大學圖書館網站首頁讀者視覺注意力之眼動 分析研究 - 政大學術集成
全文
(2) 謝辭 研究所期間感謝許多貴人的支持與鼓勵,給予我在充實的兩年生活中無比的 力量和勇氣。 依然記得碩一時,同時面對剛出生的小女兒、家庭、工作與課業,幾度因日 復一日的無止盡忙碌與疲憊,深感挫折差點放棄,因此特別感謝指導教授陳志銘 老師適時拉一把,以至於能夠走到最後完成論文這段寶貴過程。當思路遇到阻礙 時,總以最快的速度回信與線上討論方式,耐心地一起腦力激盪給予指導與協助。 同時也很感謝蔡介立老師與王豐緒老師所給予的各種寶貴意見,得以使論文更趨 完整。碩士班兩年期間也非常謝謝所上多位老師與毛毛助教的照顧;及研究所同 窗好友大雄、淑娟、淳瑜、學姐宛琪在課業上的協助;實驗室的學長姊們芳雅、 旗雄,幫助過我的懷恩、子軒、中信與同為電子雞團的欣欣、鈺涵、嘉瑩的鼓勵 與相挺,在面對挫折時永遠還有你們的加油聲! 感謝中正大學圖書館的館長曾光華老師、前館長王國羽老師、圖書館的主管 與所有同事們對於進修的支持與鼓勵,更在實務的課業遭遇疑惑時不吝指教,尤 其是玲蘭姐、敕貝秘書、維華,不管在面對煩惱、挫折總能耐心傾聽適時給予最 大的幫助;以及圖書館藝文中心組內同仁們夜間活動與假日值班的支援,讓我全 力衝刺課業與論文;及參與實驗的所有中正的學生們熱情協助,得以使論文研究 順利進行。還有最特別的好友佳玲,從報考碩班到完成論文,一同參與這兩年生 活的喜怒哀樂點點滴滴…。 最後,感謝體貼為人著想的公婆,兩年來晚上上課時、趕拚作業時,協助照 顧兩個調皮的女兒;感謝枕邊人,辛苦的你除上大夜班外平日也體貼整理家務, 以致可讓我更專心投入課業。研究所路上雖佈滿荊棘,幾次的挫折也讓我忍不住 哭泣時,更謝謝你的肩膀。. 林惠卿謹誌 中華民國一○三年七月 i.
(3) 中文摘要 隨著網際網路的普及,促使大學圖書館紛紛建立網站服務讀者。目前國內各 大專院校圖書館網站的建置已達到百分之百,網頁成為行銷各校學術資源最直接 快速的管道,而圖書館網頁也利用廣告吸引讀者對於活動訊息的注意。目前國內 大學圖書館網站中,並非每個學校均設有廣告來傳播重要的訊息給讀者,即使擁 有廣告也是呈現位置不一。在設計上,大學圖書館網站首頁廣告應與整體版面搭 配,以引起讀者視覺關注,並達透過廣告成功行銷圖書館資源與活動的目的;而 以圖書館行銷的角度考量,惟有促使圖書館網站首頁的廣告被有效注意與理解, 才能達到成功行銷廣告內容的目的。 本研究採用真實驗研究法(true-experiment research method) ,結合網頁視覺設 計相關理論對於讀者目光注意力的吸引原則,以及視覺元素之間如何影響讀者的 視覺行為為基礎,設計出三種內容相同但廣告放置於不同位置之圖書館網站首頁, 比較讀者視覺注意力行為的差異,並以國立中正大學大學部學生五十四名為研究 對象,利用「眼球追蹤儀器」(eye tracker)收集受試者眼動指標資料,並進行廣告 傳達內容之記憶效應檢測,以及實驗後輔以問卷調查與訪談,探討大學圖書館網 站首頁的廣告位置對於讀者視覺注意力及記憶效應的影響。 研究結果發現,讀者在三種不同廣告圖片位置之眼動訊息、記憶效應、瀏覽 順序、整體印象滿意度均具有顯著差異。研究結果歸納如下: 一、讀者在廣告置上版面具有較多的注視次數,但是在廣告置左版面則具有較多 的視覺停駐。 二、讀者在三種不同廣告位置版面之廣告內容的記憶效應具有顯著差異,廣告圖 片位置置左版面具有最佳之記憶效應。 三、讀者在廣告置左版面之廣告內容的記憶效應與眼動指標之「平均注視時間」 具有顯著關聯性,其他兩種版面則均無顯著關聯。 四、讀者在三種不同廣告位置版面之其他讀者服務項目所定義興趣區的眼動指標 ii.
(4) 具有顯著差異,廣告置左版面讀者服務項目具有較為平均之視覺分布。 五、讀者在三種不同廣告位置版面之瀏覽順序具有差異,廣告置左版面之廣告較 能引起讀者的優先注視。 六、讀者在三種不同廣告位置版面之圖書館網站首頁的整體印象具有顯著差異, 廣告置左版面獲得較高的評價;其中版面在「簡單的」 、 「不散亂的」 、 「可靠 信任的」、「引人注目的」等項目上均顯著高於廣告置右與廣告置上版面。 綜合本研究之研究結果,建議圖書館應善用置左廣告位置提升圖書館行銷相 關訊息之目的。此外,圖書館網站首頁應重視視覺元素編排對於版面整體印象的 提升效應。圖書館網頁編排也應善用接近性與相似性原則,使得版面呈現具一致 性。 關鍵字:大學圖書館網站、眼動追蹤、廣告位置、版面編排、注意力. iii.
(5) Abstract The popularity of the Internet has pushed university libraries establishing websites to serve readers. The establishment of domestic university library websites has currently reached 100%, web pages become the most direct and rapid channels to market the academic resources, and advertisement on the library web pages is utilized for attracting readers’ attention to activities. So far, not all domestic university library websites are established advertisement for propagating important information to readers; even though there is advertisement, the presentation positions are distinct. In terms of the design, advertisement on the index page of a university library website should match the entire layout so as to appeal readers’ visual saliency and successfully market the library resources and activities. In consideration of library marketing, merely advertisement on the index page of a library website being effectively noticed and comprehended could the successful marketing be achieved. With true-experiment research method, the visual design of web pages to attract readers’ attention in this study is integrated with the effects of visual elements on readers’ visual behaviors to design three identical advertising contents which are placed in different positions on the index page of the library website in order to compare the difference in readers’ visual attention. Furthermore, 54 undergraduate students in National Chung Cheng University are selected as the research participants. An Eye Tracker is utilized for collecting the participants’ eye-tracking indicators, and the memory effect of the advertisement is tested. Furthermore, the questionnaire survey and interviews are proceeded to discuss the effects of advertising position on the index page of a university library website on readers’ visual attention and memory effect.. iv.
(6) The research findings show that the readers present significant difference on the eye-tracking information, memory effect, browsing order, and overall satisfaction of the three advertisement positions. The research results are concluded as follows. 1.. The readers appear more attention on top-layout advertisement, but stay the vision more on left-layout advertisement.. 2.. The readers reveal remarkable difference on memory effect of advertisement among three advertisement positions, where the optimal memory effect appears on the left-layout advertisement.. 3.. The readers show significant correlations between memory effect of left-layout advertisement and the eye-tracking indicator of Average Fixation Time, while the rest two layouts do not show notable correlations.. 4.. The readers show remarkable difference on the eye-tracking indicator of interests defined in other reader service items of three advertisement layouts; the reader service items on the left-layout advertisement appear more average visual distribution.. 5.. The readers reveal distinct browsing orders on the three advertisement positions; the left-layout advertisement could better appeal the readers’ prior attention.. 6.. The readers show significantly different impression on the index page of the library website with three advertising positions; the left-layout advertisement acquires higher appraisal, where the items of Simple, Not Disordered, Reliable, Attention Attractive reveal higher appraisal than right-layout and top-layout advertisement. Summing up the research results, the libraries are suggested to well apply. left-layout advertisement to enhance the marketing information. What is more, the index page of a library website should focus on the layout of visual elements to promote the overall impression. The layout of library web pages should also well v.
(7) apply the principles of proximity and similarity to present the consistency. Key words: university library website, eye tracking, advertising position, layout, attention. vi.
(8) 目次. 目次................................................................................................................................. i 圖目次............................................................................................................................ ii 表目次........................................................................................................................... vi 第一章 緒論 ................................................................................................................. 1 第一節 研究動機.................................................................................................. 1 第二節 研究目的與問題...................................................................................... 3 第三節 研究範圍與研究限制.............................................................................. 4 第四節 名詞解釋.................................................................................................. 5 第二章 文獻探討 ......................................................................................................... 6 第一節 大學圖書館網站規劃.............................................................................. 6 第二節 網站廣告位置對於訊息傳遞影響研究................................................ 13 第三節 網頁視覺設計相關研究........................................................................ 17 第四節 眼動行為................................................................................................ 23 第三章 研究方法與實驗設計 ................................................................................... 27 第一節 研究架構................................................................................................ 27 第二節 研究對象................................................................................................ 29 第三節 實驗工具................................................................................................ 30 第四節 實驗設計................................................................................................ 33 第五節 實驗流程................................................................................................ 39 第六節 資料分析................................................................................................ 42 第四章 實驗結果分析 ............................................................................................... 43 第一節 不同廣告位置與相關眼動指標分析.................................................... 43 第二節 不同廣告位置之記憶效應分析............................................................ 47 第三節 不同廣告位置之記憶效應與眼動指標相關分析................................ 48 第四節 不同廣告位置版面之讀者服務項目眼動指標分析............................ 50 第五節 不同廣告位置版面之讀者瀏覽順序.................................................... 58 第六節 實驗問卷調查與訪談............................................................................ 62 第五章 結論與建議 ................................................................................................... 67 第一節 結論........................................................................................................ 67 第二節 建議........................................................................................................ 70 參考文獻...................................................................................................................... 72 附件一.................................................................................................................. 78 附件二.................................................................................................................. 79 vii.
(9) 表目次 表 2-1. 台聯大與台綜大八所大學之大學圖書館網站首頁廣告位置 ................... 10. 表 3-1 表 3-2 表 3-3 表 3-4 表 3-5 表 4-1. i-Seizer i60 眼動儀設備規格 ...................................................................... 30 i-Seizer i60 眼動儀眼動數據類別 .............................................................. 31 受試者之性別人數與百分比 ....................................................................... 40 年齡分布與百分比 ....................................................................................... 40 學院科系分布 ............................................................................................... 41 不同廣告位置之平均總注視時間單因子變異數分析與多重比較 結果................................................................................................................43. 表 4-2. 不同廣告位置之平均總注視次數單因子變異數分析與多重比較 結果................................................................................................................44 不同廣告位置之平均注視時間單因子變異數分析與多重比較結 果....................................................................................................................44 不同廣告位置之平均至首次注視時距單因子變異數分析與多重 比較結果........................................................................................................45 不同廣告位置引發眼動指標分析結果彙整................................................46 不同廣告位置記憶效應之單因子變異數分析與多重比較結果……........48 不同廣告位置之記憶效應與眼動指標相關分析結果................................49 不同廣告位置與其他讀者服務項目興趣區域之平均總注視時間 與比例............................................................................................................51. 表 4-3 表 4-4 表 4-5 表 4-6 表 4-7 表 4-8 表 4-9 表 4-10 表 4-11 表 4-12 表 4-13 表 4-14 表 4-15 表 4-16 表 4-17 表 4-18. 不同廣告位置版面在除了廣告圖片外之其他讀者服務項目之平 均總注視時間單因子變異數分析結果........................................................52 不同廣告位置與其他讀者服務項目興趣區域之平均總注視次數 與比例..........................................................................................................53 不同廣告位置版面在除了廣告圖片外之其他讀者服務項目之平 均總注視次數單因子變異數分析結果........................................................54 不同廣告位置與其他讀者服務項目興趣區域之平均注視時間與 比例................................................................................................................55 不同廣告位置版面在除了廣告圖片外之其他讀者服務項目之平 均注視時間單因子變異數分析結果............................................................56 不同廣告位置之其他讀者服務項目眼動指標分析結果彙整....................57 十八位受試者對於廣告置左之前十注視區域比例順序……..……..……58 十八位受試者對於廣告置右之前十注視區域比例順序……..……..……59 十八位受試者對於廣告置上之前十注視區域比例順序……..……..……60 不同廣告位置版面九個興趣區域之眼動順序結果彙整…………………61 viii.
(10) 表 4-19 不同廣告位置版面興趣區域在廣告圖片之眼動順序注意力比例 表 4-20 表 4-21 表 4-22 表 4-23. 差異比較……………………………………………………………………61 受試者注視廣告圖片比例統計結果………………………………………62 受試者認為圖書館網站首頁廣告會引起注意原因之問卷調查結果……62 圖書館網站首頁最常使用之讀者服務項目排序調查分析結果…………63 不同廣告位置之版面整體印象單因子變異數分析與多重比較結果...….64. ix.
(11) 圖目次. 圖 3-1 圖 3-2 圖 3-3 圖 3-4 圖 3-5 圖 3-6 圖 3-7. 研究架構圖 ................................................................................................... 27 i-Seizer i60 眼動儀設備外觀圖 .................................................................... 30 眼動儀實驗環境畫面 ................................................................................... 32 黃金分割示意圖 ........................................................................................... 34 廣告置左版面設計畫面 ............................................................................... 34 三分定律示意圖 ........................................................................................... 35 廣告置左版面之廣告圖片尺寸設計 ........................................................... 35. 圖 3-8 圖 3-9 圖 3-10 圖 3-11 圖 3-12 圖 3-13. 廣告置於左方之圖書館網站首頁 ............................................................... 36 廣告置於右方之圖書館網站首頁 ............................................................... 36 廣告置於上方之圖書館網站首頁 ............................................................... 37 廣告置左之九個興趣區域版面 ................................................................... 38 實驗設計流程圖 ........................................................................................... 39 通過校正進入實驗之前黑底白十字畫面 ................................................... 42. x.
(12) 第一章 緒論 第一節 研究動機 隨著網路基礎建設的普及與日益降低的連網費用,網路媒體已成為僅次於電 視的第二大媒體,成為行銷不可或缺的傳播工具之一(游婉雲,2009)。也因為網 路科技的發達,促使大學圖書館紛紛建立網站服務讀者,圖書館網頁成為24小時 不打烊的服務窗口。目前國內各大專院校圖書館網站的建置已達到百分之百,因 此圖書館網頁也成為行銷各校學術資源最直接快速的管道。此外,網站也是實體 圖書館服務的延伸,圖書館積極利用圖書館網站提供更多元的服務,儼然已成為 圖書館提供讀者服務的另一種重要模式,不再侷限於傳統讀者到館的服務模式。 而讀者對於圖書館網站的整體視覺印象,直接影響讀者對於圖書館網站服務品質 良窳與否的判斷(謝寶煖,2004),因此有必要針對圖書館網站的視覺設計如何影 響讀者對於網頁傳遞訊息的注意力進行深入的探究。 圖書館常常必須在有限的經費下舉辦各種類型活動、講座、展覽,並在圖書 館網站上利用大區域動態廣告輪播方式吸引讀者對於活動訊息的注意。圖書館網 站廣告旨在針對不特定讀者進行訊息傳遞,目的在於刺激讀者想法,以及促進讀 者產生行為或態度上的改變。過去的研究指出,網站廣告已經被證實可以更強而 有力的吸引瀏覽者的目光(Borse & Lang, 2000)。根據資策會在FIND 2013針對 Mobile First的調查中發現,網路廣告已經超越其他傳統媒體,成為第二大媒體, 並且網路廣告的商業規模較2012年成長了4.3%,成為成長率最高的廣告媒體。反 觀國內大學圖書館網站中,並非每個學校均設有廣告來傳播重要訊息給讀者,即 使網頁擁有廣告,也是型式、呈現位置不一,以致於影響廣告傳播訊息給讀者的 效益。 目前國內外基於眼動追蹤與圖文編排考量的廣告版面相關研究中,主要大部 份仍以商業與新聞網站為主,期以提升商業銷售;然而從圖書館非營利的行銷角 度來看,圖書館網頁的廣告設計攸關公共關係的建立,有助於建立圖書館優良的 1.
(13) 形象與經營良好的讀者關係。特別是圖書館網站首頁具有引導讀者進行資源尋找 的獨特性與重要性,在版面設計及營造氣氛訴求方面顯然與商業及新聞網站不同。 有鑑於此,圖書館網站首頁在廣告設計與位置擺放上的差異對於讀者視覺注意力 的影響值得探究。 許多研究指出,網站版面的編排方式會影響使用者的閱讀方式(Beymer, Orton, & Russell, 2007;Garcia & Stark, 1993;唐大崙、莊賢智,2005),而閱讀 習慣與經驗亦會影響訊息的接收與眼睛注意力的移動軌跡(Steve & Laura, 2004; Nelson, 1997)。Bernard(2001) 的研究發現,瀏覽者一般期望廣告是放置於網頁 的頂端,以及習慣由上方開始瀏覽網頁(Sevilla, 2002)。而Faraday(2000) 認為位 置是視覺元素中不可或缺的一環,Sigel, Braun及Sena(2008) 更認為除了廣告的 創意與細節之外,另一重要考量為廣告的位置,廣告商通常會以投放廣告於最佳 區域方式,以期引起使用者的注意,並達到廣告的效益與目的。 圖書館網站首頁廣告在編排設計上除了需要兼顧整體視覺美感及視覺瀏覽 動線的順暢外,以圖書館行銷的角度考量,如何能讓圖書館網站首頁的廣告被有 效注意與理解,為是否能達到成功行銷廣告內容的主要關鍵。因此,圖書館網站 廣告除了需要考量不同特性之視覺元素設計,並針對圖書館網站首頁廣告進行版 面設計考量外,廣告位置亦扮演影響讀者是否關注的關鍵要素。 Kean及Lambert (2003) 的研究指出,相較於問卷填答模式來說,以眼動儀 作為視覺反應的測量指標有以下幾個優勢:(1)眼球的移動是視覺注意力轉移的 行為指標;(2)不同受試者使用相同的眼球追蹤技術測量,能較自陳式(self-report) 測量指標更具有效度,量測結果也較一致且客觀;(3)透過眼球追蹤技術的測量, 能夠明確區分視覺係受到那些刺激物影響而產生視覺注意,並進行訊息處理。換 句話說,透過視覺傳遞到大腦所呈現的視覺反應量測,是一種比問卷填答更具有 客觀證據的研究工具。. 2.
(14) 有鑒於此,大學圖書館網站首頁廣告如何與圖書館整體版面搭配,設計出有 助於引起讀者視覺關注之頁面,以達透過廣告成功行銷圖書館的資源與活動目的, 引發本研究之研究動機。. 第二節 研究目的 綜合上述研究動機,本研究的主要研究目的在於結合網頁視覺設計相關理論 對於讀者目光注意力的吸引原則,以及視覺元素之間如何影響讀者的視覺行為為 基礎,探討大學圖書館網站首頁的廣告位置對於讀者視覺注意力的影響。據此研 究目的,本研究利用「眼球追蹤儀器」(eye tracker)的輔助,藉由量測讀者對於 圖書館網站首頁廣告的視覺注視指標,瞭解並比較讀者在瀏覽三種內容相同但廣 告放置於不同位置之圖書館網站首頁的視覺注意力行為差異,以期探究可更有效 傳播圖書館重要訊息之廣告位置設計。基於上述研究目的,本研究之研究問題如 下: 一、 圖書館網站首頁置左、置右、置上三種不同廣告圖片位置設計,對於 讀者至首次注視時距、總注視時間、總注視次數、平均注視時間、注 視比例是否具有顯著差異? 二、 圖書館網站首頁置左、置右、置上三種不同廣告圖片位置設計,對於 讀者廣告內容的記憶效應影響是否具有顯著差異? 三、 圖書館網站首頁置左、置右、置上三種不同廣告圖片位置設計,對於 讀者廣告內容的記憶效應,對於讀者至首次注視時距、總注視時間、 總注視次數、平均注視時間、注視比例是否具有關聯性? 四、 圖書館網站首頁置左、置右、置上三種不同廣告圖片位置設計的版面 中,其他讀者服務項目所定義興趣區的讀者、總注視時間、總注視次 數、平均注視時間、注視比例是否具有顯著差異? 五、 圖書館網站首頁置左、置右、置上三種不同廣告圖片位置設計,對於 讀者的瀏覽順序是否具有差異? 3.
(15) 第三節 研究範圍與研究限制 一、 研究範圍 本研究因時間及研究人力限制,設定研究範圍如下: 1. 本研究以國立中正大學圖書館網站首頁的靜態廣告為主要研究對象,具動態 的廣告不在本研究探討範圍內。此外,本研究的重點僅為瞭解網站首頁廣告 位置對於讀者視覺注意力與訊息記憶效應的影響,以決定廣告位置最佳注視 區域為何,其他諸如字體大小、顏色等可能影響網頁靜態廣告視覺注意力之 因素,不在本研究的探討範圍。 2. 本研究僅以國立中正大學圖書館網站首頁的靜態廣告為主要研究對象,研究 結果是否能推論至其他不同類型圖書館網站首頁的廣告位置設計,不宜作過 度推論。 3. 本研究以探討受試者在無特定使用圖書館意圖下瀏覽圖書館網站首頁,圖書 館網站首頁之廣告置左、置右、置上對於其視覺注意力的影響。受試者具特 定圖書館網站使用意圖之情境不在本研究之探討範圍。. 二、 研究限制 1. 本研究基於研究目的,研究對象為國立中正大學一至四年級學生為主,其研 究結果不宜過度推論至其他研究對象。 2. 本研究因需接受眼動實驗,受試者需無近視或矯正後視力正常(雙眼視力均 1.0) ,並且無斜視、眼球小肌肉不協調以及眼球顫動等影響眼球量測等症狀。. 4.
(16) 第四節 名詞解釋 一、 眼動儀(Eye Tracker) 眼動追蹤儀已被廣泛使用在神經科學、心理學、工業工程、人因工程、廣告 行銷、電腦科學等領域的研究上(Duchowski, 2002),眼動追蹤技術可以用來追蹤 眼球凝視位置、凝視時間,以及移動的軌跡等。本研究所使用的i-Seizer i60型眼 動儀器係由田新技公司所開發(http://www.utechzone.com.tw/),眼球軌跡追蹤的 取樣率(sample rate)為60HZ,並且附有軟體分析工具,可利用顏色差值變化顯現 整體視覺觀看分布之熱區圖(heat map)、可自行定出視覺監測之興趣區(area of interest, AOI),以及具有可分析眼動指標等功能,非常適合作為本研究探測讀者 基於不同廣告位置之圖書館首頁版面編排的視覺注意力差異研究工具。. 二、 橫幅廣告(Banner Ad) 橫幅廣告(banner ad)係指放置於網頁上用於宣傳訊息所採用的橫幅圖檔,並 且經使用者點選(click)後,可以鏈結(hyperlink)到廣告主特製的網頁,亦或者僅 以動態輪播、靜態圖片的方式呈現。在橫幅廣告的內容呈現上,依據訊息顯示方 式可以將其區分為靜態橫幅廣告(static Banner)、動態橫幅廣告(animated banner)、 互動式橫幅廣告(interactive Banner)及動態輪替式(dynamic rotation ads)橫幅廣 告等型態。本研究所採用的橫幅廣告為圖書館用來傳達訊息給讀者的靜態橫幅廣 告。. 5.
(17) 第二章 文獻探討 探討圖書館網站首頁的廣告位置是否影響廣告的視覺注意力,致使影響廣告 傳達重要訊息,並達成有效記憶效應,是本研究的主要研究目的。本章針對與本 研究相關之文獻進行探討與歸納,以作為支持本研究之理論基礎。. 第一節 大學圖書館網站規劃 一、 圖書館網站首頁的重要性 為了服務讀者,目前國內外大學圖書館均有網站的建置。大學圖書館網站是 實體圖書館服務的延伸,因此讀者對圖書館網站的整體印象,直接影響讀者對圖 書館服務品質的良窳判斷(謝寶煖,2004)。亦即大學圖書館網站首頁設計會影響 讀者對實體圖書館的專業觀感(蔡維君,2006)。Nielsen (2000) 的研究指出,除 了有用的資訊內容是使用者造訪網站的重要原因之外,網站首頁整體視覺設計更 是使用者評價網站好壞形成第一印象的重要因素,並且通常第一印象在刺激後的 180ms 即能形成(Dahal, 2010)。意即在短暫時間中網站首頁是否能夠成功引發讀 者注意,直接影響讀者是否進一步使用該網站的其他內容。 綜上所述,規劃明瞭易取得資訊之圖書館網站首頁,對讀者的瀏覽檢索也起 著重要關聯引導作用。. 二、 圖書館網站設計與行銷 (一) 網站首頁呈現之演變 美國國會圖書館於 1996 年出版 Building the Service-Based Library Web Site(Schmidt, 1996),教導如何建置服務導向之圖書館網站,其中首重網站首頁 設計,以滿足圖書館對於讀者服務的獨特需求;接著美國國會圖書館於 1999 年 出版 Design Web Interfaces to Library Services and Resources(Garlock, 1999)一書, 6.
(18) 說明圖書館網站必須重視美感設計、具有良好的使用者界面、可檢索性及提供使 用者回饋,顯示美國國會圖書館對於圖書館網站設計相關議題的重視。 1996 年 Stover 與 Zink 比較四十個大學圖書館網站首頁設計,以探討圖書館 網站設計與組織應用的設計準則,建議建置圖書館網站時所需考量的要點包括: 網站規劃的需要、網站的版式與組織、超連結與圖片的使用、內容的決定及網站 權威性與責任的歸屬等。而 Veen(1997) 則是將網頁呈現的設計方式分成圖書館 式 (library) 以 及 美 術 館 式 (gallery) 兩 種 , 其 中 圖 書 館 式 設 計 屬 於 功 能 導 向 (function-based)設計,以文字敘述為主,偏重功能及文字訊息傳達,主要目的為 提供資訊,較不注重資訊呈現的風格及美感;美術館式設計屬於造型導向 (form-based)設計,以圖形介面或隱喻(metaphor)為主。 而翁慧娟(1998) 以館員與讀者為研究對象,針對我國大學圖書館網站進行 品質評估,並比較兩者的差異。研究結果發現,館員對於圖書館網站的服務仍偏 重於提供館藏資訊,對於網站的規劃與設計主要著重於圖書館任務層面;而讀者 則是以使用者利用資源的角度出發,顯示兩者對於網站品質評估的重要性認知存 有差距。相同的是,館員與讀者均重視資訊的新穎性、正確性及連結品質;但是 較不重視網站視覺的設計層面。 而隨著圖書館服務逐漸朝向數位化方向發展,現今圖書館網站的視覺設計亦 開始受到重視,例如圖書館網頁應提升介面資訊呈現之愉悅感受,以提升讀者對 於圖書館服務的正面印象,藉此吸引使用者再次造訪意願;而視覺美觀與專業及 信賴形象相符合,並且利用質感細膩的情境圖像亦能提升圖書館的親近感(蔡維 君,2006;陳瑩珊,2008)。. 7.
(19) (二) 圖書館網站的設計 謝寶煖(2004) 指出「圖書館網站的主要目的是溝通,是將圖書館服務理念 清楚有效與讀者溝通的過程」。意指設計圖書館網站首頁資訊內容之初,即應重 視首頁資訊內容如何呈現。Maness(2006) 的研究指出圖書館網站設計應以使用 者為中心,網站的呈現應能使讀者參與製造內容及表達對於服務的觀點;並且首 頁應能精準反映圖書館整體功能與讀者需求,亦即設計上應簡潔並能突顯服務功 能。例如加強訊息資源重要內容的引導、展現出網頁重點內容,以及呈現網頁視 覺美觀,以體現出作為資訊服務機構的專業。此外,以服務面向而言,大學圖書 館網站不同於企業網站。Harpel-Burke(2005) 透過尼爾森網頁可用性標準,研究 中大型大學圖書館網頁與商業網頁差異,該研究指出圖書館網站與企業網站顯著 不同的地方為搜索網站的功能、館藏查詢目錄、查詢連結,並且為使網站首頁快 速呈現,圖書館首頁應避免動畫與音樂。 綜上所述,圖書館首頁提供服務多而複雜,如何清楚且有條理的呈現並非易 事,須以讀者角度,凸顯特有的功能,準確全面反映圖書館整體功能與需求。整 體設計上應簡潔易操作,及突顯服務功能,並且應加強訊息資源等重要內容的引 導,展現出重點內容,與呈現視覺美觀,以體現出作為資訊服務機構專業的氛圍。 (三) 圖書館網頁行銷服務 圖書館學與資訊科學大辭典對圖書館行銷(marketing for libraries)的定義為, 將行銷理論和技巧應用到圖書館事業,強調使用者的需求。圖書館網頁行銷可透 過網路雙向溝通方式進行,並因網際網路具高及時性與互動性,可將其服務與廣 告等訊息呈現於網站,以協助推展行銷活動,使讀者獲得訊息。Renborg(2000) 指出,圖書館的行銷歷史可追朔至十九世紀,行銷應用在圖書館領域中,被視為 是廣告(advertising)、擴展工作(extension word)、延伸工作(outreach)、宣傳 (publicity)、以及公共關係(public relation)等工作的集合。以大學圖書館來說, 學生及教師是主要的行銷對象,行銷的主要功能在於增進師生對圖書館服務的瞭 8.
(20) 解與支持。此外,圖書館也能將活動訊息公告於圖書館網站,作為增加圖書館與 讀者之間的溝通橋樑(Kim, 2011;Martey, 2000;Mi & Nesta, 2006;Nooshinfard & Ziaei, 2011)。目前多數圖書館為達推廣與行銷目的,普遍會於圖書館網頁上設置 廣告,傳達圖書館相關資訊與活動、教育訓練、電子資源等訊息,以吸引讀者注 意促進圖書館資源利用。因此,如何將廣告圖片呈現於圖書館網站首頁版面編排 中,值得進行更深入的探究。. 三、 國內圖書館網站首頁廣告圖片設置現況分析 本研究以大學圖書館網站首頁廣告位置為研究對象,因此有必要針對網站的 構成要素進行瞭解。成功建置網站的首要關鍵在於需仔細規劃與具有清楚的目的, 達到使用者對於放置於網站資訊的易用性(Patric & Sarah, 2001)。觀察台聯大與 台綜大八所大學網站首頁廣告位置發現,國內大學圖書館網站常以廣告作為行銷 館內資訊與活動的方式,並且廣告放置位置各有不同。而廣告主要內容包括諸如 新書發表、電子資源、展覽活動及影展資訊等行銷館內各項訊息之圖書館相關資 訊。以下將台聯大與台綜大八所大學之大學圖書館網站首頁廣告位置,整理如下 表:. 9.
(21) 表2-1 台聯大與台綜大八所大學之大學圖書館網站首頁廣告位置 廣告位置 中正大學. 上(橫式). 中山大學. 左(橫式). 成功大學. 左(直式). 中興大學. 右下(橫式). 網頁截圖. 10.
(22) 清華大學. 右(橫式). 朝陽大學. 右(橫式). 交通大學. 左到中(橫式). 11.
(23) 中央大學. 無廣告. 資料來源:本研究整理. 12.
(24) 第二節 網站廣告位置對於訊息傳遞影響研究 網站廣告位置意指廣告在網頁中以有目的有計畫的方式安排,並且在呈現上 不會干擾其他訊息傳遞的前提下所放置的位置。Faraday(2000) 認為包括動畫、 大小、圖片、顏色、風格、位置等為影響廣告訊息呈現的六大視覺因素,並認為 將廣告置於頂部往往較能吸引瀏覽者的注意力。然而過去針對廣告放置位置進行 比較性之研究較為少見,大部份的研究聚焦於廣告尺寸、廣告形式及位置對於廣 告效果的影響,說明如下。. 一、 廣告位置與訊息傳遞效果 許多研究採用點閱率(click-through rate, CTR)作為廣告效果的測量依據。 Doyle, Minor 及 Weyrich(1997) 的研究分別以廣告置上、偏上三分之一、置下、 右下方四個位置,探討廣告位置是否會影響點閱率,結果發現將廣告放置於網頁 偏上三分之一處能獲得較高的點選率。相對的,江義平及俞帛宏(2011) 針對國 內入口網站擺放不同內容形式廣告(文字、靜態、動態、動畫)的研究指出,廣告 擺放位置對於點擊率而言並無顯著差異。此外,Nihel(2013)基於 200 位受試者 針對廣告記憶與橫幅廣告之點擊率的研究發現,廣告內容記憶會受到廣告在螢幕 上的位置、尺寸與動畫效果影響;並且廣告的點擊率會受到廣告的使用顏色、字 體大小與訊息清楚度的影響。Calisir 及 Karaali (2008) 針對銀行網站廣告位置、 內容、廣告風格是否會影響廣告的識別進行研究,結果發現將廣告放置於網站上 方的左、中、右三個位置,對於廣告的辨識度並無顯著差異。蕭國淳(2005) 以 凝視追蹤(gaze tracking)系統針對廣告擺放位置的研究發現,放置於網頁上方的 廣告不管有無效果,在吸引使用者注意並使其產生印象的效果上優於放置於左、 右、下方的廣告。此一結果與 Doyle 等人(1997) 的研究證實,廣告效果會因位 置的差異而受影響的研究結果一致。Bernard(2001) 針對使用者在網路上的使用 經驗發現,瀏覽者一般期望廣告應放置於網頁的頂端;然而太過複雜的廣告會讓 使用者有較負面的反應與態度(Stevenson, Bruner, & Kumar, 2000);Baltas(1997) 13.
(25) 的研究則指出畫面越多、訊息越長的橫幅廣告,點擊率也相對會越低。 人類在圖文瀏覽方式中,Nielsen(2010) 針對人們搜尋特定網頁目標的研究 發現,通常人們會最先注視的區域是主頁的右上區域,其機率為 50%;先注意左 上區域的機率為 44%;而注視左下或右下的機率分別為 3%與 2%。Steve 及 Laura(2004) 針對瀏覽新聞網站內容的研究指出,受試者會最先注視網站左上角 區域,接著往右移動,並於頂端停留一段時間後再往下,而醒目的標題與位於頁 面頂端導航列較能引起讀者注意。此外,唐大崙與莊賢智(2005) 以眼動探討新 聞電子報版面中,圖與文左右相對空間位置是否會影響視線軌跡分布,結果發現 圖片置左比起置右更能吸引受試者的視覺停駐。而 Ryu, Lim, Tan 及 Han (2007) 針對雜誌左右對稱性的研究發現,受試者對於網頁左側放置圖片,右側放置文字 具有較高的評價。吳書宜(2007) 以眼動追蹤儀器紀錄使用者觀看隨機出現的新 聞網頁,探討廣告位置和廣告表現型式的研究發現,將廣告位置安排於上方較下 方更能吸引使用者的注意力。 此外,老年人與青少年對圖片位置偏好也有所不同。謝坤哲(2008) 基於眼 動軌跡研究購物網站視覺偏好的研究發現,成年人較偏好圖片放置於右邊,文字 放置在左邊之網頁;而青少年則較偏好圖片放置左邊,文字放置右邊之網頁。 Djamasbi 等人(2010) 以眼動追蹤前五秒注視情況與口頭表達方式,針對 Y 世代 (18-31 歲)進行網頁喜好特徵研究,結果發現 Y 世代喜歡注視網頁中較大範圍的 圖片,但是即使圖片為較小的名人圖像,亦能引起注意。顯示出世代差異也對圖 像喜好具有差異。此外,Beymer 等人(2007) 的研究認為,將廣告圖片安排於文 字內容旁能顯著影響視覺行為,而影響之程度則視圖片與文字內容的相關性高低 而定。. 14.
(26) 二、 廣告圖片與色彩 過去研究指出廣告圖片色彩對於視覺注意力也具有明顯影響,唐大崙等人 (2006) 針對色彩喜好與眼動軌跡之關聯進行研究,結果發現注意力受色彩偏好 影響,並與凝視次數、總凝視時間、返回凝視次數呈現顯著正相關,顯示廣告圖 片色彩不只會引起注意力,也會影響重複觀看次數。此外,當圖的色彩組合為紅 /白、紫/白、紫/黑,並且圖色彩漸層方式為左下至右上,有助於提升受試者的 閱讀理解率,並且受試者的答題反應時間也較快速(呂文耀,2008)。也有研究發 現紅底與白字組合時,能引起較高注意力(Moore, Stammerjohan,&Coulter, 2005)。 從上述文獻探討發現,紅色與白色的組合有助於提高人們的視覺注意力,而設計 廣告圖片時以醒目、顯眼引起讀者注意為最大目標。因此,本研究將廣告圖片預 設為紅色系,並將其放置於圖書館網站首頁不同位置進行廣告位置影響視覺注意 力及記憶成效的探討,以確認圖書館網站首頁較佳之廣告放置位置,提升圖書館 透過廣告傳達重要訊息給讀者的效益。. 三、 廣告視盲(Banner Blindness) 廣告視盲(banner blindness)意指瀏覽者通常知道廣告位於頁面上,但是並不 指望從廣告中獲取有價值的訊息,也會避免注視或尋找網路上的廣告現象 (Benway & Lane, 1998;Dreze&Hussherr, 2003;Pagendarm, 2006; Resnick&Albert, 2013)。Resnick 與 Albert(2013) 針對 18 個商業網頁的眼動實驗結果顯示,受試 者表明自己會避免瀏覽可能包含廣告的網頁部分,甚至普遍現象為使用者知道廣 告位於上方,但並不指望從廣告中獲取有價值訊息,並且也會避免觀看(Dreze & Hussherr, 2003)。 Benway(1998) 的研究指出,色彩豐富多彩且明顯的橫幅廣告往往會被用戶 刻意忽略,甚至忽略網頁頂部廣告的比例比底部廣告來的高多;Triangle(1999) 的研究發現,當消費者進入網頁後,有不少瀏覽者會直接閱讀網頁內容而忽略上 方廣告。Cho(2004) 的研究指出人們會避免觀看在網路上的廣告有三個主要原 15.
(27) 因,包括感知目標障礙(perceived goal impediment) 、感知廣告雜亂,以及受到過 去的負面經驗影響。其中感知目標障礙更被發現是最顯著的原因,也就是消極地 避免看廣告的現象。Nielsen(2010) 並指出,大多數有被動畫干擾經歷的瀏覽者, 對於網站內部廣告動畫注視率僅達 29%,而與網站風格相匹配的內部廣告能獲得 高達 88%的注視率。 綜合上述相關文獻顯示,人們瀏覽網頁的方式與喜好不盡相同。廣告位置以 及網頁整體編排應避免讀者產生負面經驗,而影響其視覺注意力,並且網頁編排 方式所呈現的整體美感亦需考量人們瀏覽畫面時的視覺動線,使其願意注視與再 訪。因此,本研究以網頁視覺設計相關理論為基礎,設計三種內容相同但廣告圖 片位置不同(置左、置右、置上)之圖書館網站首頁版面,輔以眼動追蹤儀器,希 望瞭解廣告位置不同的網頁編排,對於受試者視覺注意力的影響,希望據此找到 可更有效傳達圖書館重要訊息的網頁版面位置設計。. 16.
(28) 第三節 網頁視覺設計相關研究 網頁要能吸引瀏覽者的注意,是建立網頁時的共同目標。Newman與Landay (2000)指出網頁視覺設計應運用包括色彩、影像、文字、編排等視覺要素使畫面 具吸引力,達到有效資訊傳遞目的。因此,如何將豐富的資源訊息透過適當的網 頁設計來吸引讀者目光,並產生良好第一印象就顯得相當重要(Nielsen, 2000)。. 一、 網頁視覺設計 (一) 視覺吸引力(Visual Attractiveness) 視覺吸引力係指刺激視覺注意的過程中,所產生的感知視覺聯繫(Lindgaard, 2007)。視覺吸引力為畫面構成之具美感、張力與視覺特性,是一種內在感知的 反應,即人類會根據不同理解與視覺刺激,對視覺注意結果產生不同的解讀。以 版面設計而言,Heijden(2003) 認為視覺吸引力是個人觀看網頁的美感程度,視 覺吸引力越高的網站,有助讀者感知網站實用性、易用性與享樂性。 過去的研究指出,人的視覺會在接觸網頁的o.o5秒內即決定對於該網頁的喜 好與感興趣項目(Lindgaard, Fernandes, Dudek, & Brown, 2006)。而第一眼接觸網 站時對於視覺的吸引力是視覺駐留的關鍵,也影響使用者對該網站產生的使用動 機(Sutcliffe, 2002)。過去研究歸納吸引人的網頁特徵包含:有趣、良好設計、色 彩配置、整體佈局、想像力、滿意度及感知易用等(Cao, Zhang, & Seydel,2005; Heijden, 2003;Kim, 2008;Lindgaard, Dudek, Sen, Sumegi, & Noonan, 2011; Lindgaard et al., 2006)。換言之,視覺吸引力是瀏覽者對網頁整體評價是否具美 感的最主要影響因素,也是決定網站質量與是否會吸引瀏覽者進一步到訪的重要 影響因素。意即瀏覽者注視網頁畫面時感受的是整體視覺印象所呈現的氛圍,當 視覺吸引程度越高,則越能引起瀏覽者的正面評價(Moshagen & Thielsch, 2010; 柯佑欣,2010)。. 17.
(29) (二) 美感設計(Design Aesthetics) Cyr 及 Ivanov (2006) 對美感設計的定義為瀏覽者對於視覺設計持續於情 感上所投注的吸引力,而網頁美感設計則是藉由色彩、文字、圖像、佈局等視覺 元素傳遞(Li & Yeh, 2010)。在美學辭典中對於美感的詮釋為由客觀的審美屬性, 所引起人在包含感受、知覺、想像、情感及思維等心理功能上的愉悅狀態(王世 德,1987)。 研究指出,美感在內在層次上亦能影響使用者的認知易用性、滿意度與愉悅 感主觀評價(Li & Yeh, 2010;Moshagen, 2010)。易用性指的是版面整體感統一與 單純,訊息容易傳遞給使用者(Nadkarni & Gupta, 2007);滿意度與網頁是否易於 瀏覽具有關聯(Braddy , Thompson , Wuensch, & Grossnickle, 2003);美感愉悅使 人容易信任,相對表示其服務具有可靠與安全性。因此,美感亦與信譽、信任與 安全具有關聯(Robins & Holmes, 2008;Li & Yeh, 2010)。Robins等人(2010)針對 31個健康資訊網站的視覺美感偏好研究指出,在網頁設計之初有必要先瞭解使用 者如何被網頁設計影響,在版面編排上應以使用者為中心,並設計可滿足使用者 需求之友善設計,以吸引使用者注意並幫助使用者獲得更多可靠的訊息。顯然網 頁視覺美感在使用者評價中起著重要的作用。 (三) 廣告圖片與美感的關聯 圖片在整體網頁視覺中具增強網頁美感作用,尤其是高品質圖片更能夠引起 注意並具有效傳遞訊息,也能提高使用者對於整體網站的滿意度(Dahal, 2010; Oh, Fiorito , Cho, & Hofacker, 2008)。Schenkman 及 Jönsson 針對網頁美學與喜好 的研究發現,使用者傾向喜好網頁上有較多的圖表、注重網頁的流暢度以及美感 等因素(Schenkman & Jönsson, 2000)。 Nielsen(2010) 指出,能吸引人們注視的網頁圖像具有以下特徵:(1)色彩具 有較高對比度與較好品質;(2)版面圖片尺寸比例合宜;(3)與網頁內容具有高度 相關;(4)有吸引人的元素;(5)沒有過多細節與易於理解。 18.
(30) 因此,圖像除具有吸引使用者注意的特徵外,在針對年紀介於 18-31 歲的 Y 世代使用者的眼動研究指出,Y 世代族群特別重視網頁美學(Djamasbi, Siegel, & Tullis, 2010)。其中大圖像、小文本、直覺搜索框及名人圖像等為影響 Y 世代使 用者視覺吸引力的重要特徵;並且圖像的質感與螢幕上的呈現視覺感受亦為影響 因素。具體而言,在講求快速有效傳遞訊息的服務中,圖片在版面中的編排佔有 重要影響成分。 (四) 完形組織法則(Gestalt) 完形心理學(gestalt psychology)又稱「格式塔心理學」,係由德國心理學家 Max Wetheimer於1912年創立。完形心理學派中的「完形」有「整體結構」或「完 整型態」的概念,認為個體會自然組織或分斷訊息,因而給予人的印象是超越部 分的總和。完形心理學的基本理論為部分之總和不等於整體,因此整體不能分割, 並且整體是由各部分所共同決定(鄭麗玉,2006)。完形心理學派以Gestalt為理論 主軸,主張人類對視覺圖像的認知,是通過知覺系統組織後的型態與輪廓,並非 所有各自獨立部分的集合。 完形心理學的視覺法則中,主要包含以下幾項特性(Robert J. Stemberg/李玉 琇、蔣文郝譯,2006): (1) 圖與地(figure-ground):在知覺中主體圖形較為突出,視野中其他部分退 後變成背景。 (2) 接近性(proximity):人類知覺外在各種物體時,易將彼此接近的物體視為 群組。 (3) 連續性(continuation):人類傾向知覺到平順的流動或連續的形狀,而非中 斷或不連續。 (4) 封閉性(closure):人類傾向將未完成的物體,視為封閉或完成。 (5) 簡單性(simplicity):人類傾向將所見物體由中央分開而形成鏡像。. 19.
(31) (6) 相似性(similarity):人類傾向利用物體彼此之間的相似性進行歸類。如彼 此間的形狀、屬性、動作、方向、色彩、尺寸、意義接近時,容易被視 為彼此之間具有關聯而形成一個整體。 藉由完形心理學所提出的理論和觀點,可以得知網頁設計中圖片在視覺中扮 有重要的角色。因此,本研究在探討圖書館網站首頁廣告圖片在不同版面編排的 位置時,完形視覺法則中的接近性與相似性,與視覺元素彼此之間的關係,也在 設計本研究實驗用圖書館網站首頁時納入考量。. 二、 網頁視覺設計原則 (一) 版面編排(Layout) 網頁版面編排(layout)主要的意義在於如何將構成網頁的要素,作整體且適 當的安排。版面編排在英語中稱之為 Layout,係由 lay 和 out 兩字組成,lay 具有 設置、鋪設、制定計劃之意,out 則有顯現的意思。因此,layout 是指配置、規 劃的意思(南雲治嘉,2010)。版面編排主要目的在於將文字、圖像及色彩等視覺 元素,藉由視覺的整合配置,使得所設計的內容變得更為生動易讀,以達賞心悅 目的傳播溝通目的(楊勝雄,2003)。 Stover 及 Zink(1996) 認為,網站編排須重視瀏覽者視覺上的興趣與直覺溝 通方式,以視覺性的層次引導使用者易於瀏覽,以提升對重要訊息的注意。除此 之外,也應能引起瀏覽動機與降低認知負荷,並具有協助記憶、理解的功能(李 興宏,2002)。 林俊良(2004) 指出,進行網頁設計版面編排時除了應以訊息傳達為首要前 提之外,也應兼顧版面的視覺性、審美性,並且其中主從關係、視覺動線與空間 性等原則亦須掌握。主從關係係指版面中能展現何者為主角,讓使用者對於內容、 主題一目瞭然;視覺動線則是指版面視覺的流暢性、順序性與系統性;空間性原 則除了可襯托主題外,也有隔離干擾要素、突顯主題,以及均衡調和的效果(楊 20.
(32) 勝雄,2002)。此外,主題明確、使用便利、直覺的版面配置、具視覺引導、律 動感、考量視覺複雜度、應用編排原理、訊息清楚等,亦是影響使用者瀏覽偏好 的重要因素(林价興、王年燦,2006)。 Sutcliffe(2002) 的研究指出,一致性的視覺風格,注重版面結構與佈局和對 稱性,是引起使用者注意力的關鍵。換言之,好的網站呈現並非僅是將視覺元素、 資訊緊密組合在一起而已,重要是設計內容呈現一致,並且具有令人賞心悅目的 使用介面,重視使用者對於版面的整體意象。 版面編排除參考設計原則與營造視覺美感外,螢幕尺寸大小及解析度的限制, 亦須加以考量,避免瀏覽者被版面編排所影響,以提高使用者瀏覽網頁的注意力 (Tullis, 1998)。Catledge 及 Pitkow (1995) 觀察瀏覽者觀看網頁的頻率與模式, 提出網頁版面設計的方針包括:(1)網頁中過多連結及繁雜資訊呈現,將導致瀏 覽者需花費過多時間來獲得相關資訊,此一問題可利用圖像呈現或調整螢幕空間 方式解決; (2)將相同性質文件或項目聚集,以減少瀏覽者在網頁瀏覽過程中迷 失;(3)針對不同層級使用者提供不同服務;(4)定期針對系統進行評估,重視 瀏覽者的滿意度;(5)依據多數使用者最常瀏覽路徑進行記錄與追蹤,提供路徑 指引。 (二) 網頁版面編排與訊息傳遞 網頁版面編排雖需面面俱到,但進行之初最重要的是瞭解如何有效傳達訊息 給使用者?良好的網頁編排設計,可提高非語言溝通(Nonverbal Communication) 效益。Stover 及 Zink (1996) 認為網頁版面若能針對文字、圖像、符號、色彩 等視覺要素進行精心安排,不只能引起瀏覽者的注意及興趣,更能使訊息更迅速 傳遞與被解讀。 人類大腦有立即思維任務最多不超過七大類之心理學法則,此一魔術數字七 加減二心理學法則係由 George A.Miller 於 1956 年所提出(Miller, 1956)。該法則 認為人一次能掌握的事情約為七個,因此也被運用至網頁編排上。此外,如何建 21.
(33) 立明確資訊清楚的版面編排設計,才能達到效用與目的,整理如下(Nielsen, 2010; 雲南治嘉,2010): (1)需考量人們訪問這個網站的目的? (2)需考量機構希望人們訪問這個網站時注意什麼與做什麼? (3)需考量網頁設計的優勢版面(吸引用戶注意)區域為何? (4)需考量運用視覺要素使網頁視覺設計吸引力,資訊易於理解 (Newman & Landay, 2000)。 因此,版面編排和設計的效用與目的應認清各自目的,再進行版面編排,才 能完成有效果的版面設計。. 22.
(34) 第四節 眼動行為 一、 眼動研究起源與概念 眼球運動是認知過程中最重要的訊息來源,研究顯示 80 %以上的訊息係由 視覺認知訊息過程中獲得(Sanders & McCormick, 1993) 。人類可以利用觀察眼球 運動,發現視覺注視行為,此一現象引起廣告心理學家很大的研究興趣。眼動追 蹤技術(eye-tracking)能協助研究者紀錄測量受試者在特定時間的眼球位置,以及 其凝視資訊的眼球運動順序及軌跡,亦被視為是處理視覺訊息最為有效的方法 (Solso, 1994)。陳學志等人(2010)也整理出過去眼球追蹤儀被廣泛使用在神經科 學、心理學、工業工程、人因工程、行銷/廣告、電腦科學等領域(Duchowski, 2002), 眼動追蹤技術在國外的各個領域已累積許多研究成果。 以往除了礙於眼動追蹤設備昂貴、施測成本過高以及不易校正等因素外,針 對眼動實驗程式撰寫及資料分析方面的門檻亦很高,但是近年來眼動追蹤技術的 突破,使得眼動追蹤儀器在設計及使用上逐漸的普及化,並且隨著資訊科技的發 展,基於眼球追蹤的實驗設計以及資料分析的套裝程式陸續被發展出來,使得沒 有程式設計背景的研究者亦能透過內建資料輸出軟體進行眼動研究。此外,近幾 年發展出來的眼動設備較以往的頭戴式眼動儀更易於校正,並且是在最自然、方 便的狀態下追蹤受試者的眼球軌跡。因此,應用眼動追蹤技術於圖書館動態廣告 與讀者視覺注意力的關聯研究,將有助於瞭解圖書館如何透過網站廣告進行更有 成效的圖書館行銷與各項活動推廣。. 23.
(35) 二、 注意力(Attention) 注意力(attention)是一種動態搜尋與辨識訊息的機制,這個機制使我們在面對 複雜的訊息時,能根據訊息的強弱與偏好,透過心智選擇焦點,此即為注意力(陳 瀚凱、管倖生,2006)。正常的人,其知識來源有 65%~70%經由視覺而來,透過 眼睛的傳達稱之為視覺傳達(visual Communication)(陳俊宏,楊東民,2008)。管 倖生等人(2006) 指出,從視覺傳達設計機能的角度來看,注意力指的是「注目 性」,即造型、內容、象徵、顏色、構圖、文字等可強烈引起人們視覺注意的程 度,與引誘好奇心之心理機能,以達視覺傳達的目的,更是決定設計好壞的關鍵。 傳 達 的 活 動中 , 訊 息所 發 出 的 有言 辭 的 (verbal , 語 言 或 文 字 )與 非 言 辭 的 (nonverbal,圖像、物體、氣味、姿勢),是能併用或複合的,並且這些訊息的構 成影響訊息的傳達效果(陳俊宏、楊東民,2008)。要能有效率完成視覺傳達目的, 應考量包含:(1)可視性:亦即形態、色彩、文字、質感等要素,在視覺訊息上 容易被視認、被判讀的程度; (2)注視性:所表示的事物,必須具有引誘注目(引 起注意)的機能; (3)記憶性:能使訊息正確的印在受訊者腦海,產生印象; (4) 確定性:所發出的資訊有多義性,必須加以整理使之明確,減少收訊者誤解; (5) 造型性:講求視覺環境的秩序美;(6)時代性:符合時代潮流與大眾興趣。 陳俊宏、楊東民(2008) 指出,知覺具有選擇性,並非對所有刺激都有反應, 僅集中在少數刺激上,此種知覺的集中即是所謂注意(attention)。能刺激注意的 客觀因素,諸如設計者利用設計原則以引起注意;而主觀因素則包含需要、價值、 興趣、個性、經驗等,皆會影響視覺心理。 LaBerge(1998) 將注意力分成三個面向分析: (1)注意力有選擇性:注意力 如同過濾機制,僅將重要訊息傳送至知覺系統,以進行訊息處理; (2)人的注意 力有限,無法同時接收多個刺激物:注意力是有限的心理資源(limited capacity), 可依照自身意願並根據重要性將注意力分配於任務上;(3)注意力具有預備性 (preparation)或期待性(expectation):注意力能夠集中知覺感官資源,為期待中的 24.
(36) 刺激物做好準備,以在刺激物產生時做出更快更準確地反應。因此,透過視覺注 意力無法將外界所傳遞的訊息全部接收,僅會接收感興趣、醒目或意識欲得知的 訊息。此外,注意力也受主觀因素影響,並且在面對不同類型網站的情況下,不 同的訊息呈現型態與閃動效果對注意力的影響亦有明顯的差異(林哲賢,2006)。. 三、 視覺動線(Eye Movement) 視覺動線(eye movement)是指閱讀版面時,視覺所經過版面的動線,也就是 引導讀者閱讀版面的路徑(Garcia & Stark, 1993)。研究指出,透過視線軌跡是了 解人類感興趣區域與注意力所在位置的有利指標(Duchowski, 2002)。即透過眼 動儀可揭示受試者是否能依照廣告設計師在頁面佈局與內容安排上對於吸引讀 者注意的設計初衷,為瞭解廣告設計是否達成預期期望提供客觀的基礎。視覺元 素在網頁中如何被有效合理的編排,以引導使用者的視覺行為並提高視覺注意力, 是網頁設計者需考慮的問題,往往眼球的動線會受版面編排與圖文訊息所影響 (柳閔生,2004)。 Nelson(1997) 研究指出,當使用者閱讀平面廣告時,眼睛移動軌跡會以由 左上到右上,左下到右下之「Z」型軌跡移動。然而,使用者的眼睛凝視與視覺 動線不只受到使用者先前閱讀型態與經驗的影響,也同時會受到頁面佈局安排的 影響。Steve 及 Laura(2004) 以 46 位受試者進行閱讀新聞網頁之眼動實驗發現, 瀏覽者習慣從網頁左上方開始瀏覽,若廣告位於網頁位置在上方,廣告能於 5 秒內被受試者注視,優於右上方的廣告 12 至 45 秒,而底部廣告大多被忽略或較 晚被注視。 湯允一等人(2005) 研究東森新聞網頁,受試者觀看八個具有不同廣告位置 的新聞刺激圖(橫幅廣告上、下兩個位置與按鈕廣告左上、左下、右上、右下四 個位置),以探討網路廣告的配置是否對視覺動線、閱讀動線產生影響,結果發 現網路廣告的版面配置會影響使用者注意力分布。此外,該研究亦發現受試者主 要的視覺焦點是在新聞圖片上,而非廣告圖片與按鈕廣告上,視覺重心則在新聞 25.
(37) 內容上,而圖書館與新聞網站之版面編排與讀者需求並不相同,是否會有不同的 結果呈現值得探究。. 四、 眼動注意力指標 Miller (1956) 提出人的短期記憶廣度有限,大約在七加減二左右(也就是五 至九間) ,亦即人的大腦在聚集可用豐富資源的思維任務上不超過九大類。因此, 本研究將實驗之圖書館網站首頁橫幅廣告之視覺元素規劃包含九個興趣區,作為 受試者有興趣觀察的興趣區(area of interest, AOI)。興趣區係指特定的興趣區塊, 當某一興趣區有越多注視時,即代表該區域對於使用者而言比其他區域容易受到 注視或興趣,並且興趣區為眼動分析常採用的觀察單位(Poole & Ball, 2006)。透 過眼球運動能夠有效且即時得到人們類在觀看廣告圖片時,眼睛所產生的視覺認 知歷程。 一般而言,眼球在進行認知行為時,係以注視(fixation)及跳視(saccade)兩 種眼動行為為主。注視定義為眼睛短暫停留於某個區域的時間;掃視則為注視點 間轉換快速移動的過程。在有限的觀看時間下,當一張圖片刺激出現時,觀看者 會優先將眼球移至最吸引其注意力或者最能獲取重要訊息的位置,而經由測量刺 激出現後至觀看者首次將眼球移入某興趣區域所需的時距越短,即某個興趣區愈 吸引觀看者 (陳學志等,2010)。 熱區圖(heatmap)係透過疊加多人的眼動軌跡所形成,因此熱區圖也表示受 試者對同一視覺目標之注視程度。一般以紅色區域標示受試者注視程度越高之區 域;其次以黃色區域代表受試者注視較少之區域;藍色區域則表示受試者注視最 少的區域;而灰色區域則表示完全沒有被受試者注視之區域。. 26.
(38) 第三章 研究方法與實驗設計 本研究旨在利用眼動儀觀察受試者瀏覽大學圖書館網站首頁時,廣告位置對 於視覺注意力及內容訊息記憶的影響,也透過問卷調查及訪談,進一步瞭解廣告 位置對於視覺注意力影響的可能原因。 本研究採用真實驗研究法(true-experiment research method),以隨機分派方 式讓受試者觀看三種具有不同橫幅廣告位置圖書館網站首頁中的一種,透過眼動 儀記錄受試者眼動指標資料,並於實驗結束後立即進行問卷調查與廣告傳達訊息 之記憶問題檢測,也進一步透過訪談深入瞭解受試者瀏覽不同位置圖書館網站首 頁廣告之觀感與態度。以下說明本研究之研究架構、受試對象、實驗儀器設備、 實驗網頁設計、實驗流程及實驗資料的分析方法。. 第一節 研究架構 圖 3-1 為本研究之研究架構圖,自變項部份為具有置左、置右、置上三種不 同的橫幅廣告與圖書館其他讀者服務項目所定義興趣區所組成的圖書館網站首 頁,依變項部份為眼動指標與記憶效應。以下針對本研究研究架構圖中的自變項、 依變項及控制變項進行更詳細的說明如下:. 圖 3-1 研究架構圖 27.
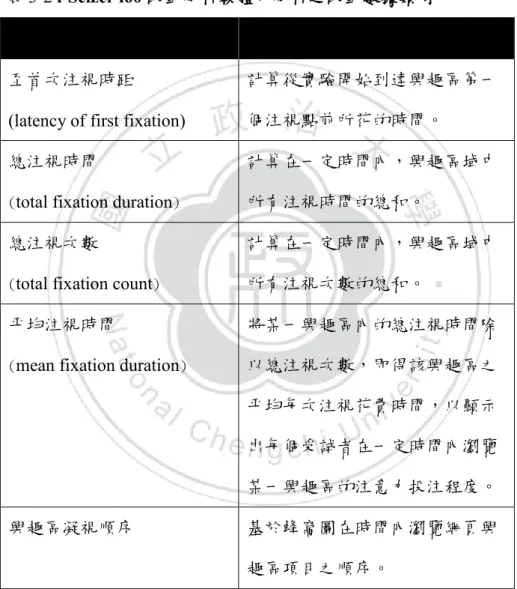
(39) 自變項 (一). 本研究所探討的自變項為具有置左、置右、置上三種不同的橫幅 廣告與圖書館其他讀者服務項目所定義興趣區,合計九個興趣區 所組成的圖書館網站首頁。. (二). 九個區興趣區域包含圖書館標誌、導覽列、廣告圖片(置左、置右、 置上)、館藏查詢目錄、常用服務、重要連結、最新消息、社群標 誌、版權資訊。. 依變項 本研究依變數眼動指標包含平均至首次注視時距、平均總注視時間、平均總 注視次數、平均注視時間、興趣區瀏覽順序等眼動數據資料與記憶效應,分別說 明如下。 (一). 至首次注視時距(latency of first fixation):計算從實驗開始到達興 趣區第一個注視點前所花的時間。. (二). 總注視時間(total fixation duration):計算在一定時間內,興趣區域 中所有注視時間的總和。. (三). 總注視次數(total fixation count):計算在一定時間內,興趣區域中 所有注視次數的總和。. (四). 平均注視時間(mean fixation duration):將某一興趣區內的總注視 時間除以總注視次數,即得該興趣區之平均每次注視花費時間,顯 示出每個受試者在一定時間內瀏覽某一興趣區的注意力投注程 度。. (五). 興趣區域瀏覽順序:基於蜂窩圖觀察在實驗時間內,受試者瀏覽網 頁興趣區之順序。. 28.
(40) (六). 記憶效應: Hoffman及Novak(1996) 指出,廣告效益的衡量標準包 括記憶和認知。本研究採用廣告記憶的方式衡量圖書館網站首頁廣 告效益,於受試者接受實驗後立即進行紙筆測驗方式進行,問題為 針對橫幅廣告內容所設計的兩個問題,每題有四個選項,其中選項 四為「不記得」;請受試者勾選所記憶答案,如附件一。. 控制變項 本研究的控制變項為採用具有置左、置右、置上不同橫幅廣告位置,但內容 完全相同的三種圖書館網站首頁,以及所有受試者接受相同的 25 秒圖書館網站 首頁觀看時間。. 第二節 研究對象 本研究旨在基於眼動指標差異探討大學圖書館首頁橫幅廣告不同位置配置 對於視覺注意力及內容訊息記憶的影響,基於考慮研究對象受試之便利性,本研 究選擇研究者服務之國立中正大學大學部學生為施測對象,總計招募自願受試之 54 位大學一年級至四年學生進行實驗觀察,年齡範圍介於 19-23 歲,其中男生為 11 位,女生為 43 位,所有受試對象均通過所採用眼動儀之五點校正(calibration) 測試。. 29.
(41) 第三節 實驗工具 以下針對本研究採用之眼動儀、眼動分析軟體及實驗環境進行說明:. 一、 眼動儀 本研究採用由田新技股份有限公司發展之 i-Seizer i60 眼動儀,並搭配 17 吋液晶螢幕一台進行受試者眼動行為實驗觀察。表 3-1 為 i-Seizer i60 眼動 儀規格,圖 3-1 則為 i-Seizer i60 眼動儀外觀圖。 表 3-1 i-Seizer i60 眼動儀規格 項目. 規格. 工作距離. 55∼70cm. 近紅外線. NIR-反射受試者眼球動向. 偵測精準度. 0.5°. 資料取樣率. 30/60/120Hz. 頭動自由度. 30cm﹡22cm﹡30cm. 校正點數. 5 點校正. 眼球追蹤. 單眼/雙眼. 硬體. 眼動儀/17 吋螢幕. 軟體. 測事物編輯/即時觀察/結果分析. 圖 3-2 i-Seizer i60 眼動儀外觀圖. 30.
(42) 二、 眼動分析軟體 本研究蒐集之受試者眼動資料,將以由田新技股份有限公司 發展之 i-Seizer i60 眼動儀內建軟體進行分析,表 3-2 為 i-Seizer i60 眼動儀分析 軟體可以分析之眼動數據類別。. 表 3-2 i-Seizer i60 眼動分析軟體可分析之眼動數據類別 眼動數據類別. 定義. 至首次注視時距. 計算從實驗開始到達興趣區第一. (latency of first fixation). 個注視點前所花的時間。. 總注視時間. 計算在一定時間內,興趣區域中. (total. 所有注視時間的總和。. fixation duration). 總注視次數. 計算在一定時間內,興趣區域中. (total. 所有注視次數的總和。. fixation count). 平均注視時間. 將某一興趣區內的總注視時間除. (mean. 以總注視次數,即得該興趣區之. fixation duration). 平均每次注視花費時間,以顯示 出每個受試者在一定時間內瀏覽 某一興趣區的注意力投注程度。 興趣區凝視順序. 基於蜂窩圖在時間內瀏覽網頁興 趣區項目之順序。. 31.
(43) 三、 眼動實驗環境 為避免實驗過程中聲音的干擾,本研究選擇燈光充足且安靜之錄音小間 設置實驗環境,如圖 3-3 所示。. 圖 3-3 眼動行為觀察實驗環境畫面. 32.
(44) 第四節 實驗設計 本研究以中正大學圖書館網站首頁為實驗網頁,以 PhotoShop CS6 設計三種 內容訊息相同,但分別將廣告放置於左、右、上位置之網站首頁。此外,為降低 其他可能干擾視覺注意力之影響因素,本研究將三個版面依據以下原則設計:. 一、 版面設計原則 (一). 根據 2014 年 Internet 螢幕解析度使用分析報告(Internet Users Screen Resolution Realtime Statistics for 2014)指出,1024 x 768 以 上之螢幕解析度為最普遍被設定使用之螢幕解析度,因此本研究 採 17 吋液晶螢幕,並將螢幕解析度固定為 1024 x 768。. (二). Nielsen 及 Pernice(2010) 的研究指出,使用者偏好網站首頁資訊 能夠不需要捲軸即能瀏覽之設計,因此本研究將實驗網頁設定為 無卷軸狀態。. (三). 實驗之觀看網頁以靜態網頁方式呈現,受試者不需點選任何網頁 功能。. (四). 蔡孟甫(2001)的研究指出,黑體字體自行閱讀的舒適度大於點陣 字,因此本研究實驗用網頁採用中黑體字體設計。. 二、 版面尺寸與廣告位置 (一). 版面尺寸:美國 Maitland Grares 調查受歡迎的雜誌封面設計比例, 結果顯示最受歡迎的比例為 1:1.618(柳閩生,1987),此一比例 又稱為黃金分割比例,最早見於古希臘和古埃及,即把一根線段 分為長短不等的 a、b 兩段,使其中長線段的比(即 a+b)等於短 線段 b 對長線段 a 的比,列式即為 a:(a+b)=b:a,如圖 3-4 所示。. 33.
(45) 圖 3-4 黃金分割示意圖 因此,在同時考慮使用螢幕解析度 1024 x 768 之下,本研究將三 個版面設計為 1020 x 630,以符合黃金分割比例。圖 3-5 為廣告 置左之黃金分割比例網頁設計示例。. 圖 3-5 廣告置左版面之黃金分割比例網頁設計示例 (二). 廣告位置:三分定律原則(The Rule of Thirds)是指在決定構圖時, 所引用的一個簡化的黃金比例原則,此一原則係以畫面兩條相等 間距的水平線和兩條相等間距的垂直線,將畫面分成同大小的九 等份矩形,而這 4 條分界線所構成的交叉點,即為三分定律原則 中用來放置主體內容的最佳位置,如圖 3-6 所示。. 34.
(46) 圖 3-6 (三). 三分定律示意圖. 廣告尺寸:基於黃金分割比例,本研究進一步以三分率劃分廣告 圖片寬,以形成置左、置右、置上之三個不同廣告位置之版面, 據此得置左及置右之廣告黃金比例尺寸為 340 x 210;置上廣告 尺寸為 970 x 140,圖 3-7 為廣告置左之廣告圖片尺寸設計。. 圖 3-7 廣告置左版面之廣告圖片尺寸設計. 三、 廣告內容與網頁元素 (一). 廣告內容:廣告內容設計係以傳達圖書館宣傳訊息為主,以符合 實際之狀況。此外,為避免受試者因廣告圖片樣式喜好差異而影 響其視覺注意力,造成眼動數據偏差,本研究以文字型式設計廣 告。此外,Moore, Stammerjohan 及 Coulter (2005)的研究指出, 35.
(47) 當色彩的組合為紅色配白色時,可有效提升受試者的閱讀理解率, 並且答題反應時間也會相對較快。因此,本研究亦採用紅色搭配 白色的色彩組合設計圖書館首頁的文字型廣告。圖 3-3、圖 3-4 及圖 3-5 分別為本研究所設計之置左、置右、置上不同廣告放置 位置之圖書館網站首頁。. 圖 3-8 廣告置於左方之圖書館網站首頁. 圖 3-9 廣告置於右方之圖書館網站首頁. 36.
(48) 圖 3-10 廣告置於上方之圖書館網站首頁 (二). 網頁元素:1956 年 Gerrge.Miller 發表 The Magical Number Seven, Plus or Minus Two 的心理學法則,提出人類一次能夠掌握的訊息 數量約為七個,而這個法則也被運用於網頁設計,以利於使用者 一眼找出所需資訊(矢野,2007;雲南治嘉,2010) 。基於此一法 則,本研究將圖書館網站首頁設計為九個網頁項目,並將其定義 為九個興趣區域,以利於以眼動儀追蹤九個興趣區域的眼動指標, 如圖 3-11 所示。以下針對廣告置左版面網頁項目元素進行說明。 ❶ 圖書館標誌:放置識別圖書館之圖書館標誌。 ❷ 導覽列:放置相關於本館、館藏目錄、電子資源、推廣活動、. 服務與指引、校史典藏、來粒芭樂電子報之圖書館服務資訊。 ❸ 廣告圖片:放置圖書館為宣傳圖書館活動訊息之廣告設計圖. 片。 ❹ 館藏查詢目錄:放置可搜尋圖書館館藏之搜尋界面。 ❺ 常用服務:放置圖書館經常使用之服務項目。 ❻ 重要連結: 放置以小圖示方式呈現之重要連結。 ❼ 最新消息:放置圖書館發佈之最新消息,設計以不超過九則訊. 37.
(49) 息項目為主。 ❽ 社群標誌:放置社群網站之連結標誌。 ❾ 版權資訊:放置圖書館相關版權宣告與聯絡資訊。. 圖 3-11 廣告置左之九個興趣區域版面 (三). 除❸ 廣告圖片興趣區分別採置上、置左、置右設計外,圖書館 標誌、導覽列與版權資訊三個興趣區項目在三個設計的版面中位 置不變,以符合一般使用性原則,其餘則依據廣告圖片放置位置, 將館藏查詢目錄、常用服務、重要連結、最新消息、社群標誌作 適當位置考量,因此在三個版面中皆呈現於不同位置。以置左版 面為例,在置左版面中,本研究以完形心理學視覺法則中的接近 性(Proximity)與相似性(Similarity)原則,考量人類傾向將彼此 接近的物體視為群組,因此將項目❻ 重要連結放置於左方廣告 下。而置上版面將❻ 重要連結置於版面下方;置右版面將❻ 重 要連結安排於左方。. 38.
(50) 第五節 實驗流程 本研究規劃之實驗流程如圖 3-12 所示,說明如下:. 招募自願參與實驗之學生 54 名. 廣告置左方(18 人). 廣告置上方(18 人). 廣告置右方(18 人). 說明實驗目的與指導語. 進行眼動儀器之五點校正測試. 觀看一頁刺激圖 25 秒. 觀看一頁刺激圖 25 秒. 觀看一頁刺激圖 25 秒. 立刻以紙筆問卷勾選兩題記憶問題. 問卷調查. 訪談. 實驗結束 圖 3-12 實驗流程圖. 39.
數據


相關文件
• In Shutter-speed priority mode, photographers sets the shutter speed and the camera deduces the aperture. • In Program mode, the camera
Beauty Cream 9001, GaTech DVFX 2003.
Exhibition of Student Visual Arts Work 2020/21 初小 Lower Primary 嘉許狀 Certificate of Merit.. 煙花下的維港 Victoria Harbour
香港浸會大學附屬學校王錦輝中小學 HKBUAS Wong Kam Fai Secondary and Primary School.. 教育局藝術教育組 Arts Education Section,
Hong Kong Teachers' Association Lee Heng Kwei Secondary School.. 教育局藝術教育組 Arts Education Section,
Exhibition of Student Visual Arts Work 2020/21 初中 Junior Secondary 嘉許狀 Certificate of Merit.. 教育局課程發展處藝術教育組 Arts Education Section, Curriculum
香港浸會大學附屬學校王錦輝中小學 HKBUAS Wong Kam Fai Secondary and Primary School.. 教育局藝術教育組 Arts Education Section,
教育局藝術教育組 Arts Education Section, Education Bureau Exhibition of Student Visual Arts Work 2018/19 初小 Lower Primary 嘉許狀 Certificate of