議,並比較總結一好用影音串流平台應如何設計方符合使用者期待與需 求。
˘ăವԱপؠଐဩࢰሄǕǕĶຩವķ̈́Ķᕱᜓķ
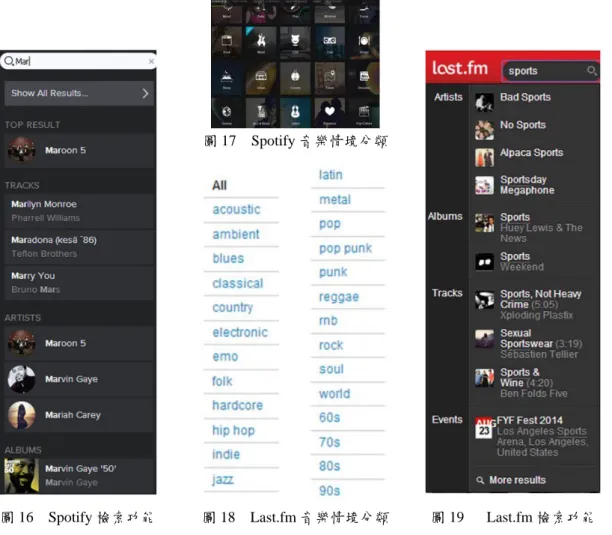
為測試平台「搜尋」及「瀏覽」功能,本研究設計某些特定音樂尋求情境(如尋找柔 和助眠的音樂、能炒熱氣氛的派對歌曲等)讓受測者查尋,並鼓勵查找三首不同歌手或樂 團的曲子。在 S 中,有提供情境瀏覽(參見圖 16),能依心情、聆賞情境、音樂類型及熱 門推薦等分類瀏覽,也可於搜尋欄輸入關鍵字、歌手或專輯曲目名稱查詢(如圖 17 所示); 而 L 首頁有熱門歌手推薦,在導覽列「Music」之下則有音樂類型分類瀏覽(見圖 18), 而其搜尋欄(如圖 19 所示)與 S 相似。圖 17 Spotify 音樂情境分類
圖 16 Spotify 檢索功能 圖 18 Last.fm 音樂情境分類 圖 19 Last.fm 檢索功能
在 Y 中,可透過單一或多個關鍵字甚至字串檢索;首頁預設「What to Watch」頁面在 登入後,會依喜好客製化推薦,並在頁面下方依頻道列出新影音。而 V 不支援中文檢索, 故受測者大多輸入英文進行;首頁預設為副導覽列的「My Feed」,展示曾互動過的影音資 源及其相關資源推薦,一旁有多種頁面內容及呈現方式之選擇(如圖 20)。 圖 20 Vimeo 附導覽列及預設頁面 其中,Y 尋找資源明顯優於 V,後者資源不夠充足、檢索未能精確符合需求,會降低 使用意願。而透過受測者使用情形可知:
Ğ˘ğ௮ଐဩࠎࢦࢋᆸࢬ 以情境分類資源有助使用,比如 S 之音樂情境分類令人滿意,不過受測者希望其能支 援特定情境關鍵字搜尋;若自動出現相關選單更佳。而 L 歌曲分類標籤總覽可由「Music」 中移至首頁,更易見到。至於 Y 和 V 則須先知歌手或樂曲名稱方易進行,宜增情境分類; Y 若登入後仍可見熱門推薦和依訂閱頻道客製化推薦之頁面,且可依喜好切換,會更便於 瀏覽。 Ğ˟ğᑭ৶ಏҜሀቘ 平台搜尋結果呈現多不符預期,比如 S 及 L 中,搜尋結果可改為直接呈現歌曲(呈現 該首及其相關者),而非整張專輯;每首歌曲也可增加主頁面及詳細介紹。此外,曲目清 單(Track)若有專輯圖示在名稱前,更易判定是否符合需求。另 L 有分樂團(Artist)、 專輯(Album)與單曲(Track)三種專屬頁面,但因內容不太一致,即便每頁清單皆可點 選播放,受測者仍難找到。Y 中,則可建議上傳者顯示每首歌名,尤其合輯者;剪輯歌曲 可提供曲名、分秒數與連結等資訊。至於 V 之搜尋預設無法得知影片長度(如圖 21),而 檢索輸入某關鍵字預期出現於影音名稱,卻可能是上傳者或其他,讓八位受測者困擾;此 因可能與習慣 Y 之檢索模式也有關。另有建議游標移至影片縮圖時,可輪播以便迅速掌 握影片大致內容,助於篩選。 圖 21 Vimeo 預設的搜尋結果頁面 Ğˬğ࠹ᙯྤೡѣӄᎡᏴ 點擊率、上傳時間、影片名稱、創作者、分秒數等,皆為使用者篩選資源之參考依據, 比如 Y 影片點擊數(如圖 22)便是。
圖 22 影片下方與該影音相關之資訊 Ğαğଯᖧѣӄֹϡ L 透過「tag」及相關資源(含歌手、專輯、單曲等)推薦,較 S 精緻;Y 影音頁面側 邊推薦,有助快速瀏覽相關者發掘興趣。而 V 可能因「My Feed」頁面羅列大型播放器不 易瀏覽,推薦又無組織,以致常被忽略。 Ğ̣ğᇃӘ̒ᕘዦ Y 廣告在播放框內,且置於影片開頭,影響視聽;若在頁面二側尚可。S 亦不時冒出 廣告又無法關閉暫停,造成困擾。 此外,有受測者覺得 V 播放影音能選擇「Couch Mode」清晰的全螢幕模式,以及頁 面移至下方右側浮現「Top」鍵(見圖 23)能直返頂端,都很友善。 圖 23 Vimeo 的「TOP」鍵
˟ăΐˢൾޢ៍࠻Ğwatch laterğ֭ᇫٸ
此項任務是將上述找到的歌曲加入稍後觀看列表,並從中播放。在 Y 影片播放框及 小圖示右下角,有一時鐘圖示,游標移至上方會浮現「Watch Later」標籤,按下圖形變為 打勾表示已加入(如圖 24 所示)。由左側工具列「Watch Later」可進入稍後觀看頁面。其 右上方「Add Video」功能鍵,可選擇由「Video search」、「URL」、「Your YouTube videos」等三處加入影音。而將游標移至 V 影音資源主頁面播放器右上之時鐘圖像,會顯示「Add
to Watch Later」告示,按下後播放器上浮現一大時鐘順時轉動,表示加入(如圖 25 所示)。
之後,再由首頁副導覽列「Watch Later」或導覽列「Videos」之下的「Watch Later」便可 進入該頁面。此功能按鍵設計普遍沒問題,然因 V 之導覽列分類不夠直觀,以致受測者 尋找「Watch Later」頁面耗時,使用效率降低。其中發現如下:
圖 24 YouTube 的 Watch Later 按鍵
圖 25 Vimeo 的 Watch Later 功能
Ğ˘ğ̢જёΑਕဦညѣӄፆү
當游標移至影片時,二平台都有「Watch Later」圖示浮現,極易找到。Y 搜尋結果會 顯示「Watched」和時間長度,很方便;但頁面中曲目排序功能位於游標移至上方才顯示 的「More」(見圖 26)裡,功能鍵不明顯,且未點擊無法見到,極易忽略。
圖 26 YouTube 的 Watch Later 編輯處 Ğ˟ğϤາҌᖞଵԔྵֹϡ௫ၚ Y 的「Watch Later」曲目排序依加入時間,以致拉至頁面底端方能見到新加入者,與 多 數 預 期 不 符 , 不 合 系 統 支 援 使 用 者 掌 握 操 作 軌 跡 自 主 控 制 之 原 則 ( Shneiderman & Plaisant, 2010)。 ĞˬğጱᜓЕ̶ᙷۡ៍Ξ೩̿ड़த V 導覽列分類多而功能複雜,難找所需;若簡化分類並圖像化文字會更直觀。比如分 類上,「Me」的「Following」(見圖 27)可移至「Videos」(見圖 28)之下,因其中皆為
使用者與平台資源互動之記錄。而「Me」的「My Settings」可與「My Profile」合併;「My
Stats」可與「Videos」的「My Videos」合併。至於用字亦應區別,如 V 之「Video」和「Watch」 (見圖 29)以及 L 導覽列的「Music」與「Listen」皆難分辨。
圖 27 Vimeo 導覽列下之 Me
圖 28 Vimeo 導覽列下之 Videos
ˬăޙϲᇫٸЕܑĞplaylistğ֭ᇫٸ
此部分指示受測者建立一屬於自己的新播放列表(重新命名之),並將上述任務中尋 得之歌曲放入,再於其中播放。
在 S 中,須先於左方導覽列(如圖 30 所示)建立一新播放列表資料夾(點擊「+ New
Playlist」,之後可為之命名),再至右方主頁面歌曲上點擊右鍵(Add to)或在後方三小白
點代表之「More」處按左鍵後加入(詳見圖 31);亦可直接將該曲拖曳入左方資料夾。而
L 中,游標移至頁面下方音樂列表,後方會浮現一小齒輪符號,點擊可見工具列(如圖 32
所示),能創建新的「playlist」,為其命名並將該曲加入。若至導覽列使用者帳戶下,進入
「Library」之「playlists」後,點擊其上「Make a new Playlist」功能鍵,可於頁面上命名, 並按下「Add a Track」搜尋曲目加入(一次可多首)。而「playlist」中歌曲列表上也有小 齒輪可進行與外部相同之編輯。此外,在此項任務中也讓受測者嘗試為樂曲加上標籤 (「tag」)。其操作方式有三種:其一為在音樂列表浮現小齒輪下「Add tags」;其二是點擊 單曲頁面右側「+」符號,便可標註「tag」並加入「Library」(專輯頁面有相同按鍵,但 其所標註與加入「Library」者乃專輯而非單一曲目);其三是至單曲頁面「Tag」區(許多 藍色方框處)點選「more tags」。 圖 31 Spotify 曲目右鍵選單 圖 30 Spotify 導覽列 圖 32 Last.fm 音樂列表後的工具列
在 Y 中,建立播放清單及加入按鍵位於播放器下「Add to」處,可新增一「playlist」 為其命名,並設定隱私權(如圖 33 所示)。按下「Creat playlist」該部影音會自動加入其 中。之後由工具列「PLAYLISTS」下此「playlist」連結點擊進入,其中列表「More」中 有一「Add/edit notes」能為影音標註,也讓受測者嘗試了此項功能。而 V 中,播放清單名 為「Group」,位於影音頁面播放器下方「+ Collections」處,勾選其名稱即可加入(如圖 34 所示)。而導覽列「Videos」的「My Groups」中有「Group」主頁面,點擊其上縮圖便
可進入「Group Videos」預設頁面。V 有限制「Group」數量,若未付費僅能建立一個。
圖 33 YouTube 的新增 playlist 功能 圖 34 Vimeo 影音播放器下方加入 Group 處 此部分,受測者困難偏多。整體而言 S 與 Y 之瀏覽環境較 L 及 V 友善。因 L 階層多 而瀏覽不完善,無法立即掌握資源位置;又平台字體小,功能鍵位置及外觀皆不顯著,以 致快速瀏覽極易忽略。而 V 則因功能外顯名稱不直覺,且名稱相似重複讓受測者一再點 錯,降低使用效益與效率。其中發現如下: Ğ˘ğᇫٸᐂࠎࢦࢋᅃӄΑਕ 播放記錄有助快速尋得曾聆賞之資源,然其放置位置及頁面設計皆有待改善。比如 S 將「History」置於「Play Queue」中、L 將「Recently Listened Tracks」置於「Profile」中, 從外部皆無法直覺判別,難以找到,故建議應移至導覽列第一層。而 L 之「Profile」頁面 包含數種記錄與推薦,皆展示呈現使得頁面略長,故可縮減成功能鍵並等比例分配,有需 求再展開即可。V 則無此功能,不合降低短期記憶負擔之原則(Shneiderman & Plaisant,
2010)。此外,Y 的「History」中有「Add to」功能,可同時新增多筆「playlist」,並加入 「Watch Later」,深受青睞。 Ğ˟ğΑਕᔣҜཉγ៍آځព S 點擊右鍵操作直觀,受測者也喜歡可直接拖曳的設計;若初次使用能浮現小動畫指 示拖曳步驟會更友善。其「playlist」頁面操作說明(見圖 35)亦有助於部分清單建立。 在 L 中,半數受測者認為歌曲頁面右上可增加「playlist」選項於「加入最愛」及「Library」 旁,否則按鍵藏於列表小齒輪中,滑鼠移上方能顯現,極易忽略;且下拉選單文字、按鈕 圖示皆偏小。又因該歌曲頁面無法加入「playlist」(該曲目不會顯示於頁面下方列表中), 須至其樂團或專輯頁面方可操作,以致四位受測者覺得須層層深入非常困難。而「playlist」 頁面則可獨立出「Library」,置於導覽列之下。至於 Y 影片下方創建「playlist」會將歌曲 自動加入,一旁括號中數字隨之改變但不明顯,故建議可浮現告知視窗。 Ğˬğ࠹ᙯΑਕᔣآะ̚
V 操作鍵可和播放框上「Like、Add to Watch Later、Share」等功能鍵(見圖 36)統 合,亦以圖示呈現。而功能鍵與該頁面間也可設置超連結,以助使用,如同「The Eight Golden Rules of Interface Design」(Shneiderman & Plaisant, 2010)中的分類設計組織任務流程。
圖 35 Spotify 的「playlist」頁面操作說明 圖 36 播放器上功能鍵
Ğαğ̍Ё́Αਕϡфᑕ˘
建議 V 的「+ Collections」中之「Group」更名為「My Group」,因其與導覽列「Videos」 內的「My Group」(參見圖 28)皆為操作清單處,否則會與導覽列「Watch」的「Group」 (參見圖 29)混淆,違反預防犯錯之原則(Shneiderman & Plaisant, 2010)。而 Y 左方工 具列上「My Channel」是使用者相關資源集中管理處(含曾上傳影音、訂閱頻道、播放列 表及與他人互動之記錄等),卻讓受測者誤解成使用者上傳之影片及自己的頻道;其上
「PLAYLISTS」名稱(見圖 37)則呈現方式不像可點擊之連結。
Ğ̣ğĶplaylistķࢱࢬӔன͞ёᇆᜩፆү
受測者希望可直接於該頁面操作,毋須至外部,如 V。也可由多種來源加入音樂,如 L 之「Add a Track」可增加「Library」選項;而 Y 可增加「Watch Later」。另有三位受測 者希望 Y 能從「Watch Later」頁面加入,比如「more」之下可增設「Add to playlist」;V 亦是。此外,頁面字體宜大而清楚,如 V 之「Group」清單名稱(見圖 38)及 L 之「Add a Track」按鍵皆太小,極易忽略。而 L 頁面設計簡略,命名處「untitled playlist」因呈現 方式與游標浮現提示太小,未讓受測者發覺可編輯(詳見圖 39)。此外,清單將相同樂團 作品聚集極好,但名稱先樂曲後樂團較符使用習慣(見圖 40)。管理方面,若可增加資料 夾分類(如按月分),會更方便。
圖 38 Vimeo 的 My Groups 頁面
圖 40 Last.fm 的 playlist 頁面音樂列表
Ğ̱ğᇾចĞtagğܐؕፆүآۡ៍
標籤操作流程可增說明,如 L 單曲頁面「more tags」選項旁可增解釋或以浮動視窗提 示。而標籤視窗下方有顯示歷史記錄(如圖 41 所示)很方便。
圖 41 Last.fm 的 Add tags 視窗
此外,經觀察及受測者反應,發覺 Y 平台有更新反應慢之情形。其左列「playlist」清 單,常在新增一「playlist」後未顯現或刪除卻未消失;此外,在點選某功能時,因反應延 遲讓使用者以為未作用而重覆動作,造成反效果,令人困擾。
αă̶ֳҌ Facebook
此項任務是選擇上述一首歌曲分享至 Facebook。在 S 上,分享位於右鍵功能列中,點 擊曲目清單彈出一分享視窗(如圖 42 所示)後,選擇社群網站,便可留言。而 L 中,分 享內容分二種:專輯及單曲。前者分享鍵位於專輯頁面右上方,按下拉開選單,可分享至 社群網站、同樣使用 L 之朋友(以「message」形式)或電子郵件(如圖 43 所示)。後者 操作方式則又分二種,其一與前者相同,但須至單曲頁面進行;其二是在音樂列表小齒輪 進行(見圖 44),但僅能分享予同樣使用 L 的朋友或電子郵件(見圖 45)。其中 S 較直觀。 透過使用情形可知:圖 42 Spotify 分享視窗 圖 43 Last.fm 頁面右上方的 Share 圖 44 Last.fm 音樂列表的 Share 按鍵 圖 45 Last.fm 音樂列表處的 Share Ğ˘ğΑਕᔣآځቁ S 清單後方三小白點若改為一箭頭按紐,會更清楚;建議增設樂曲頁面,其上以圖示 列出各種編輯功能。
Ğ˟ğ࠹ТΑਕᑕፋЪ 四位受測者指出 L 頁面二處「Share」之下功能應整合;而頁面右側「Share」操作直 觀。 Ğˬğಏ˘ࢱࢬ̶ֳᄃᝋࢨనؠ 分享至社群網站像 S 於同一頁面進行即可,但需有調整貼文瀏覽權限之選項。
̣ăෞኢĞcommentğ̈́аࢵࢱ
此項任務指示受測者於影片下方評論,再返回平台首頁。在 Y 與 V 評論皆位於影音 頁面播放器下。其中,前者「All Comments」區域展示之前所有評論(預設為最多回應之 留言在上,亦可選擇由新至舊排序),頂端有一「Share your thoughts」圖示對話框(如圖46 所示),可留言並選擇瀏覽權限;後者則評論由舊至新排序;評論框(見圖 47)位於最
新評論之下(即隨評論下移),當達一定數量(約三則),此區上方會出現一「Add a new
comment」功能鍵(如圖 48),帶領使用者跳至下方評論框留言。留言框下方有提醒使用
者「No HTML, but links are OK. Be cool and play nice.」的字樣,若點擊「Be cool and play nice」還會出現說明。而回首頁方面,二平台皆按下頁面左上圖像標誌(見圖 49 及 50) 便能返回。其中,Y 符合使用者期待,而 V 則待改進,說明如下:
圖 46 YouTube 影音評論處
圖 48 Vimeo 評論區上方新增留言之功能鍵
圖 49 YouTube 標誌 圖 50 Vimeo 標誌
Ğ˘ğΑਕពϫӛ͔ፆү
比如 Y 將留言框設在最上方且有「Share your thoughts」字樣引人留言;相較之下,V 的「Add a new comment」不明顯,字樣太小且有字無圖不像可點擊之功能鍵,極易忽略。
Ğ˟ğଵԔϤາҌᖞྵֹϡ௫ၚ
受測者認為評論依新至舊排序且評論框移至頂端較易見到;若如 V 欲放置底部,則 評論排序可維持原貌,但「Add a new comment」按鍵須更明顯。
̱ă˯็ᇆͯ̈́ᔳռᝋనؠ
此部分讓受測者上傳一部影片,並調整隱私權。在 Y 網頁右上有一「Upload」按鍵(如 圖 51 所示),點擊跳出選擇檔案及隱私權之上傳頁面(如圖 52),檔案可拖曳或開啟資料 夾點選。選擇後,頁面會自動跳至權限設定部份。此處共分二頁,首先進入「Basic info」, 亦可自行切換至「Advanced settings」;其中前者右方可更改隱私權(見圖 53)。在上傳完 成後,游標移至影片圖示右下會浮現編輯按鍵,點擊便可進入與上傳設定相同之頁面。而 V 的「Upload」則位於導覽列最右側,點擊見到選擇檔案之頁面,上方說明規則,下方則 可選擇檔案「Choose a Video to Upload」,還有一些應用程式(Apps)連結(見圖 54)。選擇一部後,還可再選更多一起上傳。按下「Upload Selected Videos」,便進入權限設定頁,
其中分為「Basic」、「Privacy」、「Collections」、「Advanced」、「Upgrade」等五區(見圖 55), 隱私設定即在「Privacy Settings」中。
圖 51 YouTube 影片上傳按鍵 圖 52 YouTube 上傳頁面 圖 53 YouTube 上傳權限設定頁面 圖 54 Vimeo 選擇上傳檔案頁面 圖 55 Vimeo 隱私權設定頁面 此部分普遍沒問題,不過 V 功能設計較 Y 細緻多樣,較受喜愛,從中可發覺: Ğ˘ğΑਕᔣᑕะ̚ăᏹϫͷ̙࠹ܡᘣ 「Upload」旁若有箭頭向上會更醒目。Y 之權限設定頁面,因調整選單被下方「Share to Google+」告示(提醒使用)遮蔽,有三位受測者摸索許久無法找到,故建議此處勿設 告示。 Ğ˟ğАనؠᔳռᝋޢ˯็ྵഇ V有半數受測者預期選擇檔案後可先設定才上傳,但卻相反,故平台可提醒設定在下 一步;而 Y 則受測者以為選完影片後設定權限才上傳,但頁面卻跳出了。因而建議可先 停留該處,讓使用者手動進入下一步。
Ğˬğ̶ՎូనؠΞᔖҺྤੈྶ
未必每個設定頁面都能被記得或注意到,故建議可設定步驟(類似某些線上問卷設
計),讓頁面依序出現,以防遺漏。而 V 的「Privacy」頁面(見圖 55)有些雜亂,除第一
項問題,其餘三者皆可於此區另闢「Advanced settings」放入其中。
此外,Y 提供多次設定修改機會,符合「The Eight Golden Rules of Interface Design」 (Shneiderman & Plaisant, 2010),能降低使用焦慮。而其開放上傳者設計播放清單,也方
便想免於設計清單的閱聽人聆賞。至於 V 則設定分類便於瀏覽,「Credits」功能(如圖 56) 可標註參與影音製作及協助者,讓眾人共享影片成就;「Advanced」諸多功能(參見圖 57) 如可限定觀看年齡和使用權限等也受青睞。 後測問卷中,有受測者補充 V 主頁面右側資訊(參見圖 58)不常用且放置該處顯得 雜亂,建議隱藏。亦有建議平台可設計完整功能操作導覽,降低初次使用障礙;介面也可 設定個人偏好常用功能,個人化更貼切需求。 圖 56 Vimeo 的 Credits 功能 圖 57 Vimeo 影片上傳的進階設定 圖 58 Vimeo 主頁面右側資訊
經上述分析,歸結各項功能好用操作流程與條件,除整體字體需大而明顯,功能名稱 應精確互斥、按鍵以圖示呈現較美觀清楚助於記憶外,其他依功能歸納如下: 表 1 影音串流平台好用功能設計方式 設計 方式 功能 可 放 置 位 置 可 呈 現 方 式 1.搜尋欄位 網頁最上方(偏左或右側亦可), 每頁皆顯示 (1)支援各式關鍵字搜尋 (2)當輸入部分關鍵字,系統會出現下拉選單,提供 相關資源名稱參考、點選 2.資源瀏覽 置於預設首頁(主要頁面) (1)提供近期熱門影音分類推薦及客製化依訂閱頻道 推薦之選擇 (2)情境及音樂類型分類瀏覽 3.稍後觀看 (1) 功能鍵:以圖示顯示於播放器 上方 (2) 頁面:導覽列之下(或與其他 個人收藏資源置於一區,但 導 覽 列 上 需 有 下 拉 選 單 告 知) (1)頁面中資源預設由新至舊排序 (2)提供依加入時間等排序篩選之功能 (3) 使用者可自由移動資源順序(如以拖曳方式) (4)可由多種來源匯入(如搜尋、觀看記錄、網址連 結等) (5)其中資源可輸入至播放列表 (6) 可選擇進入影音主頁面或直接停留於此頁播放 4.播放列表 (1)功能鍵:同上 (2) 頁面:同上,並以隱藏方式列 出所有列表名稱,使用者有需 求可展開 (1)頁面中資源預設由新至舊或以名稱字母排序 (2)播放列表過多時,可搜尋建立時間或列表名稱查 找 (3) 可由多種來源匯入(如搜尋、觀看記錄、稍後觀 看、網址連結等) (4)可選擇進入影音主頁面或直接停留於此頁播放 5.評論 以圖像對話框呈現於播放器下 所有評論之頂端 (1)評論預設由新至舊或依回應熱門程度排序 (2) 對話框可以明亮色彩及引人注目之標語吸引留言 6.分享 (1) 功能鍵:以圖示顯示於播放器 上方 (2)頁面:開啟一小視窗,毋須開 新分頁 (1)可選擇多種熱門社群網站 (2)可選擇發文瀏覽權限 7.上傳影音 (1) 功能鍵:導覽列之下單一功能 鍵 (2) 頁面:開啟一小視窗,分步驟 一一呈現各項資源描述及權 限設定 (1)讓上傳者輸入精細之描述性資料欄位,以便精確 取用;可鼓勵提供字幕 (2)維持原影音品質不壓縮 (3)有貢獻者、使用權限、觀看權限等設定 (4)一般少用或過於繁瑣之設定另闢進階設定區
Ёăඕኢ̈́ޙᛉ
透過實驗觀察、分析及受測者回饋,可得知各平台功能設計優劣及整體觀感,提出改 善建議,歸結一好用影音串流平台應具之特質。˘ăෞҤඕኢ
以下分述達成效益、效率、滿意度及娛樂性四面向之因素,及各平台之表現情形。 Ğ˘ğड़ৈ 此面向著重使用者能運用系統達成特定目標之完成度與精確性。在搜尋與瀏覽方面, 「使用情境瀏覽」、「輸入關鍵檢索詞彙顯示下拉選單之搜尋功能」以及「相關資源推薦」 等皆有助取用。其中 S 可依心境瀏覽;S、L、Y 關鍵字檢索皆有下拉選單,且 S 與 L 更 分類顯示曲名、表演者等;以及 Y 推薦相關性高也非常多元,故 S、L、Y 資源取用效益 偏高,受測者所遇困難較少(見圖 14、15);V 則偏低且其結果常不如預期令人質疑專業 性。而播放列表以 L 尤低,受測者遭遇困難與求助次數最多(見圖 14),乃因其功能位置 隱密且其頁面設計亦不符預期;V 則因功能用字重複導致誤會。至於分享,S 未能調整分 享發文權限,L 則有兩處功能未整合之問題。而評論部分,V 之功能鍵不明顯極易忽略, 其排序也不符使用習慣。上傳則以 V 之功能較齊全,能提供細緻設定;Y 則有功能未完成 而自動跳頁之情形。 Ğ˟ğड़த 此面向關注使用者達成特定目標過程中,所用資源之多寡。在搜尋與瀏覽方面,由於 S 具情境瀏覽、L 具標籤分類;又 S、L、Y 皆具檢索下拉選單與推薦,且 Y 之客製化和 相關推薦尤佳,故使用者能較快尋得所需(見圖 12、13)。不過其中由於 S 與 L 非以曲目 為單位呈現資源,以致受測者尋找特定歌曲較 Y 費時(見圖 12、13)。而稍後觀看與播放 列表以頁面階層少、功能鍵圖像化外顯、用字精準具區別性者為佳,故 Y 與 V 稍後觀看 效率皆高;V 播放列表因用字不精確且重複導致受測者尋找費時(見圖 13),須點擊之頁 面數也偏高;L 播放列表則太隱密故效率最差(見圖 12)。至於 S 則因功能集中同側,非 常清楚便利。評論方面,Y 功能清楚明顯,較高於 V。而上傳影片 Y 則因功能被告示遮蔽 降低了使用效率。 Ğˬğ႕ຍޘ 此項是指使用者覺得系統是舒服且可接受之程度。由後測問卷之整體使用感覺、好用 程度、願意再次使用及推薦朋友使用等印象(見圖 5、6、9、10)可知,受測者對 S 與 Y偏好較高,L 次之,V 則最低。可能因 L 階層複雜、功能隱密不易操作,而 V 難以取得所 需資源,降低了使用信心。 Ğαğऎሄّ 此項乃指平台能帶來歡樂、意外驚喜、上癮感及自我表現之機會。觀察受測者表述及 後測問卷(見圖 11)可知,Y 最高因其推薦相關資源引人入勝;S 次之因其分類瀏覽多樣 且介面設計有質感也運用深色調令人放鬆。至於 L 和 V 則偏低,可能受操作困難與資源 尋得不易所致。
˟ăԼචޙᛉ
除前述結果分析中所提及之問題外,受測者對好用影音串流平台在介面視覺及組織設 計上亦有諸多改善建議及期待,分述如下,以作為日後平台設計及改善之參考。 Ğ˘ğ̬ࢬෛᛇड़ڍ 此部分針對平台整體風格、圖文版面安排等提出建議,條列歸納如下: 1. 鮮艷色彩吸引目光:如 S 的「Browse」頁面(參見圖 8)和 V 的「Watch」之下 「Categories」(如圖 59)頁面有鮮豔圖片,最吸引人。 圖 59 Vimeo 的影音分類瀏覽 2. 頁面風格應一致且具設計感:S 右鍵工具列(參見圖 12)及頁面上方下拉式功能 選單(如圖 60)風格有出入;L 則按鈕設計過於簡單,如「Add a track」(見圖 61),介面太單調、字體太小也導致視覺效果不佳。而 V 的「Staff Pick」與「On Demanded」 頁 面 風 格 異 於 其 他 , 也 會 誤 以 為 跳 出 至 其 他 網 站 , 違 反 系 統 一 致 性 之 原 則 (Shneiderman & Plaisant, 2010)。
圖 60 Spotify 頁面下拉功能選單 圖 61 Last.fm 播放清單中之按鍵 3. 可設計表格整理眾多資訊:如 L 資訊很多、介面雜亂,其因包含字體大小區分不明顯、 頁面風格不一致等,建議可設計表格改善之。 4. 熱門推薦可呈現於首頁:如 Y 首頁推薦影片多,引人入勝。 Ğ˟ğ̬ࢬᖐనࢍ 此部分則包含功能放置位置、頁面內容之階層關係、呈現方式等,條列歸納如下: 1. 以功能圖示及下拉選單輔助導覽列:L 版面配置複雜、功能資源分類凌亂、階層過 多易迷失,故建議項目搭配圖示,並增設下拉選單,以便快速掌握各項資源。此 外,其副導覽列(見圖 62)較不明顯,可放大或上移。而 V 導覽列大標題間若以 短線區隔會更清楚;其下拉選單與大標題搭配解說則受青睞。 圖 62 Last.fm 主導覽列及副導覽列 2. 特殊頁面增設說明文字:受測者反應 V 導覽列「Originals」由標題不知內容為何, 進入依然不知此區重點為何。可能因頁面缺乏文字說明,須自行摸索各種功能。
3. 常用功能置於顯著位置:L 影音頁面播放列表建議上移;而 Y 工具列則可常駐左 側,毋須按鍵顯示。另外,V 導覽列「Videos」的「My Videos」中,上傳影片佔 據主要頁面,而「YOUR STUFF」列於右下(有超連結)。受測者認為與介面影音 互動之記錄資訊較常使用,應可將其中數項一一獨立列於中央主要位置(比如以 多個方框呈現)。 4. 拖曳操作人性化:S 拖曳操作加入列表深受喜愛。
ˬăޢᜈࡁտޙᛉ
透過此次好用性實驗研究,發掘諸多使用平台之問題,亦針對特定功能操作流程及介 面設計提出改善建議。同時,由受測者意見表述,也更瞭解使用者對好用平台之期待。不 過其中亦發現,受測者操作會受平日使用習慣影響,比如對 Y 平台較熟悉,成為促使其 好用性偏高原因之一。由於本研究僅針對平台中較常使用及步驟較繁複之功能進行實驗, 日後若欲更精確掌握功能流程設計是否得宜,或可針對單一平台進行全面性測試,並擴大 招募受測族群,增其異質性,再採最佳路徑衡量方法(lostness measure)進一步分析,或 可提出更精準之改良建議。 (收稿日期:103 年 10 月 6 日)誌謝
特別感謝唐牧群教授指導,簡翊淇小姐記錄。ણ҂͛ᚥ!
Åman, P., & Liikkanen, L. A. (2010, Sep). A survey of music recommendation aids. Paper presented at
Workshop on Music Recommendation and Discovery (WOMRAD), ACM RecSys 2010, Barcelona,
Spain.
Blumer, E., Hügi, J., & Schneider, R. (2014). The usability issues of faceted navigation in digital libraries.
Italian Journal of Library & Information Science, 5(2), 85-100.
Brown B., Sellen A., Geelhoed E. (2001). Music sharing as a computer supported collaborative application. In W. Prinz, M. Jarke, Y. Rogers, K. Schmidt, & V. Wulf (Eds.), Proceedings of the Seventh
European Conference on Computer Supported Cooperative Work (pp. 179-198). Bonn, Germany:
Kluwer Academic Publishers.
and relevant user-generated content. Paper presented at the International Workshop on Visual
Interfaces to the Social and Semantic Web, Hong Kong, China.
Chinthakayala, K. C., Zhao, C., Kong, J., & Zhang, K. (2014). A comparative study of three social networking websites. World Wide Web, 17(6), 1233-1259.
Chowdhury, G. G., & Chowdhury, S. (2011). Information users and usability in the digital age. London, United Kingdom: Facet.
García, P. A. G., Martín-Moncunill, D., Sánchez-Alonso, S., & García, A. F. (2014). A usability study of taxonomy visualization user interfaces in digital repositories. Online Information Review, 38(2), 284-304.
Herlocker, L., Konstan J., & Riedl J. (2000). Explaining collaborative filtering recommendations. In W. Kellogg, & S. Wittaker (Eds.), Proceedings of the 2000 ACM Conference on Computer Supported
Cooperative Work (pp. 241-250). Philadelphia, PA: ACM.
Huizinga, J. (1955). Homo Ludens: A study of the play element in culture. Boston, MA: Beacon Press. Jeng, J. (2005). What is usability in the context of the digital library and how can it be measured?
Information Technology and Libraries, 24(2), 3-12.
Johnson, J. & Johnson, P. (1993). Explanation facilities and interactive systems. In W. D. Gray, W. E. Hefley, & D. Murray (Eds.), Proceedings of the 1st International Conference on Intelligent User
Interfaces (pp. 159-166). New York, NY: ACM.
Jones, N., & Pu, P. (2007). User technology adoption issues in recommender systems. In Proceedings of the
2007 Networking and Electronic Commerce Research Conference (pp. 379-395). Riva del Garda,
Italy: Networking and Electronic Commerce Research Conference.
Kim, J. Y., & Belkin, N. J. (2002). Categories of music description and search terms and phrases used by non-music experts. In M. Fingerhut (Ed.), Proceedings of the Third International Conference on
Music Information Retrieval (pp. 209-214). Paris, France: Institut de Recherche et Coordination
Acoustique/Musique (IRCAM).
Kuniavsky, M. (2003). Observing the user experience: A practitioner's guide to user research. San Francisco, CA: Morgan Kaufmann.
Maragos, P. A., Potamianos, A., & Gros, P. (2008). Multimodal processing and interaction: Audio, video,
text. New York, NY: Springer.
Nielsen, J., & Loranger, H. (2006). Prioritizing web usability. Berkeley, CA: New Riders.
Parush, A. & Morse, E. (2003). Industry usability reporting and the common industry format (ANSI-NCITS 354-2001). The UPA (The Usability. Professionals’ Association) Voice, 5(1).
Pelc, J. (2012). The blacklist: Preservation of self-presentation on Spotify and Last.fm (M.S. HCI Project Proposal, Georgia Institute of Technology). Retrieved from
http://www.thisisjonpelc.com/images/Pelc_MastersProject_Report.pdf
tests. New York, NY: Wiley
Sarah, (2012). Social sound bytes: Music listening and sharing [Web log post]. Retrieved from http://blog.lab42.com/social-music-sound-bytes
Shneiderman, B., & Plaisant, C. (2010). Designing the user interface: Strategies for effective
human-computer interaction (5th ed.). Upper Saddle River, NJ: Addison-Wesley.
Silva, P. A., & Dix, A. (2007). Usability: Not as we know it! In D. Ramduny-Ellis & D. Rachovides (Eds.),
Proceedings of the 21st. British HCI group annual conference on people and computers (v.2, pp.
103-106). Swinton, United Kingdom: BCS.
Swearingen K., Sinha R. (2001). Beyond algorithms: An HCI perspective on recommender systems. In
Proceedings of the ACM SIGIR 2001 Workshop on Recommender Systems (pp. 1-11). New Orleans,
LA: ACM.
Turner, S. (2002). The HEP test for grading web site usability. Computers in Libraries, 22(10), 37-39. Tschmuck, P. (2012). Creativity and innovation in the music industry (2nd ed.). Berlin, Germany: Springer. Vignoli, F. (2004). Digital music interaction concepts: A user study. In C. Lomeli Buyoli, & R. Loureiro
(Eds.), Proceedings of the 5thInternational Conference on Music Information Retrieval. Barcelona,
Spain: Universitat Pompeu Fabra.